ThinkPHP6基础使用
- 前言
- 1.基础
- 1.1 开启调试模式
- 1.2测试运行
- 1.3单应用模式和多应用模式区别
- 1.4安装视图
- 1.5模板渲染
- 1.6模板赋值
- 总结
前言
这里的操作可能有点难懂,没关系的,只需要了解大致的框架构造就可以了
1.基础
1.1 开启调试模式
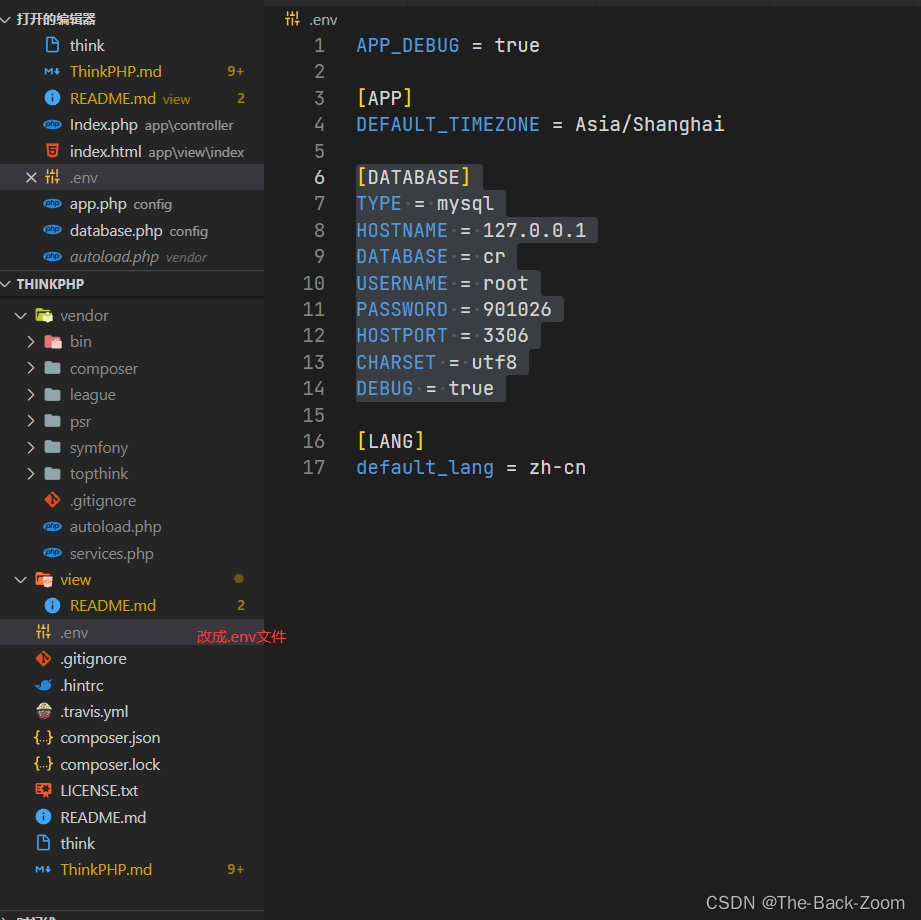
通过create-project安装后在根目录会自带一个.example.env文件(环境变量示例),你可以
直接更名为.env,这样操作你就开启了调试模式
1.2测试运行
-
直接根目录为public,然后访问域名即可

-
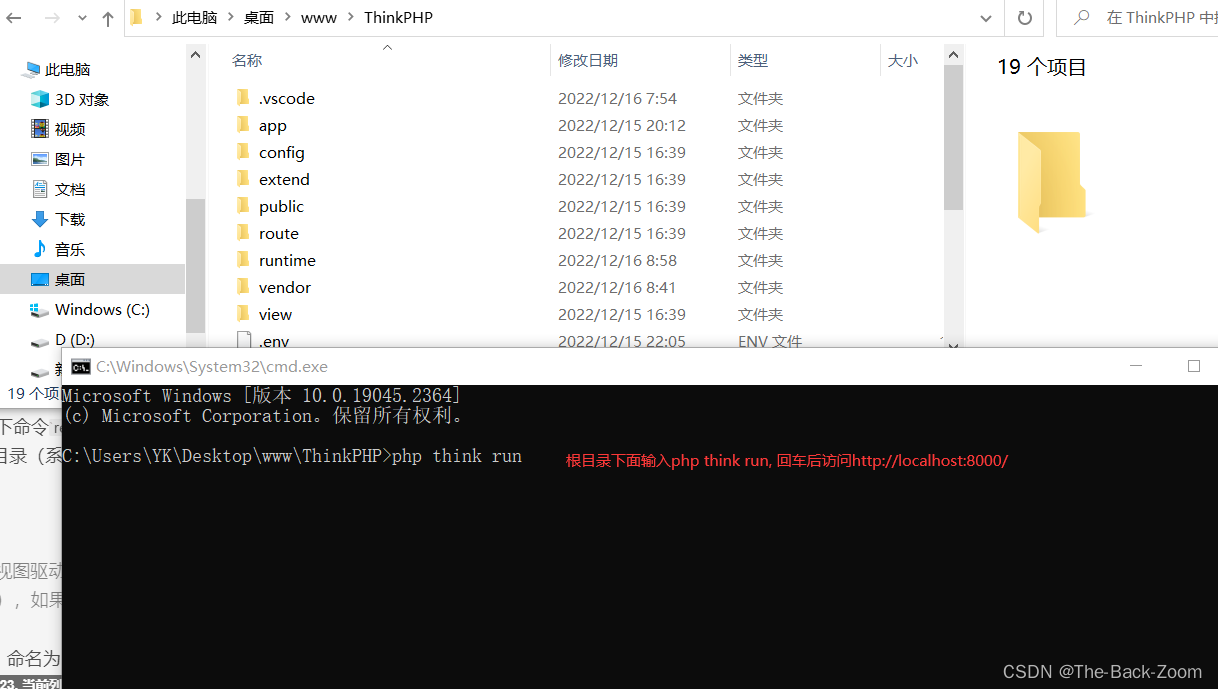
在根目录下面输入
php think run,然后在浏览器中输入地址http://localhost:8000/

1.3单应用模式和多应用模式区别
- 单应用模式:入口地址就只有一个,开始下载包的时候就是单应用
- 多应用模式:入口地址有多个
多应用模式:需要更新,执行以下命令require topthink/think-multi-app(多应用模式部署后,记得删除app目录下的controller目录(系统根据该目录作为判断是否单应用的依据))
1.4安装视图
视图功能由\think\View 类配合视图驱动类一起完成,新版仅内置了 PHP 原生模板引擎(主要用于内置的异常页面输出),如果需要使用其它的模板引擎需要单独安装相应的模板引擎扩展
- ThinkPHP6已独立出一套模版,命名为:ThinkTemplate模板引擎
- 使用think-template模板引擎,需安装think-view
安装方法:
composer require topthink/think-view
- 视图目录可以在根目录,也可以在 app 应用目录,这里直接在根目录安装,方便后面的操作
1.5模板渲染
要使用 View,必须先引入 think\facade\View 门面类,使用fetch 方法渲染页面,其参数是静态页面的路径,默认对应的静态页面
- app/controller/Index.php
<?php
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
return View::fetch();
}
}
在app目录下面新建model目录,在model目录下面新建index目录,在index目录下面新建index.html
文件,有如下规则
-
Index 类对应view下面的目录
-
index 方法对应view下面的目录里的静态文件
-
app/controller/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Thinkphp6</title>
</head>
<body>
<div style="color:red;">红色</div>
</body>
</html>
1.6模板赋值
- app/controller/Index.php
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
// 1、模板变量赋值
View::assign('name','123');
View::assign('email','123@php.cn');
// 2、批量赋值
View::assign([
'name' => '123',
'email' => '123@php.cn'
]);
// 模板输出
return View::fetch();
}
}
- app/controller/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
姓名:{$name}
<br />
邮箱:{$email}
</body>
</html>
总结
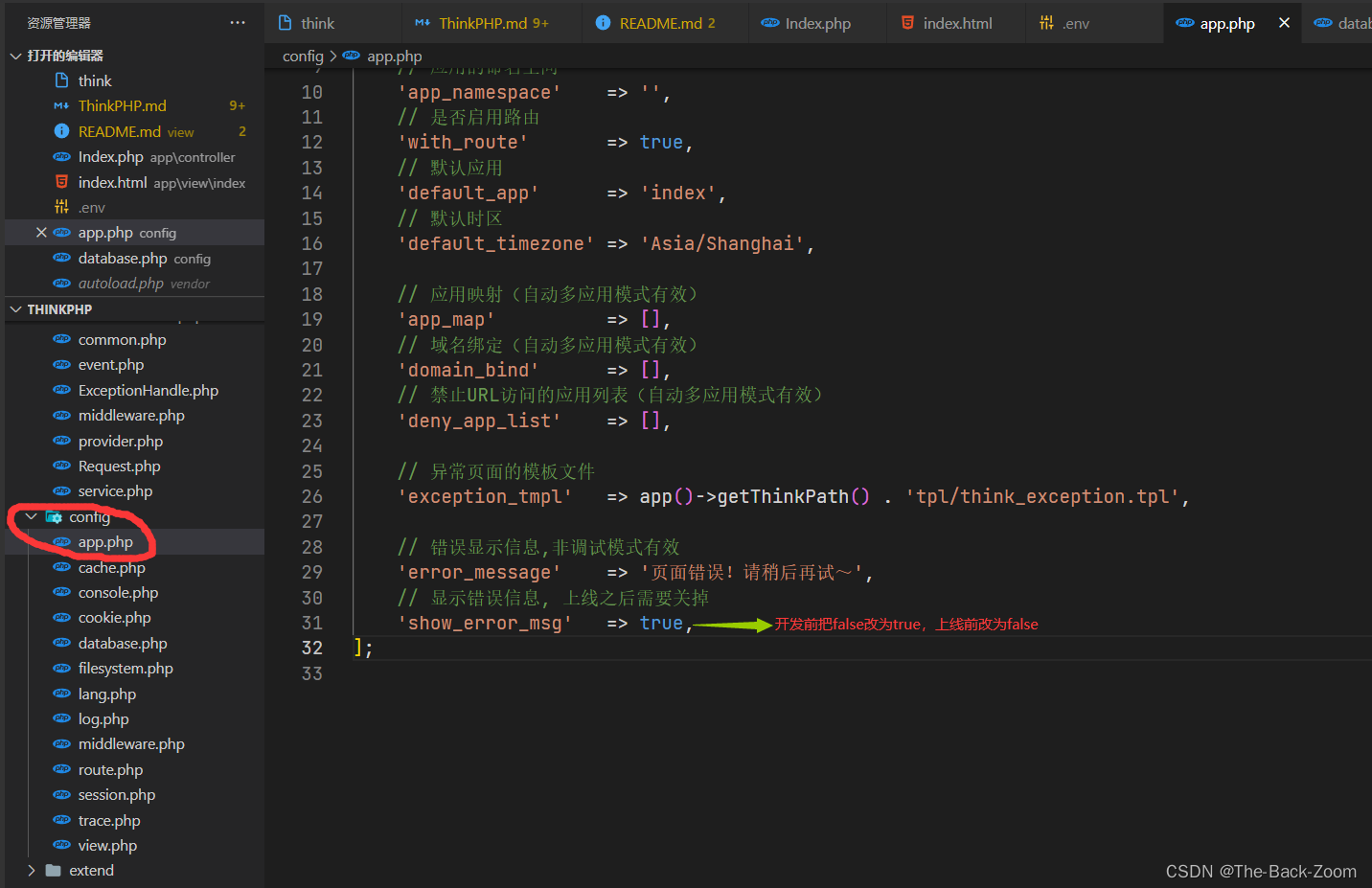
注意修改.example.env文件进入调试模式,还要更改一个地方,让写错的时候能够报错,如下所示: