关键点1:优化长列表的滑动流畅度
问题:在长列表中,向下滑动时,为了提高用户的使用感受,这个滑动一般都会做的很流畅。但是在网速不快的情况下,它自然会卡顿,所以为了优化网速慢带来的卡顿现象,提供了一种办法。
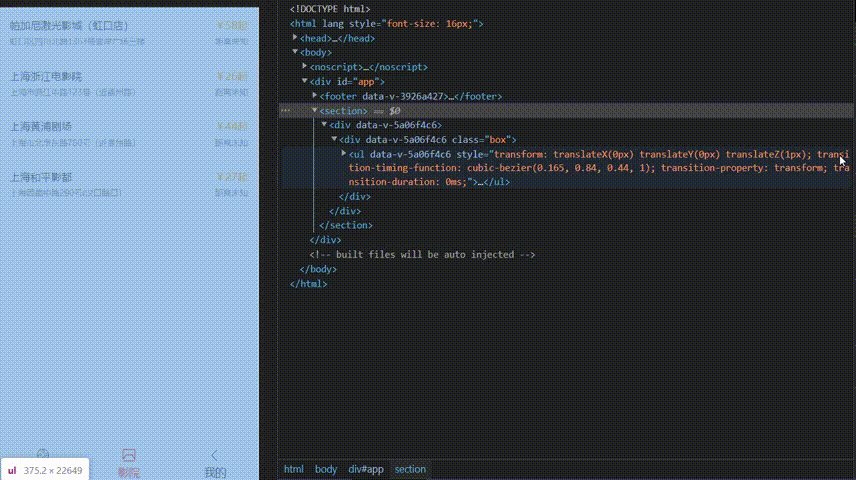
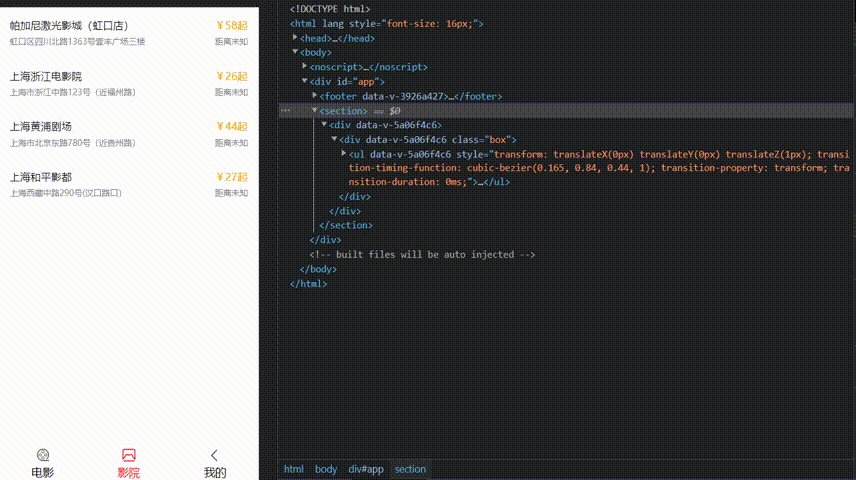
图示:长列表滑动:

解决办法:
betterScroll工具:
- 这个工具主要完成的功能是可以实现页面中的拖动滚动拉动属性等功能;
- 使用方法参考地址:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/
使用方法:
(1)给列表ul标签外面加上div盒子,添加class属性,给出盒子高度和溢出隐藏属性;


原因是:使用这个 betterScroll工具 必须要有自己的高度,自己盒子的滚动条,而不是靠内容撑开的滚动条,这样这个盒子才能在我们的控制范围之内,浏览器撑开的滚动条我们也控制不了;
注意:
- 一定要设置盒子高度;盒子高度的设置,可以通过整个页面的高度减去下面电影列的高度,就可以了。这样设置盒子的高度好处是能够适应每一个移动端的尺寸。
- 要设置溢出隐藏:这个隐藏隐藏的是ul的数据,ul数据撑开的高度是22649px高,因为盒子有高度,然后溢出隐藏显示,就可以控制整个滚动。
关于盒子的高度计算问题:(重点之一)
盒子的高度=页面的高度-底部电影选项卡的高度
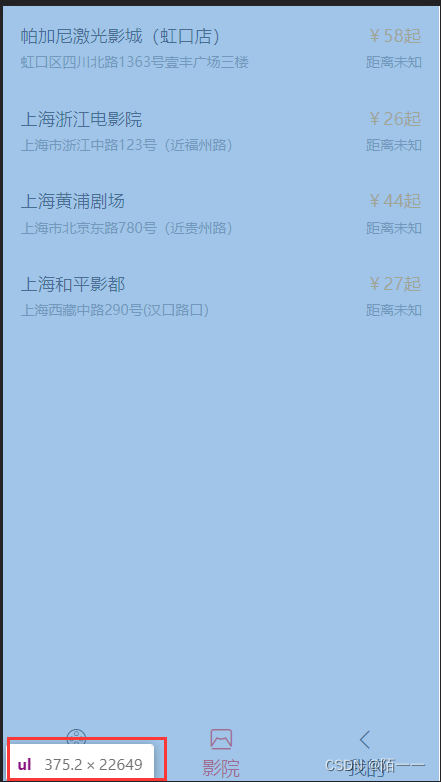
误区:不能直接用rem计算,即页面高度667px-电影高度50px,然后再换算成rem,图示:
不能按照上面计算的原因是:我们是按照width宽度来衡量rem的,用在高度上就会出问题;
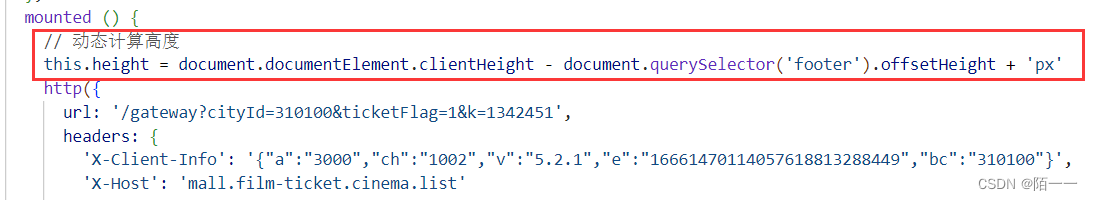
新的计算方法:动态计算高度
页面高度 = document.documentElement.clientHeight
电影高度 = document.querySelector('footer').offsetHeight:通过获取节点来获取这个高度,footer标签是电影,影院,我的外面包裹的标签
代码:
给div标签动态添加高度属性,高度初始值为0px,然后再mounted里动态计算高度。
图示:ul数据高度:

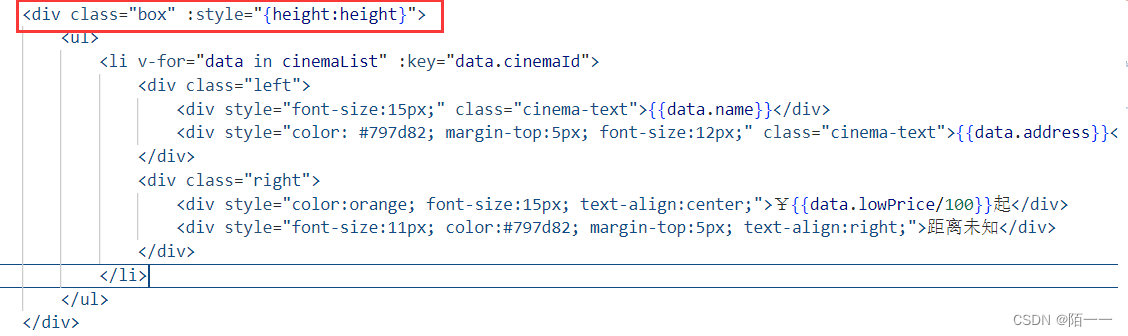
代码:
<div class="box">
<ul>
<li v-for="data in cinemaList" :key="data.cinemaId">
<div class="left">
<div style="font-size:15px;" class="cinema-text">{{data.name}}</div>
<div style="color: #797d82; margin-top:5px; font-size:12px;" class="cinema-text">{{data.address}}</div>
</div>
<div class="right">
<div style="color:orange; font-size:15px; text-align:center;">¥{{data.lowPrice/100}}起</div>
<div style="font-size:11px; color:#797d82; margin-top:5px; text-align:right;">距离未知</div>
</div>
</li>
</ul>
</div>
<style>
.box{
height: 300px;
overflow: hidden;
}
</style>(2) 下载这个模块、引入模块
下载模块:(先用上面这个下载,出错了再用第二个下载)
npm install --save better-scroll或者
npm install --save better-scroll --legacy-peer-deps引入模块:
import BetterScroll from 'better-scroll'(3)初始化:
new BetterScroll('.box')- 注意:要在列表渲染完再初始化,不然会出现初始化过早的问题,
所以可在 this.$nextTick 里面初始化,见代码:
mounted () {
http({
url: '/gateway?cityId=310100&ticketFlag=1&k=1342451',
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"16661470114057618813288449","bc":"310100"}',
'X-Host': 'mall.film-ticket.cinema.list'
}
}).then(res => {
// console.log(res.data.data.cinemas)
this.cinemaList = res.data.data.cinemas
this.$nextTick(() => {
// 初始化,要等li标签都渲染完毕了,才可初始化
new BetterScroll('.box')
})
})
}效果:向下拉或者向上拉有惯性效果
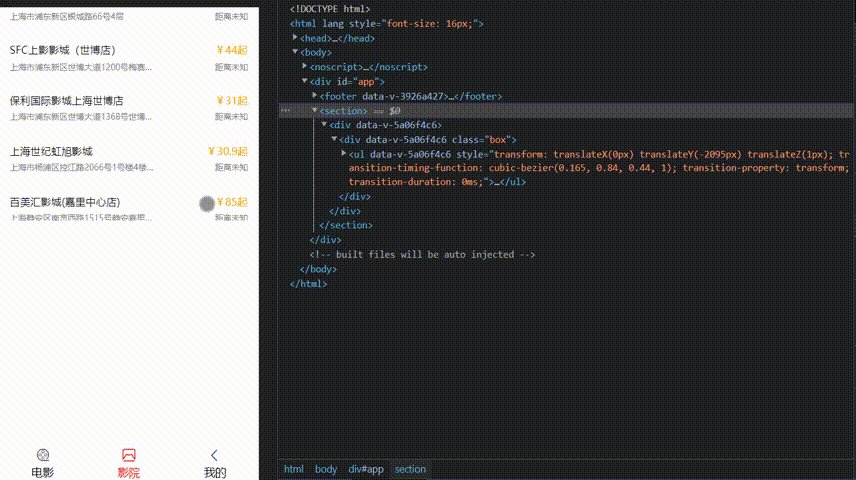
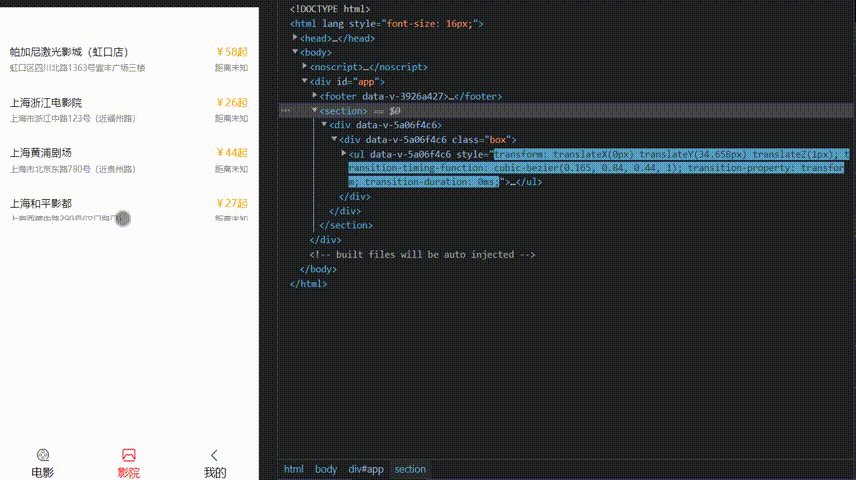
图示:

原理是:在拉动的过程中给ul标签加上了动画,用的是c3的知识,用上c3可以调用起来GPU充分发挥出显卡的性质来,c3中的transform能利用好事物渲染的引擎,至少CPU被合理使用上去,这样用户体验会有很大的提高。
图示:看右边ul标签里的transform属性:

加上滚动条:
- 上面的效果,发现没有滚动条出现,那就会不清楚当前滚动到哪里了,如何加滚动条:
(1)初始化时,传第二个参数,是一个对象{},属性scrollbar
new BetterScroll('.box', {
// 出现滚动条
scrollbar: {
fade: true
}
})(2)给box属性增加 相对定位
.box{
height: 300px;
overflow: hidden;
// 限制滚动条的位置
position:relative;
}- 如果不加相对定位,滚动条就会超出盒子滚动,不会相对于box盒子滚动,所以要加上,而且只能加相对定位;









![Docker[2]-docker的组成与卸载](https://img-blog.csdnimg.cn/565beea160ab4bc2a421ba96b7ea7eb8.png)