第1章:模块化入门
1.1.理解什么是模块
- 将一个复杂的程序依据一定的规则拆分成单个文件,并最终组合在一起
- 这些拆分的文件就是模块,模块内部数据是私有的,只是向外部暴露一些方法与外部其它模块通信
1.2.为什么要模块化?
- 降低复杂度,提高解耦性
- 避免命名冲突
- 更好的分离,按需加载
- 更高复用性,高可维护性
1.3模块化概念带来的问题
- 请求过多
- 依赖模糊
- 难以维护
第2章:模块化规范
前言:一个大的项目必定会使用模块化技术,使用模块化就会使用相应的模块化规范,现在比较流行的模块化规范有以下2种: CommonJS、ES6e
2.1.CommonJS
2.1.1规范
-
官网: http://wiki.commonjs.org/wiki/Modules
-
每个文件都是一个模块。
-
CommonJS模块化的代码既可在服务端(node)运行,也可在浏览器(browser浏览器)端运行。(es6模块化只能写浏览器端)
-
服务器端:模块化的代码可直接运行。
-
浏览器端:模块化的代码要经过 Browserify (http://browserify.org)编译(类比:es6的箭头函数不能直接被浏览器所识别,需要借助babel编译)。
2.1.2基本语法
1.暴露语法:
-
第一种方式: module.exports = value
-
第二种方式: exports.xxx = value
2. 引入语法:
-
引入第三方模块:require(xxx),xx为模块名
-
引入自定义模块: require(xxx),xxx为模块文件路径
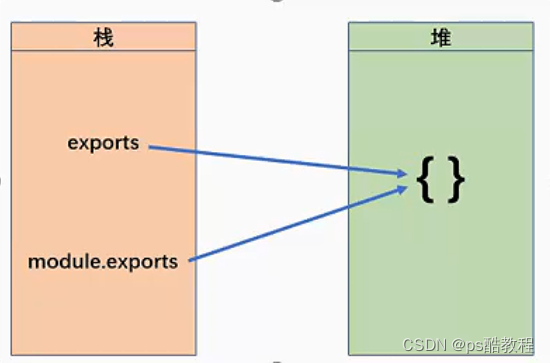
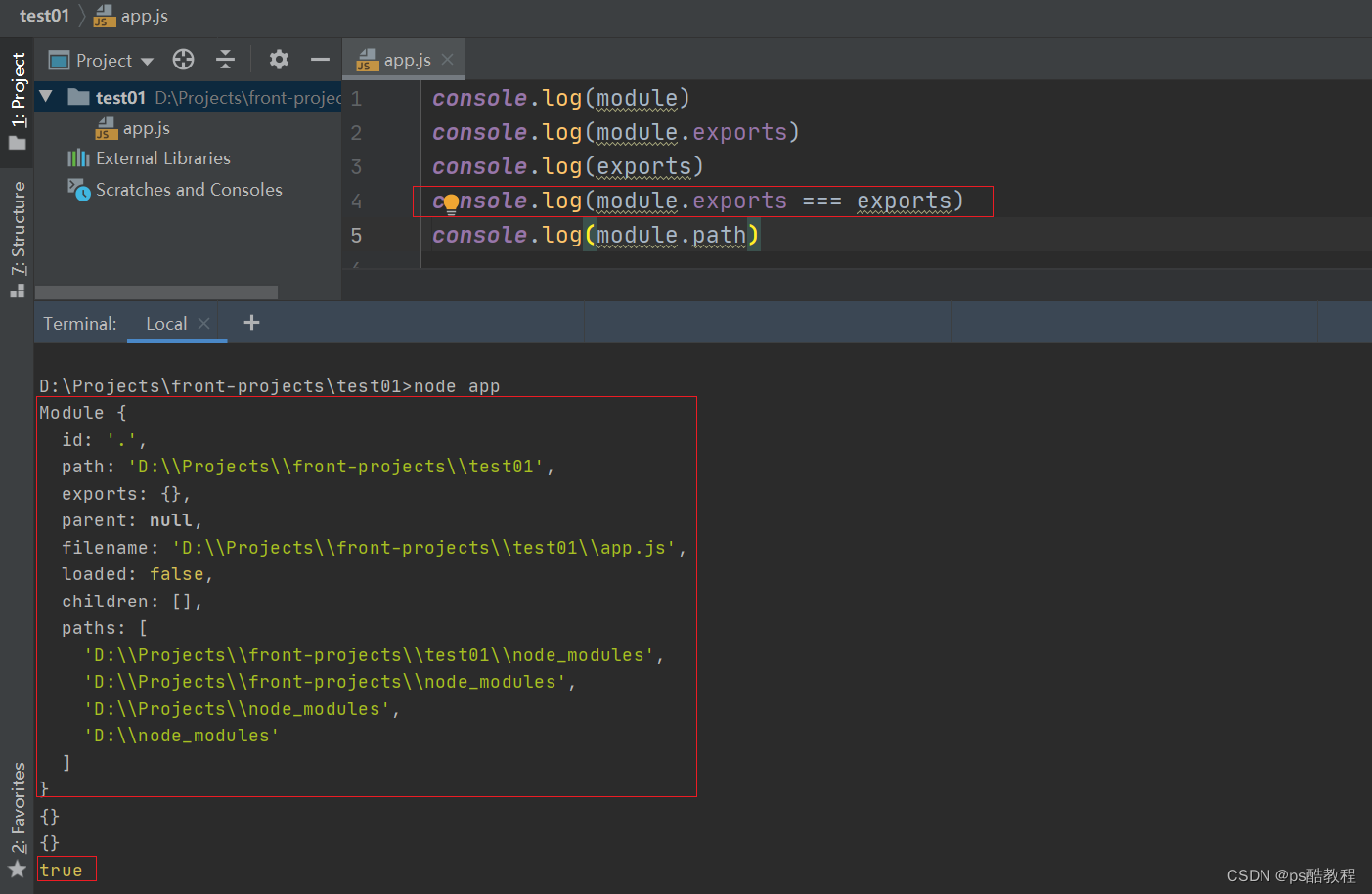
3.备注:内置关系

验证:module.exports == exports

module.exports使用示例
module1.js使用module.exports语法,暴露出一个对象。app.js中引入该暴露的对象,并使用
module1.js
/*
module1使用module.exports = xxxx 去暴露,xxx就是暴露的内容
*/
//没有暴露data和msg(被保护了)
const data = 'atguigu'
const msg = 'hello'
module.exports = {
showData (){
console.log(data);
},
showMsg(){
console.log(msg);
}
}
app.js
// 暴露的本质是module.exports的内容
// 引入的内容是什么,取决于暴露的是什么
const m1 = require('./module1') //引入自定义模块
m1.showData()
m1.showMsg()
exports使用示例
module2.js使用exports语法,往暴露的对象中添加属性。app.js中引入该暴露的对象,并使用
module2.js
/*
module2使用exports.xxxxx = value 去暴露,value就是暴露的内容,xxxxx是他的名字
(注意:module.exports和exports不能混用,若混用了,以module.exports
其实,最终暴露的对象,只认module.exports,只不过刚开始exports的引用初始值就被赋值为module.exports了)
*/
exports.data = 'atguigu2'
exports.msg = 'hello2'
exports.sum = function (a,b){
console.log(a+b);
}
exports.sub = function (a,b){
console.log(a-b);
}
app.js
const m2 = require('./module2') //引入自定义模块
const m22 = require('./module2') //引入自定义模块
console.log(m2==m22) // true
console.log(m2.data);
console.log(m2.msg);
m2.sum(1,2)
m2.sub(3,4)
第三方模块使用示例
第一步
npm init --yes,在当前文件夹中,初始化包管理配置(会生成package.json文件,安装包时,会将包安装在当前文件的node_modules文件夹中)
(当使用require引入第三方模块时,会先从当前文件夹中寻找node_modules文件夹,并从中找到对应的模块,如果没找到,则会到当前文件夹的父文件夹中寻找node_modules文件夹,并从中找到对应的模块)
第二步
npm install uniq,安装uniq包
第三步
引入,并使用
// app.js
const uniq = require('uniq') // 引入第三方模块模块(只需要写模块名)
const arr = [1,3,3,4,2,5]
console.log(uniq(arr));
2.1.3 commonJs在浏览器使用
引入问题
浏览器并不能识别commonJs模块化的语言,需要使用browserify来编译之后,才能被浏览器使用,browserify官网:https://browserify.org/。
//<module1.js>
const data = 'atguigu'
const msg = 'hello'
module.exports = {
showData (){
console.log(data);
},
showMsg(){
console.log(msg);
}
}
// <app.js>
const m1 = require('./module1') // 引入自定义模块
const uniq = require('uniq') // 引入第三方模块
m1.showData()
m1.showMsg()
const arr = [1,3,3,4,2,5]
console.log(uniq(arr));
// <index.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!-- 直接引入app.js,将不可用,因为app.js使用了CommonJs模块化语法,浏览器并不能识别 -->
<script type="text/javascript" src="./app.js"></script>
</body>
</html>
browserify使用
首先需要安装browserify
# 全局安装
npm i browserify -g
编译指定文件
browserify ./app.js -o ./build.js
在index.html中引入build.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<script type="text/javascript" src="./build.js"></script>
</body>
</html>
2.2 ES6模块化规范
2.2.1规范
-
每个文件都是一个模块。
-
要借助 Babel(ES6代码编译成ES5的代码,jsx语法转为js)和Browserify依次编译代码,才能在浏览器端运行。
-
Babel中文网: https://www.babeljs.cn/
2.2.2基本语法
1. 暴露模块:
-
分别暴露: export 暴露内容
-
统一暴露: export {暴露内容1,暴露内容2}
-
默认暴露: export defalut 暴露内容
2. 引入模块:
-
方法1: import {xxx,yyy} from ‘./module1’
-
方法2: import module3 from ‘./module3’
3.使用规则:
-
若使用分别暴露、统一暴露的方式暴露内容,那么就要用方法1引入。
-
若使用默认暴露的方式暴露内容,那么就要用方法2引入。


![Docker[2]-docker的组成与卸载](https://img-blog.csdnimg.cn/565beea160ab4bc2a421ba96b7ea7eb8.png)