代码
void bsp_us_delay(uint32_t us) {
uint32_t start, now, delta, reload, us_tick;
start = SysTick->VAL;
reload = SysTick->LOAD;
us_tick = SystemCoreClock / 1000000UL;
do {
now = SysTick->VAL;
delta = start > now ? start - now : reload + start - now;
} while (delta < us_tick * us);
}
测试(主要逻辑)
stm32_pin_mode(GPIOB,GPIO_PIN_6,pin_mode_output);
while (1){
pin_high(GPIOB,GPIO_PIN_6);
bsp_us_delay(20);
pin_low(GPIOB,GPIO_PIN_6);
bsp_us_delay(20);
}
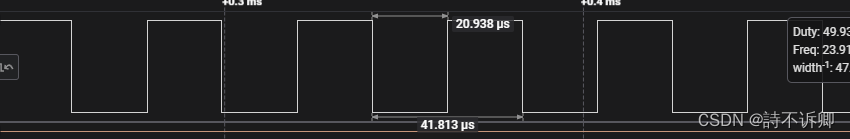
逻辑分析仪查看结果
大概1us左右的误差