Markdown 是一种标准的简单语法,用于创建具有专业外观的文档。它比 HTML 更简单,无需专门的编写编辑器即可进行管理。Git配置管理工具也支持markdown格式。在 Git 环境中,markdown 一般用于项目的简单介绍和构建说明。(自述文件)。本文介绍了如何将 Markdown 格式与模板一起用于架构文档。

带有 Markdown 的架构文档
与代码一起管理软件的架构设计和设计决策将为项目提供极大的便利。当我们的设计与代码一起保存在配置管理环境中时,我们可以一起进行设计变更和代码变更。当新工程师开始项目并将代码拉到他的计算机上时,他有机会看到系统的架构。
准备 Markdown 文档 IDE
您可以使用 Visual Studio Code 和类似的 IDE 与您的代码一起准备 markdown 文档。(市场上有 markdown 编辑器,但使用 IDE 来做会更实用)。您可以在 Visual Studio Code 中使用“Markdown Preview Enhanced”插件。使用这个插件,你可以在 VS Code (Preview) 中直观地看到 markdown 文档。您还可以使用相同的工具生成 HTML、World 或 PDF 文档。

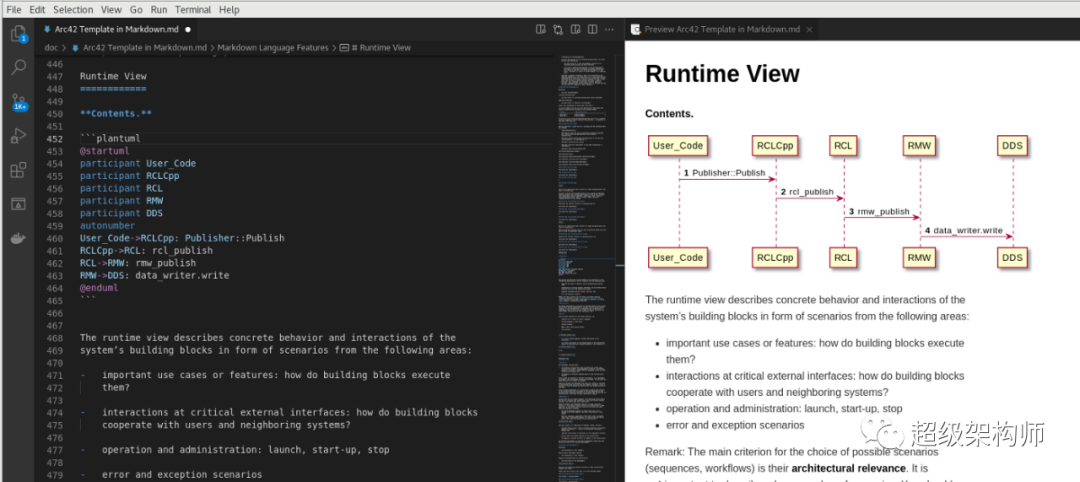
MD Document Preparation with VS Code
UML 和 C4 图
您可以将使用 Plant UML 脚本语言绘制的 UML 和 C4 图放入 Markdown 文档中。这样,您可以将整个设计(包括绘图)保存在一个地方。您放入 Markdown 文档中的 UML 和 C4 图可以在预览窗口中看到。(带有一个名为“PlantUML”的插件)。此外,当您导出 pdf 或 html 时,您将能够将这些图表视为图形。GIT 工具具有可视化显示在此 PlantUML 中编写的设计脚本的功能。通过这种方式,可以看到带有 Bitbucket 的设计(具有适当的版本和配置)。此功能在开源 Github 站点上尚不可用。

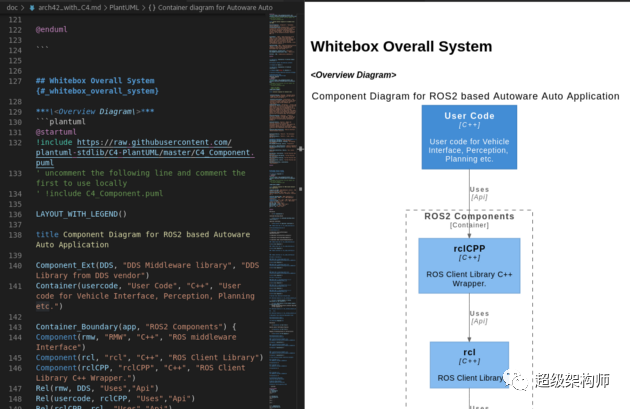
Adding a C4 Component Diagram to a Markdown document
如果git服务器不支持可视化,可以先从plantuml服务器站点制作一张png或svg的图,然后将相关的图发送到Git服务器。然后你可以在markdown文档中将此图作为绘图链接。您可以在使用其他工具制作的图纸中使用此方法。
Arch 42 模板
Arc 42 是架构文档的模板。通过正确完成此 Arc42 模板,您将在一个地方拥有软件架构和设计的关键设计决策。
— 简介和目标
— 约束
- 背景和范围
— 解决方案策略
- 构建块视图
— 运行时视图
— 部署视图
— 交叉切割概念
— 架构决策
- 质量属性
— 风险和技术债务
您可以在 Arch42 网站上访问 markdown 模板。相关网站上有一个草稿作为单个文件或作为每个部分的单独文件。
您可以在此模板中使用 C4 模型和 UML 图。例如,我们可以使用第 3 章中的 C4 范围图,第 5 章中的容器图和组件图。第 6 章中可以使用 C4 动态图或 UML 序列图。部署图可以使用 C4 或 UML 符号在第 7 章。
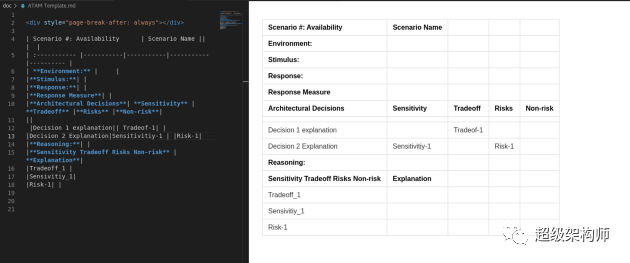
对于第 10 章,我们可以使用为架构权衡分析方法 (ATAM) 准备的表格。在这种情况下,您可以访问和使用我准备的降价表草稿。

结论
建议使用 Arch 42 模板以 Markdown 格式准备软件架构文档,并在代码中包含 Git 结构中的 C4 模型和 UML 图。该解决方案提供了高质量、可管理、版本控制和可追溯的架构文档。
| 本文 :https://architect.pub/documenting-software-architecture-code-repository | ||
| 讨论:知识星球【首席架构师圈】或者加微信小号【ca_cto】或者加QQ群【792862318】 | ||
| 公众号 | 【jiagoushipro】 【超级架构师】 精彩图文详解架构方法论,架构实践,技术原理,技术趋势。 我们在等你,赶快扫描关注吧。 |  |
| 微信小号 | 【ca_cea】 50000人社区,讨论:企业架构,云计算,大数据,数据科学,物联网,人工智能,安全,全栈开发,DevOps,数字化. |
|
| QQ群 | 【285069459】深度交流企业架构,业务架构,应用架构,数据架构,技术架构,集成架构,安全架构。以及大数据,云计算,物联网,人工智能等各种新兴技术。 加QQ群,有珍贵的报告和干货资料分享。 |
|
| 视频号 | 【超级架构师】 1分钟快速了解架构相关的基本概念,模型,方法,经验。 每天1分钟,架构心中熟。 |
|
| 知识星球 | 【首席架构师圈】向大咖提问,近距离接触,或者获得私密资料分享。 |
|
| 喜马拉雅 | 【超级架构师】路上或者车上了解最新黑科技资讯,架构心得。 | 【智能时刻,架构君和你聊黑科技】 |
| 知识星球 | 认识更多朋友,职场和技术闲聊。 | 知识星球【职场和技术】 |
| 领英 | Harry | https://www.linkedin.com/in/architect-harry/ |
| 领英群组 | 领英架构群组 | https://www.linkedin.com/groups/14209750/ |
| 微博 | 【超级架构师】 | 智能时刻 |
| 哔哩哔哩 | 【超级架构师】 |
|
| 抖音 | 【cea_cio】超级架构师 |
|
| 快手 | 【cea_cio_cto】超级架构师 |
|
| 小红书 | 【cea_csa_cto】超级架构师 |
|
| 网站 | CIO(首席信息官) | https://cio.ceo |
| 网站 | CIO,CTO和CDO | https://cioctocdo.com |
| 网站 | 架构师实战分享 | https://architect.pub |
| 网站 | 程序员云开发分享 | https://pgmr.cloud |
| 网站 | 首席架构师社区 | https://jiagoushi.pro |
| 网站 | 应用开发和开发平台 | https://apaas.dev |
| 网站 | 开发信息网 | https://xinxi.dev |
| 网站 | 超级架构师 | https://jiagou.dev |
| 网站 | 企业技术培训 | https://peixun.dev |
| 网站 | 程序员宝典 | https://pgmr.pub |
| 网站 | 开发者闲谈 | https://blog.developer.chat |
| 网站 | CPO宝典 | https://cpo.work |
| 网站 | 首席安全官 | https://cso.pub |
| 网站 | CIO酷 | https://cio.cool |
| 网站 | CDO信息 | https://cdo.fyi |
| 网站 | CXO信息 | https://cxo.pub |
谢谢大家关注,转发,点赞和点在看。