本项目是一个博客后台管理系统,主要包含四个大模块:用户、分类、博客和评论。项目启动后需要通过管理员身份进入系统,进入系统后会呈现后台管理主界面,通过后左侧的导航菜单,实现不同模块的数据维护。
一. 基本简介
最近正值计算机专业的小伙伴忙着整理毕业设计项目,有不少同学都在为毕设发愁。九哥就在这里为同学们分享一个适合作为毕设的项目实现流程。这篇文章,可以让大家清楚项目开发的过程以及使用到的核心技术点,希望可以让大家顺利地迈出校门。
该项目相关的技术栈如下:
-
开发工具:idea sqlyog vscode
-
后台数据库:MySQL
-
前端技术:HTML、CSS、javaScript、jQuery、Ajax、JSON
-
后台技术:Mybatis、Spring、SpringMVC
-
工具:Maven、Git
-
服务器:tomcat
二. 核心功能
1.登录功能
下面是我们的登陆页面:通过基本的用户名和密码进行登录验证。

2.管理员主界面
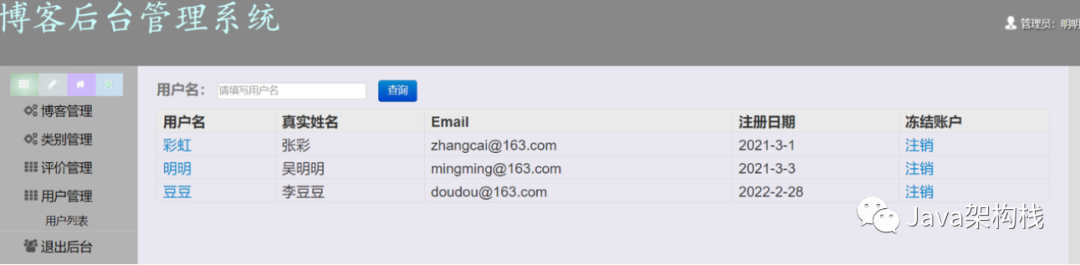
下面这个就是我们管理员的主页,登陆之后才可以看到

3.用户管理模块
1). 单击主界面左侧“用户管理”的导航链接,即可查看到以下的用户列表,还可根据用户名进行模糊搜索

2). 用户列表页中,单击用户名即可查看用户详情信息,如下:

3). 单击最后一列的注销按钮即可对用户进行删除处理
4.博客管理
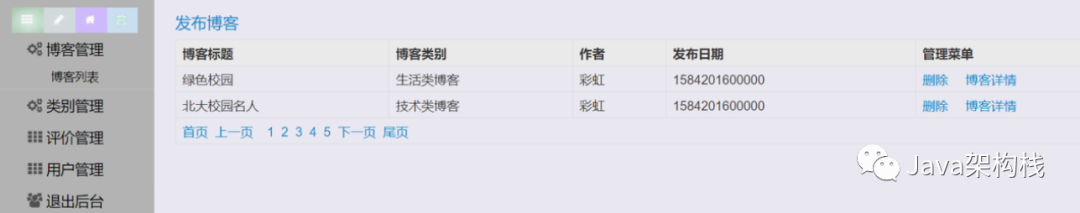
1). 单击主界面左侧导航栏中的“博客管理”,即可呈现博客列表页面,且可实现对博客信息的分页查看,如下:

2). 通过单击最后一列的“删除”按钮,即可实现博客记录的删除操作
3). 单击最后一列的“博客详情“链接,即可打开博客详情页面,如下:

4). 在此博客详情页面中不仅可以显示博客的详细信息,还可以显示出当前博客的评论信息,我们可以通过单击评论中的删除按钮,对博客记录实现删除操作。
5.分类管理
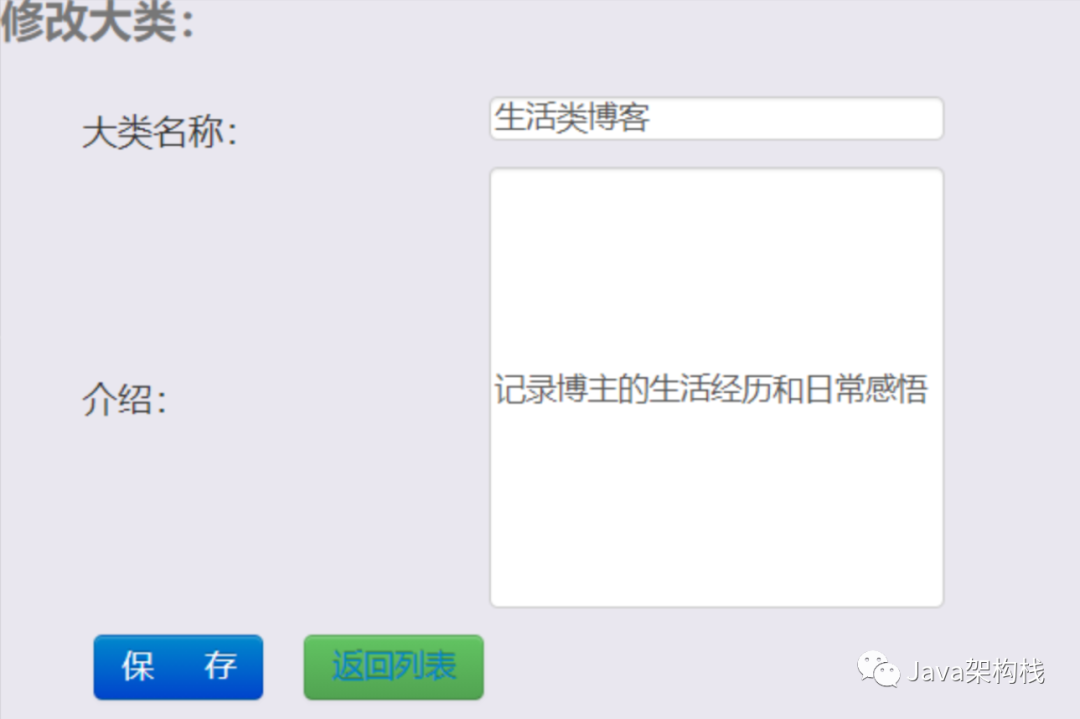
1). 单击主界面左侧的”分别管理“即可打开分类管理页面,如下:

2). 此处可以实现大分类和小分类的管理


3). 还可通过最后一列的修改和删除,完成对分类的相应操作

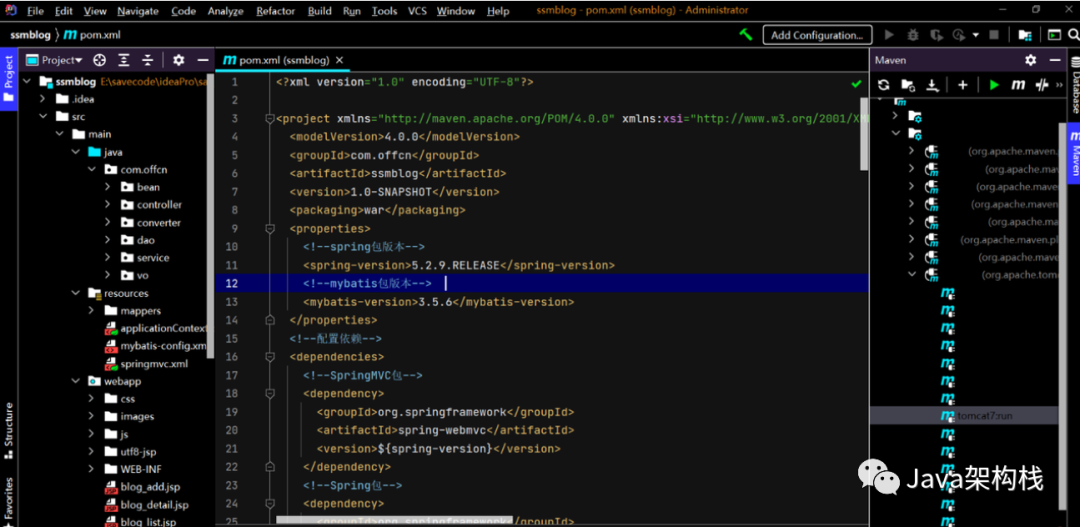
6.项目代码展示
项目的源码结构如下所示:












![[附源码]Python计算机毕业设计Django医疗器械公司公告管理系统](https://img-blog.csdnimg.cn/7789bc464343494abcbda4f489ed4ed7.png)