写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. 响应式布局
1.1 媒体类型
1.2 媒体特性
1.3 运算符
1.4 常用阈值
1.5 结合外部样式的用法
2. BFC
2.1 什么是BFC
2.2 开启了BFC能解决什么问题
2.3 如何开启BFC
结语
【往期回顾】
【CSS3系列】第七章 · 过渡和动画
【CSS3系列】第六章 · 2D和3D变换
【CSS3系列】第五章 · web 字体
【CSS3系列】第四章 · CSS3新增渐变
【CSS3系列】第三章 · CSS3新增边框和文本属性
【CSS3系列】第二章 · CSS3 新增盒模型和背景属性
【CSS3系列】第一章 · CSS3新增的三种基本属性
【其他系列】
【HTML5系列】
【HTML4系列】
【CSS2系列】
【Java基础系列】
1. 响应式布局
1.1 媒体类型
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_媒体查询_媒体类型</title> <style> h1 { width: 600px; height: 400px; line-height: 400px; background-image: linear-gradient(30deg,red,yellow,green); margin: 0 auto; text-align: center; font-size: 100px; color: white; text-shadow: 0 0 10px black; } /* 只有在打印机或打印预览才应用的样式 */ @media print { h1 { background: transparent; } } /* 只有在屏幕上才应用的样式 */ @media screen { h1 { font-family: "翩翩体-简"; } } /* 一直都应用的样式 */ @media all { h1 { color: red; } } </style> </head> <body> <h1>新年快乐</h1> </body> </html>
1.2 媒体特性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_媒体查询_媒体特性</title> <style> * { margin: 0; padding: 0; } h1 { height: 200px; background-color: gray; text-align: center; line-height: 200px; font-size: 100px; } /* 检测到视口的宽度为800px时,应用如下样式 */ @media (width:800px) { h1 { background-color: green; } } /* 检测到视口的宽度小于等于700px时,应用如下样式 */ @media (max-width:700px) { h1 { background-color: orange; } } /* 检测到视口的宽度大于等于900px时,应用如下样式 */ @media (min-width:900px) { h1 { background-color: deepskyblue; } } /* 检测到视口的高度等于800px时,应用如下样式 */ /* @media (height:800px){ h1 { background-color: yellow; } } */ /* 检测到屏幕的宽度等于1536px时,应用如下样式 */ /* @media (device-width:1536px) { h1 { color: white; } } */ </style> </head> <body> <h1>你好啊</h1> </body> </html>
1.3 运算符
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>03_媒体查询_运算符</title> <style> * { margin: 0; padding: 0; } h1 { height: 200px; background-color: gray; text-align: center; line-height: 200px; font-size: 100px; } /* 且运算符 */ /* @media (min-width:700px) and (max-width:800px) { h1 { background-color: orange; } } */ /* @media screen and (min-width:700px) and (max-width:800px) { h1 { background-color: orange; } } */ /* 或运算符 */ /* @media screen and (max-width:700px) or (min-width:800px) { h1 { background-color: orange; } } */ /* 否定运算符 */ /* @media not screen { h1 { background-color: orange; } } */ /* 肯定运算符 */ @media only screen and (width:800px) { h1 { background-color: orange; } } </style> </head> <body> <h1>你好啊</h1> </body> </html>
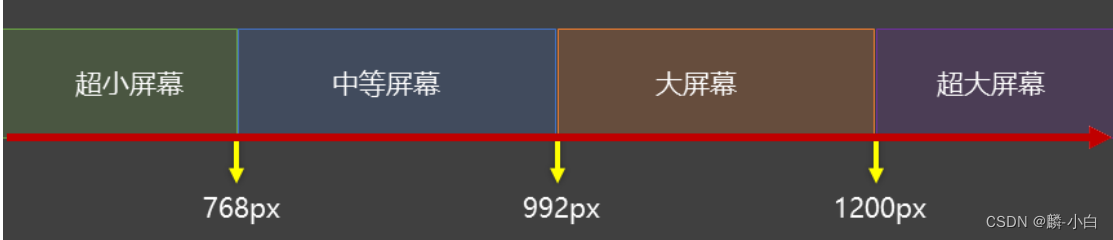
1.4 常用阈值
在实际开发中,会将屏幕划分成几个区间,例如:
1.5 结合外部样式的用法
用法一 :<link rel="stylesheet" media="具体的媒体查询" href="mystylesheet.css">用法二:@media screen and (max-width:768px) { /*CSS-Code;*/ } @media screen and (min-width:768px) and (max-width:1200px) { /*CSS-Code;*/ }
![]()
2. BFC
2.1 什么是BFC
W3C 上对 BFC 的定义:
- 浮动、绝对定位元素、不是块盒子的块容器(如 inline-blocks 、 table-cells 和 table-captions ),以及 overflow 属性的值除 visible 以外的块盒,将为其内容建立新的块格式化上下文。
MDN 上对 BFC 的描述:
- 块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
更加通俗的描述:
- BFC 是 Block Formatting Context (块级格式上下文),可以理解成元素的一个“特异功能”。
- 该 “特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该“特异功能”被激活。
- 所谓激活“特异功能”,专业点说就是:该元素创建了 BFC (又称:开启了 BFC )。
2.2 开启了BFC能解决什么问题
1. 元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题。2. 元素开启 BFC 后,自己不会被其他浮动元素所覆盖。3. 元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
2.3 如何开启BFC
- 根元素
- 浮动元素
- 绝对定位、固定定位的元素
- 行内块元素
- 表格单元格: table 、 thead 、 tbody 、 tfoot 、 th 、 td 、 tr 、 caption
- overflow 的值不为 visible 的块元素
- 伸缩项目
- 多列容器
- column-span 为 all 的元素(即使该元素没有包裹在多列容器中)
- display 的值,设置为 flow-root
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力