注意后端SpringBoot需要提前安装Java1.8的环境和Mysql5.7的数据库
SpringBoot 打包后Jar包需要配置数据库 application.yml 文件 配置服务器数据库的IP和密码
ifconfig 查看内网IP,然后配置。
Vue配置
.env.prod
VITE_ENV = prod
VITE_BASE_URL = 'http://qing.vue.com'修改package.json
"scripts": {
"dev": "vite --mode dev",
"prod": "vite --mode prod",
"build": "vite build -- mode prod",
"preview": "vite preview"
},使用:import.meta.env.VITE_BASE_URL
更简单的配置:
在 public文件夹新建config.json
{
"serverUrl": "http://localhost:9091"
}main.js 里使用axios读取配置
import axios from "axios"
/* 读取外部配置文件 */
axios.get('/config.json').then((res) => {
app.config.globalProperties.$config = res.data
})
export const globals = app.config.globalProperties使用:
request.js
import {globals} from "@/main";
const serverUrl = globals.$config?.serverUrl || 'http://localhost:9091'
const request = axios.create({
baseURL: serverUrl,
timeout: 30000
})如果想打包Vue工程,需要修改打包配置
打包配置:vite.config.js
// 加上 这个配置,忽略文件大小
build: {
chunkSizeWarningLimit: 1500
}vue打包
运行 npm run build 即可打包

SpringBoot 打包
mvn clean package

连接服务器的软件:Xshell7 WINSCP
SQL文件
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL COMMENT '姓名',
`date` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL COMMENT '日期',
`address` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL COMMENT '地址',
`user_no` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL COMMENT '编号',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 14 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `user` VALUES (2, '张三', '2023-06-11', '安徽省合肥市', 'OKS12313');
INSERT INTO `user` VALUES (3, '青哥哥', '2023-06-12', '江苏省南京市', 'QA8546');
INSERT INTO `user` VALUES (4, '小黑子1', '2023-06-12', '江苏省南京市', 'WWD21');
INSERT INTO `user` VALUES (5, '小黑子2', '2023-06-12', '江苏省南京市', 'WWD21');
INSERT INTO `user` VALUES (6, '小黑子3', '2023-06-12', '江苏省南京市', 'WWD21');
Java后台启动脚本 start.sh
nohup java -jar springboot-vue3-0.0.1-SNAPSHOT.jar > server.log 2>&1 &./start.sh
tailf server.log
nginx安装
#安装gcc
yum install gcc-c++
#安装PCRE pcre-devel
yum install -y pcre pcre-devel
#安装zlib
yum install -y zlib zlib-devel
#安装Open SSL
yum install -y openssl openssl-develcd /tmp/
下载 nginx: download
wget http://nginx.org/download/nginx-1.24.0.tar.gz
tar -zxvf nginx-1.24.0.tar.gzcd /usr/local
mkdir nginx
cd nginx
cp -R /tmp/nginx-1.24.0 ./
cd nginx-1.24.0
#编译 执行命令 考虑到后续安装ssl证书 添加两个模块 如不需要直接执行./configure即可
./configure --with-http_stub_status_module --with-http_ssl_module
make && make install指令 cd /usr/local/nginx-1.24.0/sbin
./nginx -s stop # 停止
./nginx # 启动
./nginx -s reload # 重启
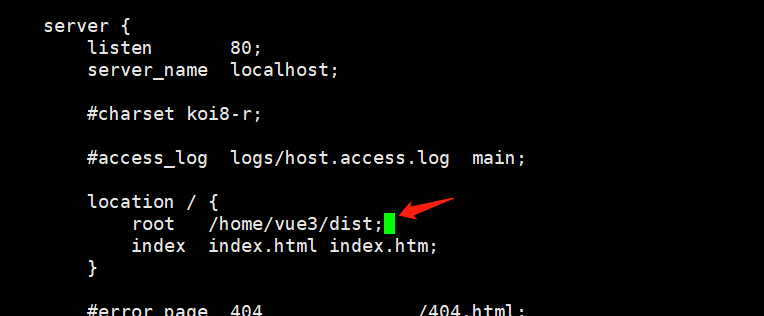
配置文件
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/vue3/dist;
index index.html index.htm;
}
}不要忘记重启nginx
不要忘记在 config.json里配置服务器的地址
{
"serverUrl": "http://xxxxxx:9090"
}















![[230609] 阅读TPO57汇总|9:30-10:50](https://img-blog.csdnimg.cn/9c0a245075634312bcc3f25456bcf45a.png)


