1. 项目简介
茶客堂微信小程序是一个为茶叶爱好者提供优质茶叶和茶文化知识的平台。茶作为中国的传统文化,越来越受到各个年龄层的人们的喜爱。而传统的茶叶销售方式有一定的局限性,如茶叶品质无法保证、价格不透明等。茶客堂微信小程序应运而生,致力于打造一个集购茶、品茶、学茶为一体的茶文化知识传播平台。
本小程序主要采用的关键技术包括微信小程序开发、地图定位、背景音乐API,广告组件等。微信小程序开发采用了原生语言、组件和API,确保用户体验和操作流畅;保证流程数据的安全性和完整性;地图定位功能使用了微信小程序的地图和定位接口,方便用户查找茶馆等地理位置;
茶客堂微信小程序的主要功能包括以下几个方面
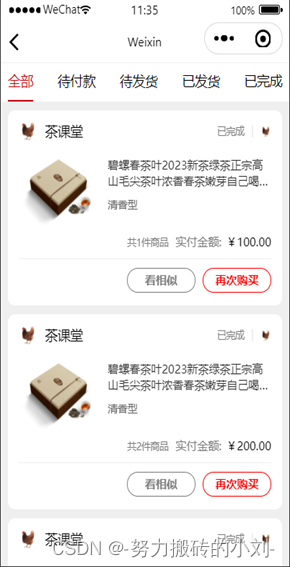
茶叶商城:提供新茶、名茶、普洱茶、铁观音等各种茶叶,实现了在线下单、支付等功能。
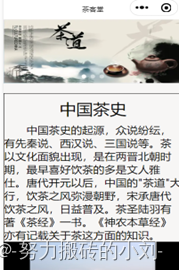
茶文化:提供各种茶文化知识、茶事活动、茶叶评定等内容,通过小视频等多媒体方式,让用户高度沉浸其中,提升茶文化素养。
茶客堂微信小程序提高了茶叶销售效率和茶文化知识传播效率,将茶文化知识和经济利益相结合, 加速茶叶产业的发展。满足了消费者多元化需求,通过区分不同的人群需求,灵活地满足消费者的需求,提供更加高效便捷的购茶、品茶和学茶服务,加强了用户体验。
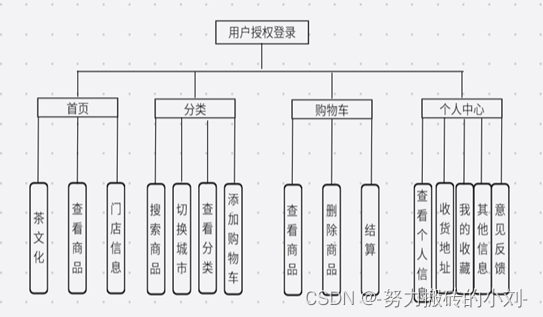
2.项目功能需求分析

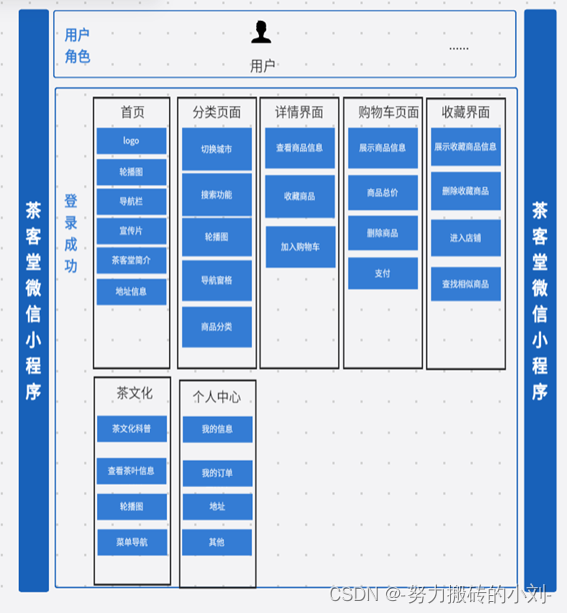
3.项目结构

4.首页实现



关键技术
(1)在首页实现种,当页面初次渲染完成时调用,使用了wx.getBackgroundAudioMa nager() 函数创建了背景音乐管理器,并设置了音乐的各种属性(如名称、歌手、封面等),最后在 onCanplay 事件中实现暂停播放音乐;
(2)菜单导航部分,采用了全局变量,实现了导航分类。
(3)中间的宣传片涉及到调转后传值,采用了全局变量的改变来实现。最下面的一键导航使用了腾讯地图API。
5.分类页面





关键技术
(1)在分类页面,轮播图使用了swiperChange(e) 函数,用于设置轮播滑动切换时,当前显示的轮播图片对应的下标,并刷新视图;
(2) 在分类页面,顶部的搜索框使用了onSearchKeywordInput(e) 函数,用于监听用户搜索框输入事件,更新搜索关键字的值;onSearchButtonClick() 函数:用于监听用户点击搜索框搜索按钮事件,过滤当前商品列表,将符合搜索关键字的商品数据存储在本地;
(3) 分类导航的实现采用了 swiper 组件实现商品分类导航栏的滑动切换。使用了handleNavClick() 函数,用于监听导航栏的点击事件,设置当前显示的数据列表,同时刷新视图展示;
(4) 左上角的切换城市,通过监听 swiper 的 change 事件实现导航栏和商品列表的联动,后者根据当前选中的分类动态切换展示的商品数据列表。通过全局变量 app.globalData.cityName 记录用户选择的城市信息,每次页面加载时通过 wx.getStorageSync 获取该信息并更新到页面数据 location 中,以达到商品列表自动根据当前城市展示对应的商品的功能。
(5) 在页面初始化阶段,通过 wx.showLoading 方法实现了加载提示框的展示。在页面显示阶段,通过全局变量 app.globalData.cityName 判断当前用户所选城市,并将其更新到页面数据中,达到商品列表自动根据当前城市展示对应的商品的功能。
(6) currentIndex: 记录当前选中的分类导航下标,用于联动展示对应的商品列表。
(7) searchKeyword: 记录当前用户输入的搜索关键字。
(8) currentList: 记录当前展示的商品数据列表。
(9) dataList: 记录所有商品分类的商品数据列表。
(10) app.globalData.cityName: 记录用户选择的城市信息。
(11) wx.getStorageSync: 同步获取本地存储的数据。
(12) swiperChange: swiper 改变时触发,用于更新当前选中的导航下标。
(13) params: 通过 JSON.stringify 方法将需要传递的参数转换为 JSON 字符串,并将其作为 url 的查询参数传递给目标页面。
(14) encodeURIComponent: 对参数中的图片 URL 进行编码,确保参数可以正常传递。
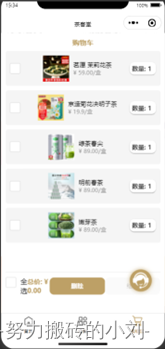
6.购物车页面


关键技术
(1) 该页面实现了一个购物车的功能模块,通过 checkbox 组件实现商品的选中和取消选中功能,每当选中或取消选中商品时,会重新计算商品的总价和已选中的商品数量,并根据当前选中的商品数量是否大于 0 来更新 hasChecked 参数。通过全选 checkbox 组件实现全选和取消全选的功能,每当全选 checkbox 被选中或取消选中时,会对购物车中的所有商品做全选或取消全选的操作,并重新计算商品的总价和已选中的商品数量。通过 wx.setStorageSync 方法实现购物车数据的持久化存储,以便在下次打开小程序时能够恢复上一次购物车中的数据。通过 wx.showToast 方法实现支付成功的信息提示,并在支付成功后清空购物车数据并跳转至游戏页面。
(2) 在购物车页面底部部分用于显示购物车操作区,包括:全选复选框、总价、删除和结算按钮,其中,selectAllChange 函数用于处理 “全选” 复选框的变更,deleteGoods 函数用于处理 “删除” 按钮的点击事件,submit 函数用于处理 “结算” 按钮的点击事件;
(3) 页面悬浮的客服按钮用于,通过设置 open-type 属性为 contact 来实现客服功能,同时显示了一个客服图标和一条分割线。
(4) cartData: 记录购物车中所有的商品信息。
(5) totalPrice: 记录当前已选中商品的总价。
(6) hasChecked: 记录当前是否有商品被选中。
(7) selectAll: 记录全选状态。
(8) checkboxChange: checkbox 组件被选中或取消选中时触发的函数,用于更新购物车数据和总价。
(9) selectAllChange: 全选 checkbox 组件被选中或取消选中时触发的函数,用于更新购物车数据,并计算新的总价。
(10) deleteGoods: 删除购物车中所有选中的商品。
(11) submit: 结算购物车中已选中的商品,进行支付并清空购物车数据。
7.茶文化页面





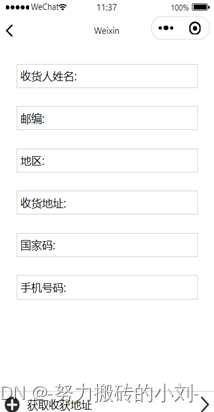
8.个人中心页面