实例:Tab选项卡动画切换效果
技术栈:HTML+CSS+JS
字体图标库:font-awesome
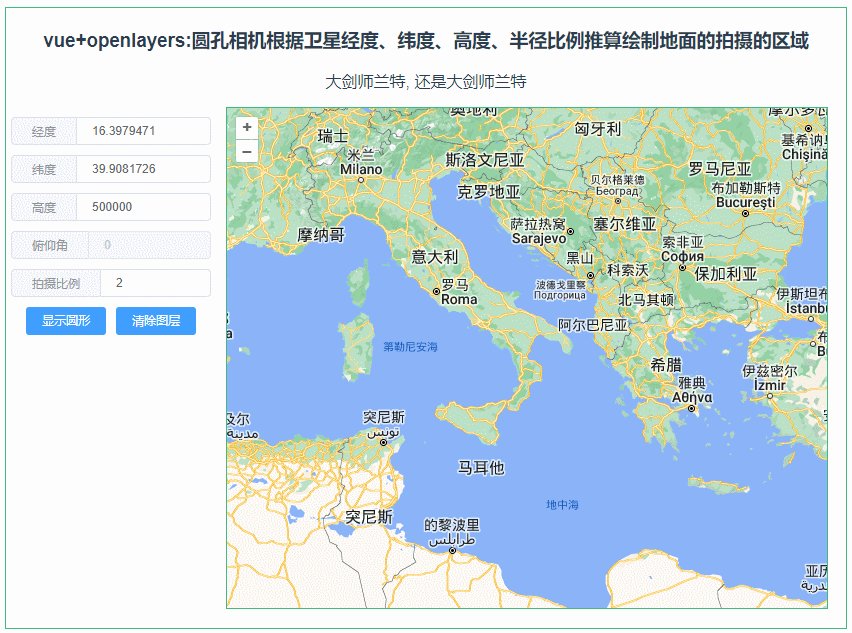
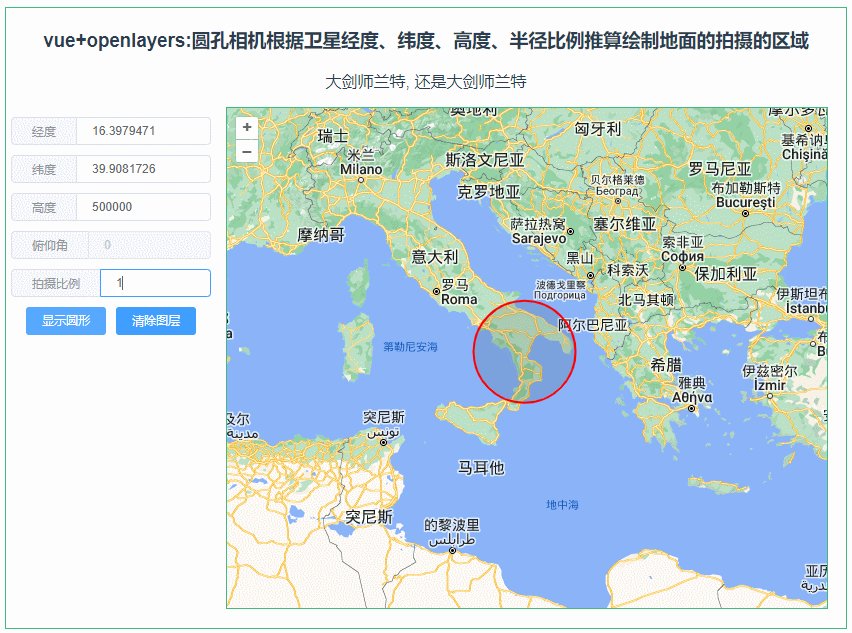
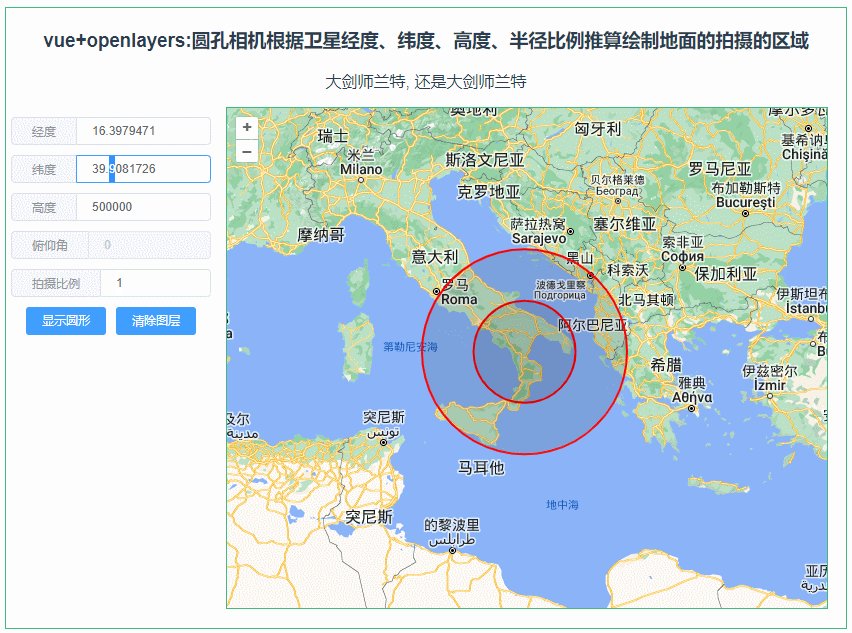
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Tab选项卡动画切换效果</title>
<!-- 引入字体图标库 -->
<link rel="stylesheet" href="/fonts/css/font-awesome.css">
<link rel="stylesheet" href="152.css">
</head>
<body>
<div class="container">
<div class="nav">
<div class&#

![[算法前沿]--021-baichuan-7B的测试教程](https://img-blog.csdnimg.cn/img_convert/828fdd5680d72dbb18d15624eae71308.jpeg)