只上核心代码
<el-form-item label="计划时间" width="100px">
<el-date-picker
v-model="palanTime"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>
</el-form-item>
watch: {
palanTime(val) {
if (val) {
this.form.params.planbeginTime = this.getDateTime(val[0]);
this.form.params.planendTime = this.getDateTime(val[1]);
} else {
this.form.params.planbeginTime = null
this.form.params.planendTime = null
}
}
},
// 表单参数
form: {
params: {
planbeginTime: null,
planendTime: null
}
},
methods: {
getDateTime(chinaStandard) {
var date = new Date(chinaStandard);
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
h = h < 10 ? ('0' + h): h;
var minute = date.getMinutes();
minute = minute < 10 ? ('0' + minute) : minute;
let s = date.getSeconds();
s = s < 10 ? ('0' + s): s;
return y + '-' + m + '-' + d + ' ' + h + ':' + minute + ':' + s; //这里如果不需要小时 分 后边的可以不需要拼接
},
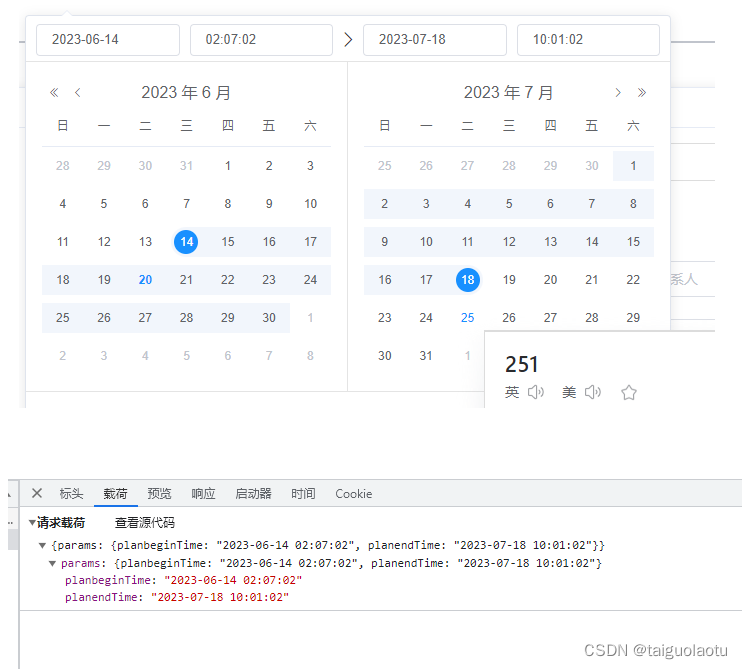
效果