提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 1. 开始安装
前言
文章1,我们在SE5上实现了,SOC模式下的 C++ 和 python-sail的模型转换,文章连接:
【嵌入式模型转换】1. 算能盒子SE5 芯片板子BM1684
本篇文章的目的是要走通一个pipeline。
这一段是算能git的介绍:

ref:https://github.com/sophgo/sophon-pipeline
起初看这个是云里雾里的,因为文档太多,后来和算能的工作人员沟通后,要把主要精力放到,这个git仓库的pipeline上。
user@root:~/software/Release_230301-public/sophon-pipeline_20230327_081409$ ls
release_version.txt sophon-pipeline.MD5 sophon-pipeline_v0.3.4_d27faf6_20230327 sophon-pipeline_v0.3.4_d27faf6_20230327.tar.gz
用的是 pipeline的V0.3.4 版本
正愁还得确认依赖版本呢,人家的包都给装好了。真是幸福啊~

1. 开始安装
因为是soc下,所以从readme的2.2.2开始,

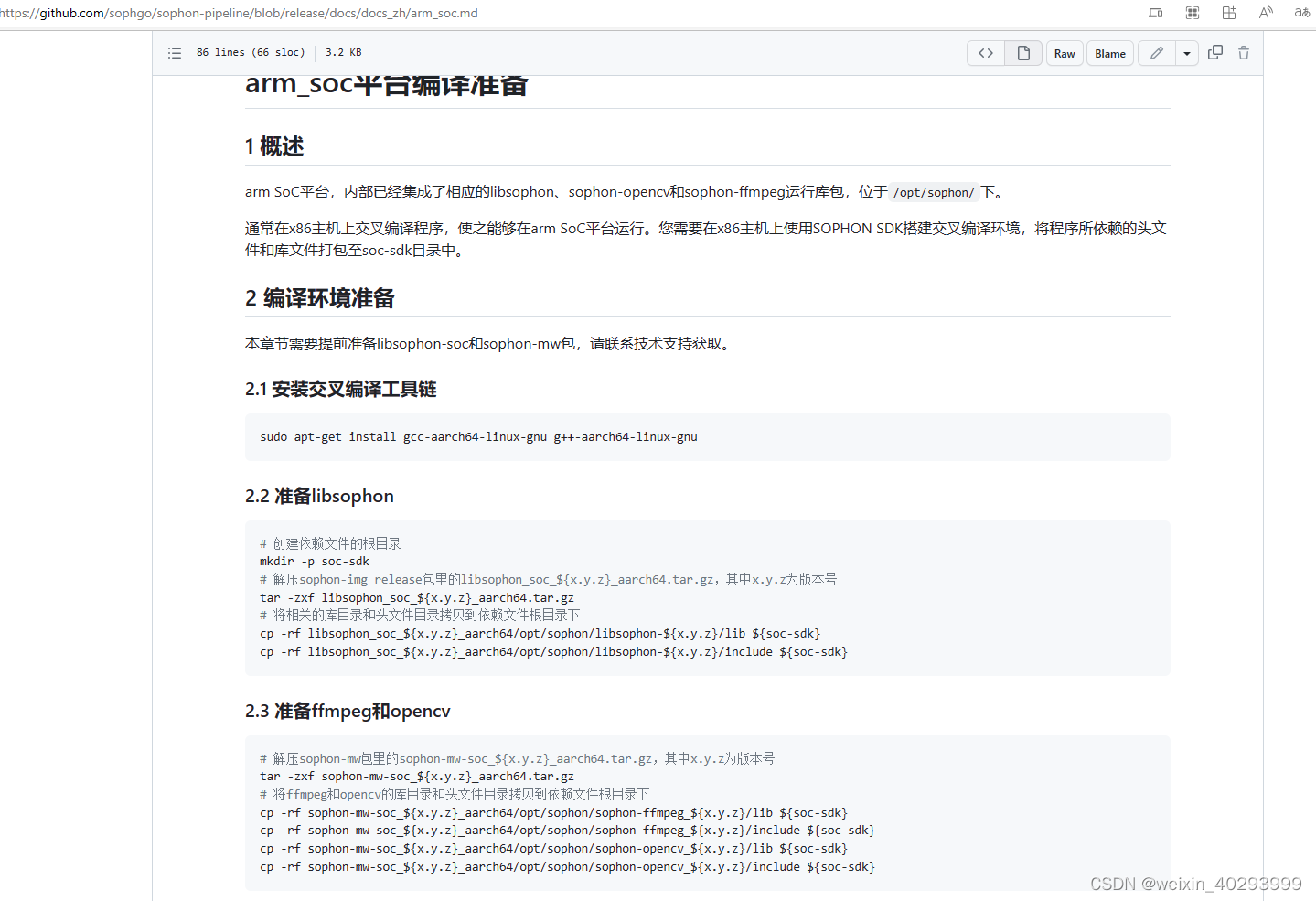
然后它就把你引向了:https://github.com/sophgo/sophon-pipeline/blob/release/docs/docs_zh/arm_soc.md

这个文档到2.3 我都是做了的,
所以从2.4开始, 啥是qemu,请看这里:https://blog.csdn.net/BLUCEJIE/article/details/113482065