项目场景:
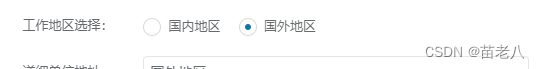
简单的单选框场景
选择国内地区,省市县的下拉框就显示,选择国外地区就隐藏。

问题描述
当我使用radio的change事件时,会执行两次
javascript:
$('input[type=radio][name=optionsRadios]').change(function () {
console.log("this.value:" + this.value)
if (this.value == "国外地区") {
console.log("国外,省市县隐藏")
} else if (this.value == "国内地区") {
console.log("国内,省市县回显")
}
});
html:
<div class="form-group">
<label class="col-sm-3 control-label">工作地区选择:</label>
<div class="col-sm-9">
<label class="radio-box">
<input type="radio" checked="" id="optionsRadios1" name="optionsRadios"
class="optionsRadiosClass"
th:value="国内地区">国内地区</label>
<label class="radio-box">
<input type="radio" id="optionsRadios2" name="optionsRadios"
class="optionsRadiosClass"
th:value="国外地区">国外地区</label>
</div>
</div>
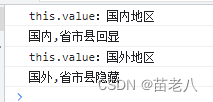
执行时的控制台打印:
出现问题:change事件执行了两次

原因分析:
可能的原因: radio按钮点击一下触发两次事件
解决方案:
换一种写法,使用 :checked 伪选择器
html不变
JavaScript:
$('input[type=radio][name=optionsRadios]').change(function () {
var $selectedvalue = $("input[name='optionsRadios']:checked").val();
console.log("$selectedvalue:" + $selectedvalue)
if ("国外地区" == $selectedvalue) {
console.log("国外,省市县隐藏")
$("#ssx").prop('style','display: none');
} else if (undefined == $selectedvalue) {
console.log("undefined 不做操作")
} else {
console.log("国内,省市县回显")
$("#ssx").prop('style','display: block');
}
}).filter(':checked').trigger('change');
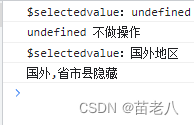
控制台截图:虽然还是执行了两次,但好歹多了一个undefined的选择。。。曲线救国嘛


参考链接
.filter(‘:checked’).trigger(‘change’)的来源: 在页面加载时执行一次并过滤
:checked 伪选择器: radio的change事件