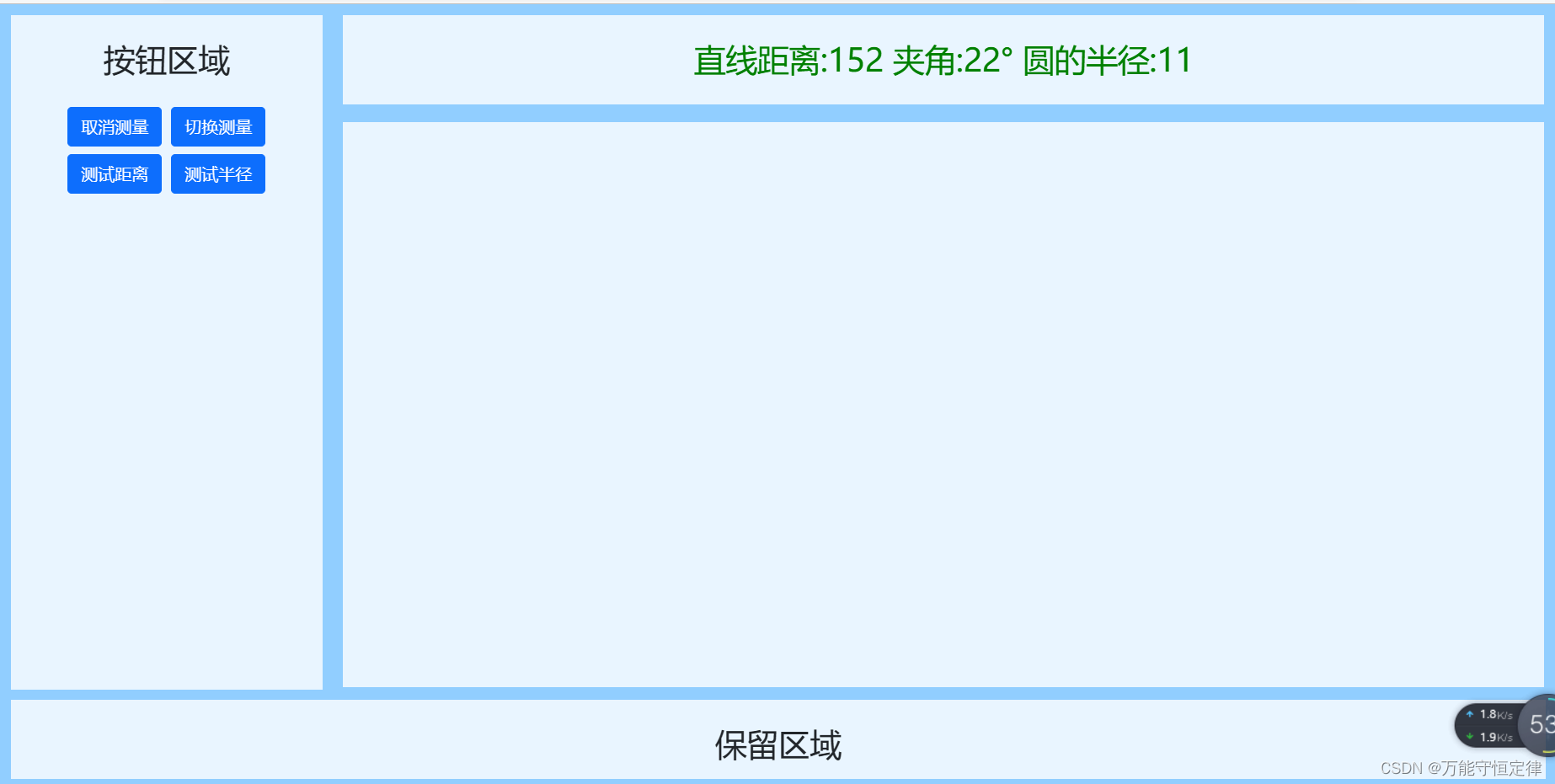
首先我们可以看看下面一张图

控制区有两个功能,一方面是和前端做交互渲染,另一方面是调用缓存区中所返回回来的封装方法所产生的值
此处我们采用的是angular.js的形式
html文件为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" />
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
}
.grid-container {
display: grid;
grid-gap: 10px;
background-color: #91ceff;
padding: 10px;
width: 100%;
height: 100%;
position: fixed;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px;
font-size: 30px;
}
.item1 {
position: fixed;
width: 20%;
height: 86%;
}
.item2 {
width: 77%;
position: fixed;
right: 1%;
}
.item3 {
width: 77%;
position: fixed;
height: 72%;
top: 15%;
right: 1%;
}
.item4 {
width: 98.4%;
position: fixed;
height: 10%;
bottom: 10px;
}
.red {
color: red;
}
.green {
color: green;
}
</style>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<div class="grid-container">
<div class="grid-item item1">
<p>按钮区域</p>
<button type="button" class="btn btn-primary" id="myButton" ng-click="Delete()">取消测量</button>
<button type="button" class="btn btn-primary" ng-click="GetState()">切换测量</button>
<button type="button" class="btn btn-primary" ng-click="GetStateD()">测试距离</button>
<button type="button" class="btn btn-primary" ng-click="GetStateR()">测试半径</button>
</div>
<div class="grid-item item2" ng-model="option">
<span ng-model="metter" ng-class="option">直线距离:{{line}}</span>
<span ng-model="rice" ng-class="option">夹角:{{rice}}°</span>
<span ng-model="rice" ng-class="option">圆的半径:{{yuan}}</span>
</div>
<div class="grid-item item3" id="main" ng-click="SetPoint($event)"></div>
<div class="grid-item item4">保留区域</div>
</div>
</div>
<script src="./mangerBuffer.js" type="text/JavaScript"></script>
<script src="./LineRobot.js" type="text/JavaScript"></script>
<script src="./YuanRobot.js" type="text/JavaScript"></script>
<script src="./MangerCtrl.js" type="text/JavaScript"></script>
</body>
</html>
控制器的名称为MangerCtrl.js
var app = angular.module("myApp", []);
app.controller("myController", function ($scope) {
$scope.line = [];
$scope.rice = [];
$scope.yuan = [];
$scope.option = "green";
var manger = new mangerBuffer();
// 计算坐标方法
$scope.SetPoint = function (e) {
manger.SetPoint(e);
};
$scope.Delete = function () {
$scope.line = [];
$scope.yuan = [];
$scope.rice = [];
};
$scope.GetStateD = function () {
var list = manger.GetStateD();
$scope.line = list[0];
$scope.rice = list[1];
if ($scope.rice == "NaN") {
$scope.option = "red";
}
};
$scope.GetStateR = function () {
$scope.yuan = manger.GetStateR();
if ($scope.yuan == "NaN") {
$scope.option = "red";
}
};
});
缓存区的名称为mangerBuffer.js
function mangerBuffer() {
this.lineRobot = new Line();
this.riceRobot = new Rice();
this.listX = [];
this.listY = [];
}
mangerBuffer.prototype.GetStateD = function () {
if (this.isVable()) {
// 计算(调用函数发送参数)
return this.lineRobot.GetStateD(this.listX, this.listY);
} else {
alert("至少两个坐标数");
}
};
//判断是否计算
mangerBuffer.prototype.isVable = function () {
if (this.listX.length > 1) {
// 计算(调用函数发送参数)
return true;
} else {
return false;
}
};
mangerBuffer.prototype.GetStateR = function () {
if (this.isVable()) {
return this.riceRobot.GetStateR(this.listX, this.listY);
} else {
alert("至少三个坐标数");
}
};
mangerBuffer.prototype.SetPoint = function (e) {
var p1, p2;
p1 = this.listX.push(e.offsetX);
p2 = this.listY.push(e.offsetY);
};
mangerBuffer.prototype.GetState = function () {};
方法1,计算点之间的距离,LineRobot.js
function Line() {}
// 接受父级的传参
Line.prototype.GetStateD = function (listX, listY) {
var list = [];
dx = Math.abs(listX[listX.length - 2] - listX[listX.length - 1]);
dy = Math.abs(listY[listY.length - 2] - listY[listY.length - 1]);
var dis = Math.sqrt(Math.pow(dx, 2) + Math.pow(dy, 2));
var distance = (360 * Math.atan(dy / dx)) / (2 * Math.PI);
list.push(parseInt(dis), parseInt(distance));
return list;
};
方法2,计算点所形成圆的半径,YuanRobot.js
function Rice() {}
Rice.prototype.GetStateR = function (listX, listY) {
const a =
Math.abs(
(listX[listX.length - 3] - 0) * (listY[listY.length - 2] - 0) -
(listY[listY.length - 3] - 0) * (listX[listX.length - 2] - 0)
) / 2;
const b = Math.sqrt(
(listX[listX.length - 3] - 0) * (listY[listY.length - 1] - 0) -
(listY[listY.length - 3] - 0) * (listX[listX.length - 1] - 0)
);
dr = parseInt(a / b);
return dr;
};
最终的效果图