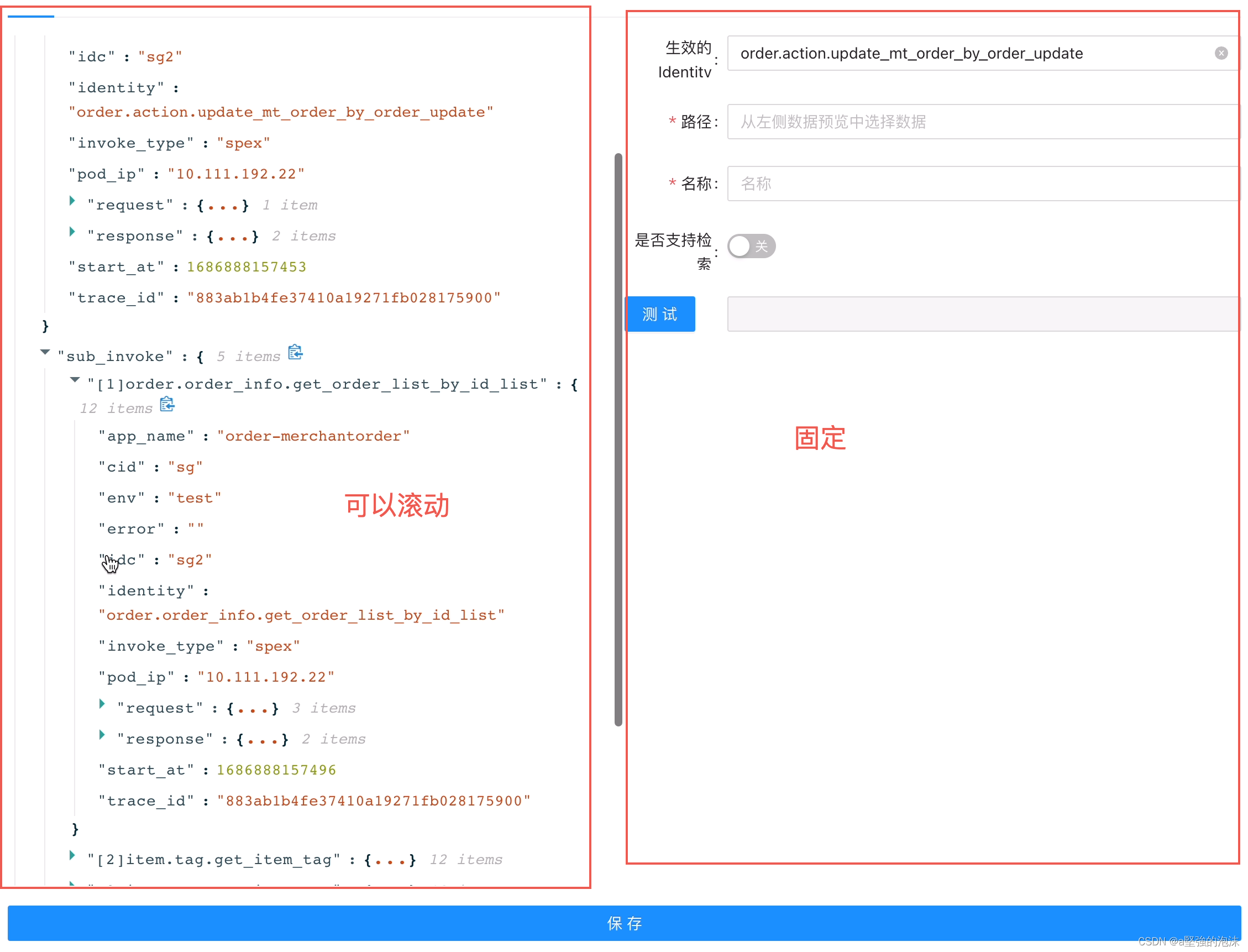
【css】实现单独一区域滚动,不影响整体滚动
news2025/12/29 19:27:43
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/688934.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
mysql看视频---01
计算机上的易失和非易失存储器
什么是IO,IO消耗的时间,举例.内存条存什么.
IO是指对数据流的输入和输出,就是读写数据,也称为IO流。Java所有的I/O机制都是基于数据流进行输入输出,这些数据流表示了字符或者字节数据的流动序列。
io消耗的时间(如下图)…
【Guava】Guava: Google Core Libraries for Java 好用工具类
文章目录 Guava前言Guava的优势官方网址guava类库使用基本工具类:让使用Java语言更令人愉悦。集合类:集合类库是 Guava 对 JDK 集合类的扩展。Guava 缓存: 本地缓存,可以很方便的操作缓存对象,并且支持各种缓存失效行为模式。Func…
python爬虫-逆向实例小记-1
注意!!!!某政府网站逆向实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!!!
案例分析
第一步:下图标注出来的是获取请求断点,断点出自 请求…
Android实现拨打电话功能
Android实现拨打电话功能 先上UI效果图点击联系博主拒绝权限同意权限直接拨号 跳转到拨号界面跳转到拨号界面 同时附带号码 代码实现AndroidManifest.xml中添加权限点击联系博主判断是否有拨号权限申请权限回调直接拨号跳转到拨号界面跳转到拨号界面 同时附带号码 完整代码Main…
chatgpt赋能python:Python色板介绍:让数据可视化更加迷人
Python色板介绍:让数据可视化更加迷人
在数据可视化中,合适的配色方案是非常重要的。Python色板是一种常用的工具,可以帮助数据分析师和科学家创建漂亮、易于阅读的图表。本文将为大家介绍Python色板,包括一些主流的Python色板、…
百度排名代发|百度排名蜘蛛池代发收录排名接单!
百度排名代发|百度排名蜘蛛池代发收录排名接单!
推广告忽然没有展现了,咋回事?
这是今天一个粉丝问我的问题,我帮他看了一下,是因为他推广了一个打不开的链接,所以说百度没有给他展现,可以看一下这个还好…
微信小程序-上拉加载更多和下拉刷新
微信小程序-上拉加载更多和下拉刷新
下拉刷新
页面配置文件中配置"enablePullDownRefresh": true开启下拉刷新
{"usingComponents": {},"navigationBarTitleText": "订单列表","enablePullDownRefresh": true
}设置onPul…
使用阿里云域名和腾讯云服务器 出现的问题--------记录
这里使用阿里云申请的域名,阿里云备案成功 服务器为腾讯云,后端使用的node这里获取数据时返回一篇html如下
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><meta http-equiv"X-UA-Compatible" c…
【bug】vscode python 3.6 无法debug 解决方案
某个环境是使用python 3.6 安装的,vscode没法调试。是由于python插件太新了,直接下载一个,用VSIX安装 1.下载python 拓展包 https://marketplace.visualstudio.com/_apis/public/gallery/publishers/ms-python/vsextensions/python/2022.6.0/…
【简单】使用ChatGPT和QT从零开始构建一个计算器应用
在这篇博文中,我将向大家展示如何使用ChatGPT和Qt来构建一个完整的计算器应用。我们将从零开始,逐步引导您完成整个项目,包括需求分析、软件设计、代码编写等环节。该项目代码全部由GPT编写,10分钟完成。
一,项目概述
本项目旨在…
数据库监控与调优【八】—— 索引类型
索引类型
MySQL有多种索引类型,使用不同的角度,分类也有所不同。
程序猿之间沟通时,经常会聊到各种索引类型,比如你说:“这是一个组合索引”,他说“这是一个聚簇索引”,如果不了解这些术语&am…
【计算机网络】UDP和TCP的对比
1.协议栈 2.面向连接? 3.支持单薄、多播、广播? 4.面向应用报文还是字节流? 5.应用场景 6.首部长度 7.小结
python 实现批量图片不拉伸尺寸归一化
在进行机器学习或深度学习之前,都要对样本图片进行预处理,其中需要将图片的尺寸统一调整。很多时候,样本的来源很多,尺寸和比例也不统一,可能来自于互联网爬虫,可能来自于不同的手机拍摄。如果将不同尺寸与…
CentOS Linux 8使用阿里源(安装jdk11、git测试)
一、备份
cd /etc/yum.repos.d/
mkdir bak
mv CentOS-Linux-* bak二、下载新源
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-vault-8.5.2111.repo三、安装软件测试
sudo yum -y install java-11-openjdk-devel
java -versionsudo yu…
瑞亚太空活动公司RSA与英国国防与安全加速器达成量子项目合作
(图片来源:网络) 瑞亚太空活动公司(RSA)与英国国防与安全加速器(DASA)签署了合作协议,主要开发名为“无限交换”的可操纵量子真空的技术项目。这是RSA在英国签订的第一份合同&…
B端产品之数据分析能力
目录
学习目标:数据分析的思维框架以及工作需要的知识结构,数据分析结果外化-撰写数据分析报告
分析流程分析要点分析报告
数据分析流程 明确主题,尽量细化提出假设验证并修正假设:分析过程中对各个关联维度进行数据可视化观察…
怎么用迅捷PDF转换器在线提取PDF文件中的图片
大家在学习或者是办公中经常使用到PDF文件,我们在做一份工作文件的时候,需要一些资料来补充内容,这些资料是以PDF文件格式呈现,在使用PDF文件时,文件中有的图片做到很精细,想要单独提取保存下来备用。那么&…
【解决】IntelliJ IDEA无法识别package.json里面定义的脚本问题(npm: No scripts found)
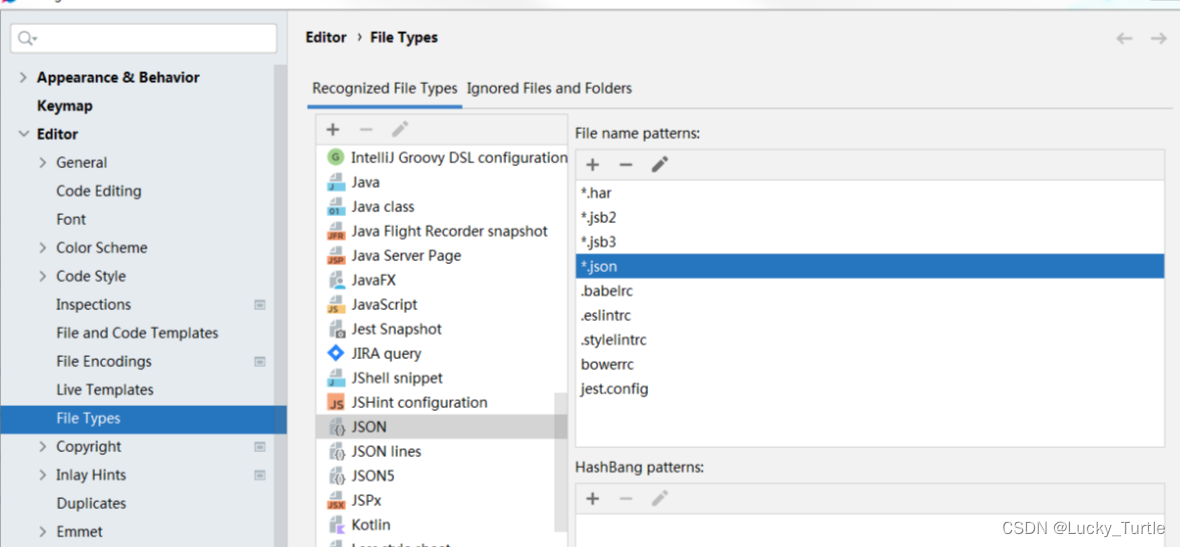
错误提示:npm: No scripts found 在File-Settings-Editor-File Types,右边找到JSON,在File name patterns中添加了*.json,然后就识别了
全局安装vue脚手架,VSCode没有权限
一、全局安装vue脚手架
winR,输入cmd,打开命令行窗口,输入 npm install -g vue/cli ,回车
npm install -g vue/cli
二、查看是否安装成功,出现版本信息,就表示安装成功
vue --version
三、打开VSCode&…
基于matlab偏振建模和分析(附源码)
一、前言 这个例子介绍了极化的基本概念。它展示了如何使用相控阵系统工具箱分析极化场并对极化天线和目标之间的信号传输进行建模。 二、电磁场的极化 天线产生的电磁场与远场中的传播方向正交。场可以指向此平面中的任何方向,因此可以分解为两个正交分量。从理论上…