【ChatGpt】解决视频框交换中的平滑过渡的问题
- 问题
- 抽象
- chatgpt 看看直接给参考代码
- 解决
- 效果
问题
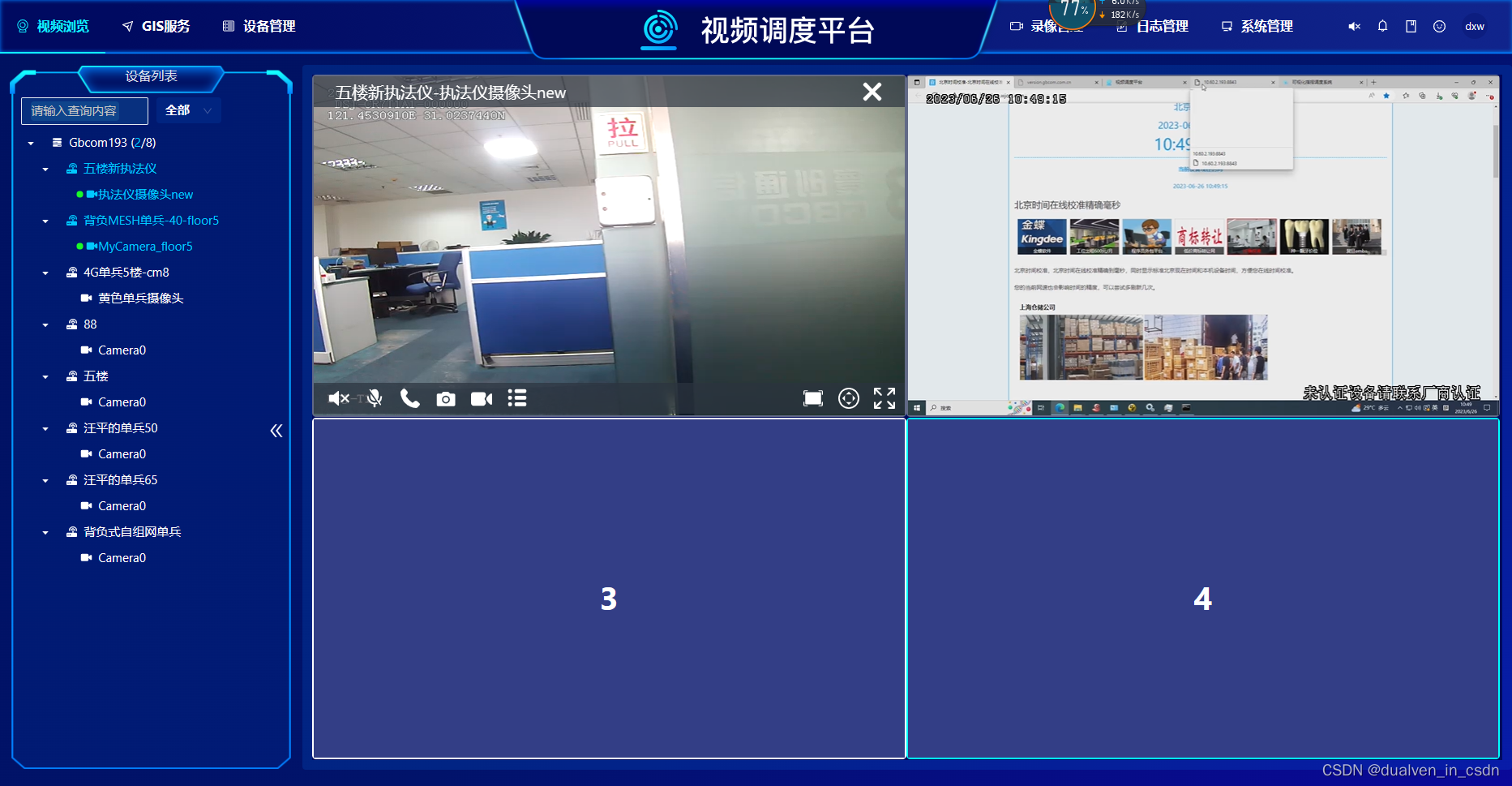
在视频的播放中,我们想调换下容器的位置 ,在互调的过程中,如果需要重新进行数据的初始化,获取与加载,就会很慢,效果不好。
没有整改前的拖曳,有严重的加载缓慢,不丝滑
抽象
这个问题,直接抽象一下,就是一个div与另一个div交换,而不影响里面具体内容的播放。
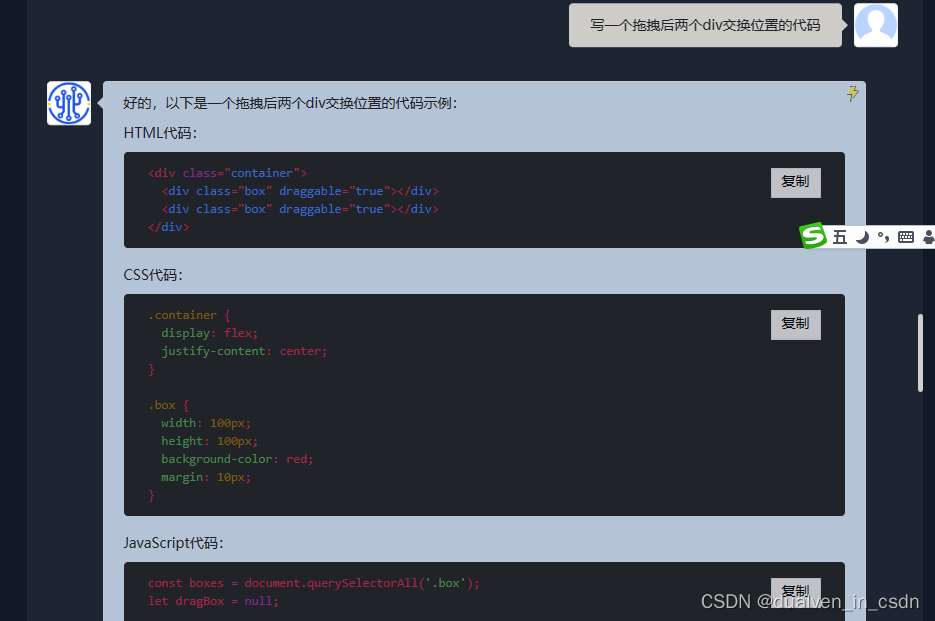
chatgpt 看看直接给参考代码

代码肯定明显会有一定的问题,但大体逻辑是对的
<div class="container">
<div class="box" draggable="true"></div>
<div class="box" draggable="true"></div>
</div>
.container {
display: flex;
justify-content: center;
}
.box {
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
const boxes = document.querySelectorAll('.box');
let dragBox = null;
boxes.forEach(box => {
box.addEventListener('dragstart', () => {
dragBox = box;
});
box.addEventListener('dragover', e => {
e.preventDefault();
});
box.addEventListener('drop', () => {
if (dragBox !== box) {
const dragBoxIndex = Array.from(boxes).indexOf(dragBox);
const boxIndex = Array.from(boxes).indexOf(box);
if (dragBoxIndex < boxIndex) {
box.parentNode.insertBefore(dragBox, box.nextSibling);
} else {
box.parentNode.insertBefore(dragBox, box);
}
}
});
});```
代码解释:
获取所有的box元素,并为每个元素添加拖拽事件监听。
当拖拽开始时,将当前拖拽的box元素保存到dragBox变量中。
当box元素拖拽到其他元素上时,阻止默认行为。
当box元素被拖放时,如果当前拖拽的box元素不等于目标元素,则交换两个box元素的位置。使用insertBefore方法将dragBox插入到box元素前或后,具体位置根据它们在容器中的位置决定。
我们读懂后,整改下
```html
<!DOCTYPE html>
<html>
<head>
<title>drag room</title>
</head>
<body>
<div class="container">
<div class="box" draggable="true">111</div>
<div class="box" draggable="true">2222</div>
<div class="box" draggable="true">3333</div>
</div>
<script>
const boxes = document.querySelectorAll('.box');
let dragBox = null;
boxes.forEach(box => {
box.addEventListener('dragstart', () => {
dragBox = box;
});
box.addEventListener('dragover', e => {
e.preventDefault();
});
box.addEventListener('drop', () => {
if (dragBox !== box) {
const dragBoxIndex = Array.from(boxes).indexOf(dragBox);
console.log("dragboxindex is :" , dragBoxIndex);
const boxIndex = Array.from(boxes).indexOf(box);
console.log("boxIndex is :" , boxIndex);
var dragBoxNext= dragBox.nextSibling;
var boxNext = box.nextSibling;
box.parentNode.insertBefore(dragBox, boxNext);
box.parentNode.insertBefore(box, dragBoxNext);
// if (dragBoxIndex < boxIndex) {
// box.parentNode.insertBefore(dragBox, box.nextSibling);
// } else {
// box.parentNode.insertBefore(dragBox, box);
// }
}
});
});
</script>
<style>
.container {
display: flex;
justify-content: center;
}
.box {
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
</style>
</body>
</html>

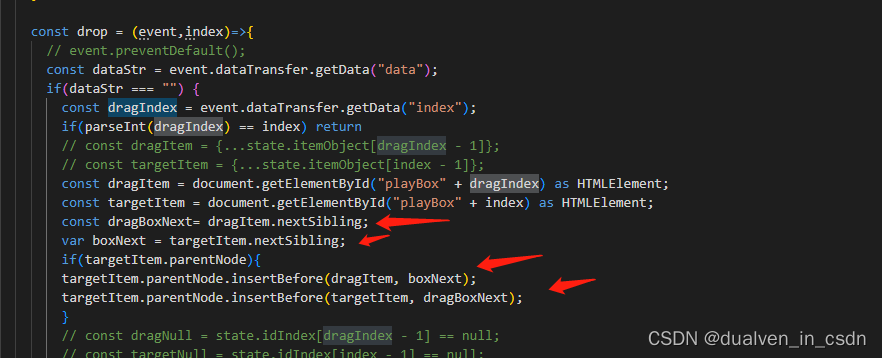
解决
const dragItem = document.getElementById("playBox" + dragIndex) as HTMLElement;
const targetItem = document.getElementById("playBox" + index) as HTMLElement;
const dragBoxNext= dragItem.nextSibling;
var boxNext = targetItem.nextSibling;
if(targetItem.parentNode){
targetItem.parentNode.insertBefore(dragItem, boxNext);
targetItem.parentNode.insertBefore(targetItem, dragBoxNext);
}

效果
完成改装后的拖曳