- 💂 个人网站:【海拥】【游戏大全】【神级源码资源网】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
目录
- 前言
- 网站卡顿的原因
- 解决网站卡顿的方法
- 总结

前言
网站卡顿是指在用户访问网站时,页面加载缓慢,交互不流畅的现象。这种问题严重影响用户体验,可能导致用户流失和业绩下降。本文将探讨网站卡顿的原因,并提供解决卡顿问题的方法,帮助开发人员提升网站性能和用户体验。
网站卡顿的原因
网站卡顿可能由多种因素引起,下面是几个常见的原因:
-
大量的资源加载:当网站包含大量的图片、CSS 和 JavaScript 文件时,浏览器需要下载和加载这些资源,可能导致页面加载时间过长,从而导致卡顿。
-
不合理的代码结构:代码结构混乱、冗余或重复的情况会导致页面加载和执行效率低下,影响网站的响应速度。
-
服务器响应延迟:如果服务器响应时间过长,会导致页面加载时间延迟,从而使用户面临长时间的等待和卡顿。
-
浏览器兼容性问题:不同浏览器对代码的解析和渲染方式不同,不合理的代码可能导致在某些浏览器上出现卡顿或错误的情况。
解决网站卡顿的方法
为了解决网站卡顿问题,我们可以采取以下方法:
-
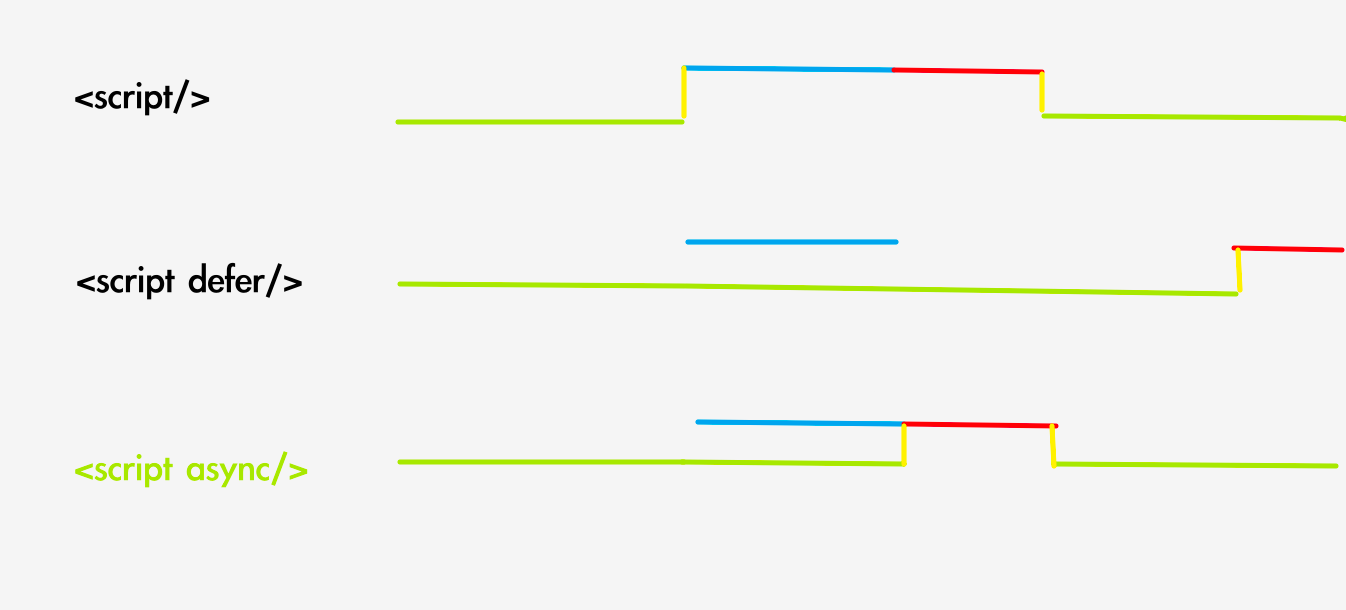
优化资源加载:通过压缩和合并文件、使用图像压缩和懒加载等技术,减少资源的大小和数量,提升网站的加载速度。
-
优化代码结构和性能:对代码进行优化,删除冗余、重复的代码,合理使用缓存和异步加载等技术,提高网站的响应速度和执行效率。
-
使用缓存技术:合理使用浏览器缓存和服务器缓存,减少重复请求,提升页面加载速度。
-
服务器性能优化:优化服务器配置,增加带宽和处理能力,减少响应时间和延迟,提升页面的访问速度。
-
浏览器兼容性处理:使用合适的前端框架或库,遵循标准的开发规范,进行兼容性测试和修复,确保网站在不同浏览器上的良好表现。
总结
网站卡顿问题可能由资源加载过多、代码结构不合理、服务器响应延迟和浏览器兼容性等因素引起。为了解决这些问题,我们可以优化资源加载、代码结构和性能、使用缓存技术、进行服务器性能优化和浏览器兼容性处理。通过这些方法,我们可以提升网站的加载速度和用户体验,确保用户能够流畅地浏览网站内容。