文章目录
- html面试题汇总
- @ src和href的区别
- @ HMTL的全局属性有哪些?
- @ 超链接访问过后hover样式就不出现的原因是什么?怎么解决?
- @ 表单中readonly和disabled属性的区别?
- @ iframe的优缺点?
- @ 浏览器渲染页面的过程
- @ viewport属性作用?
- @ 对BFC的理解
- @ 怎么实现图片自动填充到指定区域内?
- @ HTML的storage存储了解多少?
- @ 了解哪些拖拽API?
- @ 优雅降级和渐进增强的理解?有什么区别?
- @ 文档声明(Doctype)的作用是什么?< !Doctype html>的作用是什么?
- @ 什么是严格模式和混杂模式?怎么区分?
- @ canvas和svg的区别?
- @ html5的应用程序缓存是如何对离线存储资源进行管理的?和浏览器缓存有什么区别?
- @ 了解web worker吗?简单说说
- @ img的srcset属性的作用?
- @ 常用的meta标签有哪些?
- @ script标签中设置defer和async属性的理解?
- @ DOM Tree是如何构建的?
- @ IE浏览器和其他浏览器有什么不一样的特性?
- @ HTML和XHTML的区别?XHTML的局限在哪?
- @ expires和cache-control的区别?
- @ 有哪些方式实现浏览器内多个标签页的通信?
- @ web socket是什么?作用有哪些?
- @ link和@import的区别?
- @ 了解哪些HTML5媒体标签?
- @ <noscript/ >标签的作用?
- @ 了解哪些图片格式?简单介绍下?
- @ 盒子模型了解多少?
- @ DOM和BOM的区别?
- @ 什么是渐进渲染?了解哪些渐进渲染的方式?
- @ 了解哪些HTML5表单新标签?
- @ 什么是回流与重绘?各自发生的时机?
- @ 如何避免或减少回流
html面试题汇总
@ src和href的区别
(1)src用来加载外部资源,并嵌入到页面中;href是超文本引用,指向一些网络资源,建立和当前元素或文本的链接关系。
(2)当浏览器读取到绑定src属性的标签时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕;当浏览器读取到含有href属性的标签时,会并行下载处理资源,不会阻止后续标签的解析。
@ HMTL的全局属性有哪些?
-
accesskey: 给元素设置快捷键
-
class: 为元素定义一个或多个类名,方便 CSS 样式表进行样式控制
-
style: 为元素添加行内 CSS 样式
-
id: 为元素定义唯一的标识符
-
data-*: 自定义数据属性,提供了存储页面或应用程序的私有自定义数据的方法,可以通过 JavaScript 来使用
-
contenteditable: 指定元素是否可编辑
-
dir: 定义元素文本的方向,通常用于处理不同语言之间的排版问题
-
draggable: 指定元素是否可拖拽
-
hidden: 隐藏元素
-
lang: 定义元素内容的语言
-
tabindex: 设置元素的 tab 键控制顺序
-
title: 提供关于元素的额外信息
-
translate: 指定元素是否需要翻译翻译
-
spellcheck:是否启动拼写和语法检查
-
contextmenu:自定义鼠标右键弹出内容
@ 超链接访问过后hover样式就不出现的原因是什么?怎么解决?
原因:因为visited伪类的优先级高于hover,所以覆盖掉了hover的效果。
解决:完整地按照顺序写上a:link{},a:visited:{},a:hover{},a:active{}
@ 表单中readonly和disabled属性的区别?
(1)readonly只针对input(text/password)和textarea有效,而disable对所有的表单元素生效
(2)提交表单的时候,disabled修饰的表单项的值不会传过去,但是readonly的可以
@ iframe的优缺点?
优点:
-
可以并行加载脚本
-
可以使用iframe进行网页的局部刷新、异步加载,提高页面响应速率
-
可以很方便的实现网页重用
-
解决加载缓慢的第三方内容如图标或广告等的加载问题
-
可以实现跨子域通信
缺点:
-
对SEO不友好,搜索引擎对iframe中的内容抓取的能力较差
-
安全性问题,可能会被用于XSS攻击
-
兼容性问题。不同浏览器对iframe的支持有所不同。
-
iframe会阻塞主页面的onload事件
@ 浏览器渲染页面的过程
1、浏览器使用html解析器从网络(请求)或本地读取到html文件的字节流将其转换为字符流【html代码】
2、构建DOM树。
(1)浏览器根据html代码解析成一个个的标记,这些标记可以是开始标签,结束标签,属性名和属性值等。
(2)浏览器根据标记构建DOM节点对象,即通过标记构建对应的元素节点、文本节点、注释节点等。
(3)构建父子关系。浏览器通过分析标签之间的关系,确定每个节点的父子关系。
3、解析样式,构建CSSOM树。在构建DOM树的同时会解析CSS样式,构建CSSOM树。
4、加载javascript代码。如果 HTML 文档中包含 JavaScript 代码,则浏览器会按照顺序加载并执行其中的脚本。执行顺序是按照在 HTML 文件中的顺序来执行的。
5、构建渲染树。浏览器基于 DOM 树和 CSS 样式信息,构建出一个渲染树(render tree),即一个包含所有可见元素的树形结构。
6、布局页面。根据布局算法计算出来的元素的位置和大小等信息对每个元素进行排版。
7、绘制页面。浏览器会根据渲染树的结构和样式属性,将页面绘制到屏幕上。
@ viewport属性作用?
作用:等比控制网页在不同设备上的缩放比例,让网页显示更加正常。
content属性对应的值中常见的属性有:
1、width=device-width :将 viewport 宽度设置为设备的宽度。
2、initial-scale=1 :初始缩放比例为1
3、minimum-scale(用户能够缩小的最小比例)、maximum-scale(用户能够放大的最大比例)、user-scalable (控制用户是否可以缩放页面)
@ 对BFC的理解
1、定义:块级格式化上下文,用于形成一个相对于外界完成独立的空间,让内部的子元素不会影响到外部的元素。
2、触发条件:根元素、浮动元素、overflow:hidden|auto|scroll|、diplay:flex|grid|inline-block|table|…、绝对定位或固定定位。
3、解决的问题:上下外边框合并、浮动元素导致的父元素高度塌陷、包含塌陷问题。
@ 怎么实现图片自动填充到指定区域内?
使用object-fit属性,其取值有
- fill(默认,调整替换内容的大小来填充元素的内容框,有必要时会拉伸或挤压)
- contain(图片按比例填满空间)
- cover(图片保持原比例,多出的部分会被裁切)
- none(替换的内容不会调整大小)
- scale-down(内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。)
@ HTML的storage存储了解多少?
和cookie的概念类似,都是用来存储网站一些信息到本地计算机上,方便下次使用的时候能够直接从本地获取数据而不用重新请求获取数据。
storage存储分为本地存储localStorage和会话存储sessionStorage,下面是一些区别
(1)存储大小不同。cookie一般只能存储4k大小的数据量,而会话存储可以存储5MB大小的数据,本地存储可以存储20MB的数据量
(2)cookie中存储的数据无论服务器需要不要都会被发送到服务器,而storage存储只会保存在本地。
(3)数据有效期不同。cookie中的数据在过期时间结束前一直有效;会话存储的数据紧仅在浏览器窗口关闭之前一直有效;本地存储即便关闭页面、关闭浏览器之后也会一直保存。
(4)作用域不同。cookie中的数据在所有同源窗口中共享;会话存储的数据仅在当前页面下生效,其他窗口下不会生效;本地存储的数据在所有同源窗口下共享
storage存储的相关API:
- setItem(key, value) 设置存储内容
- getItem(key) 读取指定key的存储内容
- removeItem(key) 删除简直为key的存储内容
- clear() 清空所有存储内容
- key(n) 以索引值来获取存储内容
@ 了解哪些拖拽API?
按照执行顺序排序:
1、dragstart:事件主题是被拖放元素。在开始拖放被拖放元素时触发。
2、drag:事件主体是被拖放元素。在正在拖放被拖放元素时触发。
3、dragenter:事件主体是目标元素。在被拖放元素进入目标元素时触发。
4、dragover:事件主体是目标元素。在被拖放元素在目标元素内部移动时触发。
5、drageleave:事件主体是目标元素。在被拖放元素离开目标元素时触发。
6、drop:事件主体是目标元素。在目标元素完全接受被拖放元素时触发。
7、dragend:事件主体是被拖放元素。在整个拖放操作结束时触发。
@ 优雅降级和渐进增强的理解?有什么区别?
1、优雅降级是指一开始就构建完整的功能,然后再针对低版本的浏览器进行兼容,剔除某些功能。
2、渐进增强是指首先这对低版本的浏览器进行页面重构,在保证基本功能的前提下,再针对高级浏览器进行效果、交互等方面的功能追加。
对比下来,渐进增强更加合理。
@ 文档声明(Doctype)的作用是什么?< !Doctype html>的作用是什么?
文档声明的作用是告诉浏览器当前文档是用什么版本的HTML来写的。而< !Doctype html>用于告诉浏览器当前文档是用html5标准来解析的。
@ 什么是严格模式和混杂模式?怎么区分?
严格模式:又称标准模式,是指按照w3c标准解析解析代码。
混杂模式:又称怪异模式,兼容模式,是指浏览器按照自身最高的标准解析代码,防止老站点不能工作。
区分:网页中的DTD直接影响到了文档采用那种模式,需要注意的是HTML5不存在DTD,所以也就不存在这两种模式。
1、文档中包含严格DTD,那么就是严格模式。
2、文档中包含过渡DTD和URI(统一资源标识符)的Doctype,那么就是严格模式;有过渡DTD但没有URI的Doctype就是混杂模式。
3、Doctype不存在则表示混杂模式。
@ canvas和svg的区别?
svg:可缩放矢量图形(Scalable Vector Graphics),基于可扩展标记语言XML描述的2D图形的语言,SVG基于XML,所以SVG DOM的每个元素都是可用的,可以为某个元素添加Javascript事件处理器。SVG中每个被绘制的图形均被视为对象,如果SVG对象属性发生变化,那么浏览器能够自动重现图形。
canvas:画布,通过javascript绘制2D图形,并且它是逐像素渲染的,当位置发生改变,就会重新进行绘制。
以下是区别:
| 区别 | svg | canvas |
|---|---|---|
| 是否依赖分辨率 | 是 | 否 |
| 是否支持事件处理器 | 是 | 否 |
| 是否支持大型渲染 | 是,例如渲染地图 | 否,弱的文本渲染能力 |
| 是否适合做游戏应用 | 否 | 是 |
@ html5的应用程序缓存是如何对离线存储资源进行管理的?和浏览器缓存有什么区别?
网站在线情况下,浏览器发现html头部有manifest属性,他会请求该属性绑定的.appache文件,如果是第一次访问页面,那么浏览器会根据.appache文件中的内容下载相应的资源并进行离线存储;如果已经访问过当前页面并且资源已经被离线存储过了,那么浏览器就会使用离线的资源加载页面,于此同时,浏览器会对比新的.appache文件和旧的.appache文件,如果.appache文件内容改变了,那么就会重新下载.appache文件中指定的资源;如果没有改变,则不做任何操作。
与浏览器缓存相比,应用程序缓存并不会强制缓存用户访问网站的内容,同时离线时可以访问网站,加载速度快。
@ 了解web worker吗?简单说说
web worker是运行在后台的js,独立于其他脚本,不会影响到页面的性能,主要用于处理某些耗时、复杂的操作,例如大数据量的计算等,它会独自在后台做完复杂操作后,将最终结果传给主线程,这样就不会阻塞主线程了。
详细
@ img的srcset属性的作用?
主要作用是用于响应式页面根据屏幕密度设置不同的图片。
【详细(待补充)】
@ 常用的meta标签有哪些?
meta标签的作用是用来描述网页文档的属性,比如网页的作者,网页描述,关键词等,常用的meta标签如下:
(1)charset,设置文档编码类型。
<meta charset="UTF-8"/>
(2)keywords,页面关键词
<meta name="keywords" content="关键词" />
(3)description,页面描述
<meta name="description" content="描述内容" />
(4)refresh,页面重定向和刷新
<meta http-equiv="refresh" content="0;url=" />
(5)viewport,适配移动端,控制窗口的大小
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
(6)搜索引擎索引方式
<meta name="robots" content="index, follow"/>
content 有如下参数可以选择:
- all,文件将被检索,且页面的链接可以被查询
- none,文件将不被检索,且页面上的链接不可以被查询
- index,文件将被检索
- follow,页面上的链接可以被查询
- noindex,文件将不被检索
- nofollow,页面上的链接不可以被查询
@ script标签中设置defer和async属性的理解?
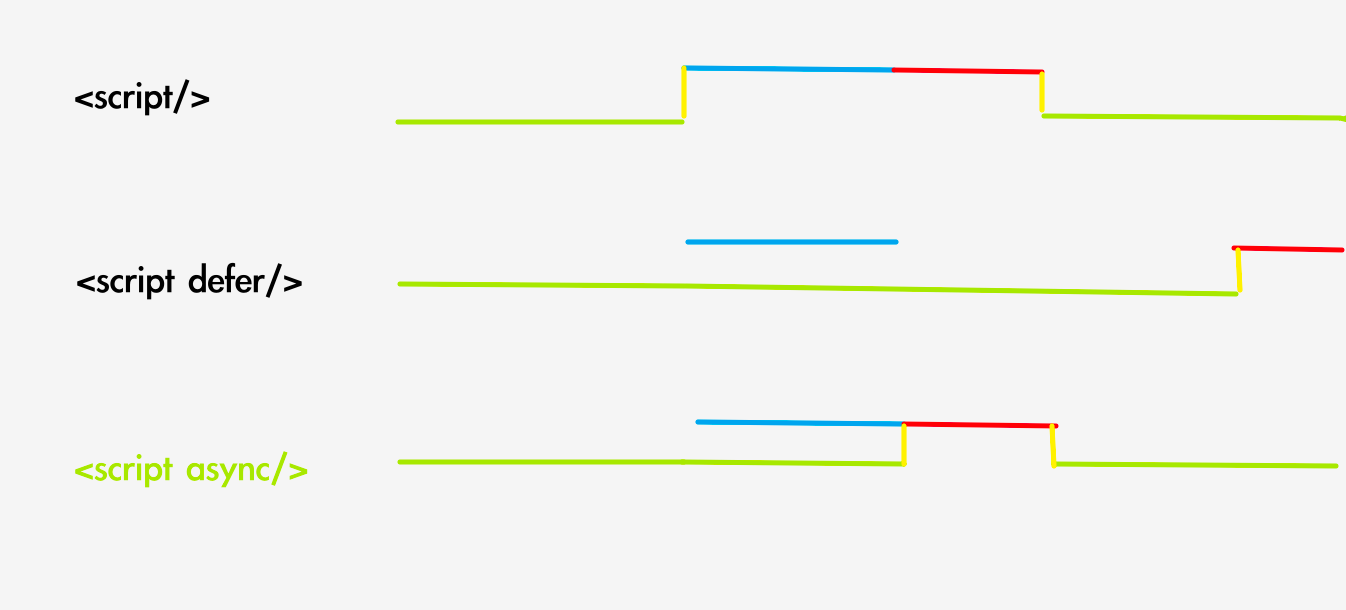
在不设置这两个属性的情况下,浏览器只要读取到了script标签,那么就会解析script标签中的内容,紧接着进行加载和执行,从而阻塞后续文档的解析。
defer和async属性都是去异步加载外部的js脚本文件,他们都不会阻塞页面的解析,区别如下:
1、执行顺序方面:多个带async属性的标签,不能保证按照标签加载的顺序执行;多个带defer属性的标签,按照加载的顺序执行
2、脚本是否并行执行:async属性表示后续文档的加载和执行与js脚本的加载和执行是并行执行的;defer属性加载后续文档的过程和js脚本的加载时并行进行的,但js脚本需要等到文档所有元素解析完成后才执行。

蓝色:js脚本网络加载时间
红色:js脚本执行时间
绿色:html解析过程
@ DOM Tree是如何构建的?
(1)浏览器通过html解析器解析网络传过来的字节流,将其转换为字符流【html代码】
(2)浏览器根据html代码解析成一个个标记,这些标记可以是开始标签,结束标签,属性名和属性值等
(3)浏览器根据标记构建DOM节点对象
(4)解析节点间的嵌套关系,确定父子关系
(5)构建dom树完成
@ IE浏览器和其他浏览器有什么不一样的特性?
1、事件目标对象不同
触发事件的元素被认为是目标。而在IE中,目标包含在event对象的srcElement属性中
2、获取自负代码的属性不同
IE的keyCode见会返回字符代码(Unicode),DOM中按键的代码和字符是分离的,如果要获取字符代码则需要使用charCode属性
3、阻止事件默认行为方式不同
IE使用return Value属性设置为false来阻止默认事件,其他的浏览器使用preventDefault()方法
4、阻止事件冒泡的方式不同
IE中设置cancelBubble为true;其他的浏览器调用stopPropagation()方法
5、等等
@ HTML和XHTML的区别?XHTML的局限在哪?
1、xhtml中所有标签成对出现
2、所有标签元素和属性的名字必须使用小写
3、xml标记必须嵌套合理
4、所有<和$特殊符号用编码表示
5、所有属性必须使用双引号括起来
6、所有属性赋一个值
7、图片必须有文字说明
8、注释中不要使用“–”
XHTML局限:
太严格了,缺乏容错性,不利于快速开发。
@ expires和cache-control的区别?
expires是服务器绝对时间,修改客户端系统时间会对其造成影响
cache-control是相对时间,即使客户端时间发生改变,相对时间也不会随之改变。并且cache-control的优先级高于expires
@ 有哪些方式实现浏览器内多个标签页的通信?
WebSocket,SharedSocket,或者调用浏览器storage存储、cookie等
@ web socket是什么?作用有哪些?
web socket是一种在web应用程序中实现全双工通信的传输通信协议。允许客户端与服务器之间简历持久连接,进行实时的双向数据传输。
有如下作用:
1、实时通信。因为长连接。
2、低延迟。相比于轮询或长轮询等传统的实时通信方式,WebSocket 使用单个 TCP 连接,在客户端和服务器之间建立全双工通信通道,减少了通信开销和延迟,实现了更加及时的通信。
3、减少网络流量。由于websocket使用长连接,不需要每次都发起新的HTTP请求,所以可以减少网络流量和服务器负载,提高传输效率。
4、支持跨域通信。
5、异步消息传输。web socket提供了时间驱动的消息传输机制,允许客户端和服务器异步地交换信息,方便实现及时聊天,实时数据更新等功能。
@ link和@import的区别?
link:
- 属于HTML标签
- 加载页面的同时会加载引入的资源
- 可以引入css文件、也可以定义href等链接属性
- 没有兼容性问题
- 权重比@import大
@import
- 属于css语法规则,只能导入css样式表
- 页面全部加载完之后加载
- 只在IE5以上支持
@ 了解哪些HTML5媒体标签?
audio(音频)、video(视频)、embed(外部应用的容器)、track(媒体文本追踪)、source(多种媒体源的支持)
@ <noscript/ >标签的作用?
解决早起浏览器不支持javascript的问题,被用于为不支持javascript的浏览器提供替代内容。
@ 了解哪些图片格式?简单介绍下?
png-8、png-24、jpeg(jpg)、gif、svg、Webp
png类型的图片采用无损压缩,jpeg(jpt)格式的图片采用有损压缩,相同图片文件有损压缩比无损压缩体积更小。
gif是一种动态图片。
svg是矢量图片。
webp是谷歌开发的一种能在网页中加快图片加载速度的图片格式,图片压缩体积大小只有jpeg的2/3,能节省大量的服务器宽带资源和数据空间。
@ 盒子模型了解多少?
盒子模型介绍
@ DOM和BOM的区别?
- DOM
1、定义:文档对象模型。用于表示HTML、XML、XHTML文档的一种标准对象集合,提供了一种结构话的方式来访问和操作文档的内容
2、组成:由文档(Document)、元素(element)、Text(文本)、节点(node) 等对象组成,形成文档的树形结构。
3、作用:提供了一些列API,通过javascript来访问和操作文档的内容、结构和样式。
- BOM
1、定义:浏览器对象模型。用于操作浏览器的一组对象,提供了对浏览器功能的访问,例如标签页、历史记录、定时器、浏览器信息等。
2、组成:由浏览器窗口(window)、浏览器对象(navigator)、location(地址栏)、历史记录(history)、**屏幕(screen)**组成,形成浏览器对象模型
3、作用:提供了一系列的API、通过javascript来控制浏览器的行为和功能。
其他区别:DOM是由W3C维护和推广的标准。定义了一系列规范和接口,各种浏览器都要遵循这些规范和使用接口;而DOM没有统一标准,不同浏览器对于BOM的实现可能会有差异。
@ 什么是渐进渲染?了解哪些渐进渲染的方式?
渐进渲染是指将网页内容逐步显示给用户的技术策略(尤其是提高用户感知的加载速度),使得页面的呈现更快、更舒适。
1、懒加载技术。当用户滚动页面时,并不会让网页内容全部显示,而是随着页面的滚动,在当前窗口可视范围内动态加载内容进行显示
2、渐进式呈现。通过优化首屏渲染,逐步显示页面内容。例如,将 JavaScript 脚本放在页面底部,以确保页面的 HTML 和 CSS 部分能够更快地加载和呈现。另外,确保关键资源(如 CSS、字体文件等)的异步加载和非阻塞加载可以提高页面展示速度。
3、分块加载。将页面内容划分为多个独立的块,并按需加载这些快。初次访问页面时,只加载首屏所需的关键内容,然后根据用户的滚动或交互行为,异步加载剩余的块。
4、图片渐进加载。将图片的低分辨率版本作为占位符,通过设置图片的src属性为低分辨率图片的url,然后使用js或css技术,异步加载高分辨率的图片,并替换占位符图片。
5、服务端完成页面的渲染,并将渲染好的页面发送给客户端。这样可以加快首屏加载速度,因为客户端收到的是已经渲染好的html页面,无需等待js文件的下载和执行。
6、离线缓存技术。在线情况下,保存网站资源到本地缓存,在离线情况下,直接使用缓存中的资源,快速的加载页面。
@ 了解哪些HTML5表单新标签?
Datalist、datetime、date、month、week、time、output、keygen、number、range、email、url
@ 什么是回流与重绘?各自发生的时机?
- 定义
重绘:指根据元素的新样式重新绘制元素的过程,而不影响元素的布局
回流:也叫重排,指根据元素的样式和结构计算元素的布局和位置的过程
- 引起重绘的时机
不会引起元素位置、大小改变的操作
例如:改变元素的颜色,文本方向的修改、阴影的修改等
- 引起回流的时机
引起元素位置、大小发生改变的操作
例如:
页面第一次加载渲染的时候,添加或删除dom节点,元素尺寸改变,元素内容改变,浏览器窗口大小的改变
此外:下面这些与计算屏幕、适口长宽的属性也会引起回流
offsetTop、offsetLeft、offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeigtht、clientTop、clientLeft、clientWidth、clientHeight
- 浏览器优化机制
由于每次重排都会造成额外的计算消耗,因此大多数浏览器都会通过队列化修改并批量执行来优化重排过程。浏览器会将修改操作放入到队列里,直到过了一段时间或者操作达到了一个阈值才清空队列。当获取到布局信息的操作的时候,会强制队列刷新,包括前面讲到的offsetTop等属性和方法都会返回最新的数据,因此浏览器不得不清空队列,触发重绘回流来返回正确的值。
@ 如何避免或减少回流
(1)使用css3动画和过渡(如transform与opacity)
(2)批量修改样式,通过使用classList或者cssText属性来添加或删除某一个类,这样可以减少回流次数,因为样式的修改会被批量处理
当需要对元素进行样式修改时,可以先为元素添加一个类名,然后一次性修改样式。这样可以减少对元素样式的多次修改,从而减少回流的次数
// 添加类名 element.classList.add('hidden'); // 修改样式 element.style.width = '100px'; element.style.height = '100px'; // 移除类名 element.classList.remove('hidden');
(3)使用文档片段(DocumentFragment)来进行dom操作
使用文档片段(DocumentFragment):文档片段是一种在内存中存在的文档节点容器,可以在其中执行 DOM 操作,而不会引起回流。
例如,当需要动态创建一组元素并一次性插入文档时,可以先将这些元素添加到文档片段中,然后再将文档片段一次性地插入到文档中,从而避免多次回流。// 创建文档片段对象 var fragment = document.createDocumentFragment(); // 在文档片段中执行 DOM 操作 for (var i = 0; i < 100; i++) { var element = document.createElement('div'); element.textContent = 'Item ' + i; fragment.appendChild(element); } // 一次性插入文档片段中的元素 document.getElementById('container').appendChild(fragment);
(4)缓存布局信息,获取布局信息(如元素的宽度和高度)是会触发回流的操作。如果需要多次使用这些信息,可以将其缓存在变量中,避免多次计算
(5)避免在频繁执行的代码中使用与offsetHeight、offsetWidth等相关的属性和方法
(6)使用虚拟化技术,对于列表或表格等有大量数据的展示,可以使用虚拟化技术,只渲染可见区域的部分内容,而不是一次性渲染所有数据,从而减少回流的成本
采用虚拟滚动技术来减少回流。虚拟滚动是一种将页面滚动区域划分为多个固定高度的块,并将不在可视区域内的块移出DOM树的技术。当滚动条发生滚动时,只需要动态地调整可视区域内的块的位置,而不需要重新渲染整个页面,从而避免回流的发生。【具体可以看这里】