这边需求是:根据不同的打包环境 设置不同的标题以及路径。方便各种调试。防止 每次手动每次修改 manifest.json 出错
uniapp 自定义发行:
添加自定义发行之后 Hbuilder 编辑器会自动多 出来按钮:
官方文档:概述 | uni-app官网
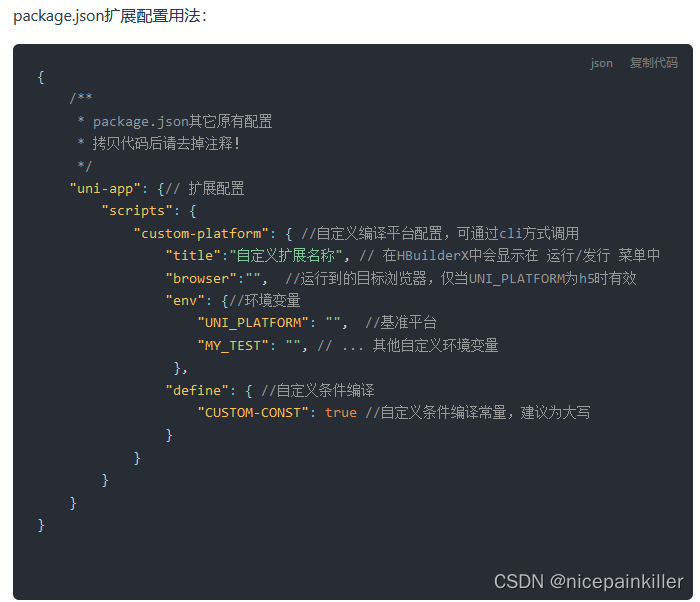
我这里的配置是这样: package.json
这里主要用于显示两个按钮以及设置相关 字段:
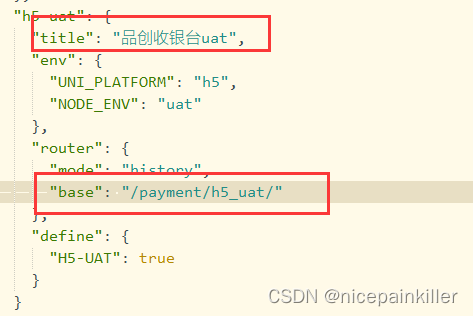
{ "dependencies": { "js-md5": "^0.7.3", "moment": "^2.29.4" }, "uni-app": { "scripts": { "h5_prod": { "title": "品创收银台", "env": { "UNI_PLATFORM": "h5", "NODE_ENV": "prod", "UNI_OUTPUT_DIR": "dist/build/h5_prod" }, "router": { "mode": "history", "base": "/payment/h5/" }, "define": { "H5_PROD": true } }, "h5_uat": { "title": "品创收银台uat", "env": { "UNI_PLATFORM": "h5", "NODE_ENV": "uat", "UNI_OUTPUT_DIR": "dist/build/h5_uat" }, "router": { "mode": "history", "base": "/payment/h5_uat/" }, "define": { "H5-UAT": true } } } } }设置网页标题和 base 路径:
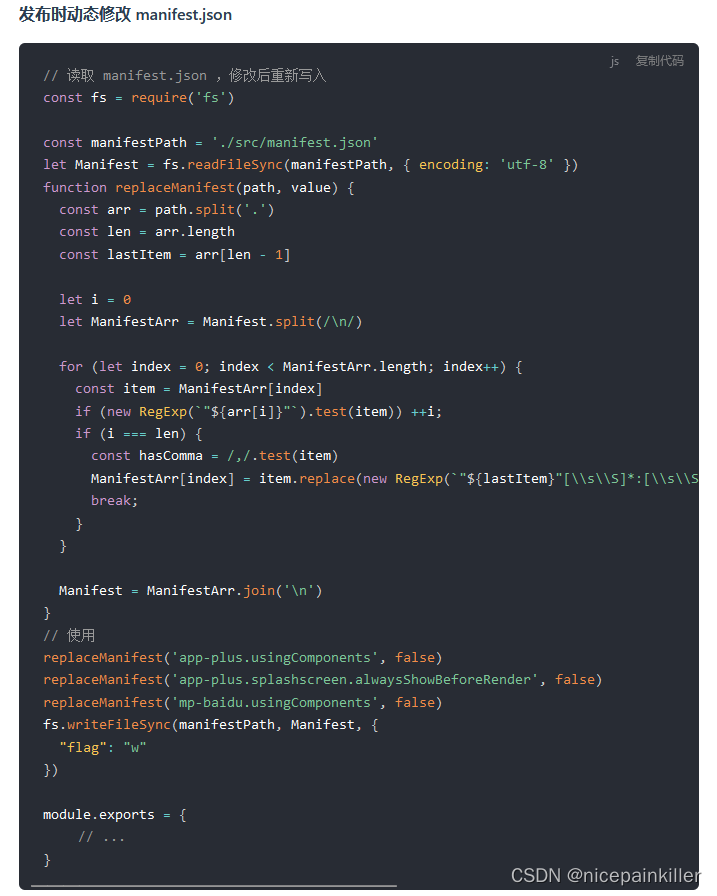
动态修改 manifest.json
需求是 根据发布: h5_prod / h5_uat 来动态修改 manifest.json 文件
官方文档: uni-app官网
这里需要在 项目根路径下创建:vue.config.js 文件
我这里 代码主要是 判断按钮的来源进行处理:
console.log('process.env[UNI_SCRIPT]:', process.env['UNI_SCRIPT']) if (process.env['UNI_SCRIPT'] == 'h5_prod') { replaceManifest('h5.title', '"品创收银台"') replaceManifest('h5.router.base', '"/payment/h5/"') } else if (process.env['UNI_SCRIPT'] == 'h5_uat') { replaceManifest('h5.title', '"品创收银台uat"') replaceManifest('h5.router.base', '"/payment/h5_uat/"') }完整代码如下:(贴出来的代码 没有删除注释 留作它用)
const fs = require('fs') //此处如果是用HBuilderX创建的项目manifest.json文件在项目跟目录,如果是 cli 创建的则在 src 下,这里要注意 //process.env.UNI_INPUT_DIR为项目所在的绝对路径,经测试,相对路径会找不到文件 const manifestPath = process.env.UNI_INPUT_DIR + '/manifest.json' let Manifest = fs.readFileSync(manifestPath, { encoding: 'utf-8' }) function replaceManifest(path, value) { const arr = path.split('.') const len = arr.length const lastItem = arr[len - 1] let i = 0 let ManifestArr = Manifest.split(/\n/) for (let index = 0; index < ManifestArr.length; index++) { const item = ManifestArr[index] if (new RegExp(`"${arr[i]}"`).test(item)) ++i; if (i === len) { const hasComma = /,/.test(item) ManifestArr[index] = item.replace(new RegExp(`"${lastItem}"[\\s\\S]*:[\\s\\S]*`), `"${lastItem}": ${value}${hasComma ? ',' : ''}`) break; } } Manifest = ManifestArr.join('\n') } console.log('process.env[UNI_SCRIPT]:', process.env['UNI_SCRIPT']) if (process.env['UNI_SCRIPT'] == 'h5_prod') { replaceManifest('h5.title', '"品创收银台"') replaceManifest('h5.router.base', '"/payment/h5/"') } else if (process.env['UNI_SCRIPT'] == 'h5_uat') { replaceManifest('h5.title', '"品创收银台uat"') replaceManifest('h5.router.base', '"/payment/h5_uat/"') } fs.writeFileSync(manifestPath, Manifest, { "flag": "w" }) module.exports = { } // module.exports = { // chainWebpack: config => { // console.log("process.env.BUILD_TYPE:------------------:", process.env['UNI_SCRIPT']) // console.log("config:------------------:", process['UNI_MANIFEST']) // //console.log("config:------------------:", config) // // config // // .plugin('define') // // .tap(args => { // // args[0]['process.env'].VUE_APP_TEST = '"test"' // // return args // // }) // if (process.env['UNI_SCRIPT'] == 'h5_prod') { // process['UNI_MANIFEST']['h5']['title'] = '"品创收银台"' // process['UNI_MANIFEST']['h5']['router'] = { // mode: 'history', // base: '/payment/h5/' // } // } else if (process.env['UNI_SCRIPT'] == 'h5-uat') { // process['UNI_MANIFEST']['h5']['title'] = '"品创收银台uat"' // process['UNI_MANIFEST']['h5']['router'] = { // mode: 'history', // base: '/payment/h5_uat/' // } // } // return config // // console.log("config:------------------:", process['UNI_MANIFEST']) // // config // // .plugin('define') // // .tap(args => { // // console.log("args: ", args) // // // 在这里也可以写全局的变量 // // return args // // }) // // console.log(config.Manifest) // // return config // } // } // module.exports = { // defineConfig: Manifest // }