180_Power BI 新卡片图计算组与同环比应用
一、背景
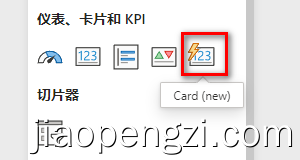
在 2023 年 6 月,Power BI 更新了新的视觉对象:Card(new) 。

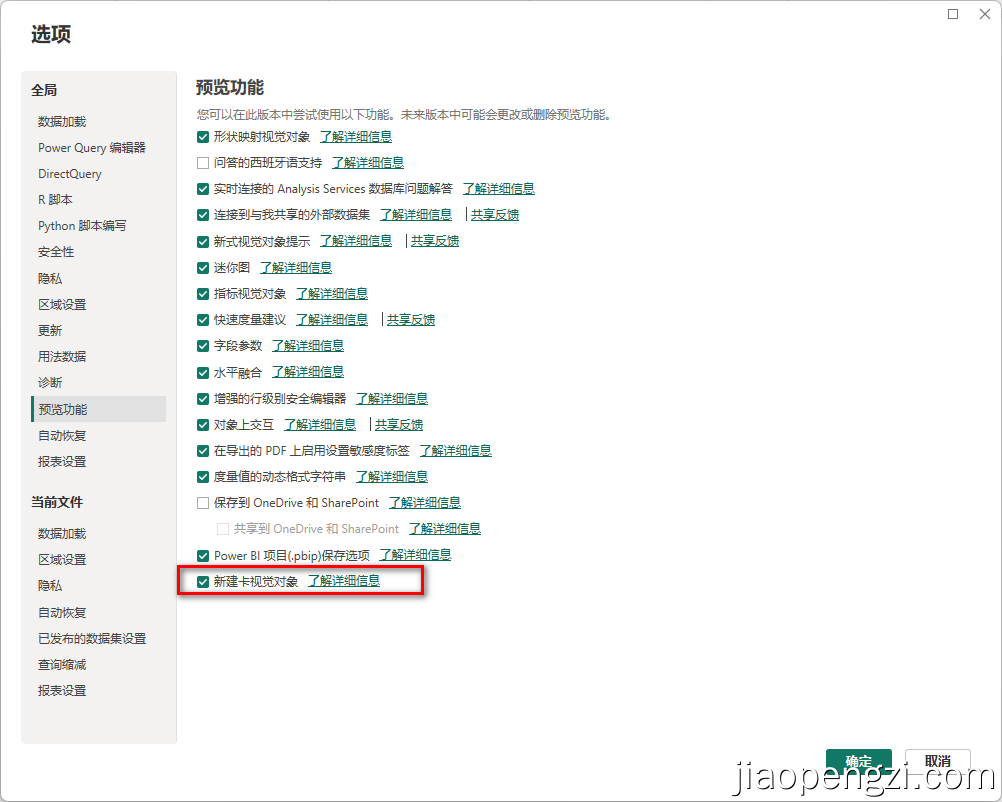
当前还需要在预览功能中将其打开。

我们在实际的应用中将新卡片图做了一些应用,先来看看具体效果。
Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/180-full.html

二、具体实现
毋庸置疑,底层依旧是 DAX 驱动的视觉效果。
新的卡片图可以在指标的旁边(上下左右)任选其一来使用图片URL。不仅可以使用类似头像,产品图片等设定好的内容。同时也支持SVG格式的图片,当然你完全可以舍去指标值,完全只应用图片功能。
本案例,我们使用的就是新卡片图的支持SVG图片格式的功能来实现动态的同环比。
1、度量值-指标
当前新卡片图中,四个重要的指标,分别是销售额、成本、费用、毛利,对应的度量值如下。
01_销售金额_单位 =
CALCULATE( SUM ( 'T41_订单子表'[产品销售金额] ),USERELATIONSHIP('T10_门店表'[区县ID],'D23_区县表'[区县ID]))
02_产品成本_单位 =
SUMX ( 'T41_订单子表', 'T41_订单子表'[产品销售数量] * RELATED ( 'D30_产品表'[产品成本价格] ) )
07_毛利_单位 =
[01_销售金额_单位] - [04_费用_人工_单位] - [06_费用_租金_单位] - [05_费用_装修折旧_单位] - [02_产品成本_单位]
13_费用_总_单位 = [04_费用_人工_单位]+[05_费用_装修折旧_单位]+[06_费用_租金_单位]

2、度量值-同环比
销售额、成本、费用、毛利,新卡片同环比图片的对应的度量值如下:
CARD_SVG_YOY_MOM_正_01_销售金额 = FORMAT([01_销售金额_单位] + 0,"0.00")
CARD_SVG_YOY_MOM_负_02_产品成本 = FORMAT([02_产品成本_单位]+0,"0.00")
CARD_SVG_YOY_MOM_负_13_费用_总 = FORMAT([13_费用_总_单位]+0,"0.00")
CARD_SVG_YOY_MOM_正_07_毛利 = FORMAT([07_毛利_单位]+0,"0.00")

如上的同环比度量值都非常简单,如何显示出同环比的呢?
这里就是我们思考的点,类似这样的需求是有多个指标都需要计算相同的形式的衍生度量值。没错,我们应该很自然的想到计算组
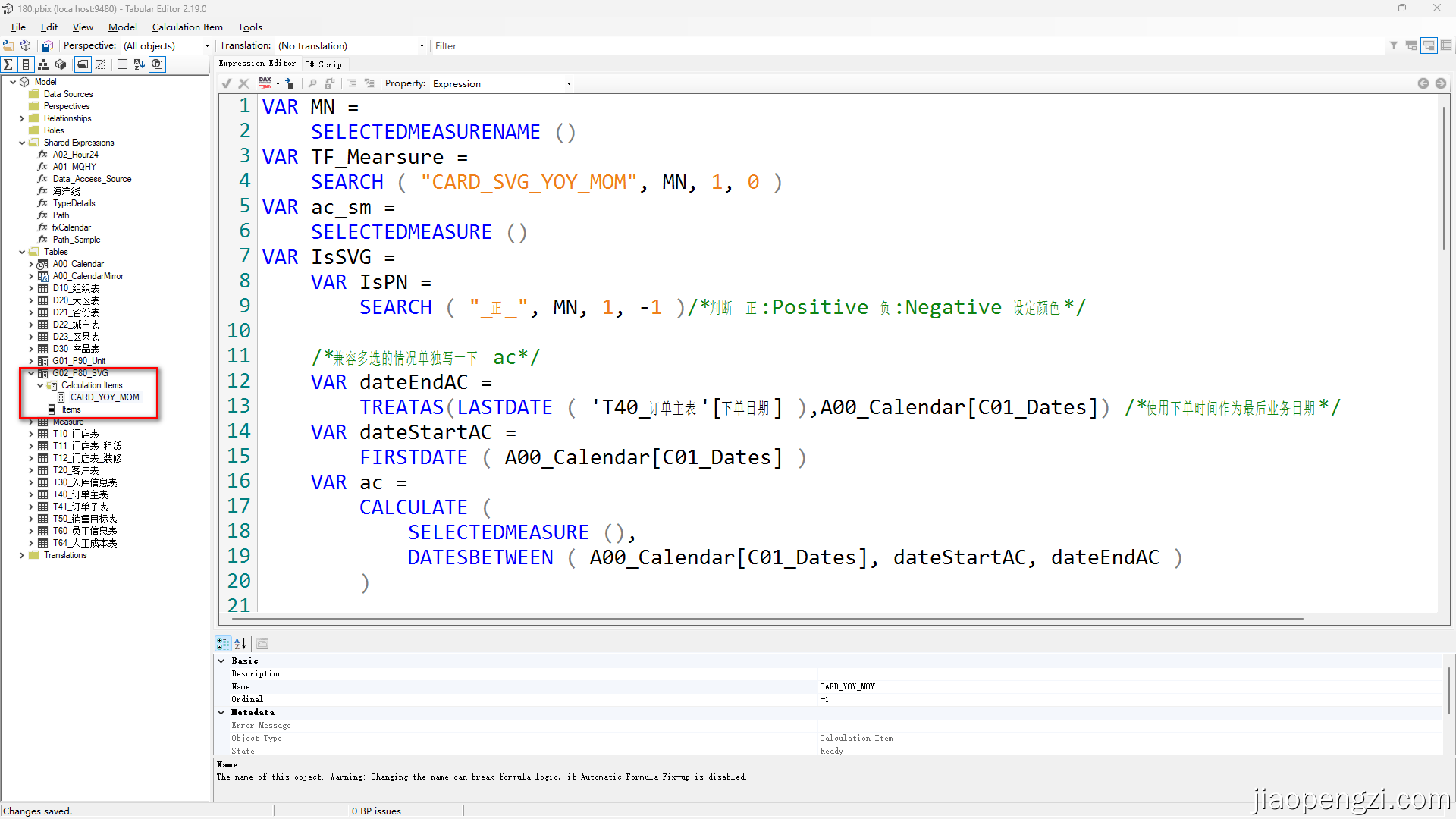
3、计算组
通过 Tabular Editor 我们就可以看到对应计算组的 DAX 公式。

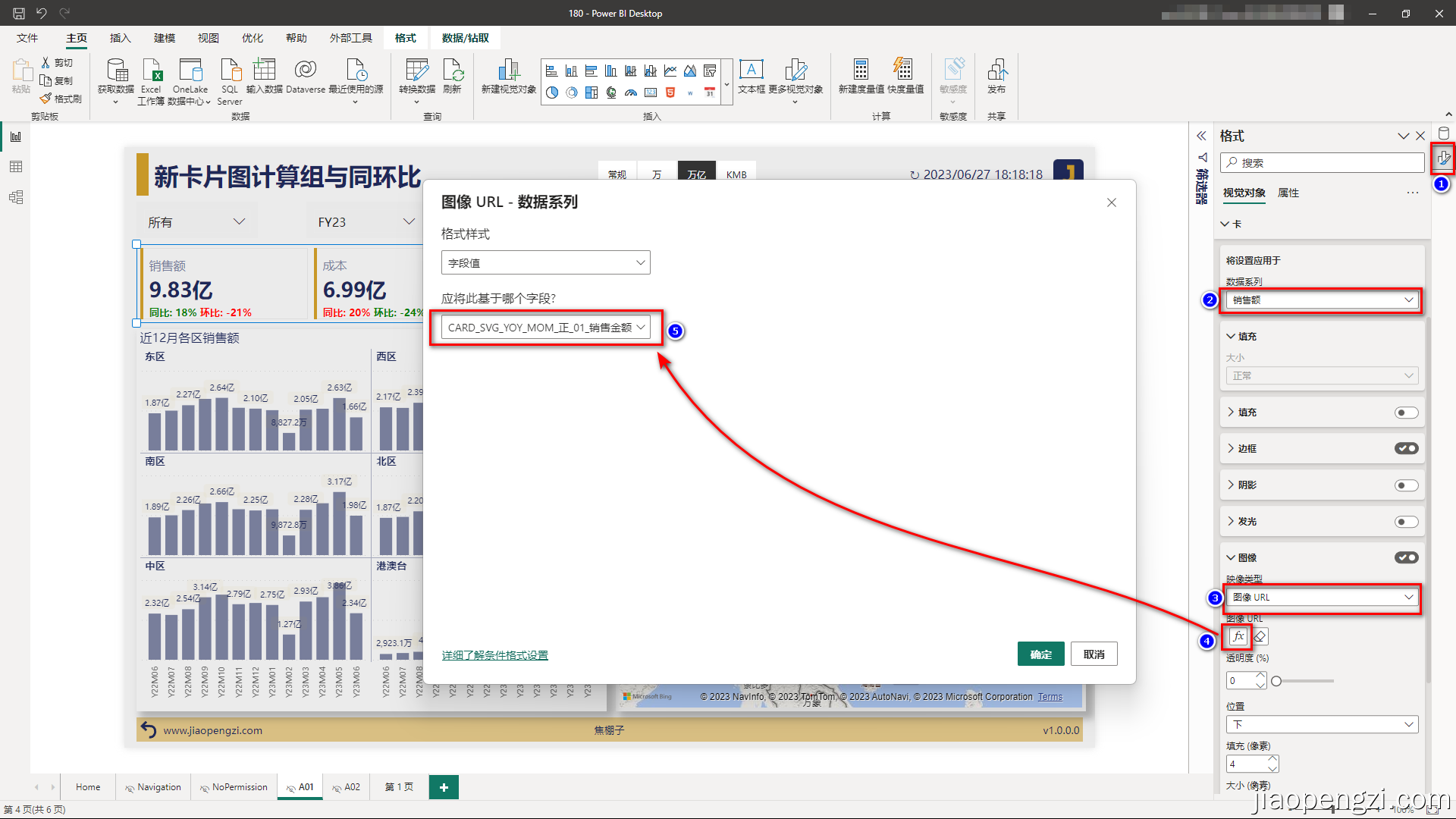
在 Power BI Desktop 里面,我们需要在视觉对象上的筛选器添加对应的筛选即可实现效果。

三、总结
-
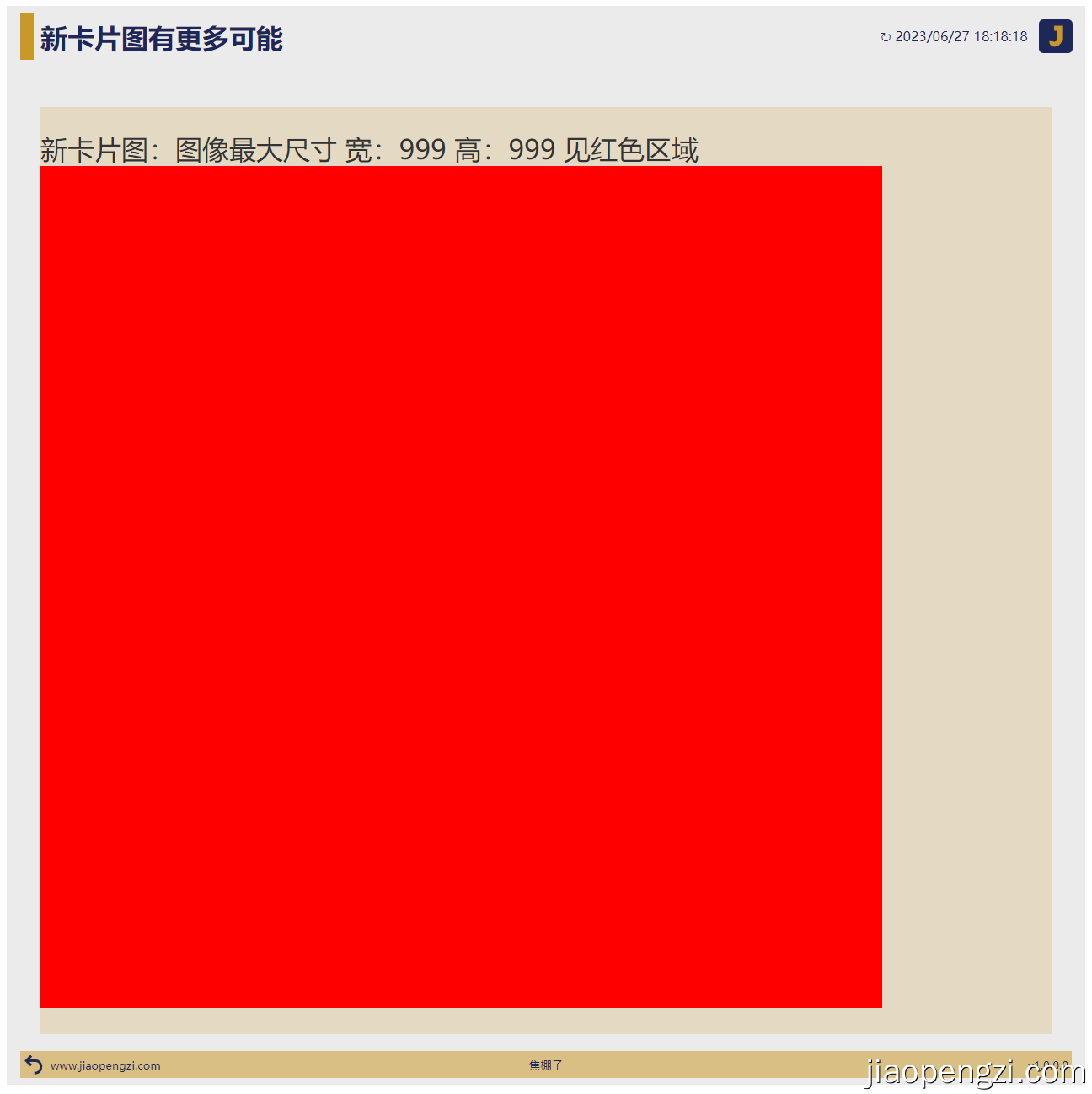
新卡片图出现可以是单个,也可以是多个。其中最大的图像尺寸可以达到
999*999,这给了用户更多可能。用户可以隐藏指标值,把重点落在图像上。这里一定要把999*999的大图上一张,感受一下。当然剩下的想象发挥空间就留给诸位了。
-
一般情况下我们还可以使用简单的图标来实现状态,如完成率的大拇指向上或者向下。

CARD_SVG_正_12_销售目标_完成率 =
VAR ac = [12_销售目标_完成率_年累计_%]
VAR _unicode = IF(ac>1,"👍","👎")
/*拼接 SVG */
VAR svg_image_header = "data:image/svg+xml;utf8," /*SVG 图像类型头部。*/
VAR svg_content = "
<svg xmlns='http://www.w3.org/2000/svg' width='160' height='160' viewBox='0 0 100 100'>
<text x='50%' y='50%' dominant-baseline='middle' text-anchor='middle' font-size='60'>" & _unicode & "</text>
</svg>
"
RETURN
svg_image_header & svg_content
- 目前新卡片图还是预览状态,不过在国内世纪互联上也可以显示,但在生产环境建议还是再等等。
- 今年 Power BI 无论是之前矩阵中图像最大像素支持 512*512 还是当前新卡片图中最大像素支持 999*999,都给我们的 Power BI 报告带来了无限的肯能。但不能忘了商业智能的本质还是为了企业提供高效的洞见而存在。
直播预告
B站|微信视频号 同步直播
时间:2023年6月28日 晚 20:00

附件下载
https://jiaopengzi.com/3019.html
请关注
全网同名搜索 焦棚子
如果对你有帮助,请 点赞、关注、三连 支持一下,这是我们更新的动力。
我们承接 Power BI 相关业务:培训、报告制作与部署、咨询服务等。
by 焦棚子