在日常我们的开发中,我们会遇到类似这样的功能,视频播放了这种情况,但是如果只是简单的实现的话,ui不满意,因为,别人有的,就是代表这是能实现的,你必须完成(苦der程序员)
为了解决这种苦恼,这篇专栏就够用了,博主加急更新中!!!!!!!
大佬如有见解,可指点一下博主,共同完善,音视频方面学习资料!!!!
大佬如有见解,可指点一下博主,共同完善,音视频方面学习资料!!!!

目录
一、入门
1.了解video标签
2.实现简单视频播放器
3.了解video.js插件
4.通过video.js插件实现精美视频播放器
二、精通
1.如何自定义控件样式
2.如何全屏以后,进行dom覆盖(大坑),实现全屏自定义页面(思路很重要)
3.获取视频video的真实宽高
4.js/css当前竖屏横屏判断方法,来进行自适应样式更改
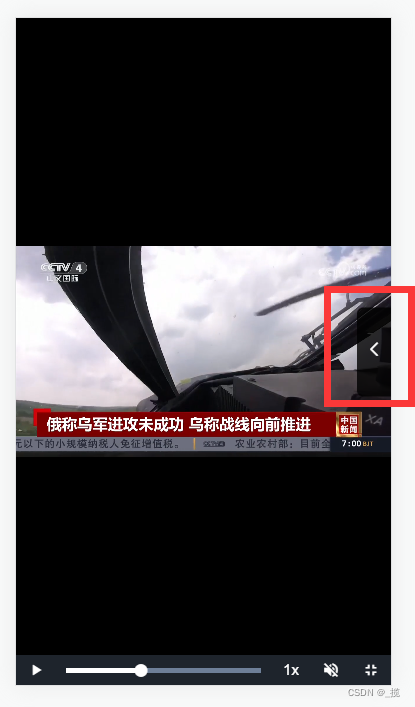
5.h5 视频全屏-横屏实现
三、出山(到这你可以写任何花里胡哨的视频播放器)
一、入门
1.了解video标签
2.实现简单视频播放器
3.了解video.js插件
4.通过video.js插件实现精美视频播放器
二、精通
1.如何自定义控件样式

2.如何全屏以后,进行dom覆盖(大坑),实现全屏自定义页面(思路很重要)