文章目录
- 一、引言
- 二、设计
- 1、添加Fragment
- (1)确认需求
- (2)创建
- <1> 方法一:借助工具快速生成
- <2> 方法二:视图(图层)工具
- <3> 方法三:手动创建
- (3)添加
- <1> 添加碎片属性(命名、图标)
- <2> 在菜单(bottom_nav_menu.xml)文件里添加子项(item)
- <3> 添加碎片界面
- (4)效果
- 2、修改底层图标
- (1)图标资源
- <1> 方法一:PS进行设计
- <2> 方法二:阿里巴巴矢量图标库
- (2)下载资源
- <1> 添加入库
- <2> 打开购物车
- <3> 下载
- <4> 选择svg
- (3)使用
- <1> 打开svg文件
- <2> F12 找到元素
- <3> Android studio里创建资源文件
- <4> 修改文件内容
- <5> 修改布局文件
- <6> 效果
一、引言
- 描述:在实际开发中,Fragment(碎片)是一种使用比较频繁的布局。Android studio就有个一键生成Fragment布局的方式Bottom Navigation Activity,那么我们如何在这个基础上进行添加Fragment(碎片)和修改下层导航图标呢?
- 难度:初级
- 效果

二、设计
1、添加Fragment
(1)确认需求
假设需要在原基础上添加一个个人信息界面碎片,命名:info

(2)创建
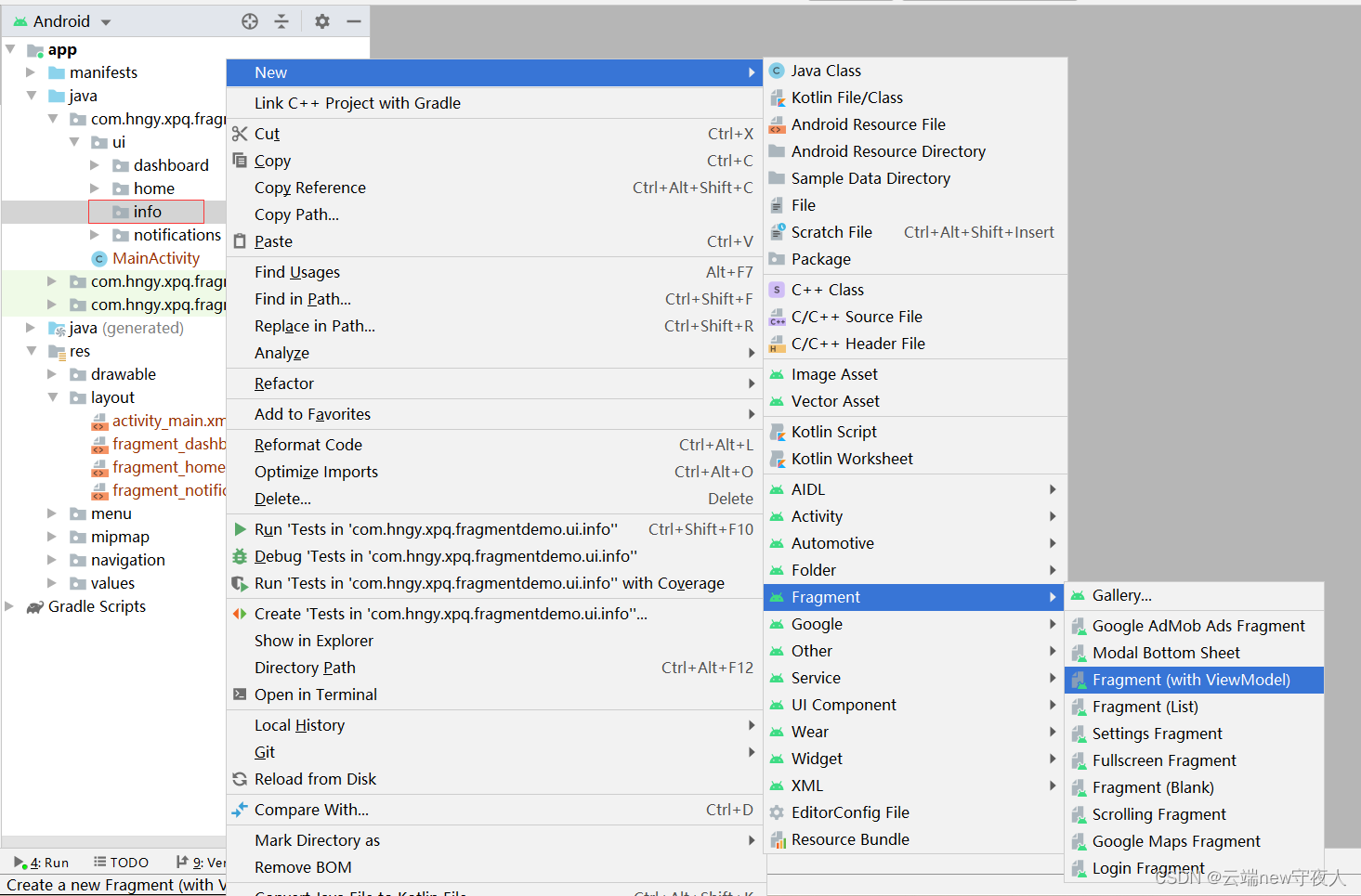
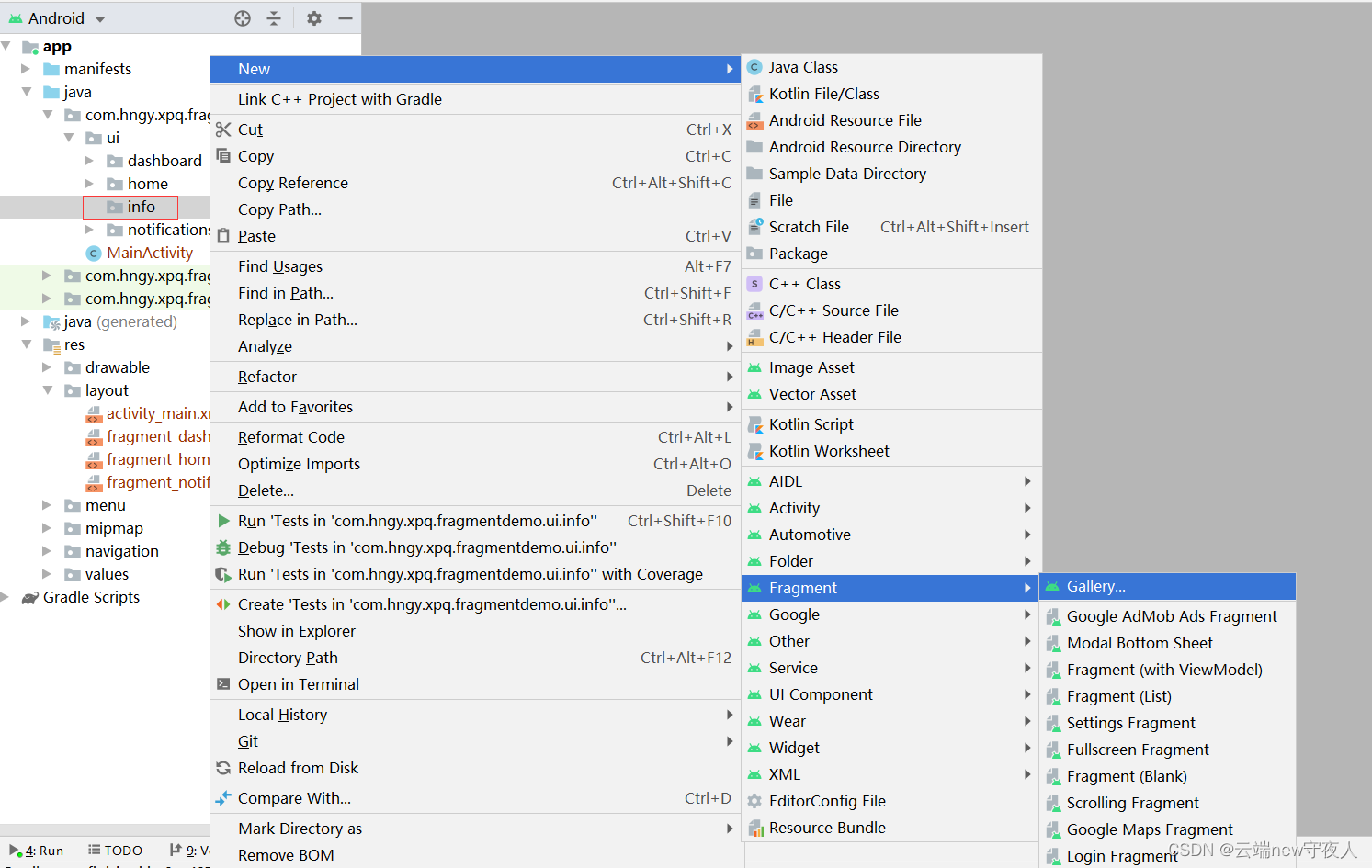
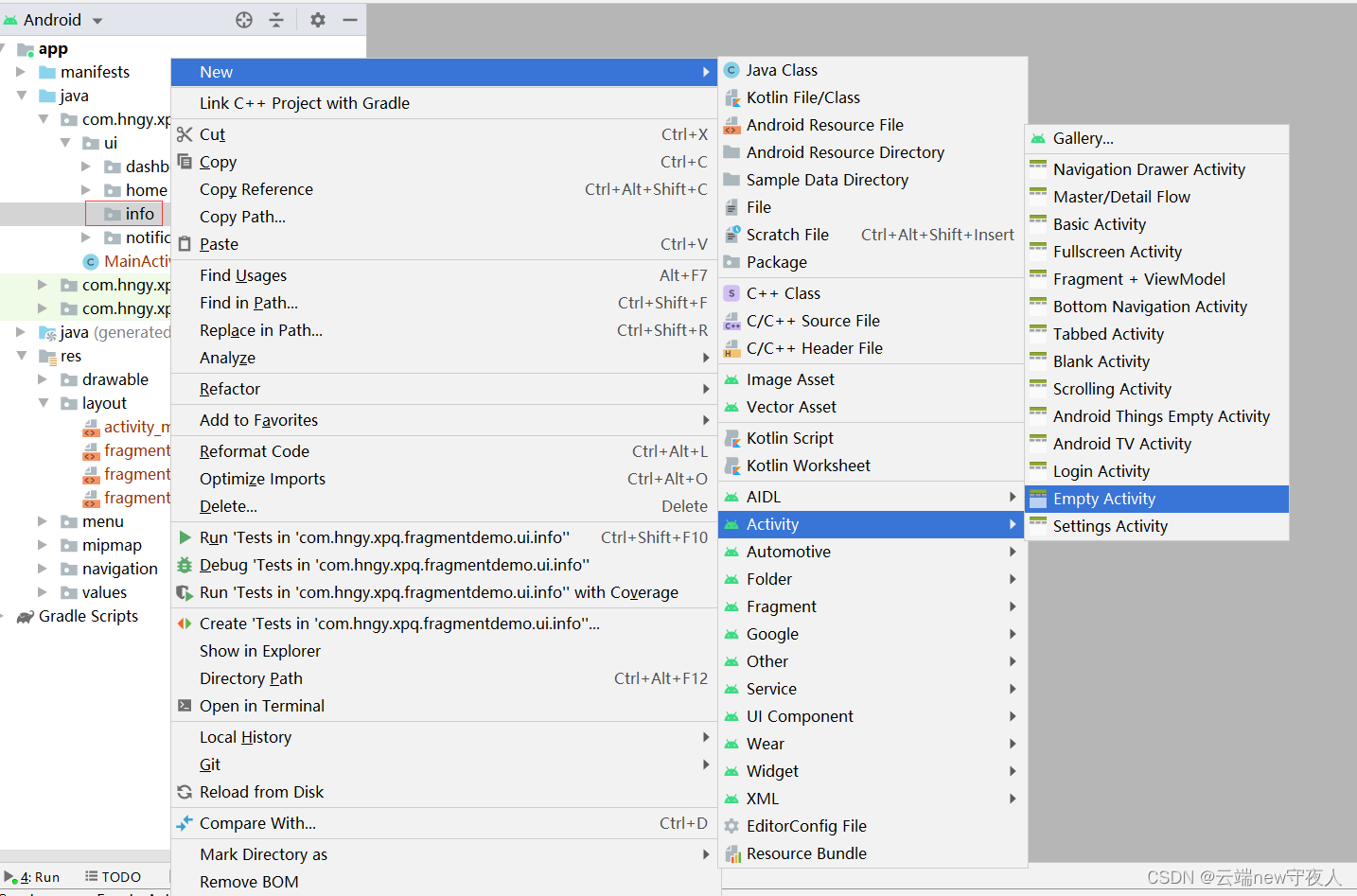
<1> 方法一:借助工具快速生成
如图创建Fragment(with ViewModel),当然如果没有需要动态修改的数据、简单的界面可以选择Modal Bottom Sheet。

<2> 方法二:视图(图层)工具
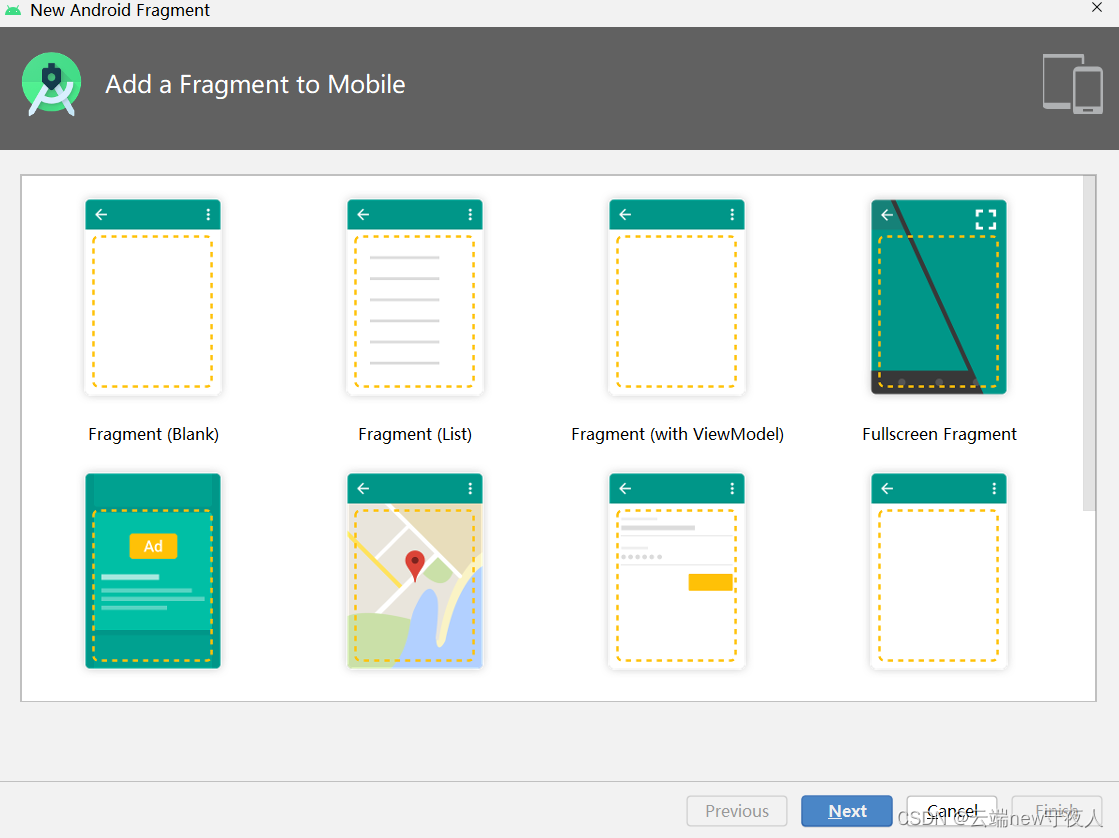
选择Gallery

进入Gallery,就可以按照需求进行选择

<3> 方法三:手动创建
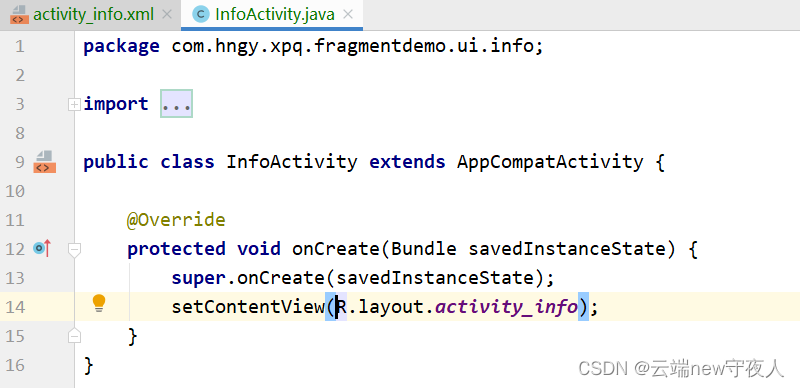
先创建一个Activity


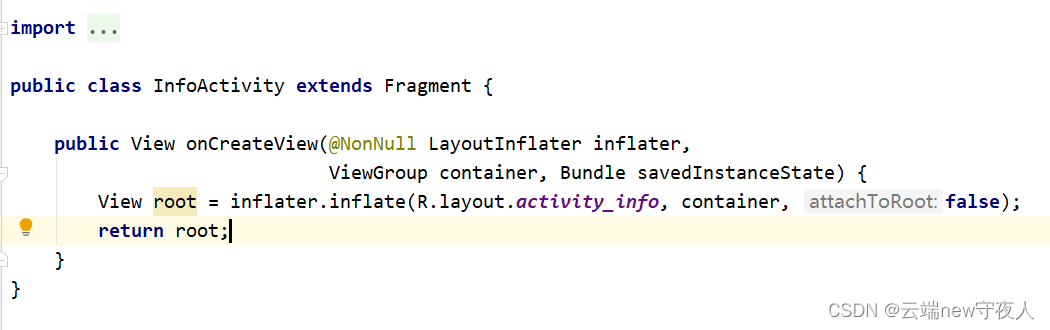
进行如下修改

(3)添加
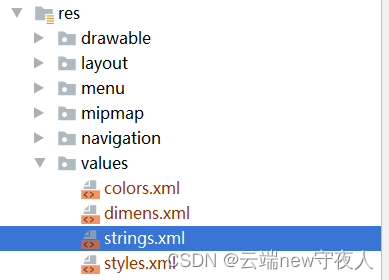
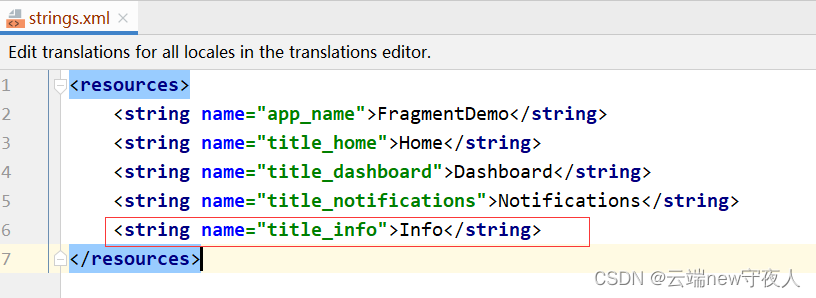
<1> 添加碎片属性(命名、图标)
为了照顾初学者,图标的修改在下一章

<string name="title_info">Info</string>

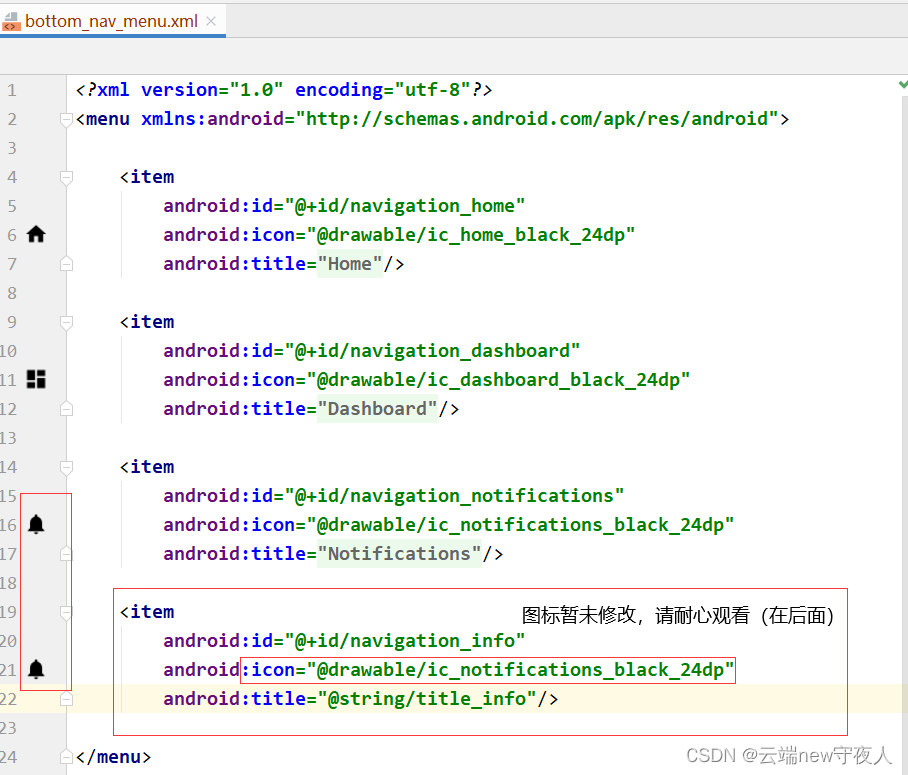
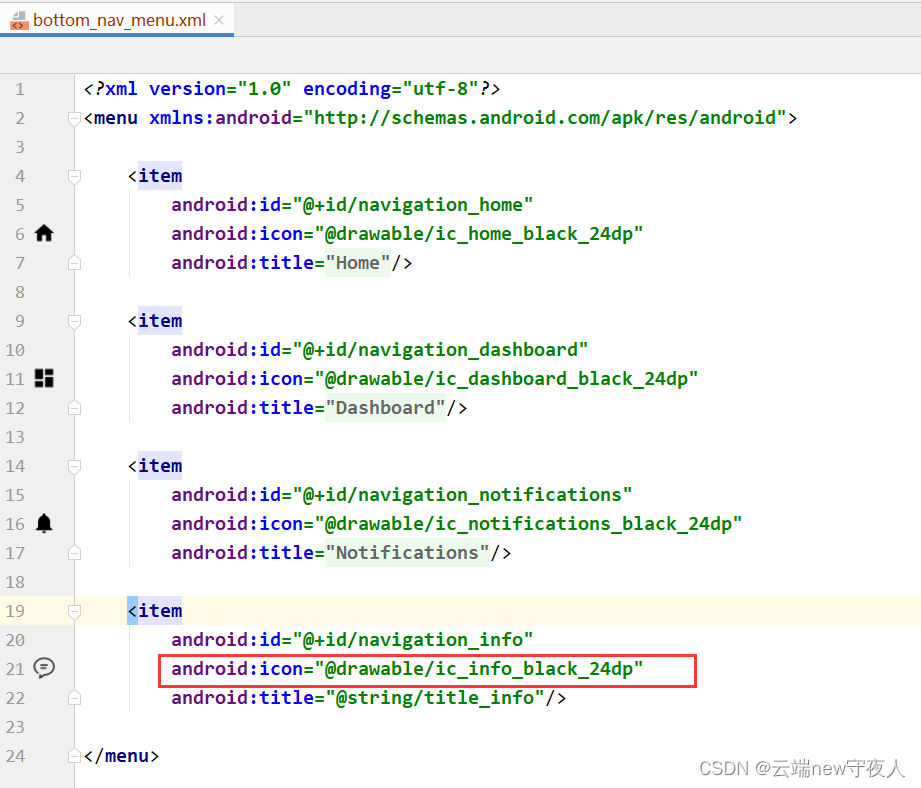
<2> 在菜单(bottom_nav_menu.xml)文件里添加子项(item)

<item
android:id="@+id/navigation_info"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_info"/>

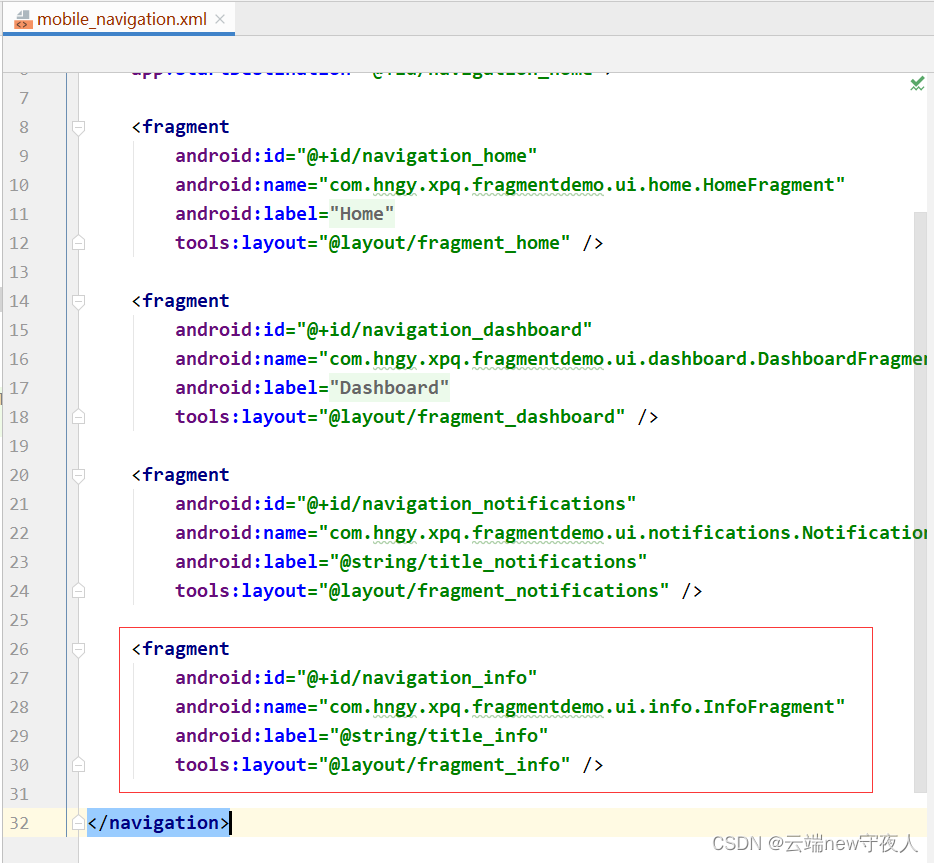
<3> 添加碎片界面

<fragment
android:id="@+id/navigation_info"
android:name="com.hngy.xpq.fragmentdemo.ui.info.InfoFragment"
android:label="@string/title_info"
tools:layout="@layout/fragment_info" />

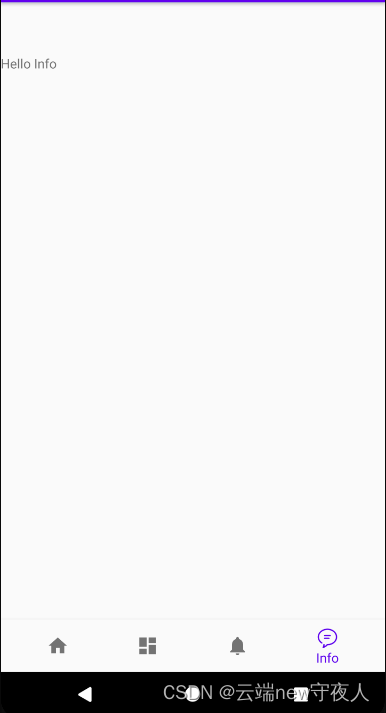
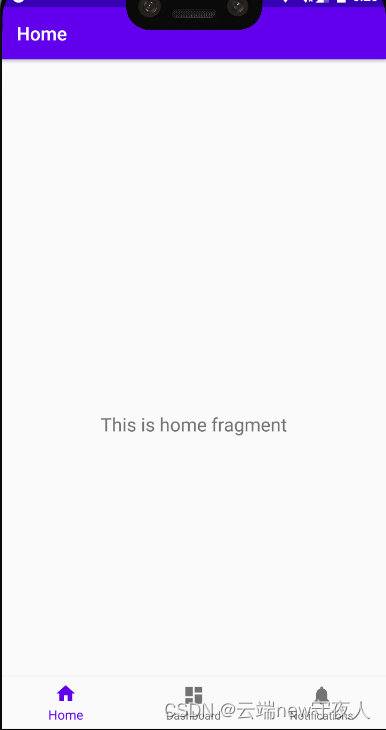
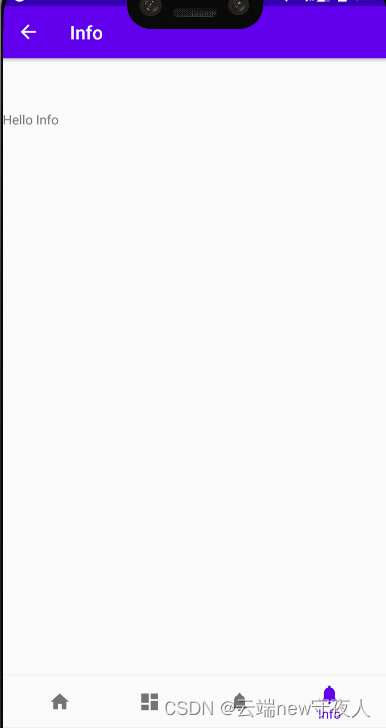
(4)效果
- 添加之前(三个碎片布局)

- 添加之后(四个碎片布局)

2、修改底层图标
(1)图标资源
<1> 方法一:PS进行设计

<2> 方法二:阿里巴巴矢量图标库
阿里巴巴矢量图标库网址:https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.6&type=2

(2)下载资源
<1> 添加入库

<2> 打开购物车

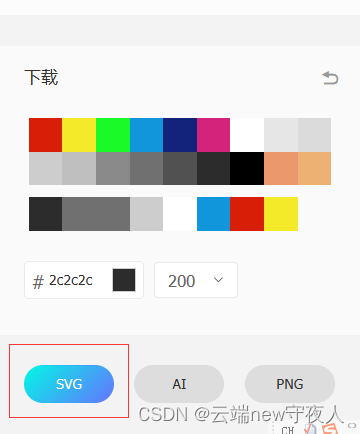
<3> 下载

<4> 选择svg

(3)使用
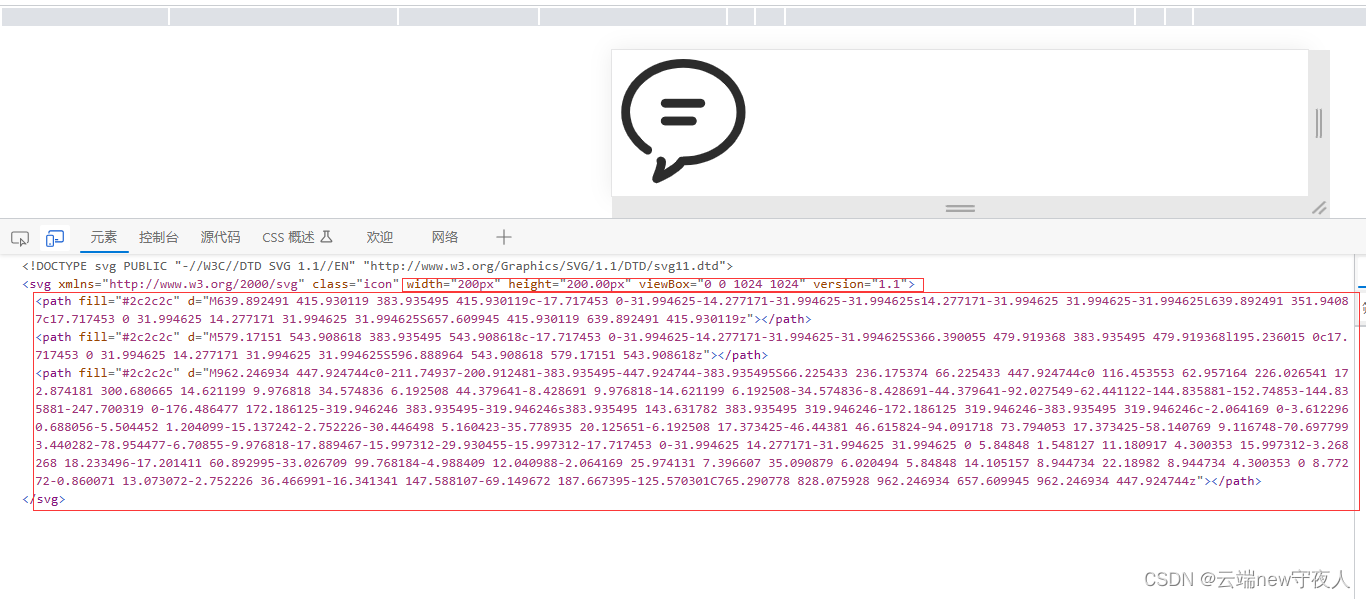
<1> 打开svg文件

<2> F12 找到元素

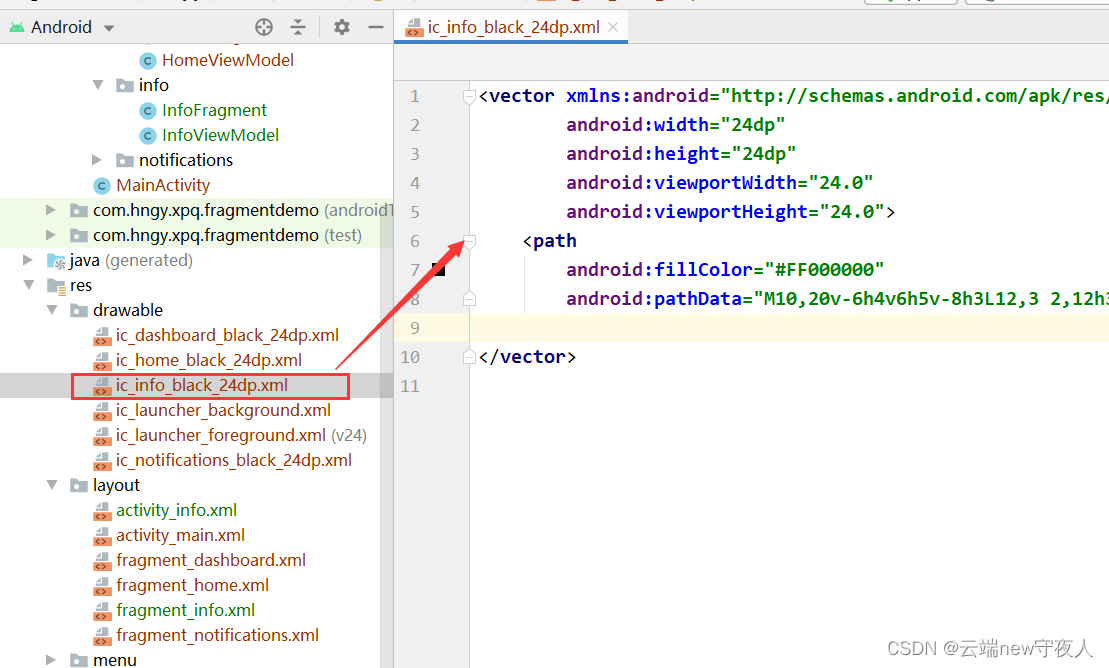
<3> Android studio里创建资源文件

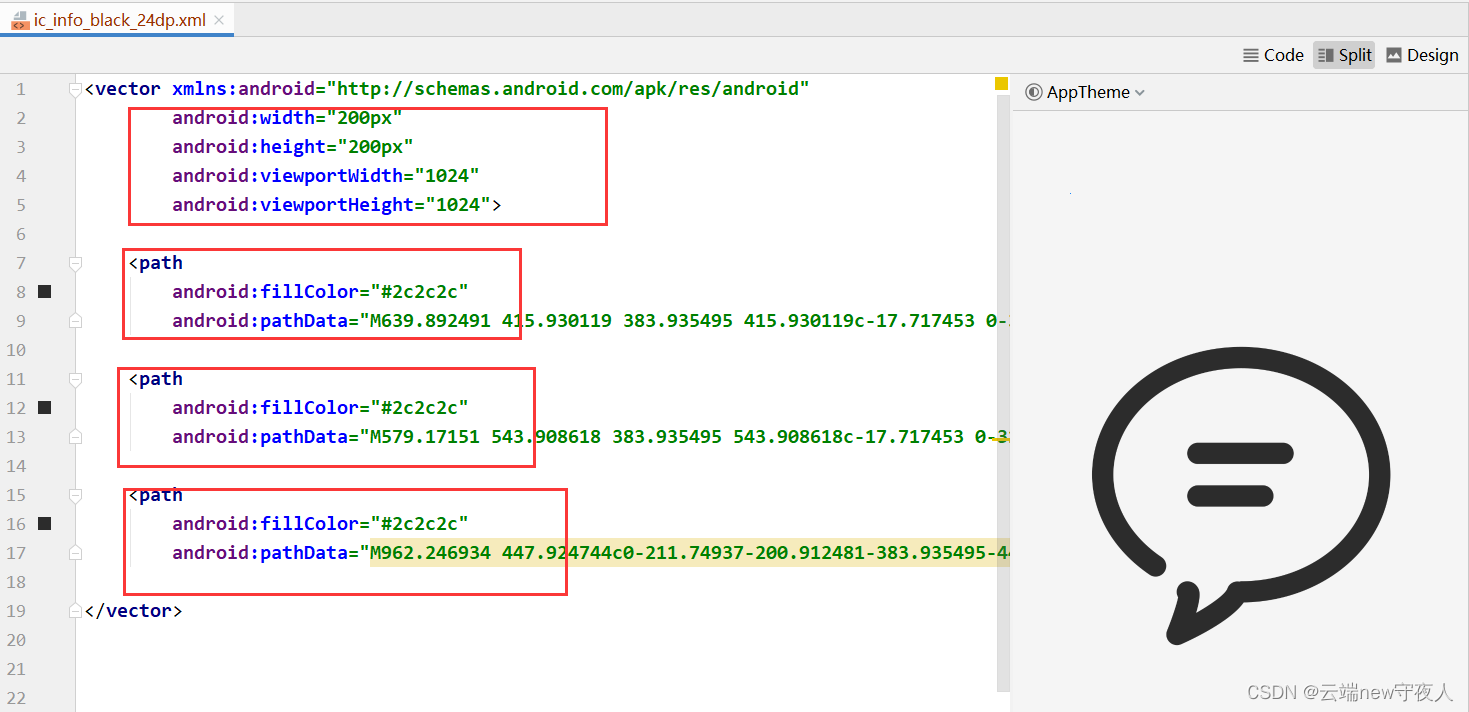
<4> 修改文件内容
根据F12得到的元素内容,已知(width, height)= 200px,(viewportWidth, viewportHeight)= 1024,path就根据元素中的进行修改。

<5> 修改布局文件


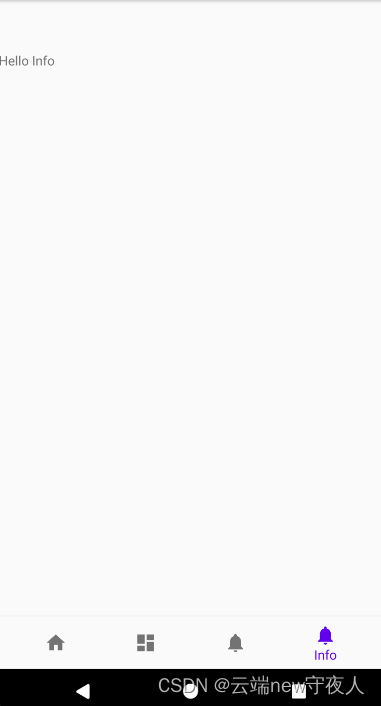
<6> 效果
- 修改之前

- 修改之后