1、获取 nginx 的镜像
# 默认是latest版本
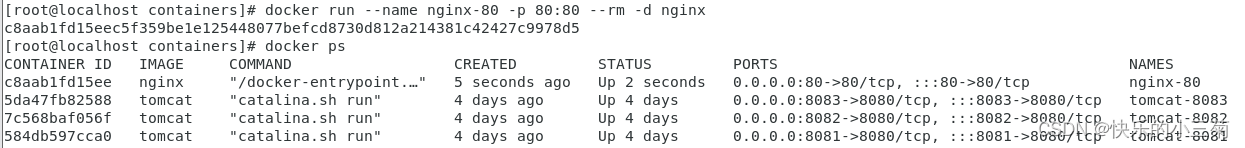
docker pull nginx 2、运行 nginx 容器
docker run --name nginx-80 -p 80:80 --rm -d nginx
# --name nginx-80 设定容器的名称
# -p 80:80 端口进行映射,将本地的80端口映射到容器内部的80端口
# --rm 表示容器退出后直接删除该容器
# -d 后台运行该容器
# 上述运行后,直接可以访问nginx服务

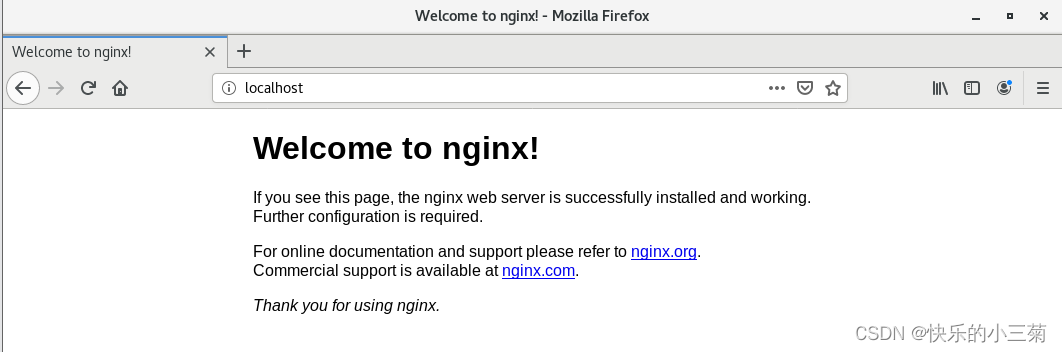
3、浏览器输入 http://localhost 测试是否启动成功

4、实现 nginx 的负载均衡
# 首先创建目录和文件夹,用于存储 nginx 的相关配置文件
# -p 系统将自动建立好那些尚不存在的目录,即一次可以建立多个目录
mkdir -p /usr/local/nginx
mkdir -p /usr/local/nginx/html
mkdir -p /usr/local/nginx/logs
mkdir -p /usr/local/nginx/conf
# 其次把容器内部的文件复制到所创建的目录中来
docker cp nginx-80:/etc/nginx/nginx.conf /usr/local/nginx/conf
docker cp nginx-80:/etc/nginx/conf.d /usr/local/nginx/conf
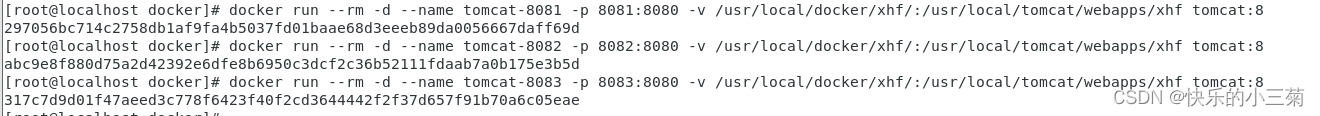
5、启动多个 tomcat 容器用于实现负载均衡,我的 /usr/local/docker/xhf 文件夹里面只有一个 index.html ,内容很简单。
docker run --rm -d --name tomcat-8081 -p 8081:8080 -v /usr/local/docker/xhf/:/usr/local/tomcat/webapps/xhf tomcat:8
docker run --rm -d --name tomcat-8082 -p 8082:8080 -v /usr/local/docker/xhf/:/usr/local/tomcat/webapps/xhf tomcat:8
docker run --rm -d --name tomcat-8083 -p 8083:8080 -v /usr/local/docker/xhf/:/usr/local/tomcat/webapps/xhf tomcat:8

6、关闭刚才咱们启动的 nginx,执行命令 docker stop nginx-80,然后重新启动一个 nginx 容器,并挂载相关的配置文件和目录,命令如下所示:
# 停掉刚才启动的 nginx 容器
docker stop nginx-80
# 开启新的 nginx 容器,并指定数据卷
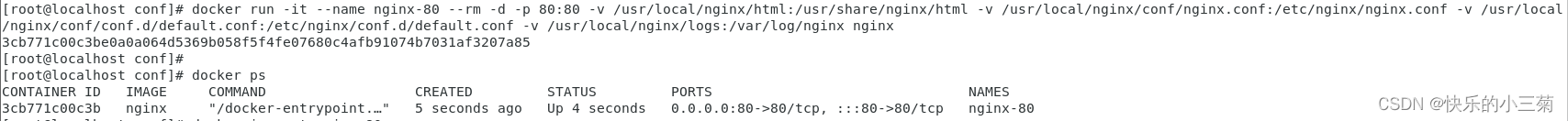
docker run -it --name nginx-80 --rm -d -p 80:80 -v /usr/local/nginx/html:/usr/share/nginx/html -v /usr/local/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/nginx/conf/conf.d/default.conf:/etc/nginx/conf.d/default.conf -v /usr/local/nginx/logs:/var/log/nginx nginx
# 1、创建了一个新的容器,运行的是 nginx,给容器命名为 nginx-80,-d为后台运行
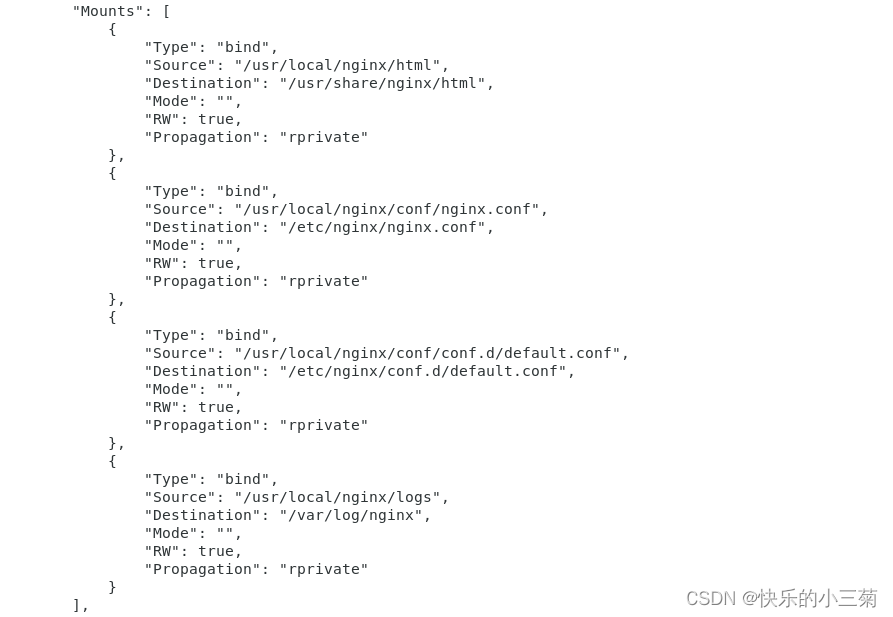
# 2、文件夹挂载,将宿主机的 html 文件夹挂载到容器的 /usr/share/nginx/html 文件夹中。
# 3、文件挂载,将宿主机的 nginx.conf 文件挂载到容器的 /etc/nginx/nginx.conf 文件中。
# 4、文件挂载,将宿主机的 default.conf 文件挂载到容器的 /etc/nginx/conf.d/default.conf 文件中。
# 5、文件夹挂载,将宿主机的 logs 文件夹挂载到容器的 /var/log/nginx 文件夹中。

输入命令:docker inspect nginx-80,查看容器详情,我们这里只截取其中的一小部分,如下所示:

如果这个时候,启动创建 nginx 容器失败了,可以到 /var/log/ 目录下,看下 messages 文件存储的日志,还需要注意的是当文件挂载的时候,如果容器和宿主机都有相同的文件,且文件内容不一致的话,那么你的容器是启动不了的,我也是在这个地方耽误了两天的时间,切记!切记。
在 /usr/local/nginx/html 路径下,随便创建一个文件 index.html ,即可正常访问 nginx,如下所示:
echo 'nefu-yzk.top11111'>>index.html

7、集群配置
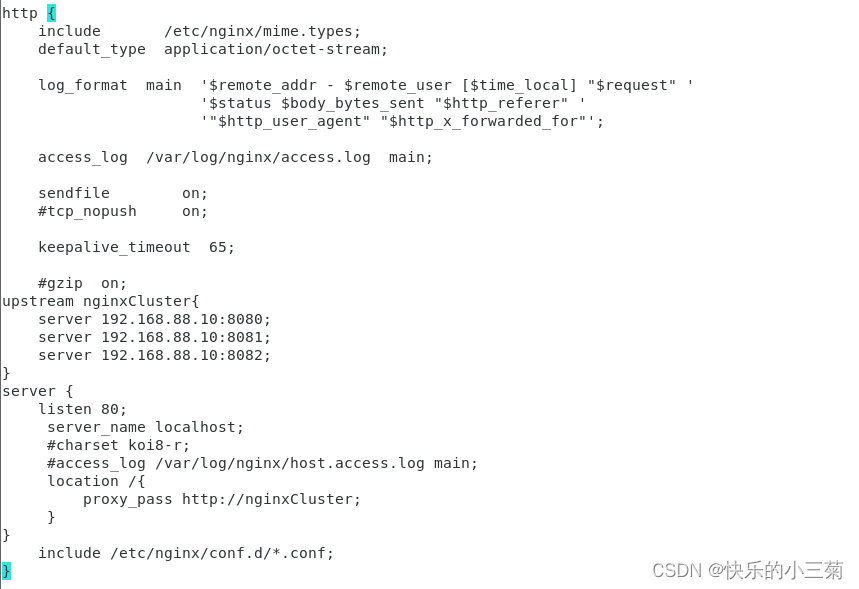
第一步:修改 nginx.conf 文件,执行命令:vim /usr/local/nginx/conf/nginx.conf,添加以下内容:
upstream nginxCluster{
server 192.168.88.10:8080;
server 192.168.88.10:8081;
server 192.168.88.10:8082;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location /{
proxy_pass http://nginxCluster;
}
}
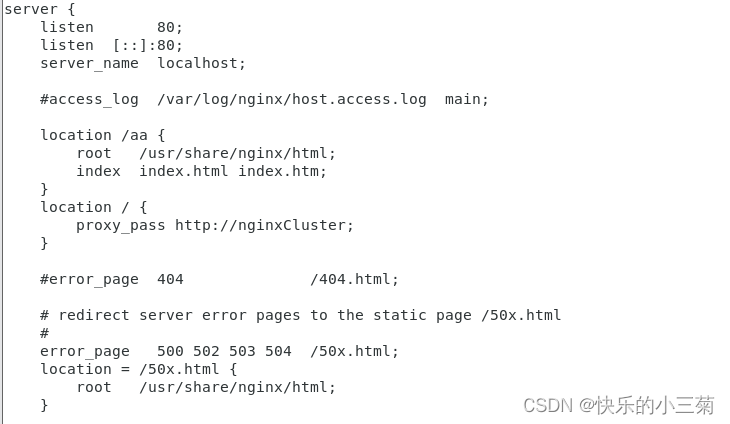
第二步:修改 conf.d/default.conf 文件,执行命令:vim /usr/local/nginx/conf/conf.d/default.conf,添加以下内容:
location / {
proxy_pass http://nginxCluster;
} 
如果你发现,你修改的这两个文件,容器里面的文件并没有发生变化,那么此时需要干的事情是:
# 1、关掉当前的 nginx-80 容器
docker stop nginx-80
# 2、把刚才修改的这两个文件删除掉,哪种删除方式都可以,因为这两个文件我们上面修改了,必须得删除掉重新拉取,要不文件就不一致了,容器就启动不起来了。
rm -rf /usr/local/nginx/conf/nginx.conf
rm -rf /usr/local/nginx/conf/conf.d
# 3、再重新启动下 nginx-80 容器
docker run --name nginx-80 -p 80:80 --rm -d nginx
# 4、把容器内部的文件复制到所创建的目录中来
docker cp nginx-80:/etc/nginx/nginx.conf /usr/local/nginx/conf
docker cp nginx-80:/etc/nginx/conf.d /usr/local/nginx/conf
# 5、关掉当前的 nginx-80 容器
docker stop nginx-80
# 6、为即将修改的文件赋予权限,中途修改的无效,需要 run 之前就修改了
cd /usr/local/nginx/conf
chmod 666 nginx.conf
cd /usr/local/nginx/conf/conf.d
chmod 666 default.conf
# 7、启动 nginx-80 容器
docker run -it --name nginx-80 --rm -d -p 80:80 -v /usr/local/nginx/html:/usr/share/nginx/html -v /usr/local/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/nginx/conf/conf.d/default.conf:/etc/nginx/conf.d/default.conf -v /usr/local/nginx/logs:/var/log/nginx nginx
如果你发现,你修改的两个文件,容器里面的两个文件也跟着发生变化了,那就比较简单了,直接执行重启 nginx 的命令:docker restart nginx-80 即可。
![]()
在浏览器输入 http://localhost/xhf 地址,如下所示: