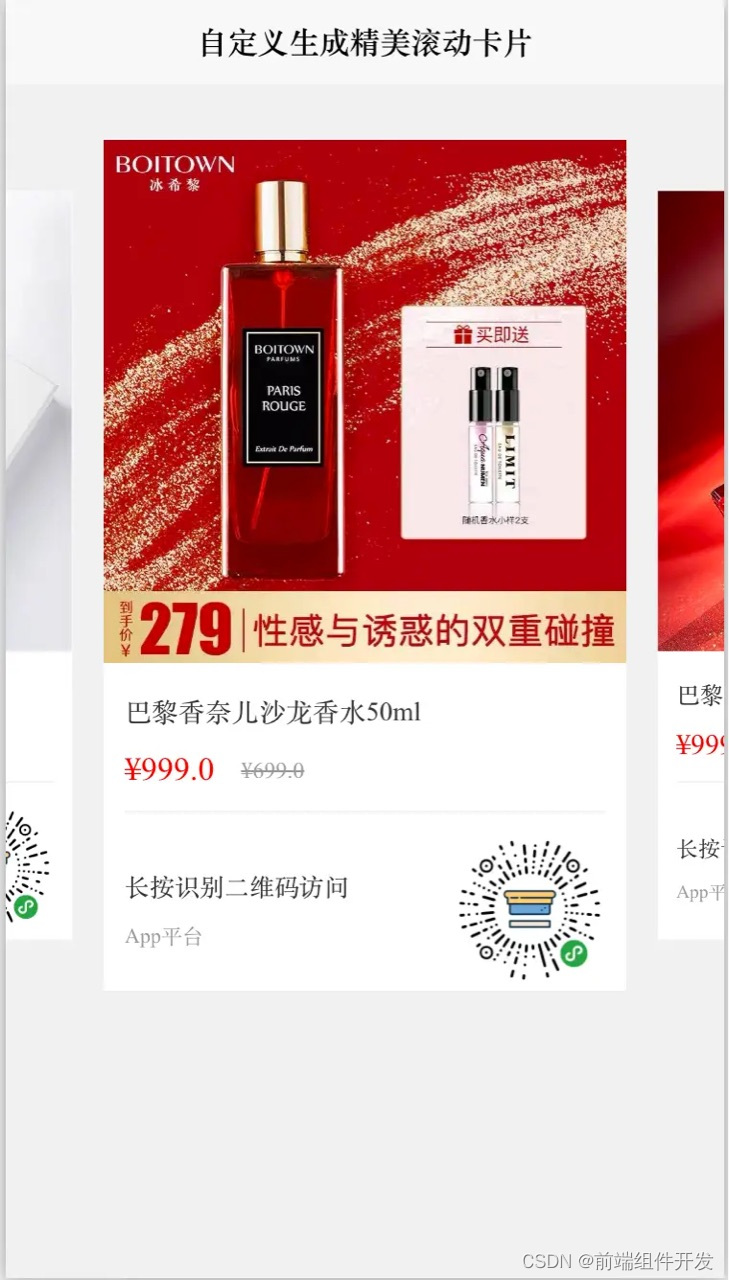
前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189

实现代码如下:
# cc-scroolCard
#### 使用方法
```使用方法
<!-- dataInfo:滚动卡片数据 swiperIndex:滚动序列 @change:滚动事件-->
<cc-scroolCard :dataInfo="data" :swiperIndex="swiperIndex" @change="swiperChangeClick"></cc-scroolCard>
```
#### HTML代码实现部分
```html
<template>
<view class="content">
<!-- dataInfo:滚动卡片数据 swiperIndex:滚动序列 @change:滚动事件-->
<cc-scroolCard :dataInfo="data" :swiperIndex="swiperIndex" @change="swiperChangeClick"></cc-scroolCard>
</view>
</template>
<script>
export default {
data() {
return {
swiperIndex: 0,
data: {
"priceShop": "¥699.0",
"headImgs": ["http://qn.kemean.cn/file/upload/202005/21/1590043402088i2jxb79n.jpg?imageView2/0/w/800",
"http://qn.kemean.cn/file/upload/202005/21/1590043404759qml3zmlm.jpg?imageView2/0/w/800",
"http://qn.kemean.cn/file/upload/202005/21/1590043407501c6o63bmi.jpg?imageView2/0/w/800",
"http://qn.kemean.cn/file/upload/202005/21/1590043410966jwbtkyw1.jpg?imageView2/0/w/800",
"http://qn.kemean.cn/file/upload/202005/21/1590043413622bnysmgy9.jpg?imageView2/0/w/800"
],
"goodsName": "巴黎香奈儿沙龙香水50ml",
"goodsPrice": "¥999.0",
"recommendCodeGoods": "https://www.we123.com/d/file/xcx/2017-08-07/deceda498e19d82d71449f46828e864b.jpg",
},
}
},
methods: {
swiperChangeClick(e) {
this.swiperIndex = e.detail.current
console.log("swiperIndex = " + this.swiperIndex);
}
}
}
</script>
<style>
page{
background: #f1f1f1;
}
.content {
display: flex;
padding-top: 29px;
}
</style>
```