很多业务系统之中都会有以列表的形式展现数据的情况,那么问题来了,对列表选择时会出现多选、全选、反选的问题,今天就来介绍如何使用axure原型工具实现复选框的多选、全选和反选。
效果预览

预览地址:https://ddprtm.axshare.com
功能介绍
1、用户可以选择任意选项,也可以点击“全选”按钮全选
2、用户点击“反选”其选择框选反向显示(如:全选状态下点击“反选”按钮则成为全不选状态)
元件制作
1、复选框制作
拖入三个椭圆元件,分别命名为椭圆1、椭圆2、椭圆3,大小设置为2020,在拖入三个矩形,形状选择为对勾,分别命名为对勾1、对勾2和对勾3,大小设置为:1411,三个对勾都设置为隐藏状态,分别对应放在三个椭圆里,如图:

拖入三个矩形,其文本为“复选1”、“复选2”和“复选3”,依次放置在三个复选框后面,如图:

2、按钮制作
拖入一个矩形命名为“全选”,其文本设置为“全选”,设置大小为5831,颜色为#0000FF,字体颜色为#FFFFFF,如图:

拖入一个矩形命名为“反选”,其文本设置为“反选”,设置大小为5831,颜色为#54CD72,字体颜色为#FFFFFF,如图:

交互设置
1、椭圆1和对勾1的交互设置
-
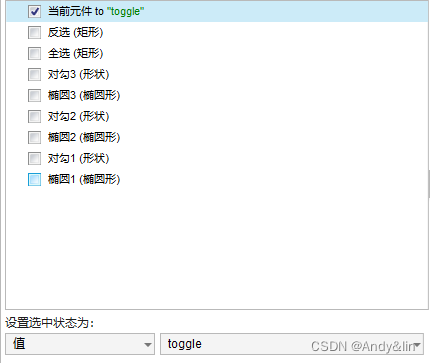
椭圆1的鼠标点击时交互设置
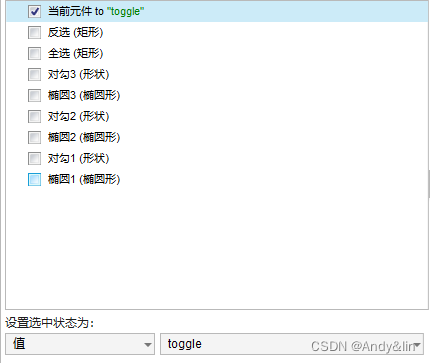
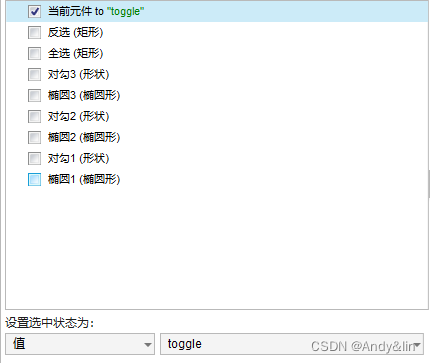
设置当前元件状态为“toggle”,

对勾1的可见性为切换,显示或隐藏动画为逐渐,时间为200毫秒,如图:

-
对勾1的鼠标点击设置
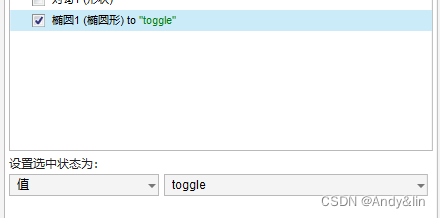
设置椭圆1的选中状态为“toggle”,

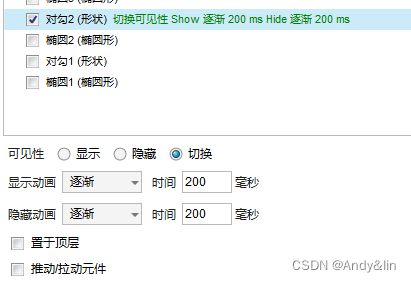
设置对勾1的可见性为切换,显示或隐藏动画为逐渐,时间为200毫秒,如图

2、椭圆2和对勾2的交互设置 -
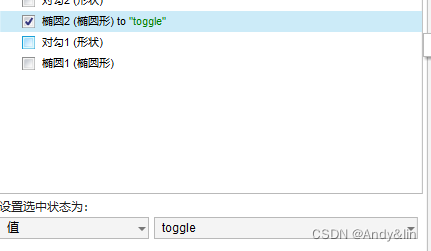
椭圆2的鼠标点击时交互设置
设置当前元件状态为“toggle”,

对勾2的可见性为切换,显示或隐藏动画为逐渐,时间为200毫秒,如图:

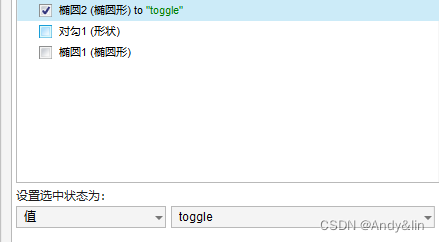
- 对勾2的鼠标点击设置
设置椭圆2的选中状态为“toggle”,

设置对勾2的可见性为切换,显示或隐藏动画为逐渐,时间为200毫秒,如图

3、椭圆3和对勾3的交互设置
-
椭圆3的鼠标点击时交互设置
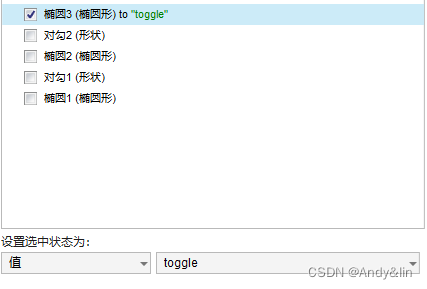
设置当前元件状态为“toggle”,

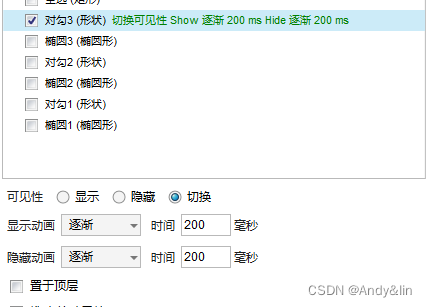
对勾3的可见性为切换,显示或隐藏动画为逐渐,时间为200毫秒,如图:

- 对勾3的鼠标点击设置
设置椭圆3的选中状态为“toggle”,

设置对勾3的可见性为切换,显示或隐藏动画为逐渐,时间为200毫秒,如图

4、“全选”按钮
鼠标点击时设置,如图:

5、”反选“按钮
鼠标点击时交互设置,如图:









![[Orin Nx] 如何跑满GPU和CPU,观察温度和散热性能?](https://img-blog.csdnimg.cn/ea96323b6bdb4d3bb2a5bacb6385230b.png)