内置对象
js内部提供的对象,包含各种属性和方法给开发者调用
document.write()
console.log()
Math
Math对象是js提供的一个 “数学”对象,提供了一系列做数学运算的方法
| max | 找最大值 | Math.max(3,8,5,4) 返回8 |
|---|---|---|
| min | 找最小值 | Math.min(3,8,5,4) 返回4 |
| abs | 绝对值 | Math.abs(-1) 返回1 |
| ceil | 向上取整 | Math.ceil(3.1)返回4 |
| floor | 向下取整 | Math.floor(3.8)返回3 |
| round | 四舍五入取整 | Math.round(3.8)返回4 |
// PI 圆周率
console.log(Math.PI); //3.141592653589793
// 2.max 找最大值
console.log(Math.max(2,3,5,7,6,9)); //9
// 3.min 找最小值
console.log(Math.min(1,2,3,4,6));
// 4.abs 绝对值
console.log(Math.abs(-1));
// 5.向上取整 ceil
console.log(Math.ceil(1.1)) //2
console.log(Math.ceil(1.5))//2
console.log(Math.ceil(1.8))//2
console.log(Math.ceil(-1.1)) //-1
console.log(Math.ceil(-1.5))//-1
console.log(Math.ceil(-1.8))//-1
// 6.向下取整 floor
console.log(Math.floor(1.1)) //1
console.log(Math.floor(1.5))//1
console.log(Math.floor(1.8))//1
console.log(Math.floor(-1.1)) //-2
console.log(Math.floor(-1.5))//-2
console.log(Math.floor(-1.8))//-2
// 7.round 四舍五入
console.log(Math.round(1.1))//1
console.log(Math.round(1.5))//2
console.log(Math.round(1.8))//2
console.log(Math.round(-1.4))//-1
console.log(Math.round(-1.5))//-1
console.log(Math.round(-1.6))//-2
随机数
Math.random() 随机数,返回一个0-1之间,并且包括0不包括1的随机小数[0,1)
/*
Math.random()
随机的小数0-1之间
能取到0 但是取不到1 [0,1)
*/
console.log(Math.random())
// 取0-10之间的一个随机整数
// 0-0.9999 *11 ==== 0~10.9999
console.log(Math.floor(Math.random()*(10+1)))
// 取5~15之间的随机整数
console.log(Math.floor(Math.random()*(10+1) )+ 5)
// 取n~m之间的一个随机整数
// Math.floor(Math.random()*(差值+1) )+ 最小值
// 4~12
conso.log(Math.floor(Math.random()*(8+1))+4)
总结
取[n,m]之间的随机数:Math.random()*(大 - 小 + 1) + 小
数据类型存储方式
基本数据类型(简单)
变量的数据直接存放到栈空间中,访问速度快
number数字型
string 字符串型
boolean 布尔型
undefined 未定义型
null 空类型
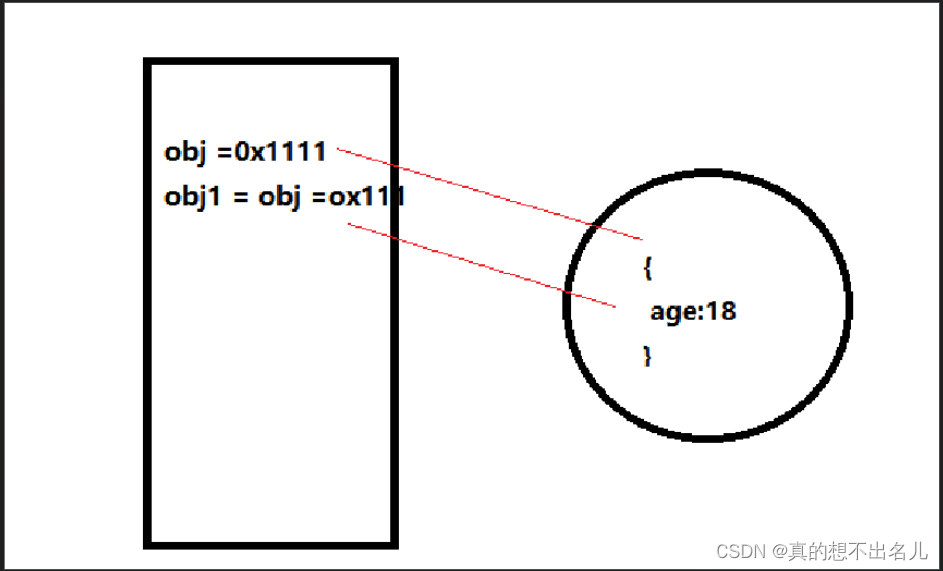
引用数据类型(复杂)
栈空间里存放的是地址,真正的数据存放在堆空间里
Object
Function
Array
内存中堆栈空间分配
栈: 访问速度快,基本数据类型存放到栈里面
堆: 存储容量大,引用数据类型存放到堆里面
变量 —数据类型—运算符—语句(条件,循环)—数组—函数–对象





















![[Web程序设计]实验: Servlet基础应用](https://img-blog.csdnimg.cn/e5781a6332ed4ed3b0685c910846dd8f.jpeg)