目录
- 1、自定义部件/控件
- 2、改进法
- 3、插件法
- 3.1、创建工程
- 3.2、工程目录
- 3.3、修改插件类的代码
- 3.3.1、HexSpinBox类的头文件
- 3.3.2、HexSpinBox类的源文件
- 3.3.3、HexSpinBox类的UI文件
- 3.3.4 需要的注意的事项
- 3.4、生成动态库
- 4、测试插件能否正常使用
- 4.1、测试Qt设计师能否识别
- 4.2、测试Qt create能否识别
- 4.3、将插件当作动态库进行使用
- 参考
1、自定义部件/控件
在Qt设计师中使用自定义窗口部件之前,我们必须让Qt设计师知道他们的存在。常规方法有俩种改进法和插件法。
2、改进法
改进法是最为快捷和简单的方法。选择一个基本部件,然后将其提升为你的自定义部件。然后,这个自定义窗口部件就可用于在Qt设计师开发的窗体中,缺点就是在编辑或者预览该窗体时它仍旧显示为与之相关的内置Qt窗口部件的形式。类似的还有QCustomplot的绘图库。
跳转直达:
(1)QCustomplot基本使用。
(2)Qt通过改进法实现自定义窗口部件/控件
3、插件法
插件法需要创建一个插件库,Qt设计师可以在运行时加载这个库,并且可以利用该库创建窗口部件的实例。在对窗体进行编辑或者用于窗体预览时,Qt设计师就会用到这个真正的窗口部件,这要归功于Qt的元对象系统,Qt设计师才可以动态获取它的这些属性的列表。为了说明它是如何工作的,我们将把上一章节的例子作为本章节的一个插件演示。跳转直达:Qt通过改进法实现自定义窗口部件/控件。
3.1、创建工程
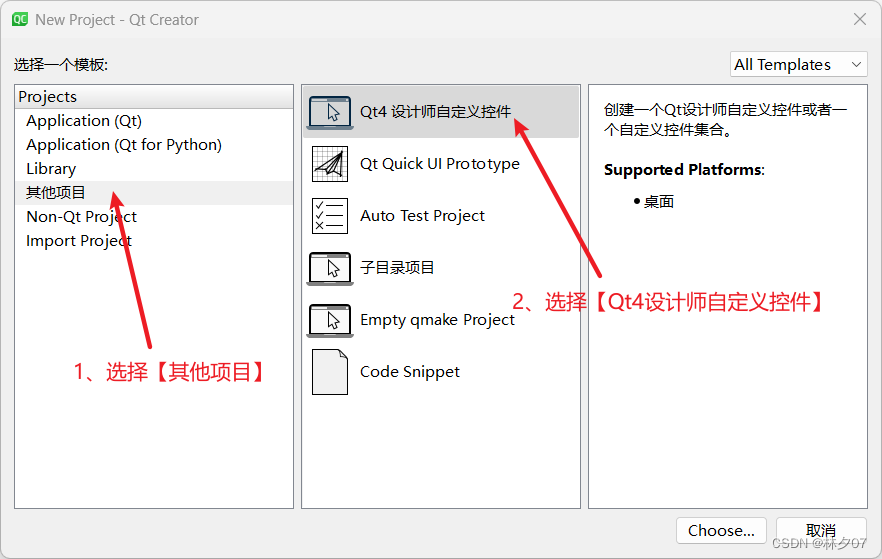
步骤一:在左侧模板选择其他项目,然后选择Qt4设计师自定义控件。然后点击Choose…

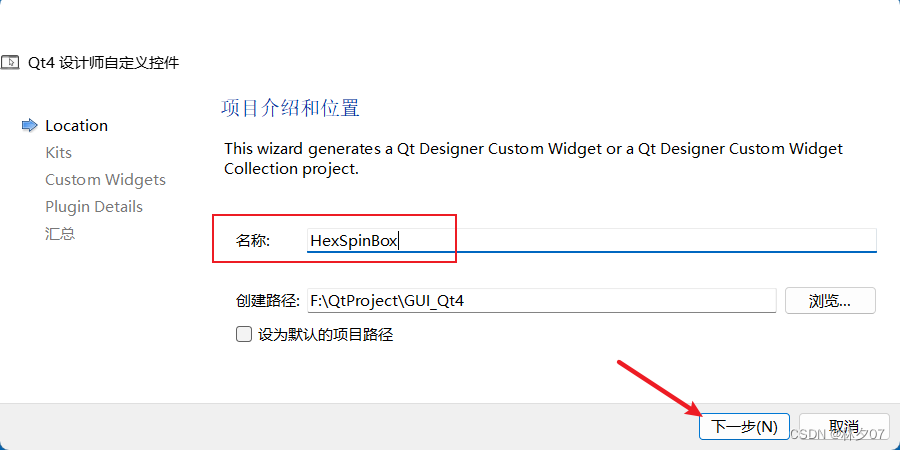
步骤二:工程名称为:HexSpinBox,然后点击下一步。

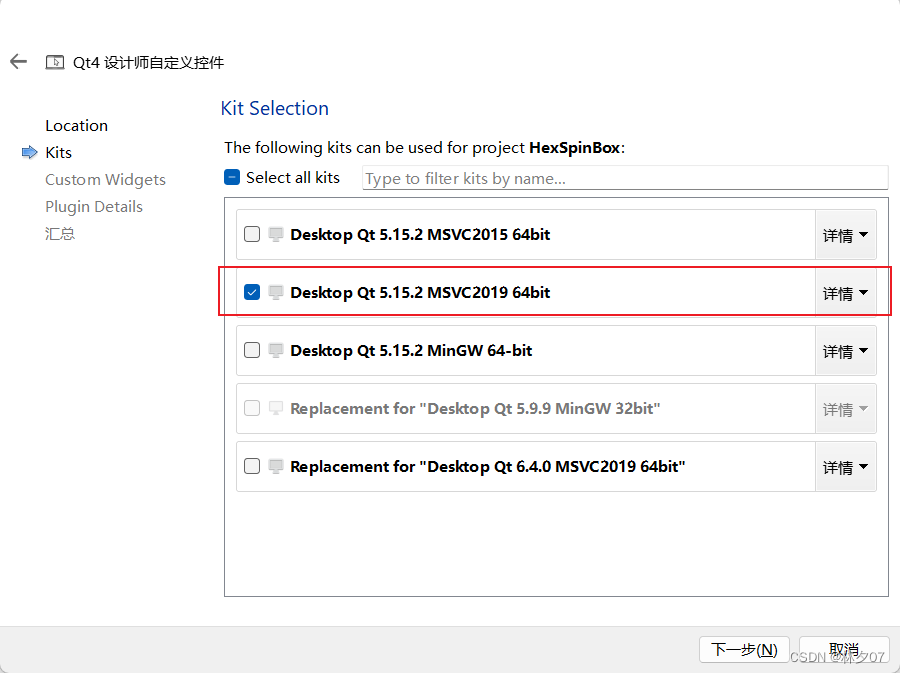
步骤三:选择适用你的编译器,我这里用的是MSVC2019 64位。然后点击下一步。

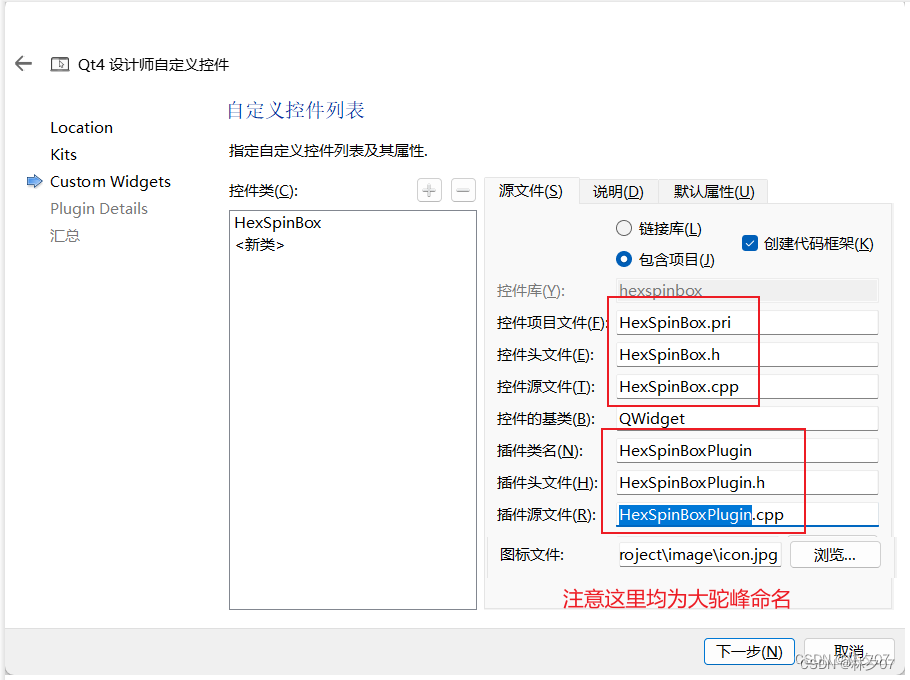
步骤四:控件类名叫HexSpinBox,然后再左侧将头文件源文件的名称均改为大写开头(大驼峰命名法)。然后你可以选择图标,可以后面选择。然后点击下一步。

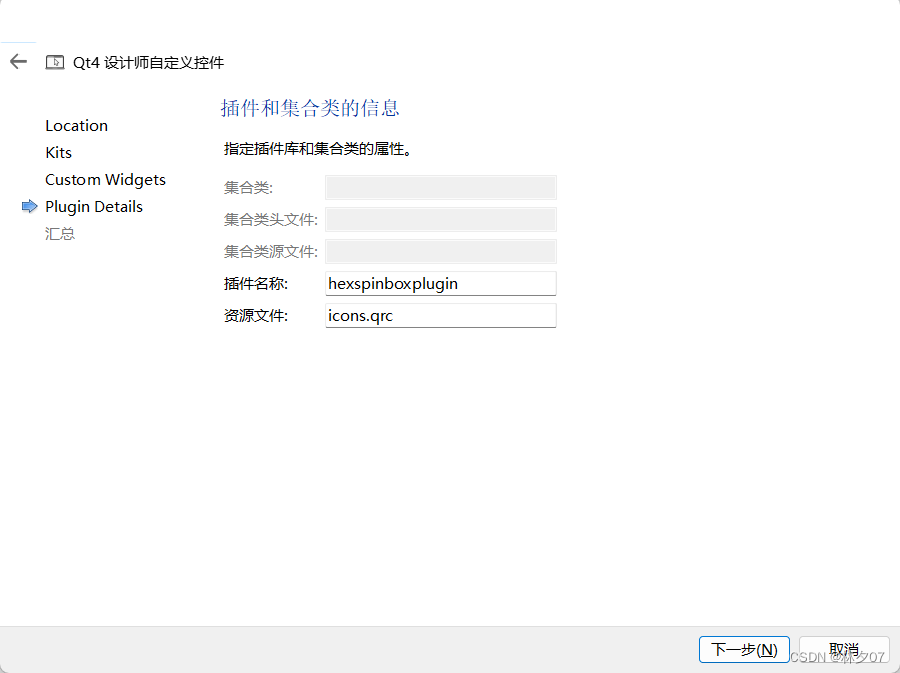
步骤五:将插件名称修改为HexSpinBox。然后点击下一步,直到完成。

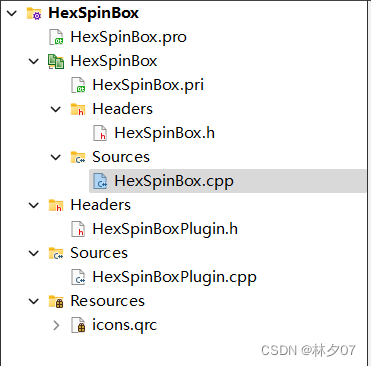
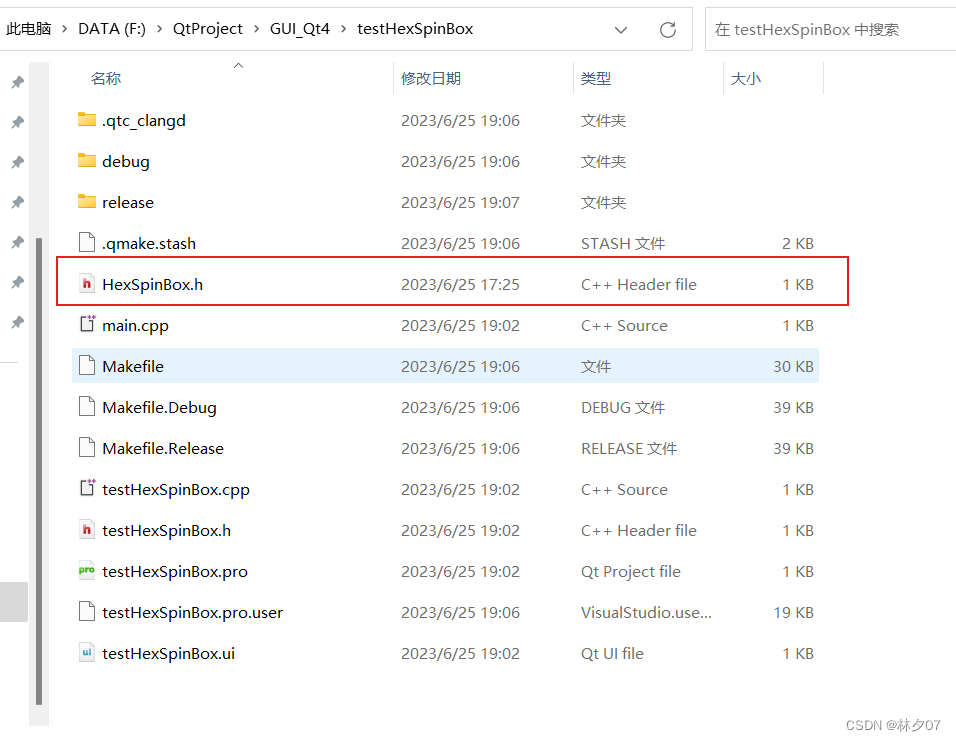
3.2、工程目录

3.3、修改插件类的代码
由于默认创建出来的插件类不带ui文件的,这样会导致打开Qt设计师就会直接崩溃掉。所以我们需要增加对应的ui文件并且增加部分内容。这里为了方便直接贴出了关于HexSpinBox的全部代码
3.3.1、HexSpinBox类的头文件
#ifndef HEXSPINBOX_H
#define HEXSPINBOX_H
#include <QSpinBox>
#include <QtDesigner/QDesignerExportWidget>
namespace Ui {
class HexSpinBox;
}
class QDESIGNER_WIDGET_EXPORT HexSpinBox : public QSpinBox
{
Q_OBJECT
public:
HexSpinBox(QWidget* parent = nullptr);
protected:
// 重写三个重要的方法
QValidator::State validate(QString& text, int& pos) const override;
int valueFromText(const QString& text) const override;
QString textFromValue(int value) const override;
private:
Ui::HexSpinBox *ui;
QRegExpValidator* validator;
};
#endif // HEXSPINBOX_H
3.3.2、HexSpinBox类的源文件
#include "HexSpinBox.h"
#include "ui_HexSpinBox.h"
HexSpinBox::HexSpinBox(QWidget* parent)
: QSpinBox{parent},
ui(new Ui::HexSpinBox)
{
setRange(0, 255);
validator = new QRegExpValidator(QRegExp("[0-9a-fA-F]{1,8}"), this); // 0x00 0xFF
}
QValidator::State HexSpinBox::validate(QString &text, int& pos) const
{
return validator->validate(text, pos);
}
int HexSpinBox::valueFromText(const QString& text) const
{
return text.toInt(nullptr, 16);
}
QString HexSpinBox::textFromValue(int value) const
{
return QString::number(value, 16).toUpper();
}
3.3.3、HexSpinBox类的UI文件
<ui version="4.0">
<author/>
<comment/>
<exportmacro/>
<class>HexSpinBox</class>
<widget class="QWidget" name="HexSpinBox">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
</widget>
<pixmapfunction/>
<connections/>
</ui>
3.3.4 需要的注意的事项
1、插件本质上就是动态库,所以插件类记得要导出。
2、插件类必须要有ui文件。
3、HexSpinBoxPlugin类基本不需要修改,除非你想增加一些说明,否则用默认生成好的就足够使用了。
3.4、生成动态库
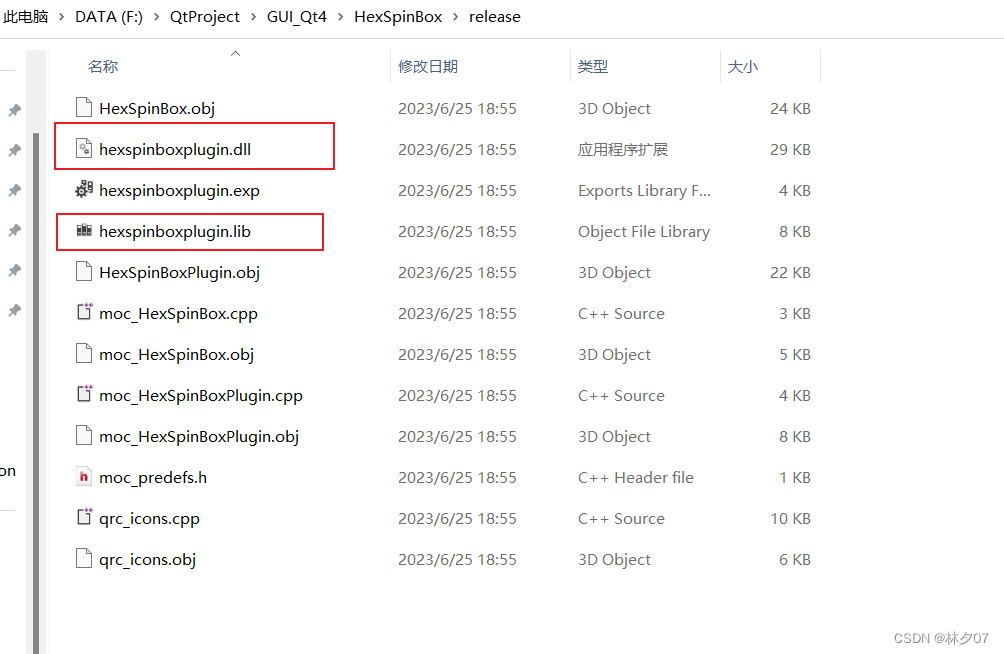
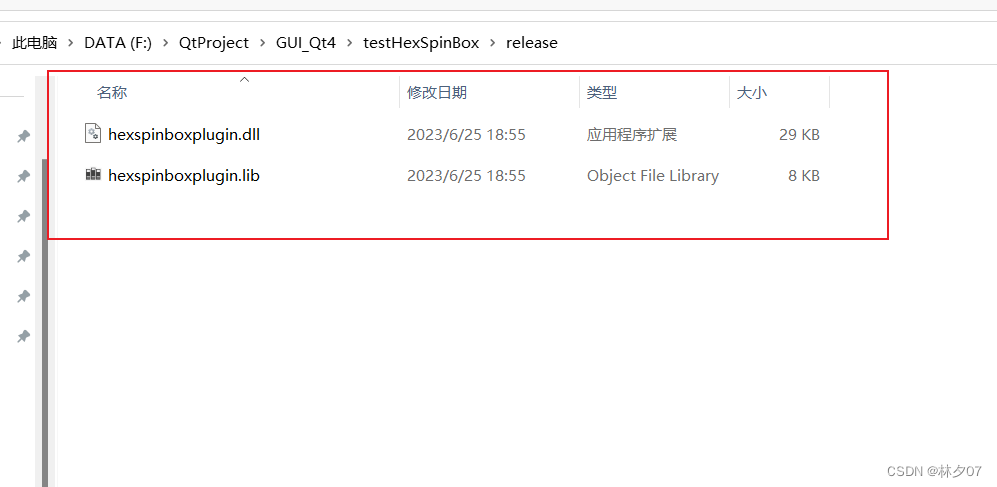
先选择为release环境,然后qmake,再重新构建,即可在输出目录中找到刚刚生成的库。

4、测试插件能否正常使用
4.1、测试Qt设计师能否识别
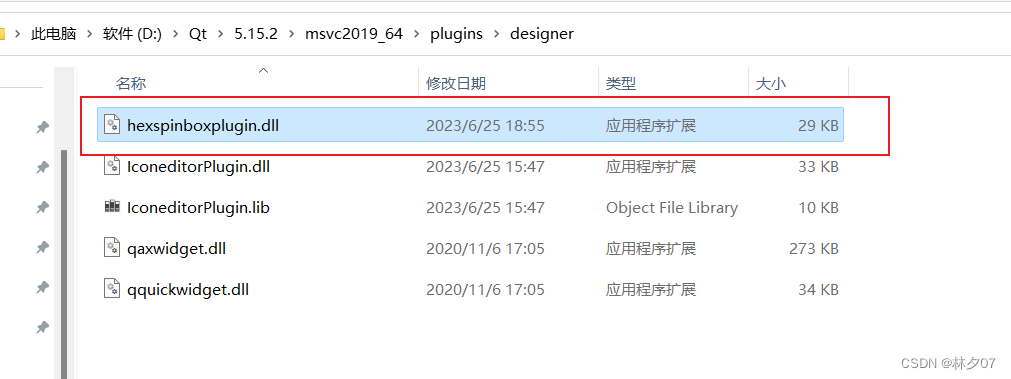
将刚刚生成hexspinboxplugin.dll库复制一份到对应的编译器的路径下,路径:qt/5.xx.x/xxx/plugins/designer.

然后打开MSVC2019版本的qt设计师软件,在软件左侧最下面就可以看到刚刚我们生成的插件。并且在使用上和qt原生的部件一样。

4.2、测试Qt create能否识别
将刚刚生成hexspinboxplugin.dll库复制一份到对应的编译器的路径下,路径:Qt\Tools\QtCreator\bin\plugins\designer
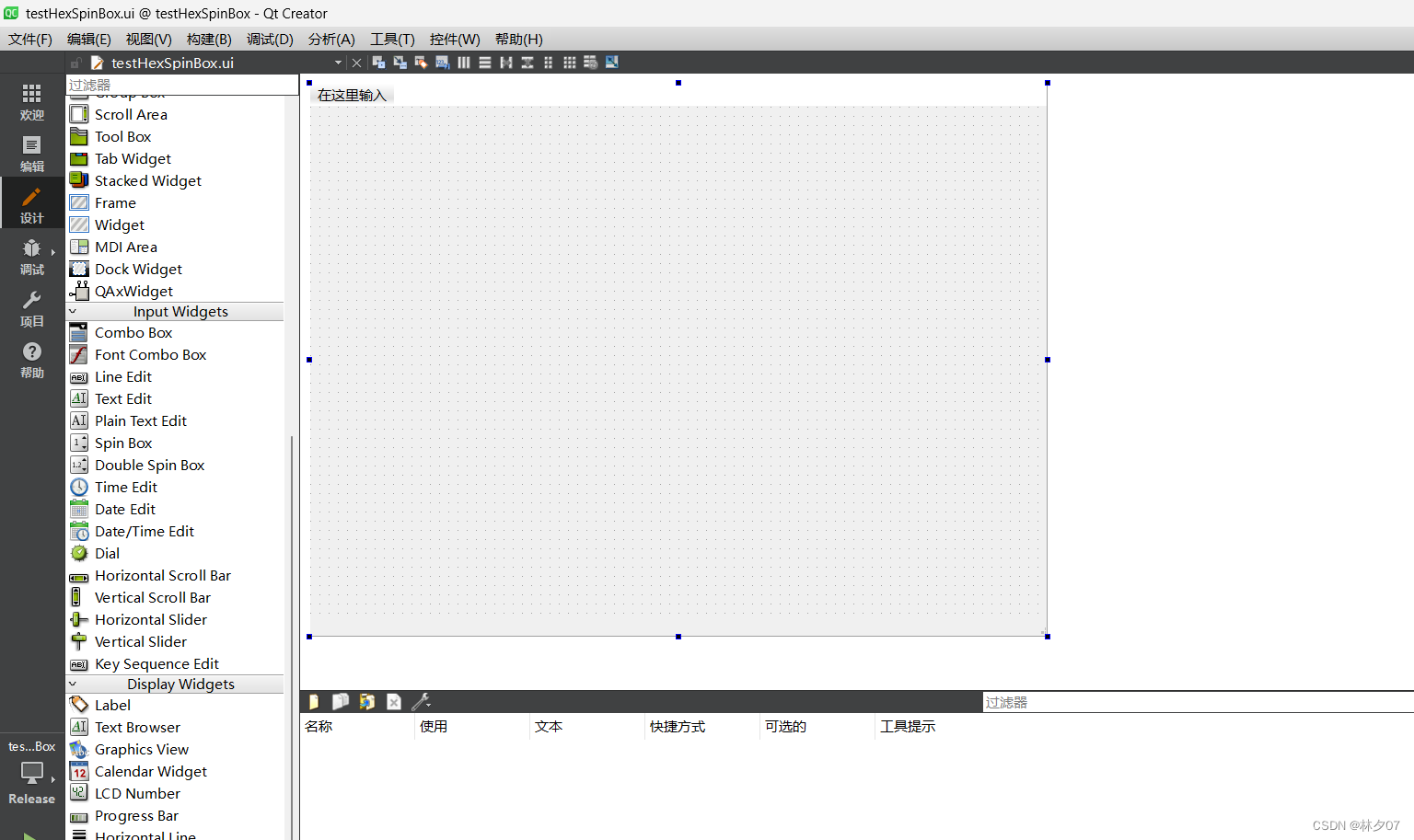
然后使用qt create创建一个新的工程,点击生成的ui文件转到ui编辑界面。

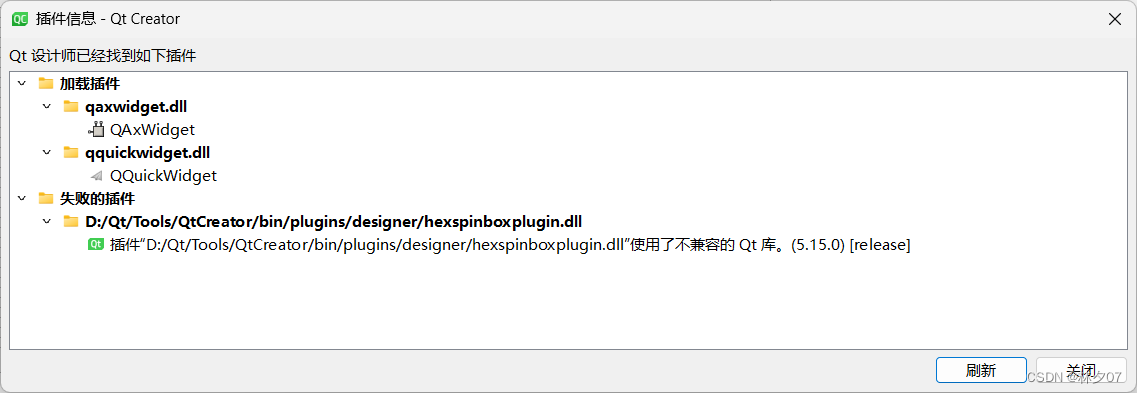
点击“工具”—>“Form Editor"—>”About Qt Designer Plugins“,在弹窗界面点一下”刷新“,然后就可以看到已经识别到我们的插件了。
但是并不能正确识别。参考如图。

这是因为和qt creator不一致导致的,需要我们把插件库的编译器选成和qt creator一样(就是插件库生成的编译器要和qt creator一样)。
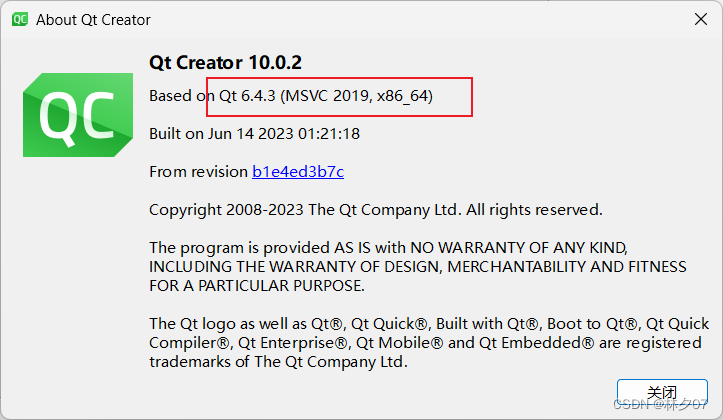
我们从Qt Creator的帮助”About Qt Creator"中查到自己的版本。

也就是说,如果你需要将你的插件能够在qt create显示,需要使用Qt6.4.3版本MSVC x86_64环境重新生成一遍。由于没有该环境,这里我不再做更深层次的研究。
4.3、将插件当作动态库进行使用
创建一个qt测试工程,然后将刚刚生成插件的动态库和静态库都放在release路径下,(release路径必须是你工程的输出路径)

将插件的头文件放在工程路径下

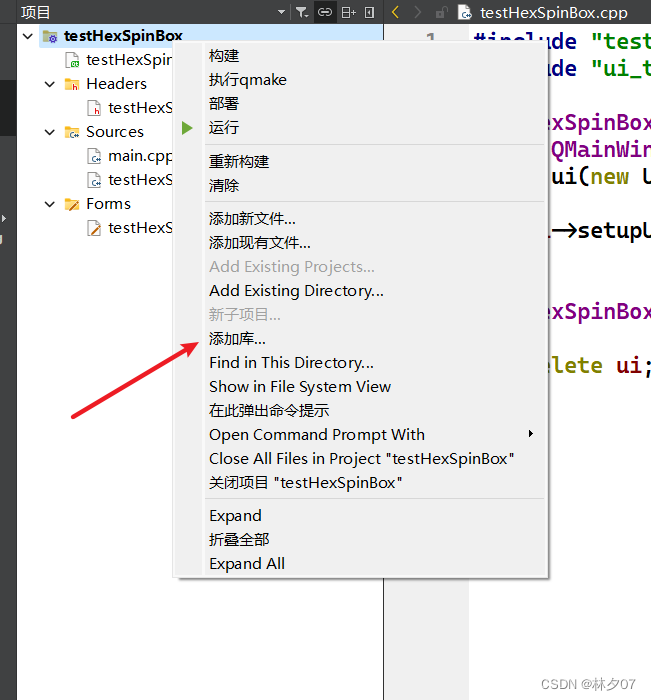
然后右击工程,选择添加库。

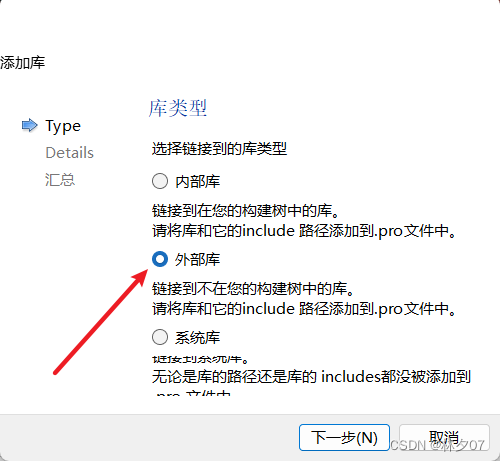
选择外部库,点击下一步。

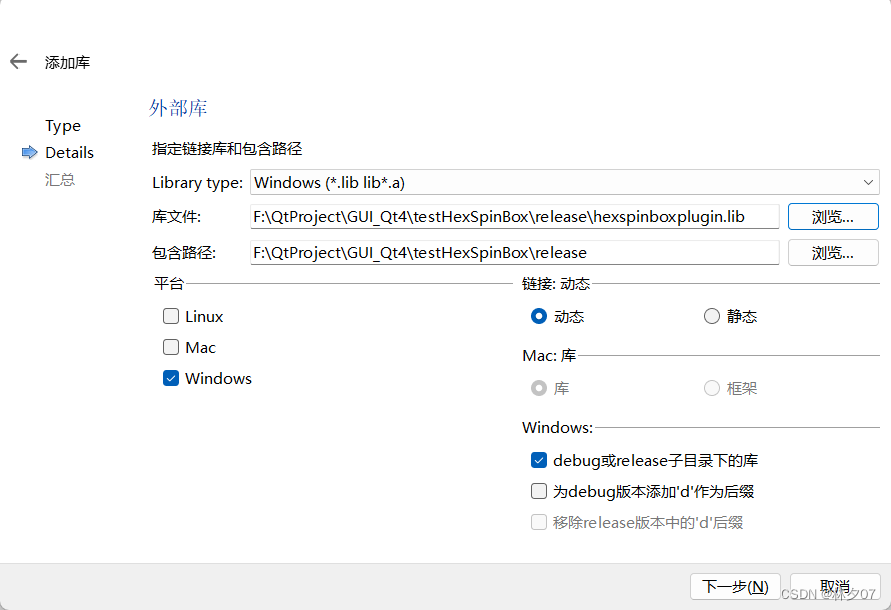
这一步 平台这里需要去掉Linux和mac,链接这里选择动态。在选择库文件。其他将自动添加。然后点击下一步,完成即可。

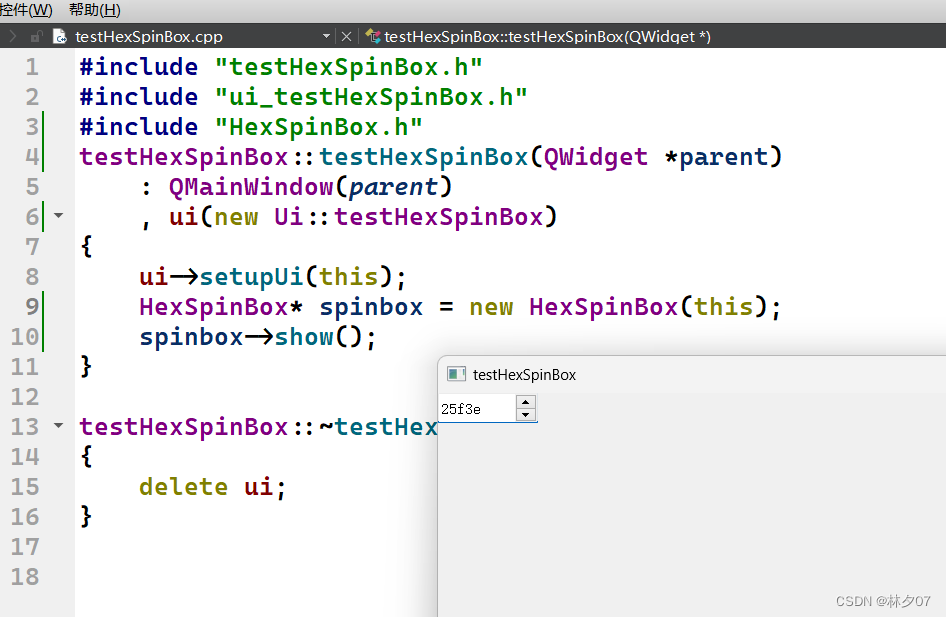
在构造函数中增加下面的代码,记得包含HexSpinBox头文件。
HexSpinBox* spinbox = new HexSpinBox(this);
spinbox->show();
运行效果

参考
- C GUI Qt 4编程(第二版)
- QT如何把自定义的插件在qt creator上加载显示出来?