@作者 : SYFStrive
@博客首页 : HomePage
📜: TypeScript ~ TS
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞
👉 微信小程序(🔥) 👉 UNIAPP开发(🔥)
目录
- T y p e S c r i p t TypeScript TypeScript 简介
- T y p e S c r i p t TypeScript TypeScript 开发环境搭建
- T y p e S c r i p t TypeScript TypeScript O b j e c t − O r i e n t e d Object-Oriented Object−Oriented
- 1、 🥖 类 ( C l a s s ) (Class) (Class)
- 2、 🥖面向对象的特点 ( c h a r a c t e r i s t i c ) (characteristic) (characteristic)
- 🗡 E n c a p s u l a t i o n Encapsulation Encapsulation 封装
- 1、属性存取器
- 2、静态属性
- 3 、 T h i s 3、This 3、This
- 🗡 I n h e r i t Inherit Inherit 继承
- 🗡 R e w r i t e Rewrite Rewrite 重写
- 🗡 ( A b s t r a c t (Abstract (Abstract C l a s s ) Class) Class) 抽象类
- 3、 🥖接口 ( I n t e r f a c e ) (Interface) (Interface)
- 4、 🥖泛型 ( G e n e r i c ) (Generic) (Generic)
- 总结
⡖⠒⠒⠒⠤⢄⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸ ⠀⠀⠀⡼⠀⠀⠀⠀ ⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢶⣲⡴⣗⣲⡦⢤⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⠋⠉⠉⠓⠛⠿⢷⣶⣦⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⠇⠀⠀⠀⠀⠀⠀⠘⡇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡞⠀⠀⠀⠀⠀⠀⠀⢰⠇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡴⠊⠉⠳⡄⠀⢀⣀⣀⡀⠀⣸⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠰⠆⣿⡞⠉⠀⠀⠉⠲⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⢧⡀⣀⡴⠛⡇⠀⠈⠃⠀⠀⡗⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⣱⠃⡴⠙⠢⠤⣀⠤⡾⠁⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⡇⣇⡼⠁⠀⠀⠀⠀⢰⠃⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⣸⢠⣉⣀⡴⠙⠀⠀⠀⣼⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡏⠀⠈⠁⠀⠀⠀⠀⢀⡇⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠀⠀⠀⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⠀⠀⠀⠀⣰⠃⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⣀⠤⠚⣶⡀⢠⠄⡰⠃⣠⣇⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⢀⣠⠔⣋⣷⣠⡞⠀⠉⠙⠛⠋⢩⡀⠈⠳⣄⠀⠀⠀⠀⠀⠀⠀
⠀⡏⢴⠋⠁⠀⣸⠁⠀⠀⠀⠀⠀ ⠀⣹⢦⣶⡛⠳⣄⠀⠀⠀⠀⠀
⠀⠙⣌⠳⣄⠀⡇ 不能 ⡏⠀⠀ ⠈⠳⡌⣦⠀⠀⠀⠀
⠀⠀⠈⢳⣈⣻⡇ 白嫖 ⢰⣇⣀⡠⠴⢊⡡⠋⠀⠀⠀⠀
⠀⠀⠀⠀⠳⢿⡇⠀⠀⠀⠀⠀⠀⢸⣻⣶⡶⠊⠁⠀⠀
⠀⠀⠀⠀⠀⢠⠟⠙⠓⠒⠒⠒⠒⢾⡛⠋⠁⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⣠⠏⠀⣸⠏⠉⠉⠳⣄⠀⠙⢆⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⡰⠃⠀⡴⠃⠀⠀⠀⠀⠈⢦⡀⠈⠳⡄⠀⠀⠀⠀⠀⠀⠀
⠀⠀⣸⠳⣤⠎⠀⠀⠀⠀⠀⠀⠀⠀⠙⢄⡤⢯⡀⠀⠀⠀⠀⠀⠀
⠀⠐⡇⠸⡅⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠹⡆⢳⠀⠀⠀⠀⠀⠀
⠀⠀⠹⡄⠹⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣇⠸⡆⠀⠀⠀⠀⠀
⠀⠀⠀⠹⡄⢳⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢹⡀⣧⠀⠀⠀⠀⠀
⠀⠀⠀⠀⢹⡤⠳⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣷⠚⣆⠀⠀⠀⠀
⠀⠀⠀⡠⠊⠉⠉⢹⡀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡎⠉⠀⠙⢦⡀⠀
⠀⠀⠾⠤⠤⠶⠒⠊⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠉⠙⠒⠲⠤⠽
提示:以下是本篇文章正文内容
T y p e S c r i p t TypeScript TypeScript 简介
- TypeScript是JavaScript的超集。
- 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
- TS代码需要通过编译器编译为 → JS,然后再交由JS解析器执行。
- TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,
TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。
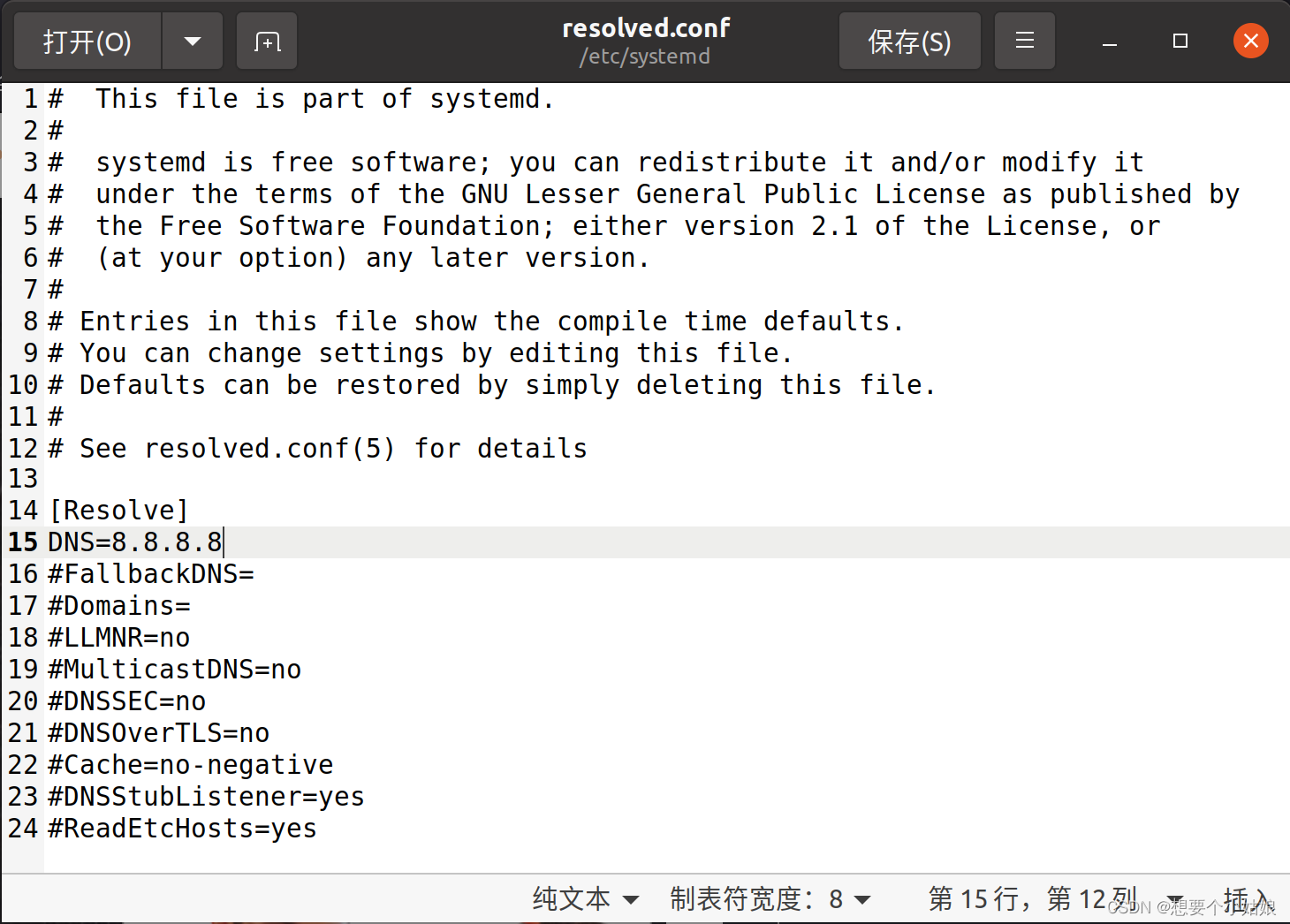
T y p e S c r i p t TypeScript TypeScript 开发环境搭建
-
官方 https://www.tslang.cn/index.html
-
下载Node.js
- 64位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x64.msi
- 32位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x86.msi
–
-
安装Node.js
-
使用npm全局安装typescript
- 进入命令行
- 输入:npm i -g typescript
–
-
创建一个ts文件
-
使用tsc对ts文件进行编译
-
进入命令行
-
进入ts文件所在目录
-
执行命令:tsc xxx.ts
-
T y p e S c r i p t TypeScript TypeScript O b j e c t − O r i e n t e d Object-Oriented Object−Oriented
- 概念 :
面向对象是程序中一个非常重要的思想,它被很多同学理解成了一个比较难,比较深奥的问题,其实不然。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。
-
举例来说
- 操作浏览器要使用window对象
- 操作网页要使用document对象
- 操作控制台要使用console对象
- 面向对象理解 : 在程序中所有的对象都被分成了两个部分数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。
数据在对象中被成为属性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象。
1、 🥖 类 ( C l a s s ) (Class) (Class)
-
概念 : 要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是
如何创建对象。要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象,举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。 -
定义类
class 类名 {
属性名: 类型;
constructor(参数: 类型){
this.属性名 = 参数;
}
方法名(){
....
}
}
- 示例
class Person{
//实例属性
name: string;
age: number;
// constructor 被称为构造函数 构造函数会在对象创建时调用
constructor(name: string, age: number){
// 在实例方法中,this就表示当前当前的实例
// 在构造函数中当前对象就是当前新建的那个对象
// 可以通过this向新建的对象中添加属性
this.name = name;
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
- 使用类
const p = new Person('孙悟空', 18);
p.sayHello();
2、 🥖面向对象的特点 ( c h a r a c t e r i s t i c ) (characteristic) (characteristic)
- 面向对象的三个特征 : 封装,继承,多态
🗡 E n c a p s u l a t i o n Encapsulation Encapsulation 封装
-
对象实质上就是属性和方法的容器,它的主要作用就是
存储属性和方法,这就是所谓的封装 -
默认情况下,对象的属性是可以任意的修改的,为了确保数据的安全性,在TS中可以对属性的权限进行设置
-
只读属性 ( R e a d o n l y ) (Readonly) (Readonly)
- 如果在声明属性时添加一个 R e a d o n l y Readonly Readonly,则属性便成了只读属性无法修改
-
TS中属性具有三种修饰符
- p u b l i c public public(默认值),可以在类、子类和对象中修改
- p r o t e c t e d protected protected ,可以在类、子类中修改
-
p
r
i
v
a
t
e
private
private ,可以在类中修改
–
-
P u b l i c Public Public 示例 ↓
class Person{
public name: string; // 写或什么都不写都是public
public age: number;
constructor(name: string, age: number){
this.name = name; // 可以在类中修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中可以修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 可以通过对象修改
- P r o t e c t e d Protected Protected 示例 ↓
class Person{
protected name: string;
protected age: number;
constructor(name: string, age: number){
this.name = name; // 可以修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中可以修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 不能修改
- $Private $ 示例 ↓
class Person{
private name: string;
private age: number;
constructor(name: string, age: number){
this.name = name; // 可以修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中不能修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 不能修改
1、属性存取器
-
对于一些不希望被任意修改的属性,可以将其设置为private
-
直接将其设置为private将导致无法再通过对象修改其中的属性
-
我们可以在类中定义一组读取、设置属性的方法,这种对属性读取或设置的属性被称为属性的存取器
-
读取属性的方法叫做getter方法,设置属性的方法叫做setter方法
- 示例 ↓
class Person{
private _name: string;
constructor(name: string){
this._name = name;
}
get name(){
return this._name;
}
set name(name: string){
this._name = name;
}
}
const p1 = new Person('孙悟空');
console.log(p1.name); // 通过getter读取name属性
p1.name = '猪八戒'; // 通过setter修改name属性
2、静态属性
-
静态属性(方法),也称为类属性。使用静态属性无需创建实例,通过类即可直接使用
-
静态属性(方法)使用static开头
-
示例 ↓
class Tools{
static PI = 3.1415926;
static sum(num1: number, num2: number){
return num1 + num2
}
}
console.log(Tools.PI);
console.log(Tools.sum(123, 456));
3 、 T h i s 3、This 3、This
- 在类中,使用 T h i s This This表示当前对象
🗡 I n h e r i t Inherit Inherit 继承
-
继承时面向对象中的又一个特性
-
通过继承可以将其他类中的属性和方法引入到当前类中
-
示例 ↓
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
}
/*
* Dog extends Animal
* - 此时,Animal被称为父类,Dog被称为子类
* - 使用继承后,子类将会拥有父类所有的方法和属性
* - 通过继承可以将多个类中共有的代码写在一个父类中,
* 这样只需要写一次即可让所有的子类都同时拥有父类中的属性和方法
* 如果希望在子类中添加一些父类中没有的属性或方法直接加就行
* - 如果在子类中添加了和父类相同的方法,则子类方法会覆盖掉父类的方法
* 这种子类覆盖掉父类方法的形式,我们称为方法重写
*/
class Dog extends Animal{
bark(){
console.log(`${this.name}在汪汪叫!`);
}
}
const dog = new Dog('旺财', 4);
dog.bark();
🗡 R e w r i t e Rewrite Rewrite 重写
- 发生继承时,如果子类中的方法会替换掉父类中的同名方法,这就称为方法的重写
- 示例 ↓
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
run(){
console.log(`父类中的run方法!`);
}
}
class Dog extends Animal{
bark(){
console.log(`${this.name}在汪汪叫!`);
}
run(){
console.log(`子类中的run方法,会重写父类中的run方法!`);
}
}
const dog = new Dog('旺财', 4);
dog.bark();
- 在子类中可以使用Super来完成对父类的引用
class Person {
name: string
age: number
constructor(name: string, age: number) {
this.name = name
this.age = age
}
}
class SpiritPerson extends Person {
name: string
age: number
sex: string
constructor(name: string, age: number, sex: string) {
super(name, age);
this.sex = sex
}
}
let sp = new SpiritPerson("暗夜精灵",32,'无法确定')
console.log(sp.name)
console.log(sp.age)
console.log(sp.sex)
🗡 ( A b s t r a c t (Abstract (Abstract C l a s s ) Class) Class) 抽象类
- 抽象类是专门用来被其他类所继承的类,它只能被其他类所继承不能用来创建实例
/*
* 以abstract开头的类是抽象类,
* 抽象类和其他类区别不大,只是不能用来创建对象
* 抽象类就是专门用来被继承的类
* 抽象类中可以添加抽象方法
*/
abstract class Animal{
// 定义一个抽象方法
// 抽象方法使用 abstract开头,没有方法体
// 抽象方法只能定义在抽象类中,子类必须对抽象方法进行重写
abstract run(): void;
bark(){
console.log('动物在叫~');
}
}
class Dog extends Animals{
run(){
console.log('狗在跑~');
}
}
- 使用abstract开头的方法叫做抽象方法,抽象方法没有方法体只能定义在抽象类中,继承抽象类时抽象方法
必须要实现
3、 🥖接口 ( I n t e r f a c e ) (Interface) (Interface)
- 什么是接口 :
接口的作用类似于抽象类,不同点在于接口中的所有方法和属性都是没有实值的,换句话说接口中的所有方法都是抽象方法。接口主要负责定义一个类的结构,接口可以去限制一个对象的接口,对象只有包含接口中定义的所有属性和方法时才能匹配接口。同时,可以让一个类去实现接口,实现接口时类中要保护接口中的所有属性。
- 普通对象示例(描述一个对象的类型)
// 描述一个对象的类型
type myType = {
name: string,
age: number
}
function myTypeFun(obj: myType) {
console.log(obj)
}
myTypeFun({name: '小明', age: 12})
- 接口示例1(检查对象类型)
//接口类型
interface Person{
name: string;
sayHello():void;
}
function fn(per: Person){
per.sayHello();
}
fn({name:'孙悟空', sayHello() {console.log(`Hello, 我是 ${this.name}`)}});
- 接口示例2(检查对象类型)
//接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法
//同时接口也可以当成类型声明去使用
// 接口可以在定义类的时候去限制类的结构,
// 接口中的所有的属性都不能有实际的值
// 接口只定义对象的结构,而不考虑实际值
// 在接口中所有的方法都是抽象方法
interface Person {
name: string;
sayHello(): void;
}
/*
* 定义类时,可以使类去实现一个接口,
* 实现接口就是使类满足接口的要求
*/
class Student implements Person {
constructor(public name: string) {
console.log("构造函数", '~', name + '!')
}
sayHello() {
console.log('大家好,我是' + this.name + '!');
}
}
let studio = new Student('小明')
studio.sayHello()
4、 🥖泛型 ( G e n e r i c ) (Generic) (Generic)
-
泛型 : 定义一个函数或类时,有些情况下无法确定其中要使用的具体类型(返回值、参数、属性的类型不能确定),此时泛型便能够发挥作用。
-
举个例子 ↓
function test(arg: any): any{
return arg;
}
- 上例中,test函数有一个参数类型不确定,但是能确定的时其返回值的类型和参数的类型是相同的,由于类型不确定所以参数和返回值均使用了any,但是很明显这样做是不合适的,首先使用any会关闭TS的类型检查,其次这样设置也不能体现出参数和返回值是相同的类型
- 使用泛型 ↓
function test<T>(arg: T): T{
return arg;
}
-
这里的
<T>就是泛型,T是我们给这个类型起的名字(不一定非叫T),设置泛型后即可在函数中使用T来表示该类型。所以泛型其实很好理解,就表示某个类型。 -
那么如何使用上边的函数呢?
- 方式一(直接使用):
test(10)
-
使用时可以直接传递参数使用,类型会由TS自动推断出来,但有时编译器无法自动推断时还需要使用下面的方式
- 方式二(指定类型):
test<number>(10)
- 也可以在函数后手动指定泛型 → 可以同时指定多个泛型,泛型间使用逗号隔开 ↓
function test<T, K>(a: T, b: K): K{
return b;
}
test<number, string>(10, "hello");
- 使用泛型时,完全可以将泛型当成是一个普通的类去使用 , 可以同时指定多个泛型,泛型间使用逗号隔开 ↓
class MyClass<T,k>{
prop: T;
prop1: K;
constructor(prop: T,prop2:K){
this.prop = prop;
this.prop1 = prop1;
}
}
- 除此之外,也可以对泛型的范围进行约束
interface MyInter{
length: number;
}
function test<T extends MyInter>(arg: T): number{
return arg.length;
}
text("hello world!") //执行
text(25) //报错
- 使用
Textends MyInter表示泛型T必须是MyInter的子类,不一定非要使用接口类和抽象类同样适用。
总结
以上是个人学习TypeScript的相关知识点,一点一滴的记录了下来,有问题请评论区指正,共同进步,这才是我写文章的原因之,如果这篇文章对您有帮助请三连支持一波