文章目录
- 文章合集地址
- WPF控价模版
- 解决重复嵌套标签书写的问题
- 实战
- WPF数据绑定
- 解决界面和业务数据沟通的问题
- WPF数据模版
- 数据模板解决数据的样式设置(以CellTemplate为例)
- 数据模板和控件模板的区别
- ItemTemplate 元素模板
- ItemTemplate是用于绝大部分控件的模板
- ItemsPanel 元素布局模板
- ItemPanel是用来解决重复布局的
文章合集地址
WPF基础知识博客专栏
WPF微软文档
WPF入门基础教程合集
WPF控价模版
WPF控件模板(6)
解决重复嵌套标签书写的问题
比如我写好了一个页面元素
<Button Width="100">
<TextBox Text="我是TextBox"></TextBox>
</Button>

我有好多个按钮都是这个样式,我就要重复这个代码好多次
<Button Width="100" Height="30">
<TextBox Text="我是TextBox"></TextBox>
</Button>
<Button Width="100"
Height="30">
<TextBox Text="我是TextBox"></TextBox>
</Button>
<Button Width="100"
Height="30">
<TextBox Text="我是TextBox"></TextBox>
</Button>
<Button Width="100"
Height="30">
<TextBox Text="我是TextBox"></TextBox>
</Button>
<Button Width="100"
Height="30">
<TextBox Text="我是TextBox"></TextBox>
</Button>
控件模板就是为了解决重复地声明嵌套控件元素的问题。
实战
我们新建一个Button按钮
<Button Content="正常按钮"
Width="100"
Height="30" />

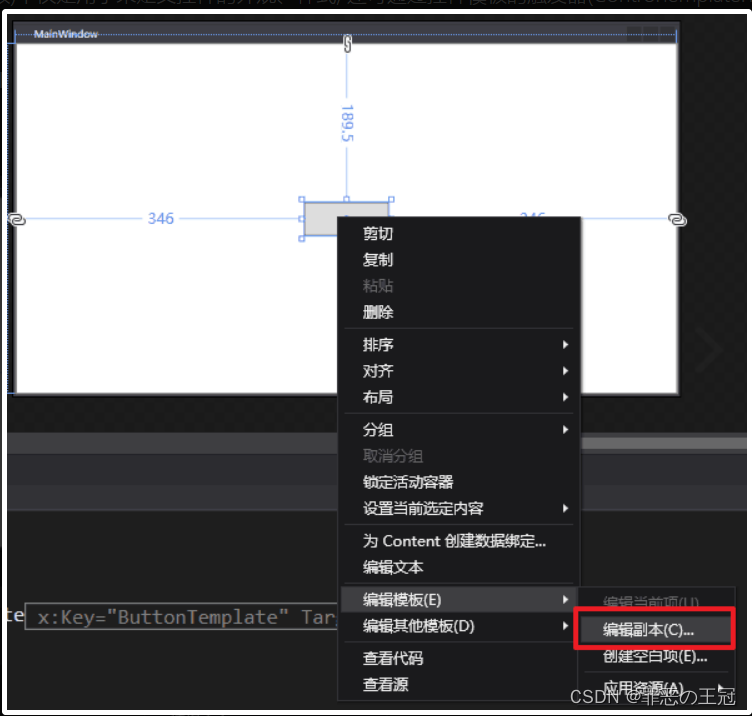
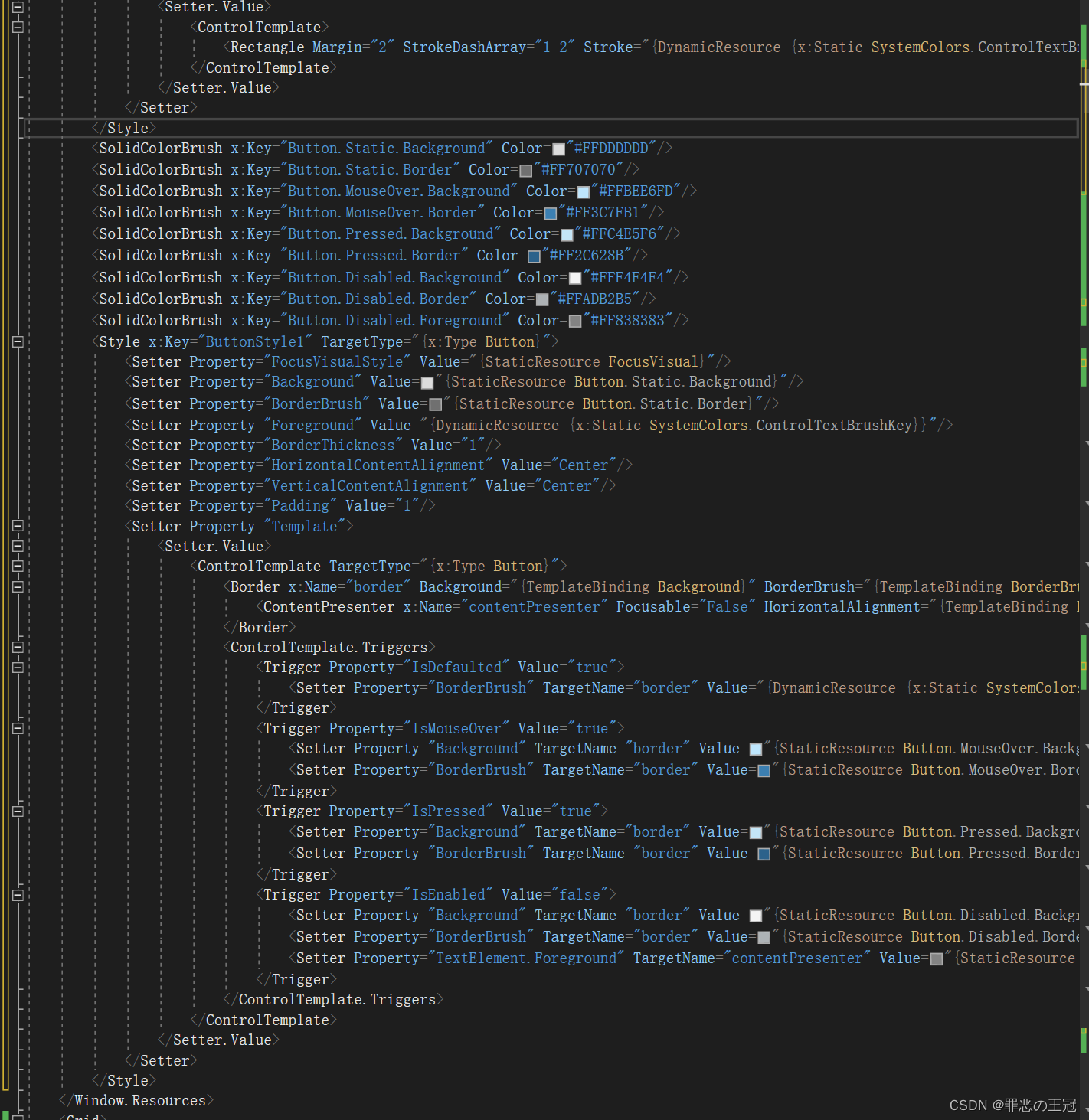
然后我们可以看到微软写的默认的按钮的副本

简单来说,按钮为什么长成这个样子,都是通过模板设置的

你看这个按钮,边框的黑的,文本居中放置,都是设置好的。
也不需要理解太多,我这里写一个控件模板的按钮
<Window.Resources>
<!--设置控件模版-->
<ControlTemplate x:Key="defaultButtonTemplate"
TargetType="Button">
<!--在这里相当于重新写了Button按钮,Button按钮的属性-->
<Border Background="red"
CornerRadius="5">
<StackPanel Orientation="Horizontal">
<TextBlock Text="❥"
VerticalAlignment="Center" />
<!--这个是原本Button按钮的Content的属性,不添加就不显示Button了-->
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalAlignment}"
VerticalAlignment="{TemplateBinding VerticalAlignment}" />
</StackPanel>
</Border>
</ControlTemplate>
</Window.Resources>
<Grid>
<StackPanel>
<Button Content="控件按钮"
Width="100"
Height="30"
Template="{StaticResource defaultButtonTemplate}"
VerticalAlignment="Center"
HorizontalAlignment="Center" />
<Button Content="正常按钮"
Width="100"
Height="30" />
</StackPanel>
</Grid>
</Window>
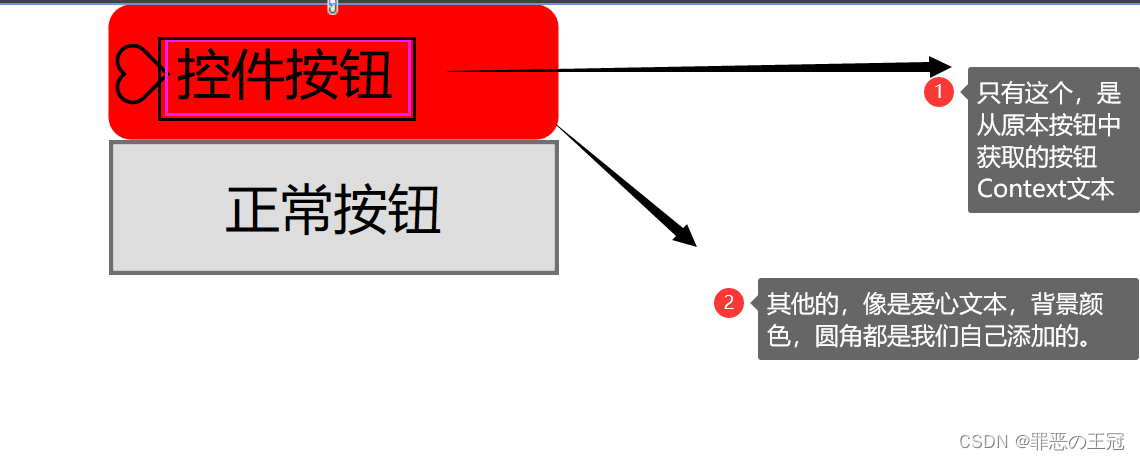
实现效果:


WPF数据绑定
解决界面和业务数据沟通的问题
我们需要前端拿到我们后端的数据,把他展示到前面来。当然这个前后端都是相对来说。其实是界面拿到我们业务层的数据
CS代码
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<Student> students = new List<Student>();
students.Add(new Student() { UserName = "小王", ClassName = "高二三班", Address = "广州市" });
students.Add(new Student() { UserName = "小李", ClassName = "高三六班", Address = "清远市" });
students.Add(new Student() { UserName = "小张", ClassName = "高一一班", Address = "深圳市" });
students.Add(new Student() { UserName = "小黑", ClassName = "高一三班", Address = "赣州市" });
//gd是前端的控件名称。设置gd的数据源
gd.ItemsSource = students;
}
}
///声明Student实体类
public class Student
{
public string UserName { get; set;}
public string ClassName { get; set;}
public string Address { get; set;}
}
xmal代码
<!--这里声明gd,gd用来传给后端-->
<DataGrid Name="gd"
AutoGenerateColumns="False"
CanUserSortColumns="True"
CanUserAddRows="False">
<DataGrid.Columns>
<!--绑定元素的UserName值,这里是弱绑定,不是强关联-->
<DataGridTextColumn Binding="{Binding UserName}"
Width="100"
Header="学生姓名" />
<DataGridTextColumn Binding="{Binding ClassName}"
Width="100"
Header="班级名称" />
<DataGridTextColumn Binding="{Binding Address}"
Width="200"
Header="地址" />
</DataGrid.Columns>
</DataGrid>
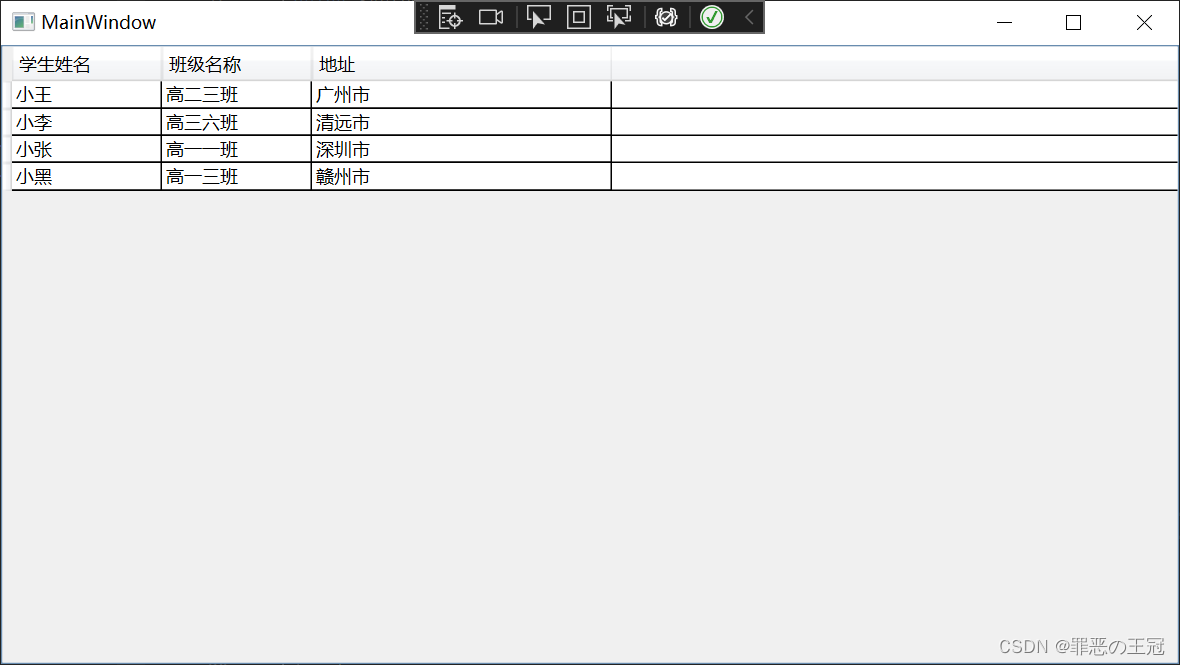
实现效果

WPF数据模版
WPF数据模板(7)
数据模板一般分为一下几类:
- ItemControl
- CellTemplate:列模板
- ItemTemplate:元素模板
- ContentTemplate:内容模板
数据模板解决数据的样式设置(以CellTemplate为例)
在上文数据绑定的代码中新增
<DataGrid Name="gd"
AutoGenerateColumns="False"
CanUserSortColumns="True"
CanUserAddRows="False">
<DataGrid.Columns>
<!--绑定元素的UserName值,这里是弱绑定,不是强关联-->
<DataGridTextColumn Binding="{Binding UserName}"
Width="100"
Header="学生姓名" />
<DataGridTextColumn Binding="{Binding ClassName}"
Width="100"
Header="班级名称" />
<DataGridTextColumn Binding="{Binding Address}"
Width="200"
Header="地址" />
<!--使用Template进行扩展-->
<DataGridTemplateColumn Header="操作"
Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center"
HorizontalAlignment="Left">
<Button Content="编辑" />
<Button Margin="8 0 0 0"
Content="删除" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>

数据模板和控件模板的区别
| 数据模板 | 控件模板 | |
|---|---|---|
| 外标签 | CellTemplate | ControlTemplate |
| 使用地方 | 动态数据页面样式 | 静态页面样式 |
Tips:这里说的动态是随数据生成的页面元素
ItemTemplate 元素模板
ItemTemplate是用于绝大部分控件的模板
<Window.Resources>
<!--设置控件样式,绑定的就是之前说的数据绑定。注意,只是声明了类,但是没有声明数据源-->
<DataTemplate x:Key="comTemplate">
<StackPanel Orientation="Horizontal"
Margin="5,0">
<Border Width="10"
Height="10"
Background="{Binding Code}" />
<TextBlock Text="{Binding Code}"
Margin="5,0" />
</StackPanel>
</DataTemplate>
</Window.Resources>
<Grid>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center">
<!--取名cob,用于后台绑定数据源-->
<ComboBox Name="cob"
Width="120"
Height="30">
<!--使用ItemTemplate绑定-->
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal"
Margin="5,0">
<Border Width="10"
Height="10"
Background="{Binding Code}" />
<TextBlock Text="{Binding Code}"
Margin="5,0" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<!--当然也可以写成样式的形式-->
<ListBox Name="lib"
Width="120"
Height="100"
Margin="5,0"
ItemTemplate="{StaticResource comTemplate}" />
</StackPanel>
</Grid>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<Color> ColorList = new List<Color>();
ColorList.Add(new Color() { Code = "#FF8C00" });
ColorList.Add(new Color() { Code = "#FF7F50" });
ColorList.Add(new Color() { Code = "#FF6EB4" });
ColorList.Add(new Color() { Code = "#FF4500" });
ColorList.Add(new Color() { Code = "#FF3030" });
ColorList.Add(new Color() { Code = "#CD5B45" });
cob.ItemsSource = ColorList;
lib.ItemsSource = ColorList;
}
}
public class Color
{
public string Code { get; set; }
}
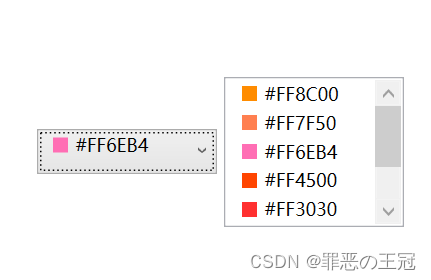
实现效果

ItemsPanel 元素布局模板
ItemPanel是用来解决重复布局的
xmal
<Grid>
<ItemsControl Name="ic">
<!--声明布局-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--声明配套的元素-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Width="50"
Height="50"
Content="{Binding Code}" />
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
cs代码
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<Test> tests = new List<Test>();
tests.Add(new Test() { Code = "1" });
tests.Add(new Test() { Code = "2" });
tests.Add(new Test() { Code = "3" });
tests.Add(new Test() { Code = "4" });
tests.Add(new Test() { Code = "6" });
ic.ItemsSource = tests;
}
}
public class Test
{
public string Code { get; set; }
}
实现效果