docker启动的jenkins拉取gitee项目构建并部署
docker 拉取jenkins
- https://hub.docker.com/r可以search不同的jenkins版本
docker pull jenkins/jenkins- 创建挂载目录 /home/jenkins_home
- 加权限
chmod 777 /home/jenkins_home docker run -di --name=jenkins -p 9999:8080 -v /home/jenkins_home:/var/jenkins_home jenkins/jenkins:latest
参数解读
-p 9999:8080 是端口映射,宿主机的端口映射到容器的端口,格式为 -p [宿主机]:[容器]
–name 给容器起一个别名
-d 是容器后台运行
-i 开始交互式会话
-t 模拟一个终端
-v /home/jenkins_home:/var/jenkins_home 将宿主机的/home/jenkins_home目录挂载到 /var/jenkins_home。这样做是为了把Jenkins文件存放到宿主机上,就算容器被删除了,新建一个新的容器内容也不会丢失。
-v /etc/localtime:/etc/localtime 意义:让容器使用和服务器同样的时间设置。
7.打开浏览器访问jenkins localhost:9999

7. 可直接访问宿主机的目录查看密码/home/jenkins_home/secrets/initialAdminPassword
配置容器jdk和maven
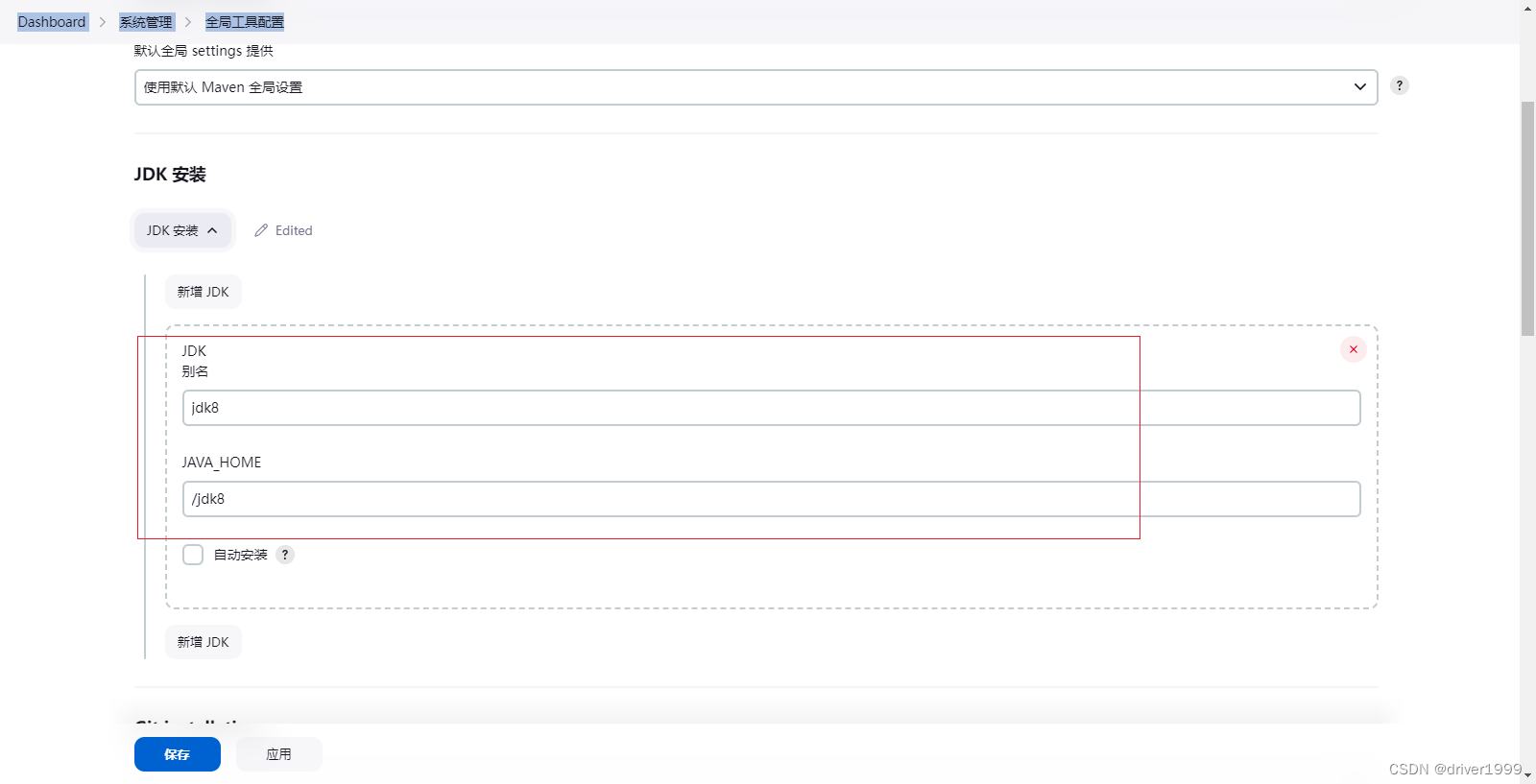
- 安装jdk
使用docker cp命令将宿主机的jdk文件夹复制到容器中
docker cp /workspace/java/jdk1.8.0_231 jenkins:/jdk8
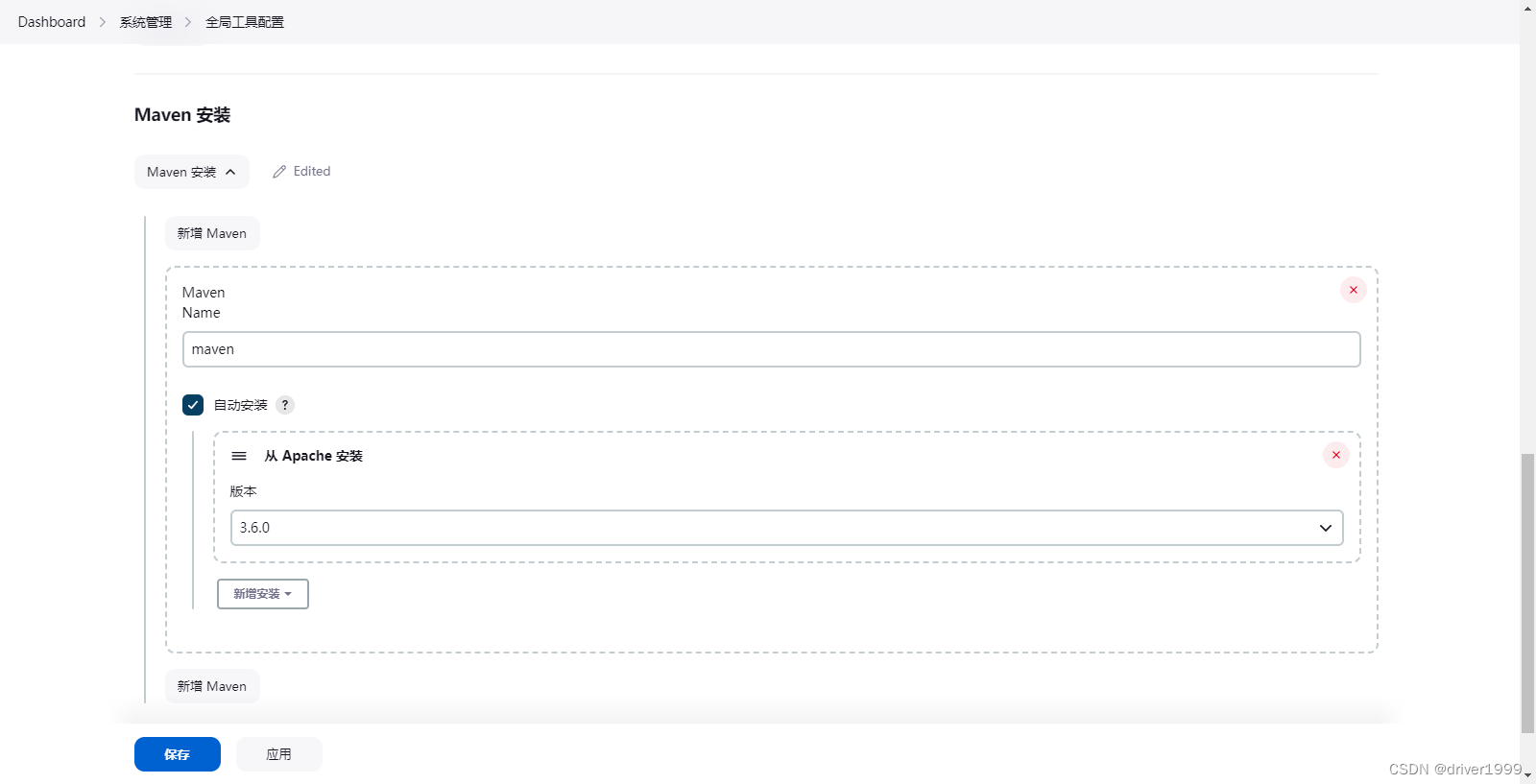
 2. 安装Maven
2. 安装Maven
Dashboard->系统管理->全局工具配置滑到底部的Maven安装

安装插件
1.安装publish over ssh和Maven Integration,没有中文界面的还可以安装中文插件Localization: Chinese (Simplified)
配置SSH
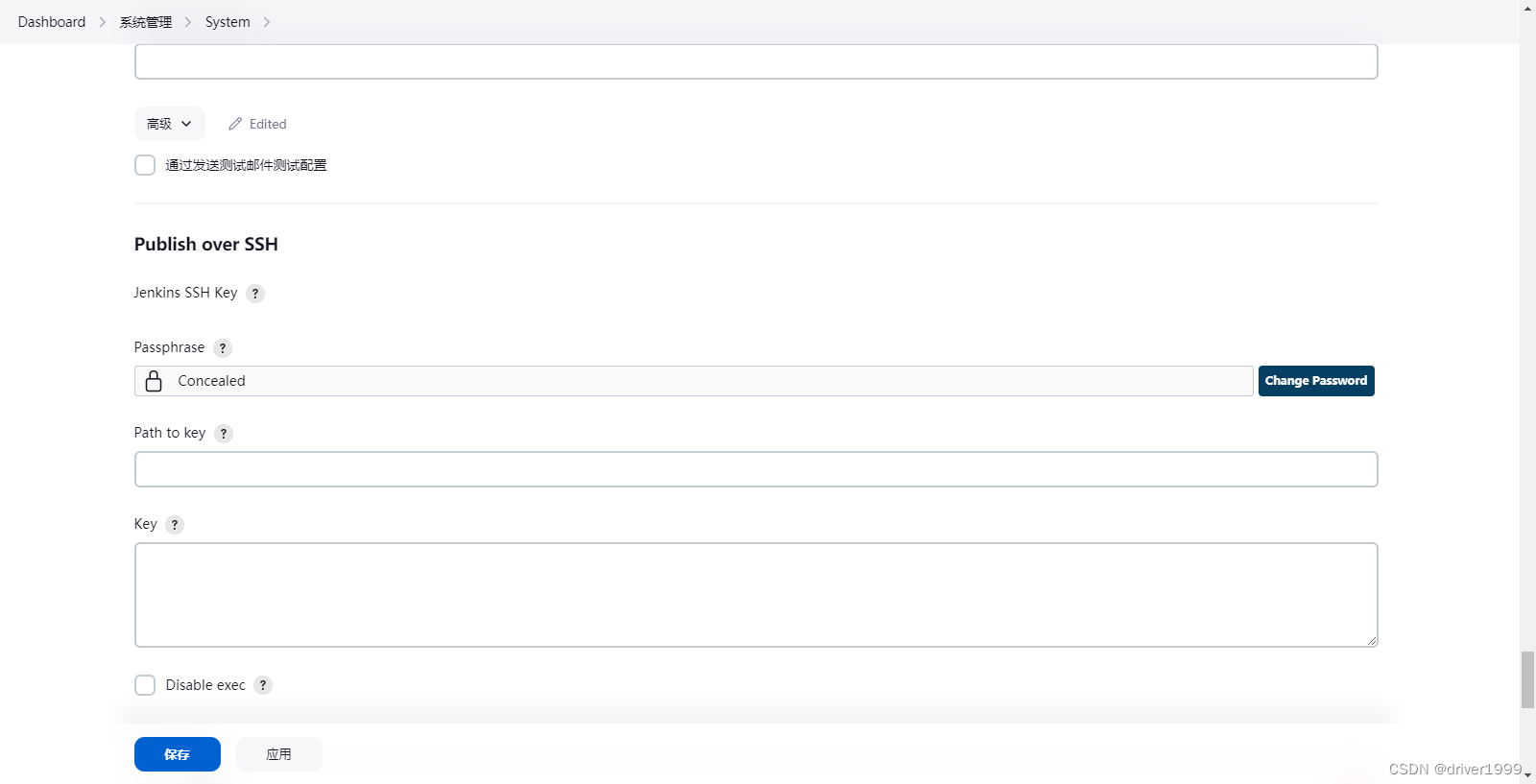
- Publish over SSH

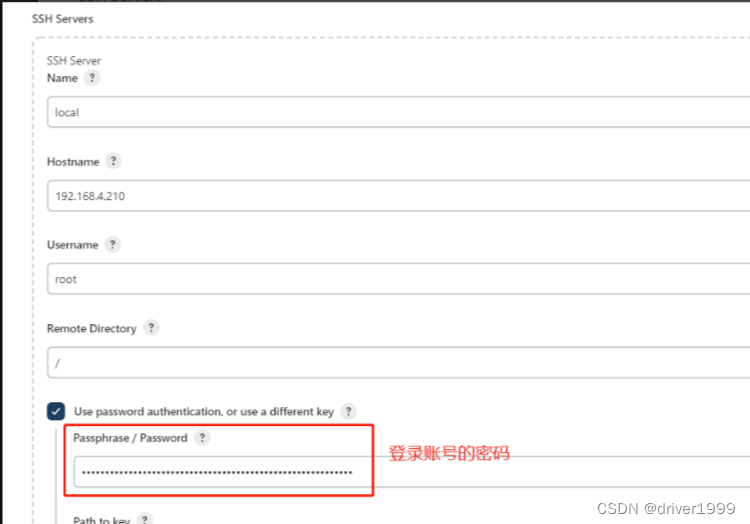
点击新增设置远程服务器配置

然后点击高级,配置远程服务器密码

新建任务
- 创建任务
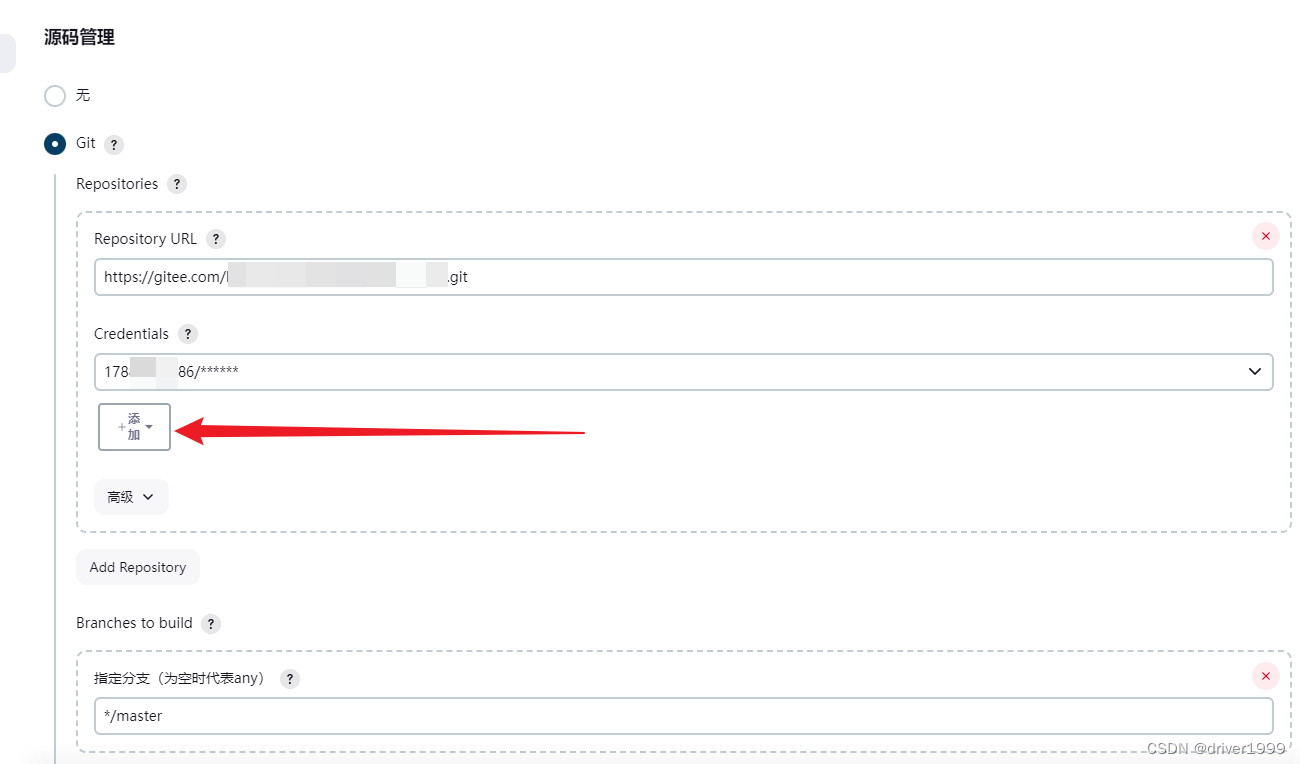
在dashboard点击新建任务,填写名字,选择maven项目 - 项目配置里的 源码管理
1.选择git
2.填入代码仓库地址,没有凭证的话点击添加
- Build设置编译参数

- 构建后操作
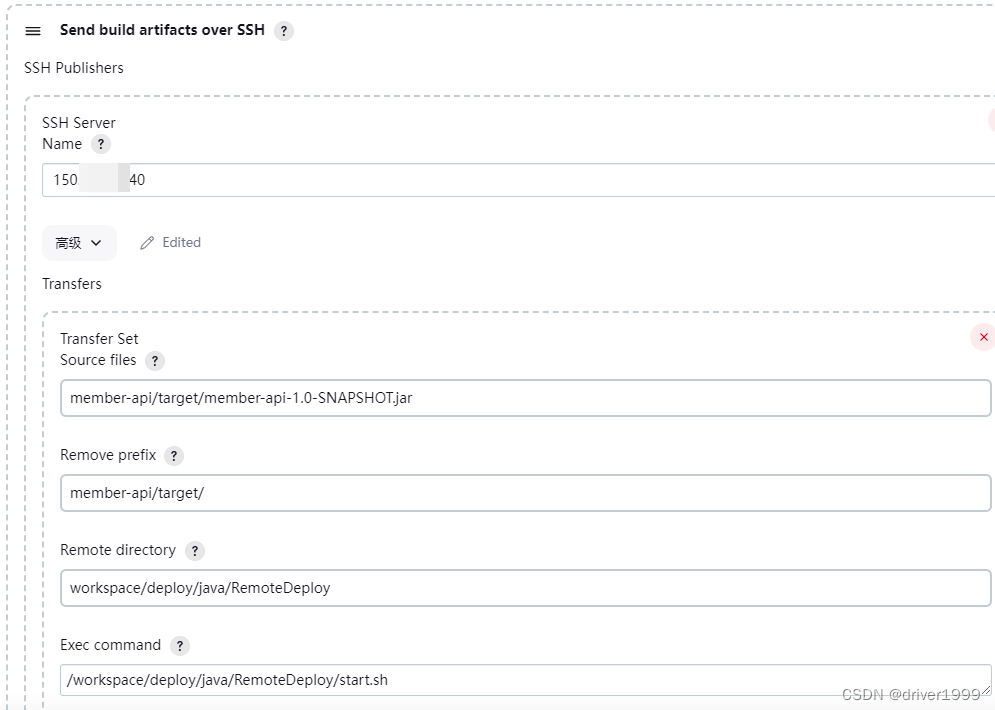
点击增加构建后操作,选择Send build artifacts over SSH


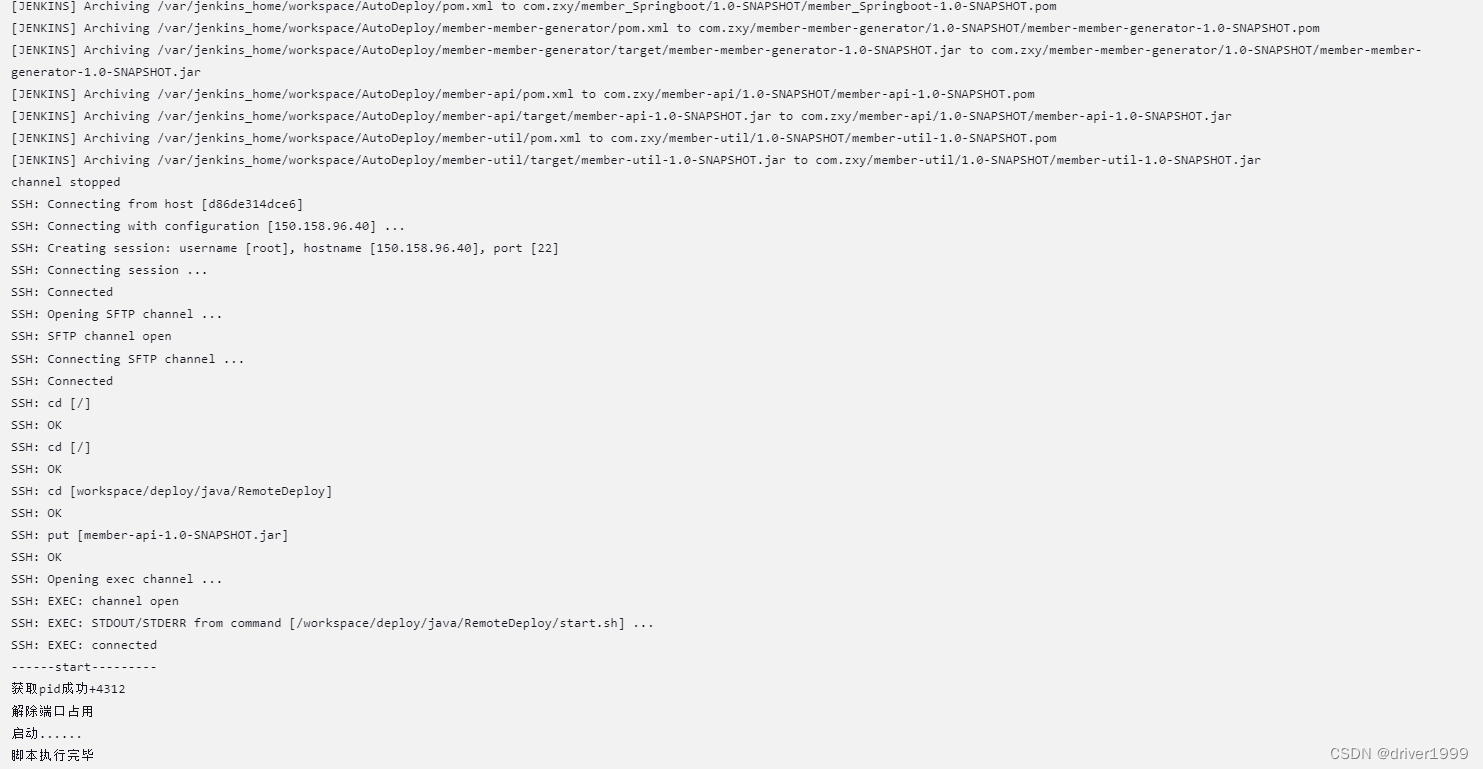
jenkins中项目构建时控制台输出构建的地址是
Building in workspace /var/jenkins_home/workspace/AutoDeploy
而查看部署jenkins的服务起中,构建对应项目后,生成的target包的目录是:
/var/jenkins_home/workspace/AutoDeploy/member-api/target
所以 Source files(表示传输时匹配什么文件)应该填
member-api/target/member-api-1.0-SNAPSHOT.jar
Remove prefix ( 该操作是针对上面的source files目录)应该填
member-api/target/
Remote directory (该操作是基于设定的服务器目录进行)。这里我的服务器配置是/. 因此这里应该写
workspace/deploy/java/RemoteDeploy
Exec command
/workspace/deploy/java/RemoteDeploy/start.sh
start.sh
#!/bin/bash
source ~/.bash_profile
source /etc/profile
echo "------start---------"
pid=$(ps -ef | grep -i member-api-1.0-SNAPSHOT.jar | grep -v "grep" | awk '{print $2}')
echo "获取pid成功"+$pid
if [ -n "$pid" ]; then
kill -9 $pid
echo '解除端口占用'
fi
sleep 3s
echo "启动......"
export BUILD_ID=dontKillMe
nohup java -jar /home/jenkins_home/workspace/AutoDeploy/member-api/target/member-api-1.0-SNAPSHOT.jar &
echo "脚本执行完毕"
sleep 2s
pid=`ps -ef|grep member-api-1.0-SNAPSHOT.jar | grep -v grep | awk '{print $2}'`
if [ -n "$pid" ]
then
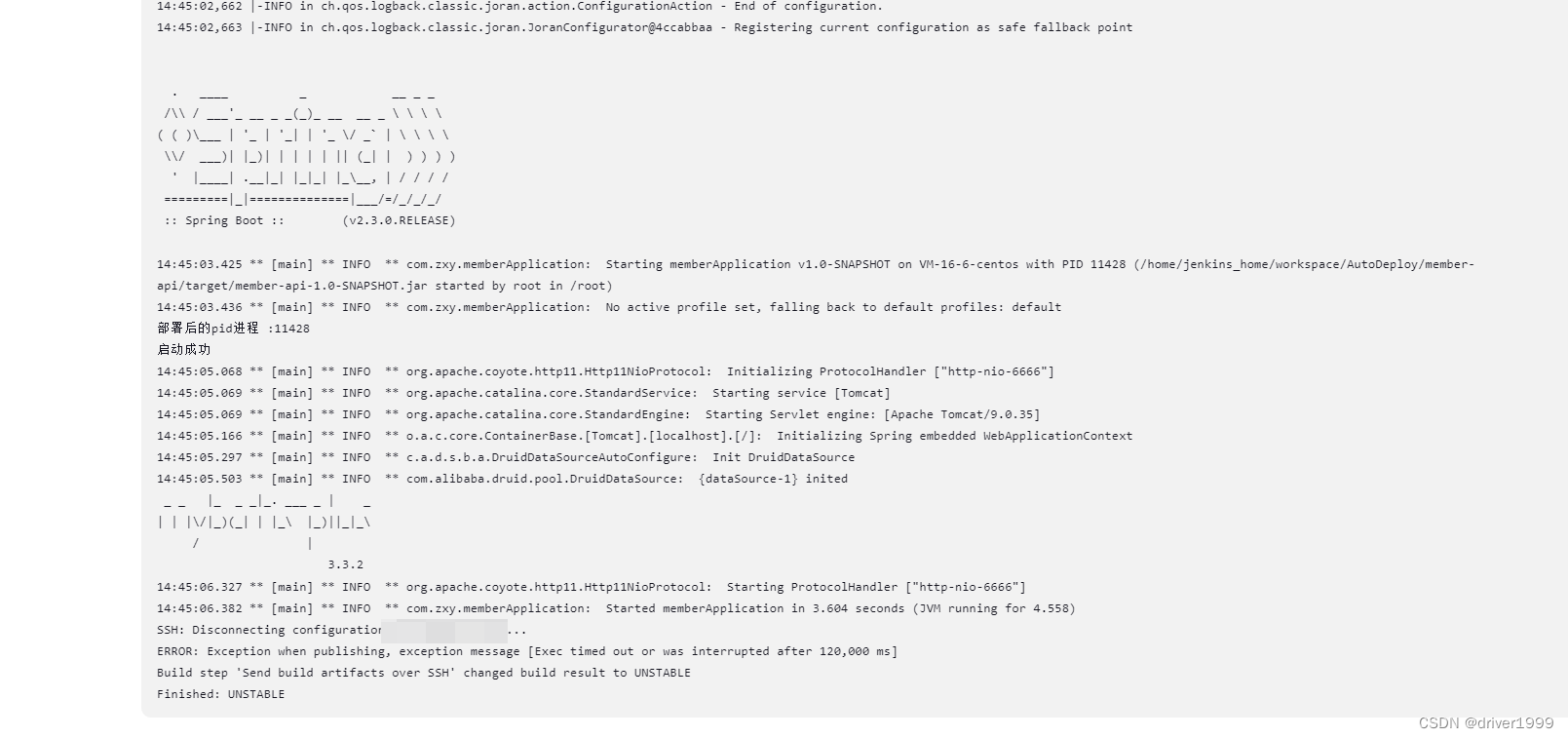
echo "部署后的pid进程 :$pid"
echo "启动成功"
else
echo "进程没有启动"
fi


















![[CKA]考试之七层负载均衡Ingress](https://img-blog.csdnimg.cn/cfb3764d4d7d4891921e4527d28ade48.png)