对于微信小程序来说,有 OpenID 或 UnionID 作为唯一标识,微信授权登陆小程序账号是很容易实现的,但对于其他应用上的小程序来说(如支付宝、百度等),打通该登陆方式是比较麻烦的。
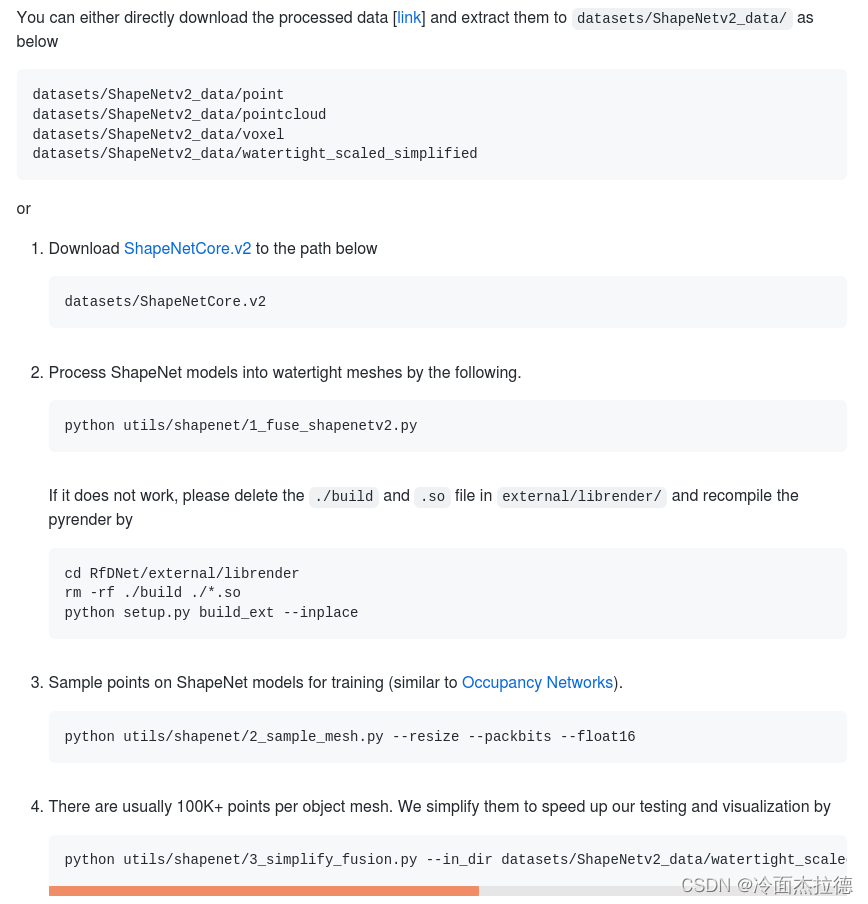
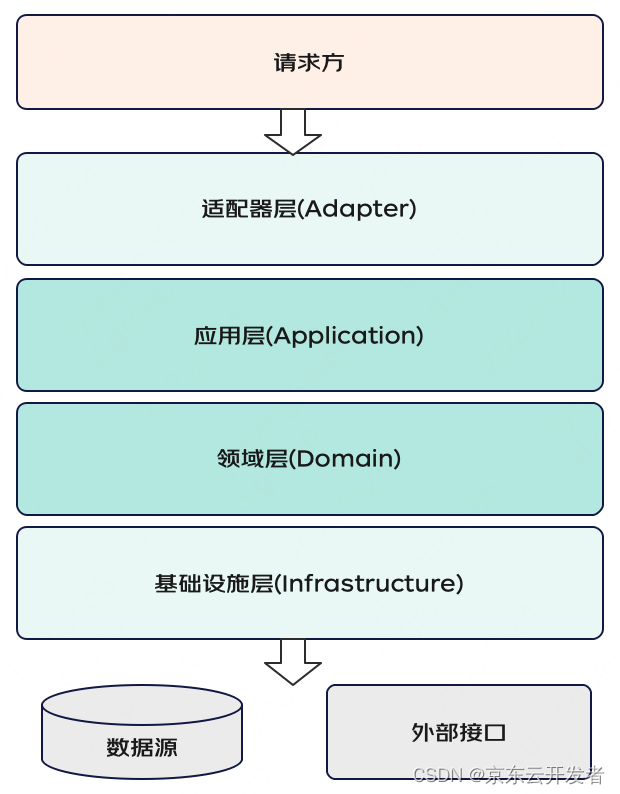
之前在FinClip开发了小程序,发现想要实现微信授权的登录只能通过在 App 中自定义 API 注入 wx.login 的方法对服务端进行改造。看了下他们在文档的逻辑图,确实有些麻烦,这里给大家分享一下:

试着花了一两天时间摸索了几次,发现流程还是比较麻烦,工作量大,中间也多多少少有报错的情况。
但最近看到 FinClip除了另外的解决方案,而且还不用动代码可以实现小程序复用微信登录的能力。具体来讲就是登录 FinClip的管理后台,点击【小程序-详情-第三方管理-关联微信小程序登录】,在其中输入微信小程序原始 ID,在微信小程序中上传的对应授权页后,进行绑定即可。
可以说简直挽救了我们这种懒癌晚期患者,下面就根据实操来具体看看:
第一步:
登录 FinClip管理后台。

第二步:
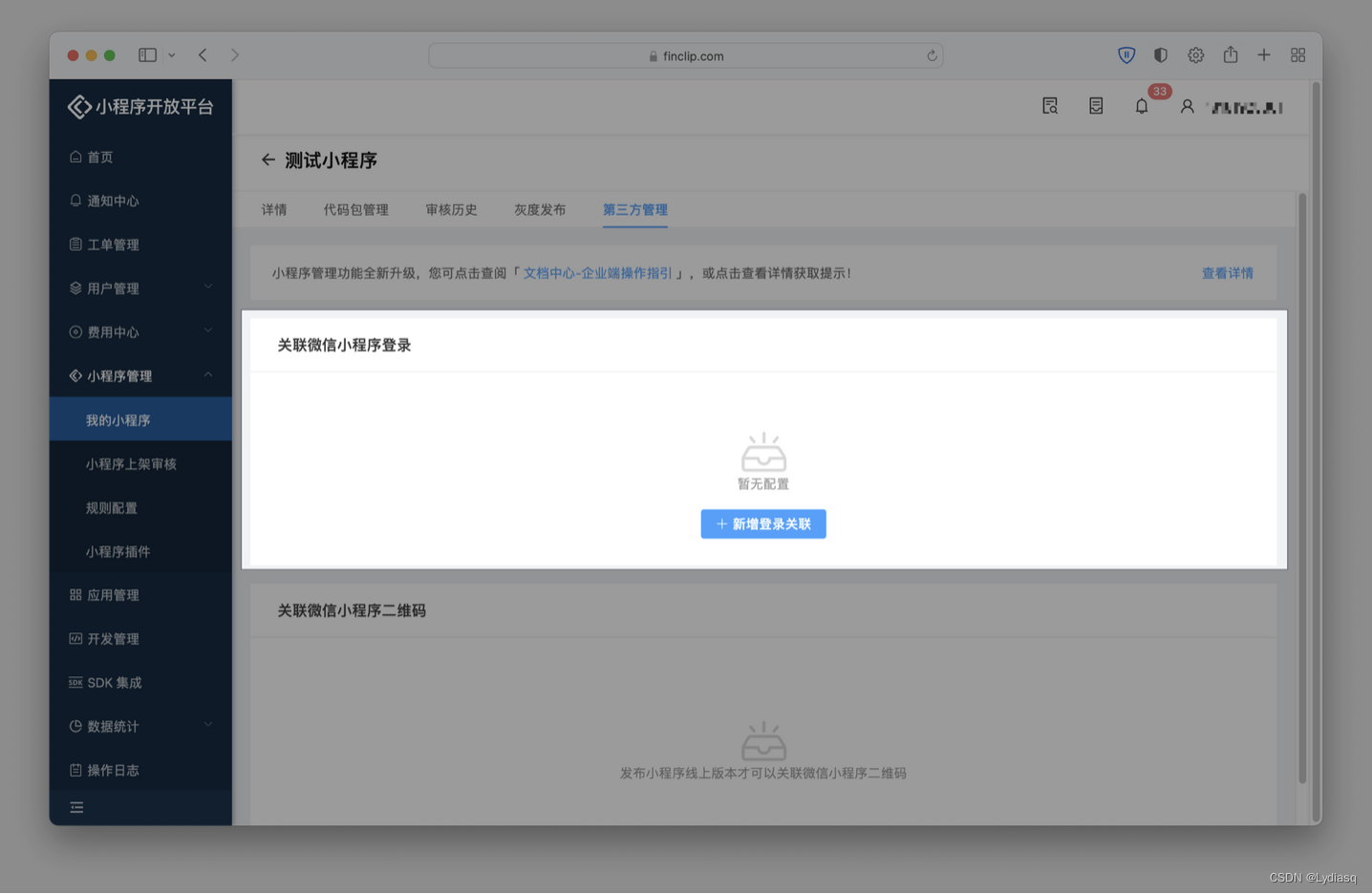
在“小程序管理中”找到:我的小程序>>小程序详情>>第三方管理。

第三步:
将由 FinClip设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了GitHub,可直接自取:https://github.com/finogeeks/wechat-auth-page
第四步:
紧接第二步,在管理后台页面点击新增登录关联,根据提示填写“微信小程序原始ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。

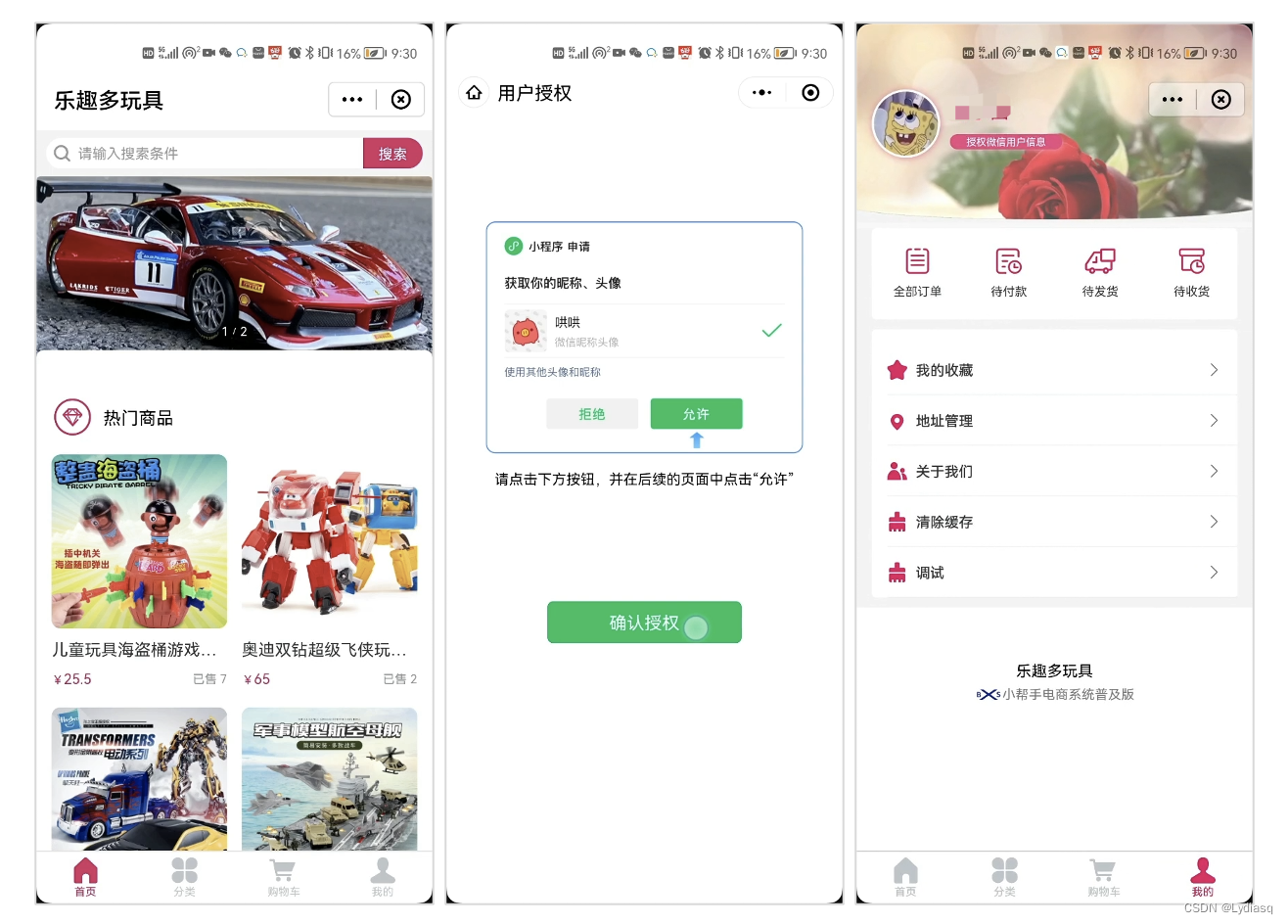
这几步操作下来,所有的工作就算是完成了,也给大家看看我的小程序运行的实际情况。

上面就是从开发者角度让自有 App 小程序能够实现第三方微信授权登录的方法,也便于将微信小程序的用户账号与自己的 App 用户账号体验打通,统一进行运营管理。
今天就分享到这,如果有小伙伴想了解关于FinClip小程序容器技术的其他信息,可以去官网看看。



![[附源码]JAVA毕业设计时间管理系统(系统+LW)](https://img-blog.csdnimg.cn/8b9636c8fe8b429a874ee3c7b5040ba5.png)






![[python] 基于wordcloud库绘制词云图](https://img-blog.csdnimg.cn/img_convert/15552740f9acc9263dbdfb3ddf2d33dd.png)