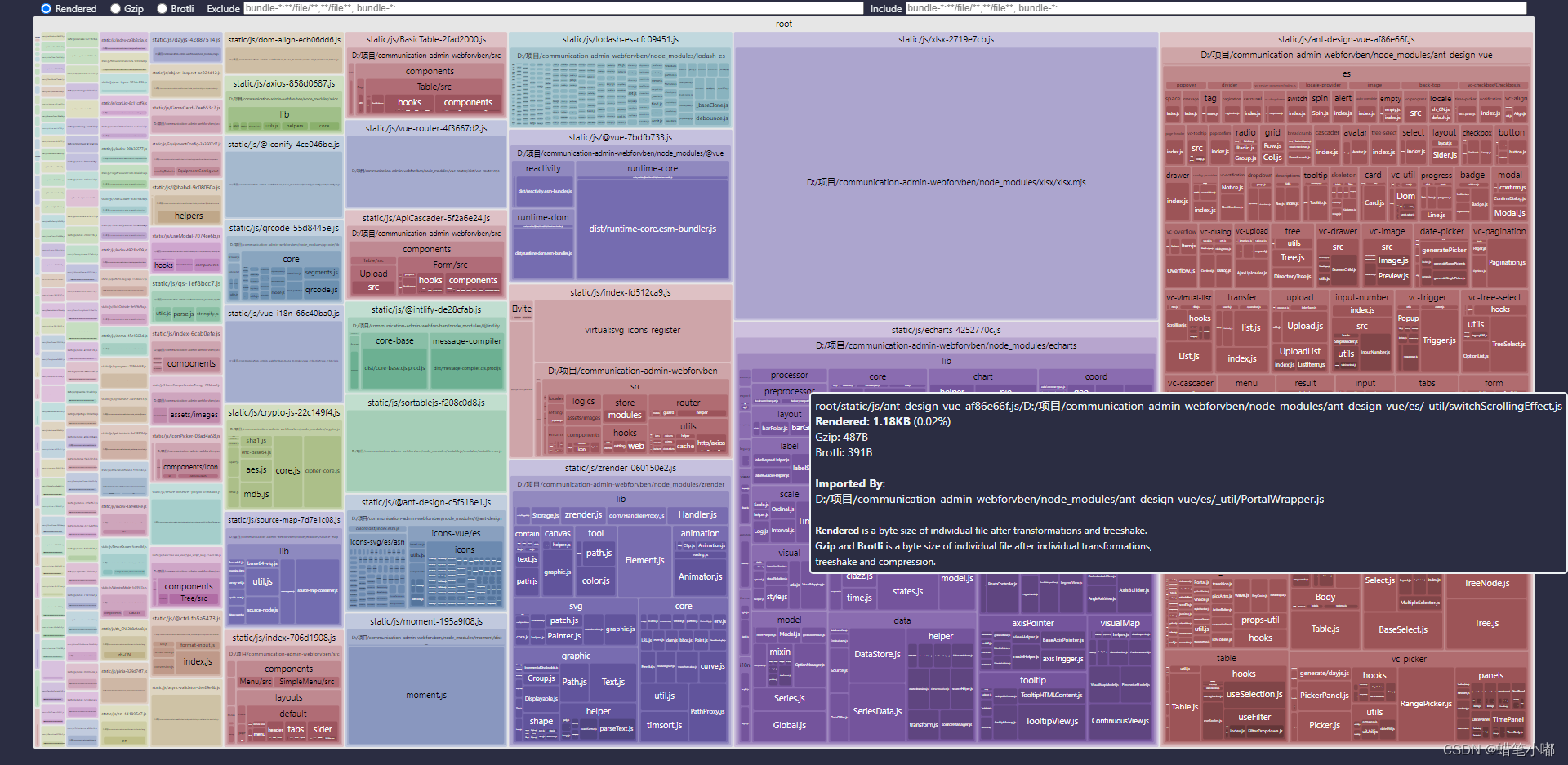
1.利用 rollup-plugin-analyzer 插件进行进行代码体积分析,从而优化你的代码。

根据项目体积分析,进行接下来的优化:
(一)使用unplugin-vue-components插件按需加载antd vue 组件:
使用步骤
1、安装插件
pnpm i unplugin-vue-components -D
2、vite中去使用:vite.config.ts中配置
// 这里
import Components from 'unplugin-vue-components/vite';
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers';
const vitePlugins: (Plugin | Plugin[])[] = [
vue(),
//按需加载antd
Components({
dirs: ['src/components', 'src/**/components'],
resolvers: [AntDesignVueResolver()],
dts: 'types/components.d.ts',
}),
];
(二)按需加载echarts组件
使用步骤:
专门设置一个echarts配置文件
// 文件路径 @/lib/echarts.js 自行配置
// 加载echarts,注意引入文件的路径
import echarts from 'echarts/lib/echarts'
// 再引入你需要使用的图表类型,标题,提示信息等
import 'echarts/lib/chart/bar'
import 'echarts/lib/chart/line'
import 'echarts/lib/component/legend'
import 'echarts/lib/component/title'
export default echarts
在需要的组件内加载echarts,绘制图表
<template>
// ... 与上面实例相同
</template>
<style>
// ... 与上面实例相同
</style>
<script>
// 重点:此位置引入的是你单独配置的echarts
import echarts from '@/lib/echarts'
export default {
mounted () {
// ...与上面实例相同
},
methods: {
draw () {
// ... 与上面实例相同
}
}
}
</script>
(三)开启gizp压缩或者brotli 压缩
使用步骤:
安装插件:
pnpm add -D vite-plugin-compression
配置文件:
vite.config.js
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
// ...
viteCompression({
filename: '[path].gz[query]', // 压缩后的文件名
algorithm: 'gzip', // 压缩格式:gzip、brotliCompress,
test: /\.(js|css|svg)$/,
threshold: 10240,// 只处理比这个值大的资源,按字节算
minRatio: 0.8, // 只有压缩率比这个值小的文件才会被处理,压缩率=压缩大小/原始大小,如果压缩后和原始文件大小没有太大区别,就不用压缩
deleteOriginalAssets: false // 是否删除原文件,最好不删除,服务器会自动优先返回同名的.gzip资源,如果找不到还可以拿原始文件
})
],
});
gzip 与 brotli 在 nginx 内的配置
http {
# 开启gzip
gzip on;
# 开启gzip_static
# gzip_static 开启后可能会报错,需要安装相应的模块, 具体安装方式可以自行查询
# 只有这个开启,vue文件打包的.gz文件才会有效果,否则不需要开启gzip进行打包
gzip_static on;
gzip_proxied any;
gzip_min_length 1k;
gzip_buffers 4 16k;
#如果nginx中使用了多层代理 必须设置这个才可以开启gzip。
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
# 开启 brotli压缩
# 需要安装对应的nginx模块,具体安装方式可以自行查询
# 可以与gzip共存不会冲突
brotli on;
brotli_comp_level 6;
brotli_buffers 16 8k;
brotli_min_length 20;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
}
(四)图片压缩
使用步骤
安装插件
# pnpm
pnpm install vite-plugin-imagemin -D
# npm
npm install vite-plugin-imagemin -D
# yarn
yarn add vite-plugin-imagemin -D
imagemin 安装问题
感谢大佬指出这个问题,这个问题我在vite-plugin-imagemin的README中有看到相应的解决方案,如下
由于 imagemin 在国内不好安装。现提供几个解决方案
1.使用 yarn 在 package.json 内配置(推荐)
"resolutions": {"bin-wrapper": "npm:bin-wrapper-china"},
2.使用 npm,在电脑 host 文件加上如下配置即可
199.232.4.133 raw.githubusercontent.com
- 由于我的项目图片用的不多,看了有些大佬还对这个图片插件进行优化了,大家可试试,我个人没试过
(五)vite配置,提高了打包速度
vite.config.ts 打包配置:
build: {
cssCodeSplit: true, //css 拆分
sourcemap: false, //不生成sourcemap
assetsInlineLimit: 5000, //小于该值 图片将打包成Base64
target: 'modules',
assetsDir: 'static', // 指定生成静态资源的存放路径
terserOptions: {
compress: {
keep_infinity: true,
// 用于删除生产环境中的控制台
drop_console: VITE_DROP_CONSOLE,
},
},
// 关闭brotliSize显示可以稍微减少包装时间
brotliSize: false,
chunkSizeWarningLimit: 1500,
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖
output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
},
},
},
},
(六)使用tailwindcss 减少css体积,方便开发
(七)vite升级至 “vite”: “^4.3.0-beta.2”,
(八)使用PWA离线存储技术
npm install vite-plugin-pwa -D
import { VitePWA } from 'vite-plugin-pwa'
plugins: [vue(),VitePWA(), vueJsx(),visualizer({
open:true
})]
PWA 技术的出现就是让web网页无限接近于Native 应用
- 可以添加到主屏幕,利用manifest实现
- 可以实现离线缓存,利用service worker实现
- 可以发送通知,利用service worker实现
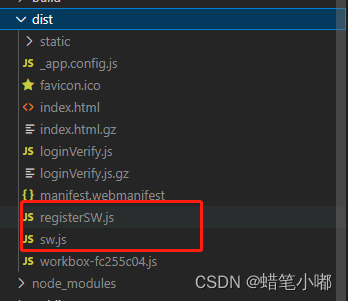
进行 npm run build 打包会生成 sw.js

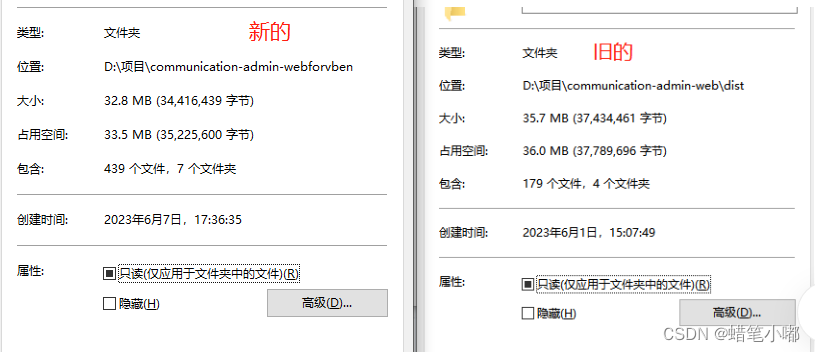
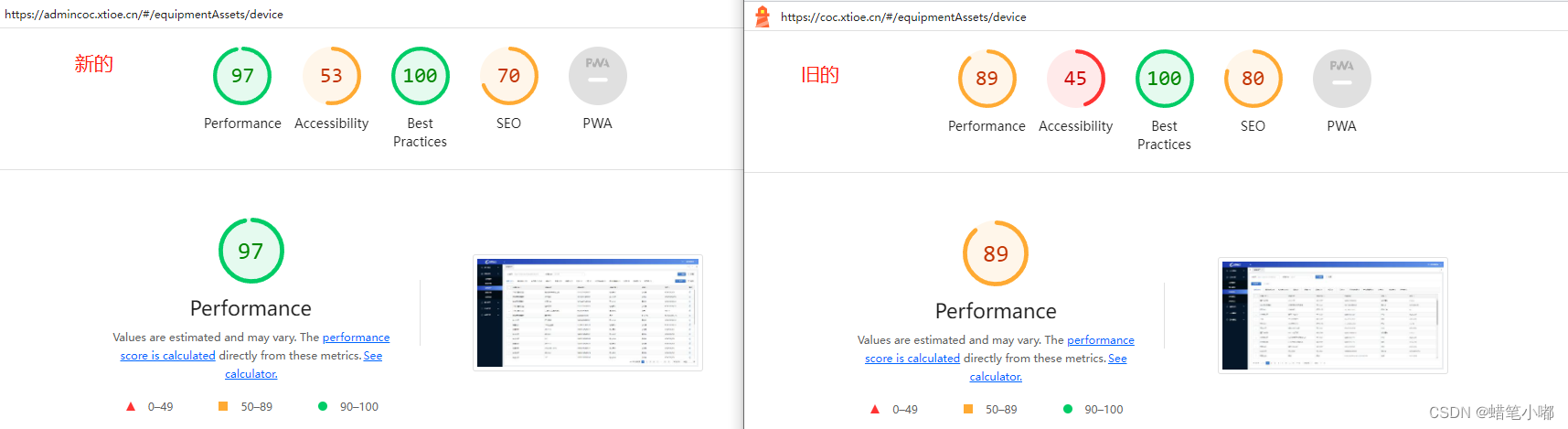
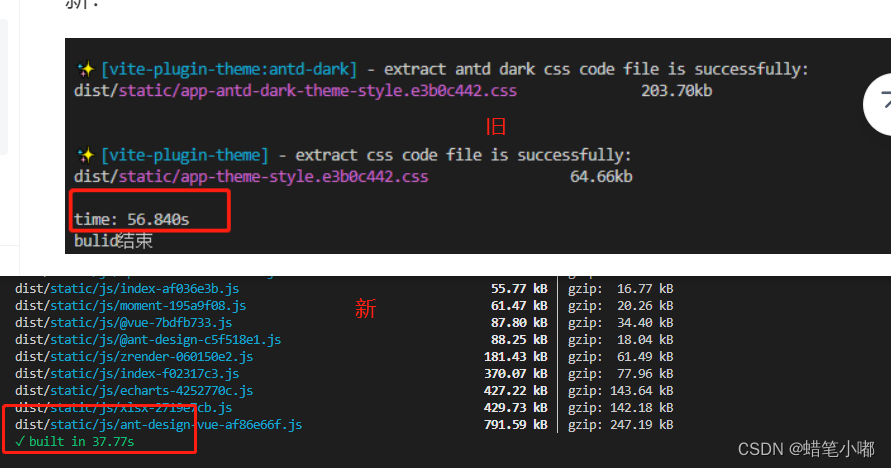
综上运用到我的项目:
- 打包体积变小

- lighthouse评分性能分数优化至优秀的等级

- 打包速度缩短20s

优化真的很费时又不能确保一定能有很飞跃的效果,在不断摸索中前进~~