问题来源
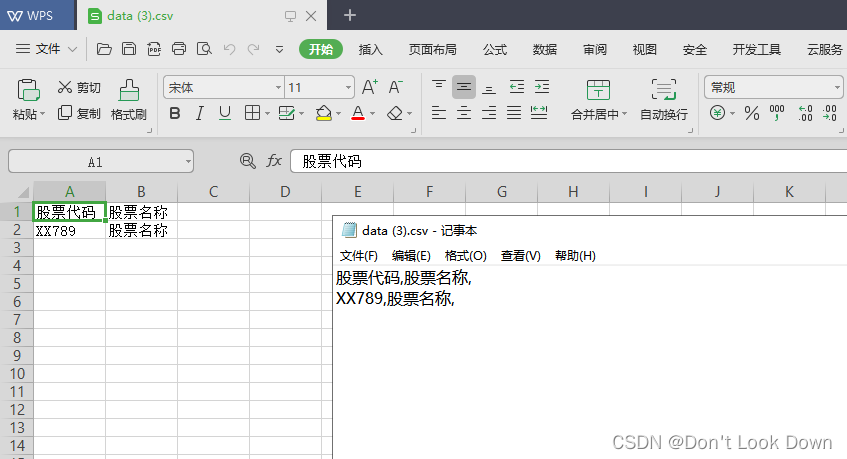
楼主使用Golang 实现了一款通用型 JSON 数据提取工具,支持自动识别 JSON 数据节点并有序提取为 CSV 文件。
看到大家有这样的评论,顺手实现下,~~ 尴尬的是搞完了 ,发现 这个论坛注册不足15天,不能回复评论。晕!~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json2csv</title>
<style type="text/css">
input {
width: 60%;
line-height: 20px;
text-align: start;
margin-bottom: 6px;
}
</style>
</head>
<body>
<h3>1.数据配置</h3>
<label>字段解析</label><input id="header" value="{fd_code:'股票代码',fd_name:'股票名称'}" placeholder="按需解析字段"/></br>
<label>穿透字段</label><input id="key" value="data.items" placeholder="多层级.隔开, 如 data.items"/></br>
<h3>2.数据导入 </h3>
<h4>2.1 字符串方式 </h4>
<label>字符</label><input id="jsonStr"
value='{"data":{"items":[{"fd_code":"XX789","fd_name":"股票名称","yield":"134.2313","sf_type":"1","unit_nav":"1.8080","f_type":"fund"}]}}'/></br>
<button onclick="csvByChar()">下载文件</button>
<h4>2.2 文件方式</h4>
<label>文件</label><input type="file" id="jsonFile" onchange="csvByFile()"/></br>
</body>
<script type="text/javascript">
function csvByChar() {
let data = parseJson(document.getElementById("jsonStr").value);
downData(data);
}
function csvByFile() {
let docObj = document.getElementById("jsonFile");
console.log(docObj.files[0])
if (docObj.files && docObj.files[0]) {
let reader = new FileReader();
reader.readAsDataURL(docObj.files[0]);//发起异步请求
reader.onload = function () {
//读取完成后,数据保存在对象的result属性中
// console.log(this.result)
let base64 = this.result.split(",")[1]
let data = b64_to_utf8(base64);
// console.log(data)
downData(parseJson(data));
}
}
}
function downData(data) {
//表头
let header = parseJson(document.getElementById("header").value);
//数据穿透
let keys = document.getElementById("key").value.split(".");
keys.forEach(v => {
if (data[v] != undefined) {
data = data[v]
} else {
alert("解析失败");
return;
}
});
data.unshift(header) // 添加表头至第一行
// 处理数据为csv的格式
let csvString = ""
data.map(item => {
Object.keys(header).map(key => {
let value = item[key] || "";
csvString += value + ','
})
csvString += '\r\n'
})
// 保存为csv文件并添加下载按钮
//charset=utf-8,\ufeff + encodeURIComponent解决中文乱码
csvString = "data:application/csv;charset=utf-8,\ufeff" + encodeURIComponent(csvString)
const a = document.createElement('a');
a.style.display = 'none';
a.href = csvString;
a.download = "data.csv";
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
}
/**
* 严格的json 格式
* {"a":"张三","b":1}
*/
function parseJson(str) {
try {
return JSON.parse(str);
} catch (e) {
console.error(e);
return parseJson2(str);
}
}
/**
* 对象格式
* {a:"张三",b:1}
* @param str
*/
function parseJson2(str) {
try {
return new Function('return ' + str)()
} catch (e) {
console.error(e);
alert("解析失败");
return null;
}
}
function b64_to_utf8(str) {
return decodeURIComponent(escape(window.atob(str)));
}
</script>
</html>
如图