一 定位
1 认识
作用:灵活的改变盒子在网页中的位置
实现:
- 定位模式:position
- 边偏移:设置盒子的位置 left right top bottom
2 相对定位
position: relative
特点:
- 不脱标,占用自己原来位置
- 显示模式特点保持不变
- 设置边偏移则相对自己原来位置移动
拓展:很少单独使用相对定位,一般是与其他定位方式配合使用
3 绝对定位
position: absolute
使用场景:子级绝对定位,父级相对定位(子绝父相)
特点:
- 脱标,不占位
- 显示模式具备行内块特点
- 设置边偏移则相对最近的已经定位的祖先元素改变位置
- 如果祖先元素都未定位,则相对浏览器可视区改变位置
4 定位居中
实现步骤:
- 绝对定位
- 水平、垂直边偏移为 50%
- 子级向左、上移动自身尺寸的一半
- 左、上的外边距为 –尺寸的一半
- transform: translate(-50%, -50%)

5 固定定位
position: fixed
场景:元素的位置在网页滚动时不会改变
特点:
- 脱标,不占位
- 显示模式具备行内块特点
- 设置边偏移相对浏览器窗口改变位置
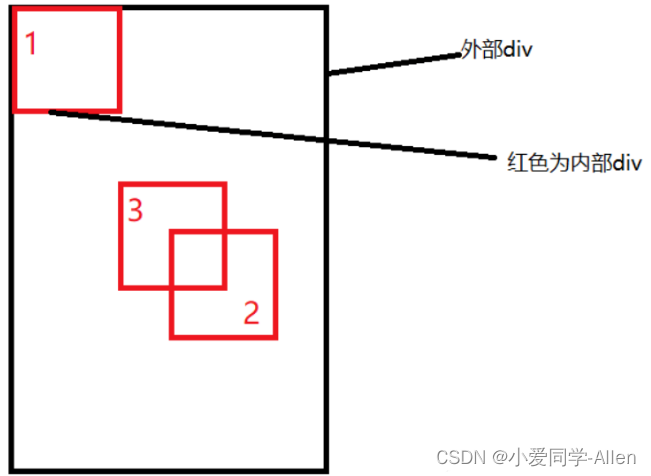
6 堆叠层级 z-index
默认效果:按照标签书写顺序,后来者居上
作用:设置定位元素的层级顺序,改变定位元素的显示顺序
属性名:z-index
属性值:整数数字(默认值为0,取值越大,层级越高)
7 定位-总结
| 定位模式 | 属性值 | 是否脱标 | 显示模式 | 参照物 |
|---|---|---|---|---|
| 相对定位 | relative | 否 | 保持标签原有显示模式 | 自己原来的位置 |
| absolute | 是 | 行内块特点 | 1.已经定位的祖先元素;2.浏览器可视区 | |
| 固定定位 | fiexed | 是 | 行内块特点 | 浏览器窗口 |
二 CSS 修饰属性
1 垂直对齐方式 vertical-align
vertical-align 属性设置元素的垂直对齐方式。
css中的vertical-align 属性只能用于 行内元素 和 置换元素(例如 图像和表单输入框) ,此属性不继承。
接下来我们用例子去分析这些值的意思及产生的效果:
首先我们先看一张图,文字的顶线、中线、基线,基线是字母x的下边缘


属性名:vertical-align
属性值
| 属性值 | 效果 |
|---|---|
| baseline | 基线对齐(默认) |
| top | 顶部对齐 |
| 居中对齐 | |
| bottom | 底部对齐 |
2 过渡 transition
作用:可以为一个元素在不同状态之间切换的时候添加过渡效果
属性名:transition(复合属性)
属性值:过渡的属性 花费时间 (s)
提示:
- 过渡的属性可以是具体的 CSS 属性
- 也可以为 all(两个状态属性值不同的所有属性,都产生过渡效果)
- transition 设置给元素本身
img {
width: 200px;
height: 200px;
transition: all 1s;
}
img:hover {
width: 500px;
height: 500px;
}
3 透明度 opacity
作用:设置整个元素的透明度(包含背景和内容)
属性名:opacity
属性值:0 – 1
- 0:完全透明(元素不可见)
- 1:不透明
- 0-1之间小数:半透明
4 光标类型 cursor
作用:鼠标悬停在元素上时指针显示样式
属性名:cursor
属性值
| 属性值 | 效果 |
|---|---|
| default | 默认值,通常是箭头 |
| 小手效果,提示用户可以点击 | |
| text | 工字型,提示用户可以选择文字 |
| move | 十字光标,提示用户可以移动 |