uniapp获得某个元素的高度并移动到该高度
<view class="scrolls">
...
</view>
//等view加载完了才取高度
setTimeout(()=>{
const query = uni.createSelectorQuery().in(this);
query.select('.scrolls').boundingClientRect(data => {
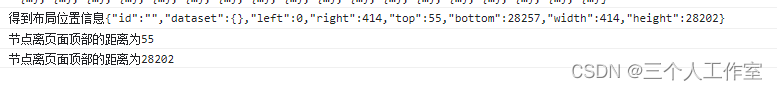
console.log("得到布局位置信息" + JSON.stringify(data));
console.log("节点离页面顶部的距离为" + data.top);
console.log("节点离页面顶部的距离为" + data.height);
this.viewHeight = data.height
}).exec();
},1000)
uni.pageScrollTo({
scrollTop: this.viewHeight*check/100,
duration: 200,
})
效果:

参考资料
https://uniapp.dcloud.net.cn/api/ui/nodes-info.html#nodesrefboundingclientrect