目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、定位一组对象
webdriver使用find_element方法定位一个特定的对象,不过我们有时需定位一组对象,webdriver同样提供了定位一组元素的方法叫find_elements。
定位一组对象一般用于以下场景:
批量操作对象,比如将页面上的checkbox都勾选上。
先获取一组对象,再在这组对象中过滤需要具体定位的一些对象。
举例:使用tag_name定位一组指定页面上的checkbox
filepath = 'file:' + os.path.abspath('checkbox.html')
driver.get(filepath)
inputs = driver.find_elements_by_tag_name("input")
for input in inputs:
if input.get_attribute('type')=='checkbox':
input.click()
2、层级定位
在实际的项目测试中,经常会遇到无法直接定位到需要选取的元素,但是其父元素比较容易定位,通过定位父元素再遍历其子元素选择需要的目标元素,或者需要定位某个元素下所有的子元素。
层级定位的思想是先定位父对象,然后再从父对象中精确定位出其我们需要选取的后代元素。
语法举例:
driver.find_element_by_id('***').find_element_by_link_text('***')
3、定位frame中的对象
在web应用中经常会出现frame嵌套的应用,假设页面上有A,B两个frame,其中B在A内,那么定位B中的内容则需要先到A,再到B。
switch_to_frame方法可以把当前定位的主题切换到frame里,在frame里实际是嵌套了另外一个页面,而webdriver每次只能在一个页面识别,所以需要用switch_to_frame方法去获取frame中嵌套的页面。
举例:
driver.switch_to.frame('frame1') #移动到id为frame1的frame上
print driver.find_element_by_css_selector("#div1").text
driver.switch_to.default_content() #将识别的主体切换出frame
print driver.find_element_by_css_selector("#id1").text
备注:
switch_to.frame的参数必须是id或者是name,所以一个frame只要有id和name处理起来很容易。
如果没有的话,两种解决思路:
让开发加上id或者name;
使用xpath等方式定位然后实现跳转;
4、浏览器多窗口处理
有时候我们在测试一个web应用的时候会出现多个浏览器窗口的情况,webdriver提供了相应的解决方案。
如下:
首先要获得每一个窗口的唯一标识符号(句柄),通过获得的句柄来区分不同的窗口,从而对不同窗口上的元素进行操作。
举例:
nowhandle=driver.current_window_handle #获取当前窗口句柄
driver.find_element_by_css_selector('a.pass-reglink').click()
time.sleep(2)
allhands = driver.window_handles #获取所有窗口的句柄
for hands in allhands:
if hands != nowhandle:
driver.switch_to_window(hands) #通过句柄跳转窗口
driver.find_element_by_name("account").send_keys("123456") driver.close() #关闭新打开的窗口
driver.switch_to_window(nowhandle) #回到之前的窗口
driver.find_element_by_css_selector("a.close-btn").click()
5、alert/confirm/prompt处理
WebDriver中处理原生JS的 alert confirm 以及prompt非常方便。
具体思路是使用switchTo.alert()方法定位到当前的alert/confirm/prompt(这里注意当前页面只能同时含有一个控件,如果多了会报错的,所以这就需要一一处理了)
然后在调用Alert的方法进行操作,Alert提供了以下几个方法:
text:返回alert/confirm/prompt中的文字内容
accept:点击确认按钮
dismiss:点击取消按钮如果有取消按钮的话
sendKeys:向prompt中输入文字
举例:
driver.find_element_by_id("alert").click()
time.sleep(3)
driver.switch_to_alert().accept()
driver.find_element_by_id("confirm").click()
time.sleep(3)
driver.switch_to_alert().dismiss()
driver.find_element_by_id("prompt").click()
time.sleep(3)
driver.switch_to_alert().send_keys("123456")
time.sleep(3)
driver.switch_to_alert().accept()
备注:send_keys这个方法在chromedriver中输入后不会显示。
6、下拉框处理
web页面上经常会有下拉框,对下拉框的处理比较简单,一般分为两种情况:
下拉框通过元素定位识别,举例:
driver.find_element(By.XPATH,'//option[@value="mango"]').click()
上面的元素为下拉框中的选项。
创建一个select的对象,然后通过相应方法处理,举例:
selectElement = driver.find_element(By.XPATH,'//select[@id="Selector"]')
s = Select(selectElement)
s.select_by_index(2) #索引定位,索引从0开始
time.sleep(2)
s.select_by_value("mango") #value属性的值
time.sleep(2)
s.select_by_visible_text("桔子") #可见文本内容
7、调用javascript
当webdriver遇到无法完成的操作时候,这个时候可以使用javascript来完成,webdriver提供了execute_script()接口来调用js代码。
执行js有两种场景:
一种是在页面上直接执行js
另一种是在某个已经定位的元素上执行js
简单实例:
driver.execute_script('alert("hello!!"); ') #弹出窗口
driver.execute_script("arguments[0].style.border='5px solid red'",wl) #加边框
js = "var user_input = document.getElementById('su').getAttribute('id');return user_input;"
driver.execute_script(js) #识别并获取对象属性
driver.execute_script("var q=document.body.scrollTop=10000)
8、cookie处理
假如我们需要验证浏览器中是否存在cookie,因为基于真实的cookie是无法通过白盒和集成测试完成的,webdriver可以读取、添加和删除cookie信息webdriver操作cookie的方法如下:
get_cookies():获取所有cookie信息
get_cookie(name):返回特定name有cookie信息
add_cookie(cookie_dict):添加cookie,必须有name和value值
delete_cookie(name):删除特定部分的cookie信息
delete_all_cookies():删除所有cookie信息
举例:
获取所有cookie并打印
driver.get("http://www.youdao.com")
for cookie in driver.get_cookies():
print "%s -> %s" % (cookie['name'],cookie['value'])
#添加cookie举例
driver.add_cookie({'name':'key-aaaaa','value':'value-bbbb'})
driver.delete_cookie("key-aaaaa") #删除cookie
9、验证码处理
对于web应用,很多地方比如登录、发帖都需要输入验证码,类型也多种多样。
解决验证码的方法如下:
去掉验证码:在测试环境去掉,对于开发来说屏蔽相关验证码代码;
设置万能码:只要用户输入这个万能码,程序就认为验证通过;
验证码识别技术:可以通过python-tesseract来识别图片验证码,pythontesseract是光学字符识别Tesseract OCR引擎的Python封装类。不过不能达到100%识别
举例:
from PIL import Image
from pytesseract import pytesseract
img=Image.open(r'c:\index3.png')
a=pytesseract.image_to_string(img)
print a
记录cookie:通过向浏览器添加cookie可以绕过登录的验证码,在用户登录之前,通过add_cookie()方法讲用户名和密码写入cookie,使用该方法最大难点是如何或者用户名和密码的name,可以通过get_cookies()或者询问开发解决此问题。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
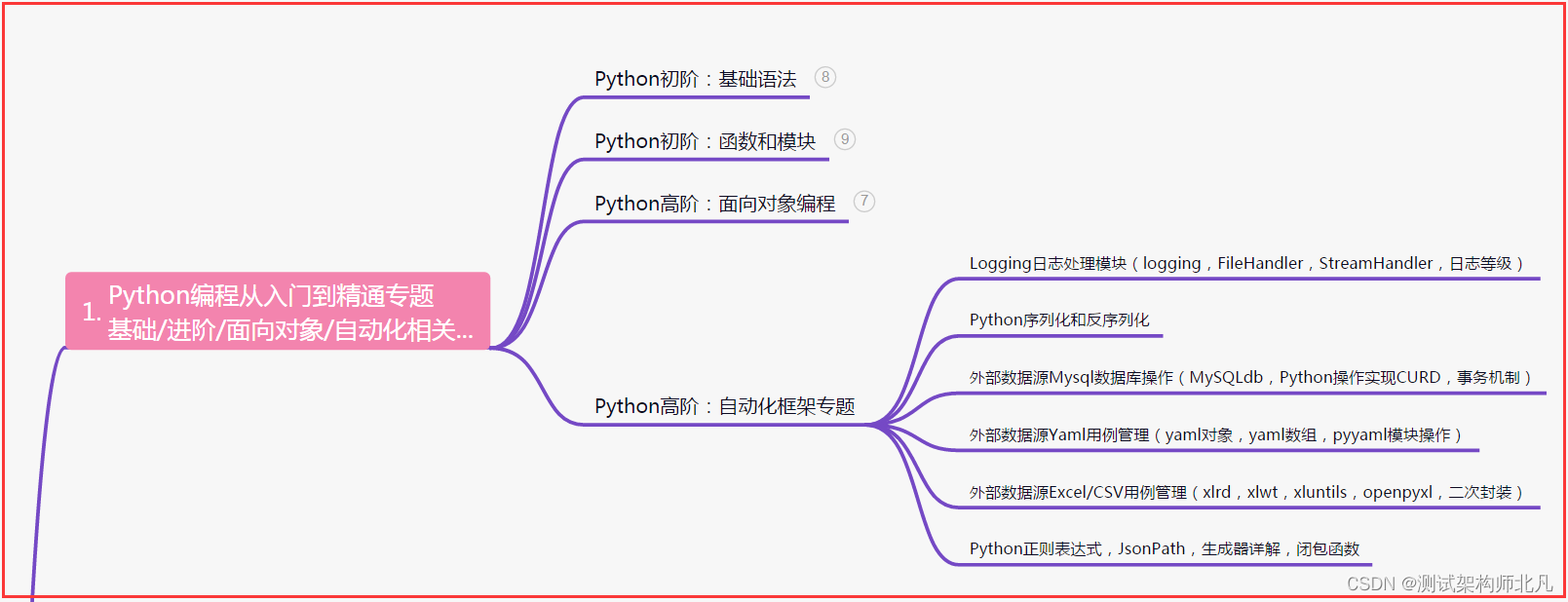
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
一切皆有可能,只要你肯去追求。不要害怕失败,因为它是通往成功的必经之路。坚持自己的梦想,即使路途再远、再艰辛,也要勇往直前。每个人都可以成为自己生命中的英雄,只需要敢于挑战和超越自己。
只有付出,才有收获;只有坚持,才能成功。无论遇到多少困难和挫折,都不要放弃前行的脚步。相信自己的梦想,朝着目标勇往直前,每一步都是距离成功更近一步。加油!
永不放弃,只要坚持努力,就一定会有成功的机会等待着你。无论遇到多少困难和挑战,都要勇敢前行,相信自己的能力与潜力,用心去追求自己的梦想,不断超越自我,让生命在奋斗中绽放出最耀眼的光芒!