一、使用vite需要的环境
- node: 14.18+ , 16+
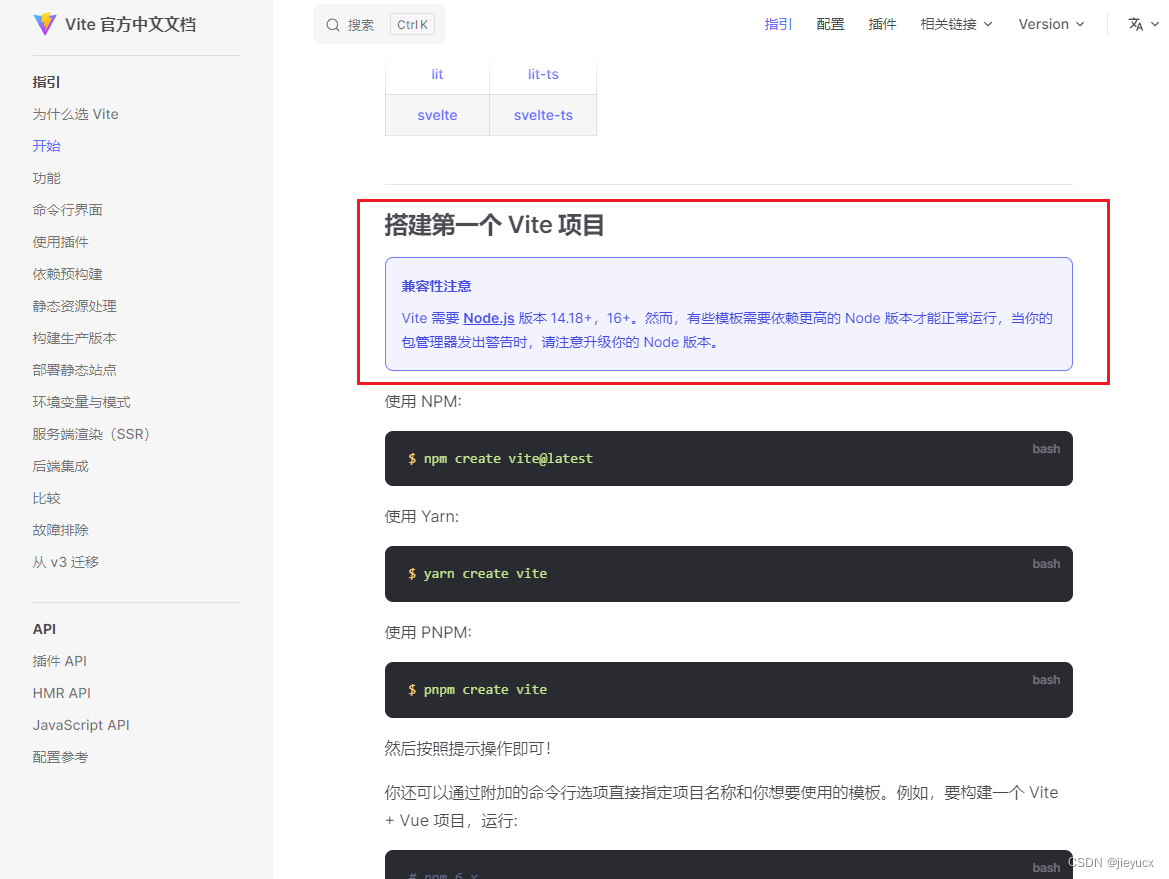
vite官网:https://cn.vitejs.dev/guide/

如上图、官网上明确给出了提醒,要使用vite搭建项目,需要node版本在14.18+
二、使用vite创建vue3项目
1. 使用命令启动vite创建项目
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
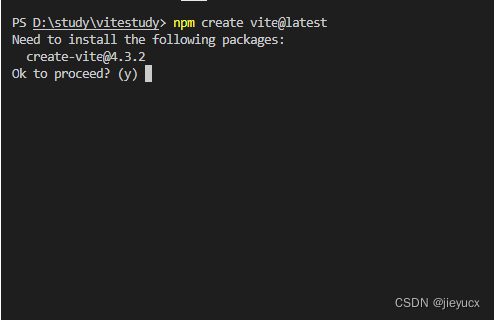
2. 提示需要安装create-vite,按enter确定

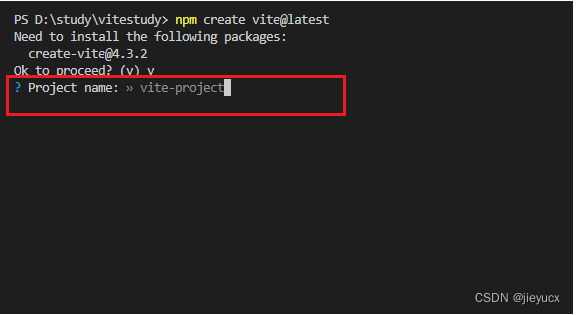
3. 创建的项目名称,自己随便写一个

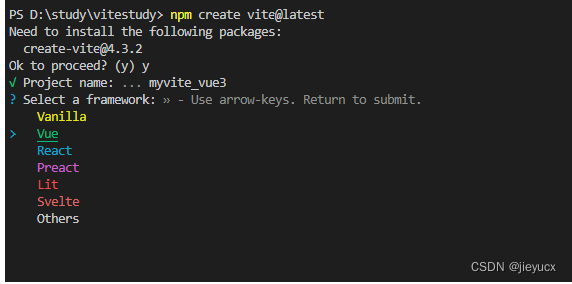
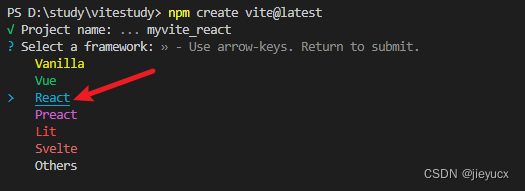
4. 选择模版

这里我们创建的是vue3项目,所以我们选择vue,键盘上下键移动箭头到vue,然后enter
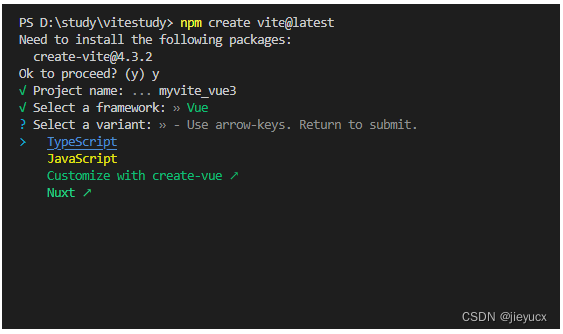
5. 选择vue中使用的语言环境,ts或者js,根据需要选一个就行

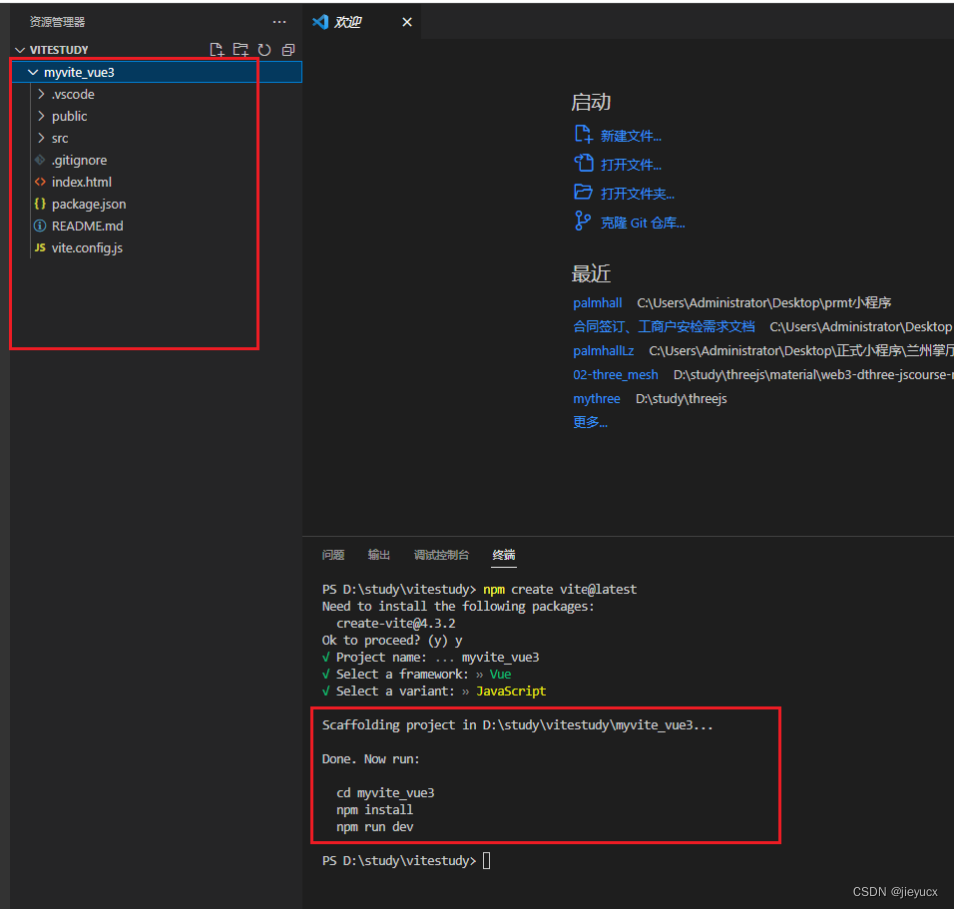
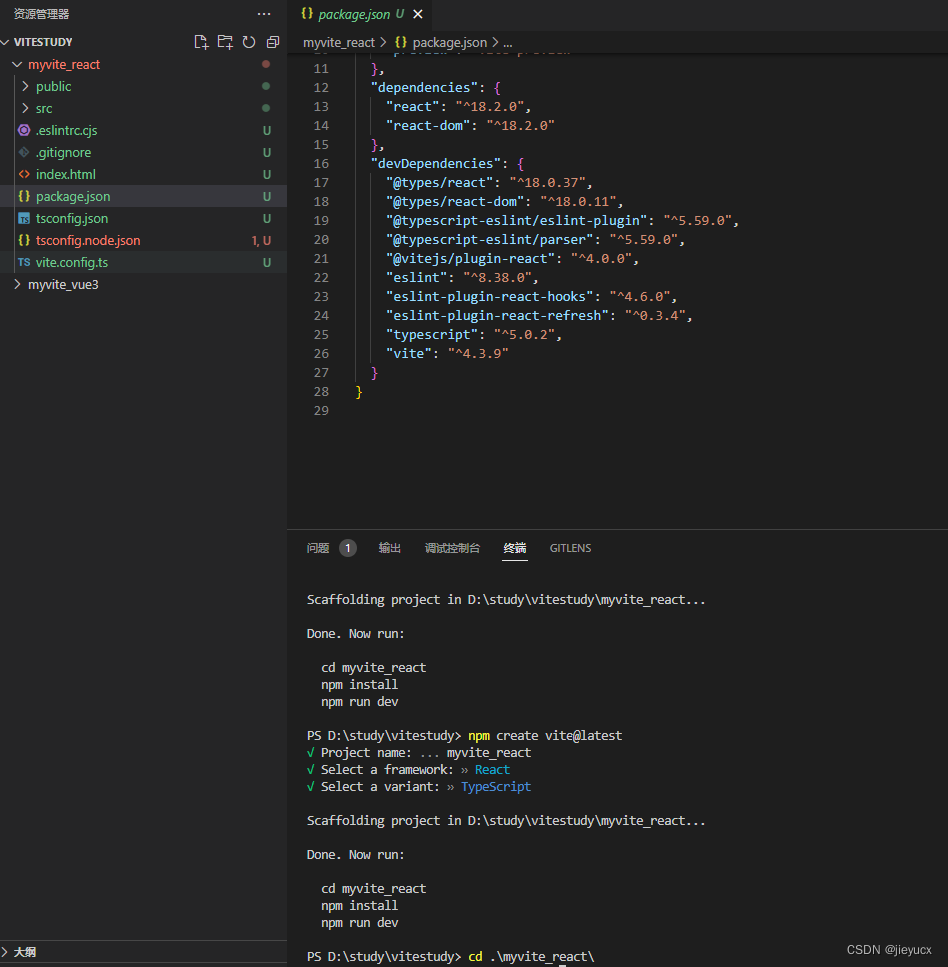
6. 项目创建完成

如图,这样vite就帮我们创建了一个vue3的项目
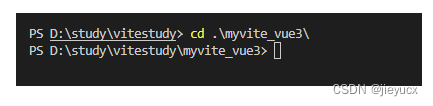
7. cd进入到项目根目录

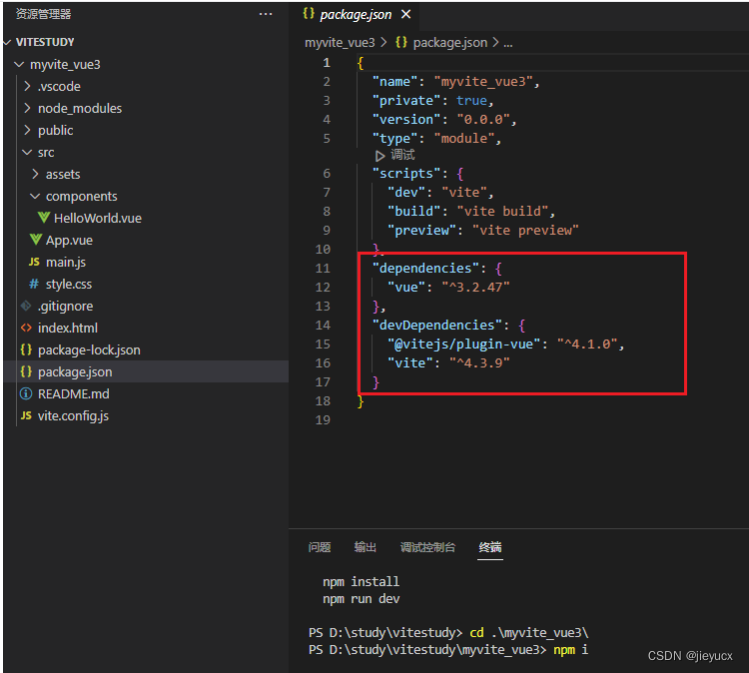
8. 安装依赖

如上图package.json文件,启动项目需要相关依赖,
npm i
安装依赖
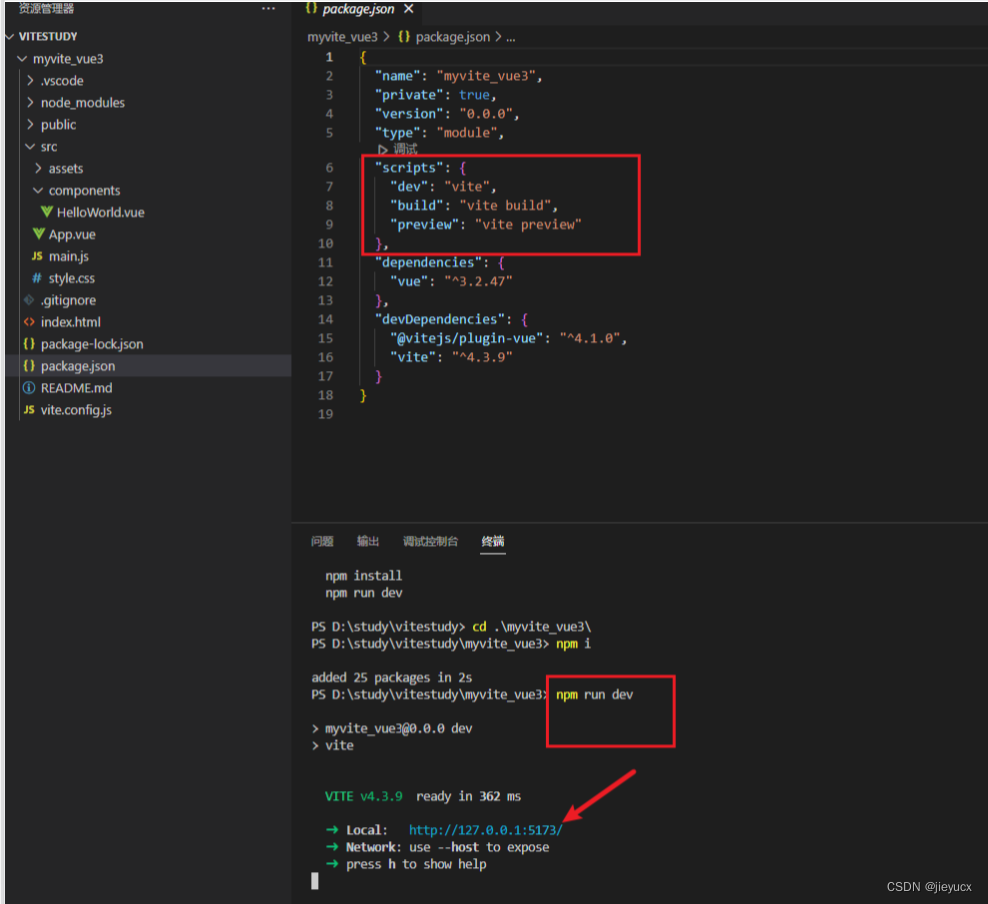
9. 运行项目

如上图package.json中,配置了启动命令,我们在开发环境下,使用
npm run dev
启动项目
10. 项目运行效果

三、使用vite创建react项目
使用vite创建react项目,和使用vite创建vue项目的步骤是一样的,唯一不同的是上面的第四步,选择模版的时候,我们选择react就行啦,如下图:

接着就是一路下一步就行了

之后我们进入项目根目录,安装依赖,运行

这样我们就用vite创建了react项目