目录
1. 博客公共页面样式
2. 博客列表页
3. 博客详情页
4. 博客登录页
5. 博客编辑页
1. 博客公共页面样式
导航栏以及背景图设置
<body>
<!-- 1.navigation 导航栏 -->
<div class="nav">
<!-- logo -->
<img src="image/logo.png" alt="">
<div class="title">我的博客系统</div>
<!-- 使用空白将后面的内容挤过去 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="">注销</a>
</div>
</body>由于各个页面均有导航栏,因此导航栏的样式可以提取出来,构成一个css文件,方便其他页面引入样式。
创建 common.css,其余页面引入该样式
- 清除浏览器默认样式;
- 自行准备背景图,用于博客系统的背景;
- 将 html 和 body 的高度设置为 100% ,使得背景高度和浏览器窗口高度一样;
- 导航栏 nav 内部使用 flex 布局,方便排列 logo 和 按钮;
- 该代码中也包含了个人信息和博客列表的样式。
/* 公共样式 */
/* 写一个页面的起手式 */
*{
/* 调整盒子模型 */
box-sizing: border-box;
/* 去除浏览器默认样式 */
padding: 0;
margin: 0;
}
html{
/* html的父元素为浏览器窗口 */
/* 高度为100%:当前元素与父元素一样高 */
height: 100%;
}
body{
background-image: url(../image/githup.webp);
/* 使得页面填满整个页面 */
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
/* body的父元素为html */
/* 高度为100%:当前元素与父元素一样高 */
height: 100%;
animation-name: move-background; /* 动画名称 */
animation-duration:30s; /* 动画时长 */
animation-timing-function: linear; /* 动画时间函数 */
animation-iteration-count: infinite; /* 动画播放次数 */
}
@keyframes move-background {
0% {
background-position-x: -70px; /* 初始状态 */
}
50% {
background-position-x: 0; /* 背景图像向右移动 */
}
100% {
background-position-x: -70px; /* 结束状态,回到初始位置 */
}
}
.nav{
height: 80px;
/* a代表为透明度 */
background-color: rgba(50, 50, 50,0);
color: white;
/* 弹性布局 */
display: flex;
align-items: center;
}
.nav img{
width: 80;
height: 80px;
/* 左右设置外边距 */
margin-left: 50px;
margin-right: 10px;
/* 设置图标为圆形 */
border-radius: 40px;
}
.nav a{
color: white;
/* 去掉下划线 */
text-decoration: none;
/* 设置边距 */
padding: 0 10px;
}
.nav .spacer{
width: 70%;
}
.container{
width: 1000px;
margin-left: auto;
margin-right: auto;
/* 设置高度 */
height: calc(100% - 80px);
display: flex;
/* 元素等间距分来 */
justify-content: space-between;
}
.container-left{
height: 40%;
width: 200px;
}
.container-right{
height: 100%;
/* 留出来 5px 的缝隙 */
width: 795px;
/* 加上白色半透明背景 */
background-color: rgba(255, 255, 255, 0.5);
border-radius: 10px;
padding: 20px;
/* 当内容超出范围时, 自动添加滚动条 */
overflow: auto;
}
/* 设置用户信息区域 */
.card {
background-color: rgba(50, 50, 50, 0.5);
border-radius: 10px;
padding: 30px;
color: white;
}
/* 设置用户头像 */
.card img {
/* 整个 .card 的宽度是 200px, .card 设置了四个方向的内边距, 30px */
/* 剩下的能放图片的空间就是 140px */
width: 140px;
height: 140px;
border-radius: 70px;
}
/* 设置用户名 */
.card h3 {
text-align: center;
/* 这里使用内边距, 把用户名和头像, 撑开一个距离. 使用外边距也是 ok 的 */
padding: 10px;
}
/* 设置 github 地址 */
.card a {
text-align: center;
/* 文字设置成灰色 */
color: wheat;
/* 去掉下划线 */
text-decoration: none;
/* 需要把 a 标签转成块级元素, 上述的文字水平居中才有意义 */
display: block;
/* 让 a 标签和下方有间隔 */
margin-bottom: 10px;
}
.card .counter {
display: flex;
padding: 5px;
justify-content: space-around;
}2. 博客列表页面
实现版心,左侧用户信息,右侧博客列表
- container 作为版心,实现整体居中对齐的效果;
- 个人信息,博文列表的具体实现见代码注释。
<!-- 2.页面的主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<div class="card">
<!-- 用户的头像 -->
<img src="image/header.jpg" alt="">
<!-- 用户名 -->
<h3>小小哈士奇</h3>
<!-- github 地址 -->
<a href="https://gitee.com/yao-fa">gitee 地址</a>
<!-- 统计信息 -->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 这个 div 表示一个 博客 -->
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-05-12 21:01:00</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.
</div>
<a href="blog_detail.html?blogId=1">查看全文 >> </a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2023-05-11 20:00:00</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.
</div>
<a href="blog_detail.html?blogId=2">查看全文 >> </a>
</div>
</div>
</div>CSS渲染列表页
/* 专门写 博客页列表的专属样式 */
.blog {
padding: 20px;
}
/* 设置博客的标题 */
.blog .title {
font-size: 22px;
text-align: center;
font-weight: 900;
}
/* 设置发布时间 */
.blog .date {
font-size: 17px;
text-align: center;
color: rgb(53, 0, 128);
padding: 15px 0;
}
.blog a{
/* 设置为块级元素 */
display: block;
width: 150px;
height: 40px;
border: 2px solid black;
border-radius: 10px;
/*把里面的文字改一下颜色,和下划线 */
color: black;
text-decoration: none;
/* 设置文字居中 */
text-align: center;
/* 当文字的行高和元素高度一样的时候,文字恰好是垂直居中的 */
line-height: 40px;
/* 设置块级元素为居中 */
margin: 10px auto;
/* 加上背景切换 */
transition: all 1s;
}
.blog a:hover{
color: blue;
background-color: rgb(167, 166, 166);
}3. 博客详情页
创建 blog_detail.html,编写博客详情页面。
导航栏及个人信息部分与列表页的内容相同,直接复制代码即可。这里只对博客详情内容的代码编写进行说明。
- 博客的内容整体放到 blog-content 中;
- 博客标题使用 h3 标签;
- 博客发布时间放到 date 中;
<!-- 右侧信息 -->
<div class="container-right">
<h3>这是我的第一篇博客</h3>
<div class="date">2023-05-12 21:01:00</div>
<div class="content">
<p>从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.</p>
<p>从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.</p>
<p>从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.</p>
</div>
</div>CSS渲染详情页
.container-right h3 {
font-size: 22px;
text-align: center;
font-weight: 900;
padding: 20px 0;
}
.container-right .date {
text-align: center;
color: blue;
padding: 10px 0;
}
.container-right .content p {
/* 设置博客的正文 */
/* text-indent是CSS属性,用于指定元素内文本块第一行的缩进。
"2em"的值表示第一行将缩进当前字体大小的两倍. */
text-indent: 2em;
/* 段落之间的间距 */
margin-bottom: 5px;
}4. 博客登录页
登录页面相对比较简单,需要注意的是,注销按钮在该页面没必要继续展示,其余导航栏代码与之前页面一致。
创建并编辑 blog_login.html,这里给出登录界面的核心代码
<!-- 登录页的版心 -->
<div class="login-container">
<!-- 登录对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<!-- 使用 form 包裹一下下列内容, 便于后续给服务器提交数据 -->
<form action="">
<div class="row">
<span>用户名</span>
<input type="text" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<input type="submit" id="submit" value="登录">
</div>
</form>
</div>
</div>CSS渲染登录页面
/* 登录页筛选 */
/* 这个是登录页的 css */
.login-container {
width: 100%;
height: calc(100% - 80px);
/* 为了让 login-dialog 垂直水平居中, 使用弹性布局 */
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog {
width: 500px;
height: 350px;
color: wheat;
background-color: rgba(50, 50, 50,0.3);
/* 设置圆角 */
border-radius: 10px;
position: relative;
bottom: 50px;
}
/* 登录标题 */
.login-dialog h3 {
font-size: 24px;
font-weight: 900;
text-align: center;
margin-top: 60px;
margin-bottom: 40px;
}
/* 针对每一行的样式 */
.row {
height: 50px;
width: 100%;
/* 使用弹性布局 */
display: flex;
justify-content: space-around;
align-items: center;
}
/* 每一行的文字 */
.row span {
font-size: 20px;
width: 60px;
}
.row #username {
width: 350px;
height: 40px;
font-size: 20px;
text-indent: 10px;
border: none;
background-color: rgba(50, 50, 50,0.2);;
}
.row #password {
width: 350px;
height: 40px;
font-size: 20px;
text-indent: 10px;
border: none;
background-color: rgba(50, 50, 50,0.2);
}
.row #submit {
width: 150px;
height: 40px;
color: white;
background-color: orange;
text-align: center;
/* 设置文字垂直居中 */
line-height: 40px;
/* 去掉按钮默认的边框 */
border: none;
border-radius: 10px;
margin-top: 20px;
}
.row #submit:hover {
background: gray;
}5. 博客编辑页
博客编辑页面涉及到一个 markdown 编辑器,这里我们使用 editor.md 来实现。在编辑页面引入即可~
什么是 editor.md ?
editor.md 是一个开源的页面 markdown 编辑器组件,官网参见: https://pandao.github.io/editor.md/,用法可以参考代码中的 examples 目录中的示例。
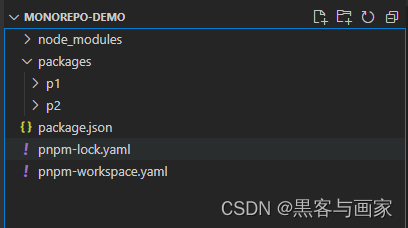
1.从官网下载压缩包,并解压,引入项目目录中,其目录结构如下图所示:

2. 引入editor.md依赖
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>3. 初始化编译器
<script>
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>编辑 blog_edit.html
- 整个编辑区放到 div.blog-edit-container 中,里面包含一个标题编辑区, 和内容编辑区;
- 标题编辑区,包含一个 input,用来填写标题,以及一个 input 按钮用于提交;
- 内容编辑区先创建一个 div#editor,并使用上述 editor.md 相关代码进行初始化。
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏. nav 是 导航 这个词的缩写 -->
<div class="nav">
<!-- logo -->
<img src="image/logo2.jpg" alt="">
<div class="title">我的博客系统</div>
<!-- 只是一个空白, 用来把后面的链接挤过去 -->
<!-- 这是一个简单粗暴的写法~~ -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<!-- 这里的地址回头再说 -->
<a href="">注销</a>
</div>
<!-- 博客编辑页的版心 -->
<div class="blog-edit-container">
<form action="">
<!-- 标题编辑区 -->
<div class="title">
<input type="text" id="title-input">
<input type="submit" id="submit">
</div>
<!-- 博客编辑器 -->
<!-- 把 md 编辑器放到这个 div 中 -->
<div id="editor">
</div>
</form>
</div>
<script>
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
</html>以上就是基础的前端页面的搭建,是基于JavaScript HTML CSS 完成的,后续还会根据Servlet实现的服务器对以上内容进行修改,最后实现可以前后端进行交互的博客系统.