HTML+CSS面试题总结如下 红色标注为常见重点
对应的视频讲解在B站:可以点击免费观看
2023前端高频面试题详解/面试必刷HTML+CSS前端面试题_哔哩哔哩_bilibili
目录
1. 块元素和行内元素有哪些
2. css3选择器 (了解)
3. css优先级
4. 对web标准以及w3c的理解和认识
5. BFC
6. 隐藏元素有哪些方法和区别
7. 一个盒子在水平垂直居中方法
8. 圣杯布局 与 双飞翼布局
9. css盒子模型
10. 浏览器渲染机制
11. CSS3的新特性
12 flex常见属性
13. 精灵图(雪碧图)的原理及优缺点
15. link和@import
16. 说说你对语义化的理解
1. 块元素和行内元素有哪些
- 行内元素(span,a,img,input,strong,em,i,u,s,del,...)
- 块级元素(div,p,h1,h2,h3,h4,h5,h6,ol,ul,table,li,form,dl,dt,...)
2. css3选择器 (了解)
Css3新增的选择器
结构伪类选择器
p:first-child p标签的父元素里面的第一个子元素,还得看看这个标签是不是p,是p才能被选中
p:first-of-type p标签的父元素里的第一个p
p:first-child 选择属于父元素的第一个子元素的每个
元素
p:nth-child(n) n 可以是数字也可是数学公式 odd奇数 even偶数
p:last-child 选择属于其父元素最后一个子元素每个
元素
p:nth-last-child(n) 从最后一个子元素开始计数
p:only-child 选择属于其父元素的唯一子元素的每个
元素
p:first-of-type 选择属于其父元素的首个
元素的每个
元素
:nth-of-type(n) n 可以是数字也可是数学公式 odd奇数 even偶数
p:last-of-type 指定父元素的最后一个 p 的元素
p:nth-last-of-type(n) 规定属于其父元素的第二个 p 元素的每个 p,从最后一个子元素开始计数
p:only-of-type 指定属于父元素的特定类型的唯一子元素的每个 p 元素
属性选择器
[attribute^=value] attribute 属性名 value属性值 含有xx属性并且是以XX为开头的
[attribute$=value] 含有xx属性并且是以XX为结束的
[attribute*=value] 含有xx属性并且是只要属性值里含有xx就能选中
状态伪类选择器
:enabled 启用的表单元素
:disabled 禁用的表单元素
:checked 选中的表单元素(只用在单选框和复选框里的)
3. css优先级
!important > 行内样式 > ID 选择器 > 类选择器 > 标签选择器。
- 每个选择器都有权值,权值越大越优先
- 继承的样式优先级低于自身指定样式
- 权值相同时,靠近元素的样式优先级高 顺序为内联样式表(标签内部)> 内部样式表(当前文件中)> 外部样式表(外部文件中)
4. 对web标准以及w3c的理解和认识
答:标签闭合,标签小写,不乱嵌套,提高搜索引擎搜索几率。使用外链css和js脚本,结构行为表现分离,内容能被更多广泛的设备所访问,
更少的代码和组件,容易维护,改版方便,不需要变动页面内容
5. BFC
BFC概念
也叫【块级格式化上下文】,简单来说,BFC 是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。
BFC是CSS布局的一个概念,是一个环境,里面的元素不会影响外面的元素。
BFC的布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
如何创建BFC
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
BFC作用 (解决了什么问题)
- 阻止margin重叠
- 可以包含浮动元素 —— 清除内部浮动
- 自适应两栏布局
- 可以阻止元素被浮动元素覆盖
6. 隐藏元素有哪些方法和区别
- visibility: hidden;这个属性只是简单的隐藏某个元素,但是元素占用的空间仍然存在
- opacity: 0; CSS3属性,设置0可以使一个元素完全透明,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click事件,那么点击该区域,也能触发点击事件的
- display: none;元素会变得不可见,并且不会再占用元素位置。会改变页面布局。
- transform: scale(0);将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留。
7. 一个盒子在水平垂直居中方法
四种方式:
利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过translate来调整元素的中心点到页面的中心。
.div { position: absolute; width: 200px;height: 200px; background: salmon; left: 50%;top: 50%; transform: translate(-50%, -50%); }
利用绝对定位,设置四个方向的值都为0,并将margin设置为auto,由于宽高固定,因此对应方向实现平分,可以实现水平和垂直方向上的居中。该方法适用于盒子有宽高的情况。
.div { position: absolute;width: 200px;height: 200px; left: 0;right: 0;top: 0;bottom: 0;margin: auto;}
利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过margin负值来调整元素的中心点到页面的中心。该方法适用于盒子宽高已知的情况。
.div { position: absolute; width: 200px;height: 200px; left: 50%; top: 50%; margin-left: calc(-200px / 2); margin-top: calc(-200px / 2); }
使用flex布局,通过align-items:center和justify-content:center设置容器的垂直和水平方向上为居中对齐,然后它的子元素也可以实现垂直和水平的居中。
.div { width: 100%; height: 100%; display: flex; justify-content: center; align-items:center; }
8. 圣杯布局 与 双飞翼布局
区别:圣杯布局给中间div分别设置左右内边距后,将左右两个div进行定位并设置right和left属性,以便不遮挡中间div;双飞翼布局直接在中间div内部创建子div用于放置内容,在该子div里分别设置左右外边距为左右两栏div留出位置。
圣杯布局:左右两边固定,中间自适应的布局方式,效果图如下:

作用:
圣杯布局和双飞翼布局解决的问题是相同的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
区别:
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
不同在于解决”中间栏div内容不被遮挡“问题的思路不一样:
圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
双飞翼布局,为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。
圣杯布局代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd {
padding: 0 200px 0 180px;
height: 100px;
}
#middle {
float: left;
width: 100%;
height: 500px;
background: blue;
}
#left {
float: left;
width: 180px;
height: 500px;
margin-left: -100%;
background: #0c9;
position: relative;
left: -180px;
}
#right {
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
left: 200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>双飞翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.out,.left,.right{
float: left;
height: 200px;
}
.out{
width: 100%;
background-color: #eee;
}
.main {
background-color: pink;
margin: 0 200px;
height: 200px;
}
.left {
width: 200px;
background-color: skyblue;
margin-left: -100%;
}
.right {
width: 200px;
background-color: skyblue;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="out">
<div class="main">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>后我们来总结一下,双飞翼布局其实和圣杯布局的精髓是一样的,都是通过设置负margin来实现元素的排布。
- 不同的就是html结构,双飞翼是在middle元素内部又设置了一个milddle-inner并设置它的左右margin,而圣杯布局的padding,来排除两边元素的覆盖。
- 双飞翼布局可以多了一个html结构,但是可以不用设置left,right元素的定位。
9. css盒子模型
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距 margin
两种盒模型的区别
标准盒模型:
width = content-width
height = content-height
怪异盒模型:
width = content-width + padding-width + border-width
如何在CSS 设置这两个模型
标准盒模型:
box-sizing: content-box
怪异盒模型:
box-sizing: border-box
介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin)、内边距(padding)、边界(border)、内容区(width和height);
标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不一样
标准的css盒子模型宽高就是内容区宽高;
IE css盒子模型宽高 内边距﹢边界﹢内容区;
10. 浏览器渲染机制
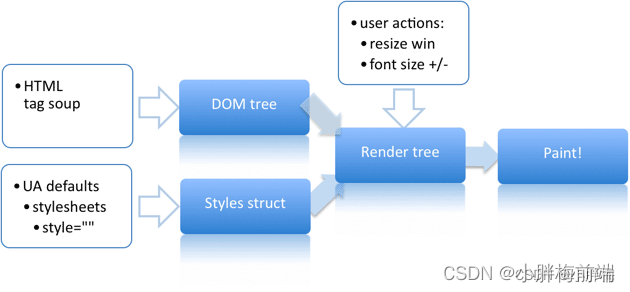
一、网页生成过程:

网页的生成过程,大致可以分成五步
- HTML 代码转化成 DOM
- CSS 代码转化成 CSSOM(CSS Object Model)
- 结合 DOM 和 CSSOM,生成一棵渲染树(包含每个节点的视觉信息)
- 生成布局(layout),即将所有渲染树的所有节点进行平面合成
- 将布局绘制(paint)在屏幕上
这五步里面,第一步到第三步都非常快,耗时的是第四步和第五步。
"生成布局"(flow)和"绘制"(paint)这两步,合称为"渲染"(render)
11. CSS3的新特性
| css3新特性 | 描述 |
| box-shadow | 盒子阴影 |
| border-radius | 圆角 |
| box-sizing | 盒子模型 |
| linear-gradient, radial-gradient | 渐变 |
| transition | 过渡 |
| animate | 动画 |
| transform | 2D 转换/3D 转换 |
| iconfont | 字体图标 |
| flex | 弹性布局 |
12 flex常见属性
| flex常见属性 | 描述 |
| * flex-direction | 设置容器主轴的方向 |
| * flex-wrap | 用于设置容器盛不下,是否换行(不 / 向上 / 向下) |
| * justify-content | 用于设置容器中的内容对齐方式 |
| * align-items | 用于设置容器整体对齐方式 |
| align-content | 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用 |
| flex-flow | 是flex-deriction和flex-wrap属性的简写,默认值为[row nowrap] |
13. 精灵图(雪碧图)的原理及优缺点
英文叫法 css sprites,通常被解释为“CSS 图像拼合”或“CSS 贴图定位”;其实就是把网页中一些背景图片整合到一张图片文件中,再利用 CSS “background-image”,
“background- repeat”,“background-position”的组合进行背景定位,background-position 用数字能精确的定位出背景图片的位置。适用于一般小图标,不适合大背景大布局背景
优点:
(1)减少网页的 http 请求,从而大大的提高页面的性能
(2)图片命名上的困扰
缺点:
(1)必须要限定容器大小符合背景图元素位置,需要计算
14. Display:none和visibility:hidden的区别
1、作用不同
visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
display: none----将元素的显示设为无,即在网页中不占任何的位置。
2、使用后HTML元素有所不同
visibility:hidden,使用该属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在,也即是说它仍具有高度、宽度等属性值。
display:none,使用该属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”。
3、定义不同
visibility 属性指定一个元素是否是可见的。
display这个属性用于定义建立布局时元素生成的显示框类型。
15. link和@import
a、从属关系:link是html标签,@import是css提供的
b、加载差异:页面加载时,link会同事加载;而@import引入的css会在页面加载完成后加载
c、兼容性: link没有兼容问题,@import不兼容ie5一下的浏览器
d、link可以通过js操作dom插入link标签改变样式,而@import不能
16. 说说你对语义化的理解
根据内容的结构化使用适合的语义化标签,让浏览器的爬虫和机器更好的解析,同时增加代码的可读性及可维护性


















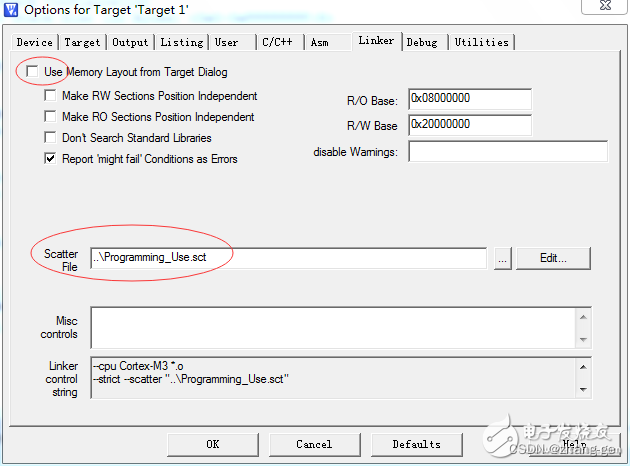
![[Web程序设计]实验: 开发工具使用](https://img-blog.csdnimg.cn/64376f14477d4d2aa56025f41f766e97.jpeg)