文章目录
- css的导入方式
- CSS选择器
- Javascript
- Javascript的引入方式
- 输出语句
- 变量
- 数据类型
- javascript对象
- String对象
- BOM对象
- DOM对象
W3C标准:网页主要由三部分组成
- 结构:html
- 表现:css,层叠样式表
- 行为:JavaScript
css的导入方式
- div标签称为选择器,在div中各种属性来进行选择
- css导入html有三种方式:
1,内联样式:在div标签中使用style属性
2,内部样式:定义《style》标签,在标签内部定义css样式
3,外部样式:定义《link》标签,来引入外部的css文件
<style>
span{
color: red;
}
</style>
</head>
<body>
<!--表签样式-->
<div style="color: red">hello css</div>
<!--外部引入模式-->
<span>hello css</span>
<!--导入css文件-->
<link rel="stylesheet" href="......">
CSS选择器
- 选择器是选取需要设置的元素(标签)
- 常用的有元素选择器,id选择器,类选择器
Javascript
- JavaScript是一门用来控制网页行为的,用来实现网页交互的语言。前面学习的html和css展现的都是静态的页面效果
- JavaScript是一门跨平台的,面向对象的脚本语言(不需要编译,直接解释运行)。
Javascript的引入方式
- 内部脚本:将JS代码定义在HTML页面中
使用《script》标签
<!--使用js来做信息弹出效果,做警告框,位置没有要求-->
<script>
alert("hello js")
</script>
- 外部脚本:将JS代码定义在外部JS文件中,然后引到HTML页面中
输出语句
<!--使用js来做信息弹出效果,做警告框,位置没有要求-->
<script>
/*输出语句*/
window.alert("hello js") /*写入警告框*/
document.write("你好啊") /*写入html输出*/
console.log("ninghao") /*写入浏览器控制台*/
</script>
变量
- js中使用var关键字(varable)来声明变量,JavaScript是一门弱类型的语言,变量可以存放不同类型的值
var a = 20;
a = '周周';
alert(a)

var关键字定义的变量的是全局变量,可以全局使用。可以重复定义变量
数据类型
JavaScript中分为:原始类型和引用类型
5种原始类型:
- number:数字
- string:字符、字符串
- boolean:布尔
- null:空对象
- undefined:当声明的变量未初始化时,该变量的默认值是undefined
使用typeof运算符可以获取数据类型
var age = 20;
alert(typeof age)

javascript对象
- 数组对象:Array
- 字符串对象:String
- 还有一些例如:Boolean、Math、Date、Number、等等
Array对象的定义
/*定义数组对象*/
var arr = new Array(1,2,3);
var arr = [1,2,3,4]
索引也是从0开始的,但是JavaScript中的数组相当于Java中的集合,长度和类型是可变的
数组的方法:
- push:添加元素
- splice:删除元素
String对象
/*String对象定义*/
var str = new String("hello");
var str = "hello";
var str = "你好";
常用的方法:trim(去除前后的空格 )、charAt()(返回指定位置的字符)、indexOf()(检索字符串)
- 自定义对象
使用{}来对对象添加属性和函数(使用function{}来定义)
BOM对象
- 指的是将浏览器的各个组成部分封装成对象,通常有:
- Windows:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
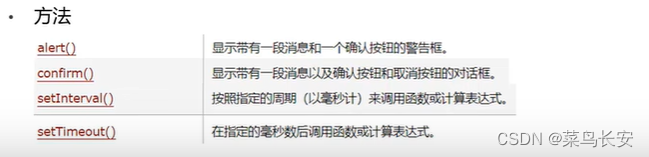
对于windows对象来说,有如下的方法

let result = confirm("确认删除吗?");
if (result){
//删除逻辑
}else {
//非删除逻辑
}
/*
* setTimeout(function,毫秒值):在一定的时间间隔后执行一个function,只执行一次
* setInterval(function,毫秒值):在一定时间间隔后执行一个function,循环执行
* */

History对象
- History:历史记录,常用的方法有back()、forward()。表示加载类表中前一个url,加载列表中下一个url
Location对象
- 地址栏对象,使用windows.location获取,
- 属性有href,设置或者返回完整的URL
DOM对象
文档对象模型,将标记语言的各个组成部分封装成为对象,通过DOM就可以对HTML进行操作了,可以改变HTML元素的内容,改变HTML元素的样式(css),对HTML DOM
事件做出反应
- Document:整个文档对象
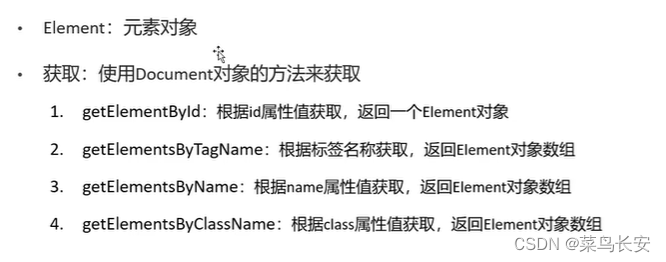
- Element:元素对象,
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象

事件监听
对于一些如:按钮被点击、鼠标移动到元素之上背景颜色改变、按下键盘按键等等,这些事件都可以被侦测到
对于事件绑定:
-
通过html标签中的事件属性进行绑定
-
通过DOM元素属性绑定
表单验证
对于一些要提交的表单数据,会对于数据进行一个验证。比如:在输入手机号时,会验证手机号的位数:对于密码有条件限制