渐变
使用场景:使用background-image属性实现渐变背景效果
代码:background-image: linear-gradient(参数1,参数2,参数3...);
(默认的方位从上到下)
参数1
方位名词: to right, to left
角度deg: 直接写度数
参数2 颜色1
参数3 颜色2...
注意:
1 渐变是多个颜色逐渐变化的视觉效果
2 一般用于设置盒子的背景
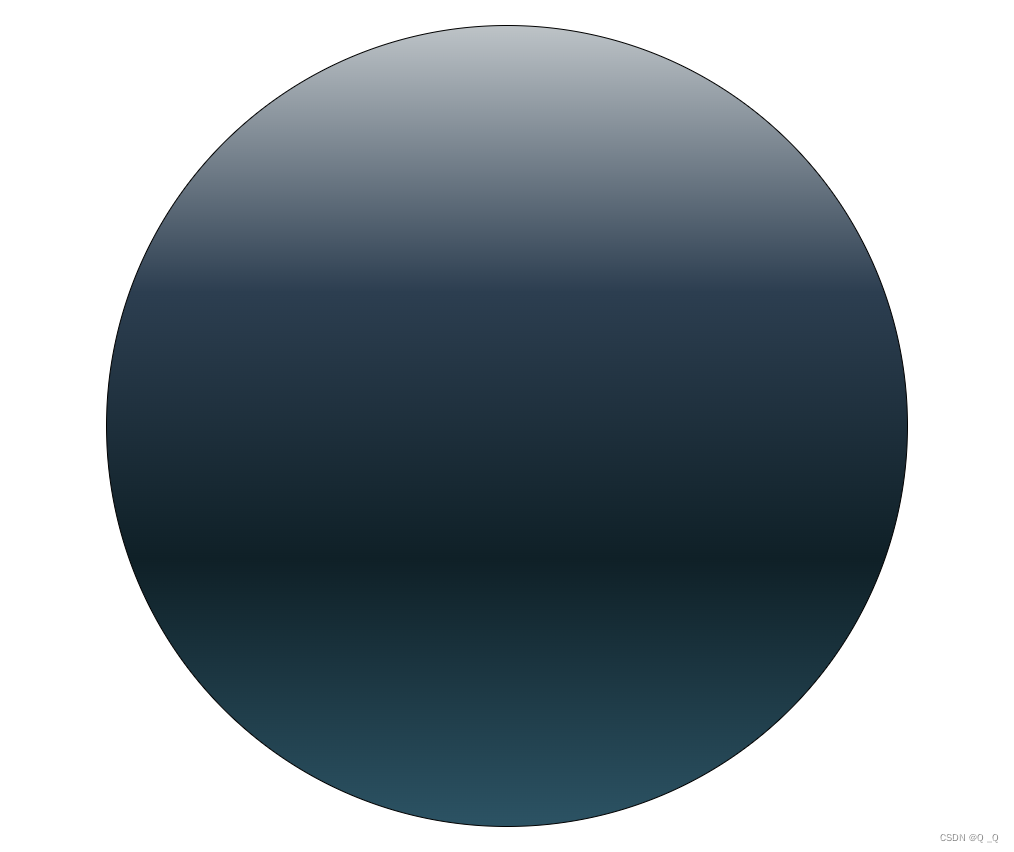
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 800px; height: 800px; border-radius: 50%; margin: 100px auto; border: 1px black solid; background-image: linear-gradient(180deg,#bdc3c7,#2c3e50,#0F2027,#2C5364); } </style> </head> <body> <div class="box"></div> </body> </html>效果图: