场景:需要修改安装的某个ui库的样式或者其他依赖,直接去node_modules中修改后,重新安装,或者其他小伙伴的电脑上并不能同时修改
方案:用patch-package 可以保留修改
步骤一
安装 patch-package —> npm i patch-package --save
步骤二 配置package.json
script加上‘‘postinstall’’:“patch-package”
步骤三 在node_modules中找到要修改的依赖
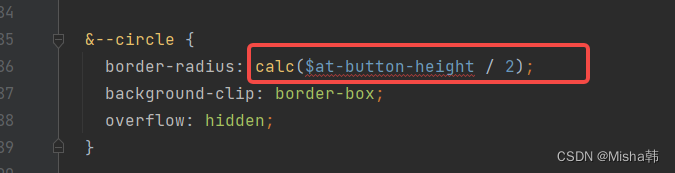
这里是修改 taro-ui-vue3/dist/style/components/button.scss,修改任意一处代码,
border-radius:
a
t
−
b
u
t
t
o
n
−
h
e
i
g
h
t
/
2
;
改
成
b
o
r
d
e
r
−
r
a
d
i
u
s
:
c
a
l
c
(
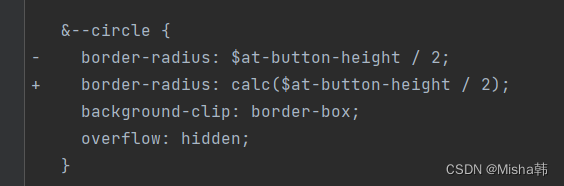
at-button-height / 2; 改成 border-radius: calc(
at−button−height/2;改成border−radius:calc(at-button-height / 2);

步骤四 生成补丁
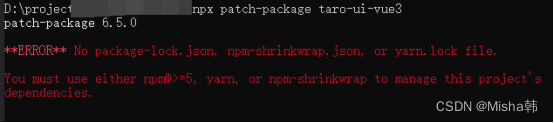
执行 npx patch-package taro-ui-vue3
根目录下会生成一个补丁文件夹


最后,删除node_modules文件夹,重新安装npm i,如果button.scss里面是修改后的,那么补丁成功了
!!!注意:
A、必须在package.json中设置postinstall, 否则重新安装后修改的代码不会保留
B、如果postinstall存在多个 用&&
比如 “postinstall”: “husky install && patch-package”
C、必须有package-lock.json 或者yarn.lock才能运行npx patch-package xxx, 否则会报错
D、如果升级了patch-package, 补丁会失效,需要锁定版本号




![[附源码]Python计算机毕业设计Django微信点餐系统](https://img-blog.csdnimg.cn/edc8d81b3df1469e8612e24673f981fc.png)








![[附源码]Python计算机毕业设计Django小区物业管理系统](https://img-blog.csdnimg.cn/f805482647e846f8a7db67844265303e.png)




![[附源码]JAVA毕业设计仁爱公益网站(系统+LW)](https://img-blog.csdnimg.cn/94967b8d072a48b7979ede031dc45b6e.png)
