基础工程:
Flutter系列(四)底部导航+顶部导航+图文列表完整代码_摸金青年v的博客-CSDN博客
相关文章:
Flutter系列(七)ListView 图文列表详解_flutter 图文列表_摸金青年v的博客-CSDN博客
一、前言
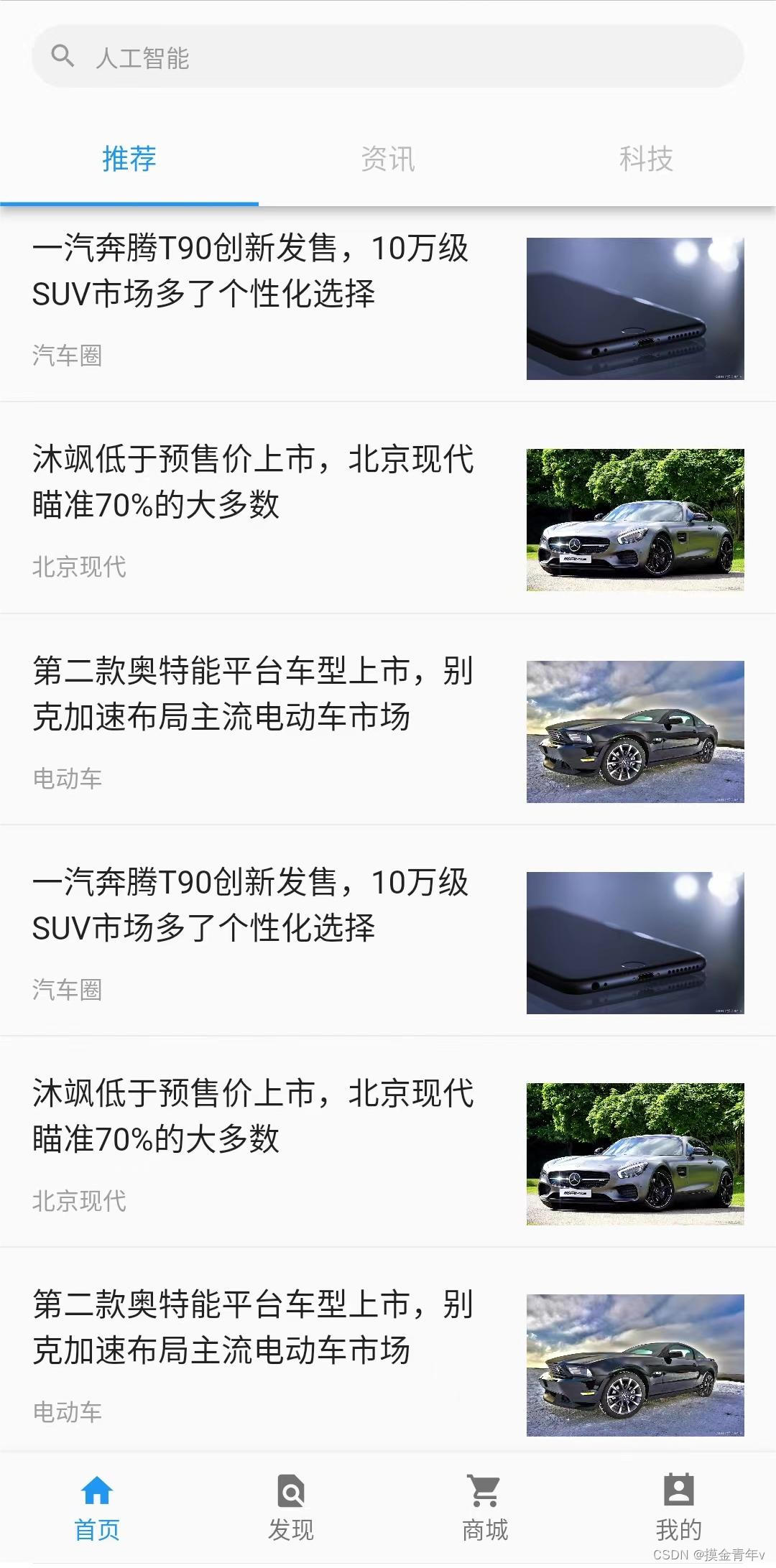
本文用flutter实现新闻app,新闻列表和新闻正文布局,效果展示如下图:


二、使用的组件
-
ListView.separated 带分割线的ListView
-
ListTile 设置每条新闻的布局
-
Scrollbar 给它的子组件添加页面滚动条,展示浏览进度
-
SingleChildScrollView 给它的子组件添加滚动效果,而且组合Expanded组件,可以添加固定在页面上顶部或底部的工具栏
三、完整代码
3.1 新闻列表 recommend.dart
import 'package:flutter/material.dart';
import 'package:flutter_play/animationUtile.dart';
import 'package:flutter_play/article.dart';
/*推荐页*/
class RecommendPage extends StatefulWidget {
@override
State<RecommendPage> createState() => _RecommendPage();
}
class _RecommendPage extends State<RecommendPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Scrollbar(
child: ListView.separated(
itemCount: listData.length, //条目个数:获取数据的个数
separatorBuilder: (context, index) { // <-- SEE HERE
return const Divider();
}, //分割线必要参数
itemBuilder: (context, index) {
return GestureDetector(
onTap: (){
Navigator.of(context).push(showPageFromRight(ArticlePage())); //点击跳转到新闻详情
},
child: ListTile(
title: Text(listData[index]["title"]), //大标题
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start, //左对齐
children: [
const SizedBox(height: 12), //设置title和subtitle的间距
Text(listData[index]["subtitle"], style: const TextStyle(fontSize: 12, color: Colors.grey)),
],
), //小标题
trailing: Image.network(listData[index]["image"], fit: BoxFit.fill, width: 110, height: 90), //右侧图片
visualDensity: const VisualDensity(vertical: 4), //增加item高度,优化布局,便于图片展示
minVerticalPadding: 8, //组件内边距,title和分割线的垂直间距
),
);
},
),
),
);
}
//数据
List listData = [
{
"title": "一汽奔腾T90创新发售,10万级SUV市场多了个性化选择",
"subtitle": "汽车圈",
"image": "https://img-blog.csdnimg.cn/c6dfd375abf1433fa3a42951cc186a2b.jpeg",
},
{
"title": "沐飒低于预售价上市,北京现代瞄准70%的大多数",
"subtitle": "北京现代",
"image": "https://img-blog.csdnimg.cn/678c0686dc694b65ad6b20693dbc35f1.jpeg",
},
{
"title": "第二款奥特能平台车型上市,别克加速布局主流电动车市场",
"subtitle": "电动车",
"image": "https://img-blog.csdnimg.cn/63efe7acbac74e7ebce85e3801f948e3.jpeg",
},
{
"title": "一汽奔腾T90创新发售,10万级SUV市场多了个性化选择",
"subtitle": "汽车圈",
"image": "https://img-blog.csdnimg.cn/c6dfd375abf1433fa3a42951cc186a2b.jpeg",
},
{
"title": "沐飒低于预售价上市,北京现代瞄准70%的大多数",
"subtitle": "北京现代",
"image": "https://img-blog.csdnimg.cn/678c0686dc694b65ad6b20693dbc35f1.jpeg",
},
{
"title": "第二款奥特能平台车型上市,别克加速布局主流电动车市场",
"subtitle": "电动车",
"image": "https://img-blog.csdnimg.cn/63efe7acbac74e7ebce85e3801f948e3.jpeg",
},
{
"title": "一汽奔腾T90创新发售,10万级SUV市场多了个性化选择",
"subtitle": "汽车圈",
"image": "https://img-blog.csdnimg.cn/c6dfd375abf1433fa3a42951cc186a2b.jpeg",
},
{
"title": "沐飒低于预售价上市,北京现代瞄准70%的大多数",
"subtitle": "北京现代",
"image": "https://img-blog.csdnimg.cn/c6dfd375abf1433fa3a42951cc186a2b.jpeg",
},
{
"title": "第二款奥特能平台车型上市,别克加速布局主流电动车市场",
"subtitle": "电动车",
"image": "https://img-blog.csdnimg.cn/c6dfd375abf1433fa3a42951cc186a2b.jpeg",
},
];
}
页面切换特效:右侧滑入工具类 animationUtile.dart
import 'package:flutter/material.dart';
/*动画效果-工具方法*/
/*页面切换动画-页面从屏幕右侧滑入
* @param statelessWidget 传入需要跳转的页面
* */
Route showPageFromRight(StatefulWidget statefulWidget) {
return PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) => statefulWidget,
transitionsBuilder: (context, animation, secondaryAnimation, child) {
var begin = const Offset(1.0, 0.0); //页面进入的起点坐标
var end = Offset.zero; //页面进入的终点坐标
const curve = Curves.ease;
var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: curve));
return SlideTransition(
position: animation.drive(tween),
child: child,
);
},
);
}3.2 文章布局
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
/*新闻详情页*/
class ArticlePage extends StatefulWidget {
@override
State<ArticlePage> createState() => _ArticlePage();
}
class _ArticlePage extends State<ArticlePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
foregroundColor: Colors.black, //字体颜色
backgroundColor: const Color(0xFFFBFBFB), //顶部背景色
title: const Text('最新新闻', style: TextStyle(fontWeight: FontWeight.w300, fontSize: 15)),
actions: [
IconButton(
onPressed: () {},
icon: const Icon(Icons.more_horiz), //更多操作
),
],
),
body: Scrollbar(
child: Column(
children: [
Expanded(
child: SingleChildScrollView(
child: Column(
children: [
tile(), //标题+作者+关注
picture(), //图片
articleContent(), // 文章内容
statement(), // 版权声明
],
),
),
), //实现底部固定必需
bottomFix() //底部固定栏(点赞+收藏+分享)
],
),
) //进度条
);
}
/*标题+作者*/
Container tile(){
return Container(
margin: const EdgeInsets.all(20),
child: Column(
children: [
Text(data["title"]!, style: const TextStyle(fontWeight: FontWeight.w400, fontSize: 18, color: Colors.black)),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween, //主轴(水平方向)两端对齐
children: [
Text(data["subtitle"]!, style: const TextStyle(fontWeight: FontWeight.w600, fontSize: 14, color: Colors.grey)),
TextButton (
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(const Size(64, 24)), //按钮宽高设置
backgroundColor: MaterialStateProperty.all(Colors.blueAccent), //背景颜色
foregroundColor: MaterialStateProperty.all<Color>(Colors.white), //字体颜色
shape: MaterialStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.circular(8))), //圆角
),//扁平风格按钮
child: const Text('关注'),
onPressed: () {
},
),
]
)
],
),
);
}
/*图片*/
Padding picture(){
return Padding(
padding: const EdgeInsets.all(5),
child: Image.network(data["image"]!, fit: BoxFit.fill, width: 500, height: 240), // 图片,
);
}
/*文章内容*/
Padding articleContent(){
return Padding(
padding: const EdgeInsets.all(20),
child: Text(data["content"]!, style: const TextStyle(fontWeight: FontWeight.w300, fontSize: 16, color: Colors.black)),
);
}
//数据
var data = {
"title" : "一汽奔腾T90创新发售,10万级SUV市场多了个性化选择",
"subtitle": "汽车圈",
"image": "https://img-blog.csdnimg.cn/c6dfd375abf1433fa3a42951cc186a2b.jpeg",
"content": "财联社6月2日讯(编辑 卞纯)去年底人工智能(AI)聊天机器人ChatGPT的问世,在全球范围内掀起了一股AI热潮,并推动AI的发展步入“快车道”。根据一份行业报告,ChatGPT及其竞争对手谷歌Bard等AI工具的发布,将推动一场长达十年的AI繁荣,预计到2032年,生成式AI市场的营收规模将从去年的400亿美元增长逾30倍至1.3万亿美元。根据以曼迪普·辛格(Mandeep Singh)为首的彭博智库(Bloomberg Intelligence)分析师发布的一份新报告,未来十年生成式AI行业可能会以高达42%的复合速度高速增长。报告指出,生成式AI市场将首先由训练AI系统所必需的基础设施需求推动,到2032年,这方面的业务收入将达到2470亿美元;然后,增长动力来自使用AI模型、广告等服务的设备,到2032年,AI支持的数字广告业务收入将达1920亿美元,AI服务器的收入可能达1340亿美元。“未来十年,世界将看到AI领域的爆炸式增长,这有望从根本上改变科技行业的运作方式。” 辛格周四在一份声明中表示。“随着这项技术的发展,它将成为IT支出、广告支出和网络安全等领域中越来越重要的一部分。”自去年年底ChatGPT推出以来,对生成式AI的需求在全球范围内激增,这项技术有望颠覆从客户服务到银行业的一切。这一生成式AI产品使用来自互联网的大量数据样本来学习如何对指令做出反应,能够制作逼真的图像以及像真人一样回答问题。报告还称,亚马逊旗下云计算部门AWS、谷歌母公司Alphabet Inc.、英伟达公司和OpenAI的投资者微软很可能成为人工智能热潮的最大赢家。财联社6月2日讯(编辑 卞纯)去年底人工智能(AI)聊天机器人ChatGPT的问世,在全球范围内掀起了一股AI热潮,并推动AI的发展步入“快车道”。根据一份行业报告,ChatGPT及其竞争对手谷歌Bard等AI工具的发布,将推动一场长达十年的AI繁荣,预计到2032年,生成式AI市场的营收规模将从去年的400亿美元增长逾30倍至1.3万亿美元。根据以曼迪普·辛格(Mandeep Singh)为首的彭博智库(Bloomberg Intelligence)分析师发布的一份新报告,未来十年生成式AI行业可能会以高达42%的复合速度高速增长。报告指出,生成式AI市场将首先由训练AI系统所必需的基础设施需求推动,到2032年,这方面的业务收入将达到2470亿美元;然后,增长动力来自使用AI模型、广告等服务的设备,到2032年,AI支持的数字广告业务收入将达1920亿美元,AI服务器的收入可能达1340亿美元。“未来十年,世界将看到AI领域的爆炸式增长,这有望从根本上改变科技行业的运作方式。” 辛格周四在一份声明中表示。“随着这项技术的发展,它将成为IT支出、广告支出和网络安全等领域中越来越重要的一部分。”自去年年底ChatGPT推出以来,对生成式AI的需求在全球范围内激增,这项技术有望颠覆从客户服务到银行业的一切。这一生成式AI产品使用来自互联网的大量数据样本来学习如何对指令做出反应,能够制作逼真的图像以及像真人一样回答问题。报告还称,亚马逊旗下云计算部门AWS、谷歌母公司Alphabet Inc.、英伟达公司和OpenAI的投资者微软很可能成为人工智能热潮的最大赢家。"
};
/*版权声明*/
Padding statement(){
return const Padding(
padding: EdgeInsets.all(20),
child: Text('版权声明', style: TextStyle(fontWeight: FontWeight.w600, fontSize: 14, color: Colors.grey)),
);
}
/*底部固定栏(点赞+收藏+分享)*/
SizedBox bottomFix(){
return SizedBox(
width: 500,
height: 50,
child: ButtonBar(
children: [
IconButton(
color: Colors.grey,
icon: const Icon(CupertinoIcons.heart),
onPressed:(){},
),
IconButton(
color: Colors.grey,
icon: const Icon(Icons.star_border_outlined),
onPressed:(){},
),
IconButton(
color: Colors.grey,
icon: const Icon(Icons.share),
onPressed:(){},
),
]
),
);
}
}
四、相关资料
4.1 解决的问题
1. 大标题和小标题的间距问题
想设置 ListTile 的 title 和 subtitle间距,在ListTile没有找到这个属性,后来发现 subtitle 是组件,可以通过如下方式设置间距
title: Text(listData[index]["title"]), //大标题
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start, //左对齐
children: [
const SizedBox(height: 12), //设置title和subtitle的间距
Text(listData[index]["subtitle"], style: const TextStyle(fontSize: 12, color: Colors.grey)),
],
),4.2 图片素材
图片素材来源:https://pixabay.com/zh/ 免版权图片网站


网络加载使用:
https://img-blog.csdnimg.cn/678c0686dc694b65ad6b20693dbc35f1.jpeg
https://img-blog.csdnimg.cn/63efe7acbac74e7ebce85e3801f948e3.jpeg
本文结束