开个新坑,学习一下 uni-app,之后也想 uni-app 来做些事,虽然我主业是后端,但 uni-app 其作为一个高效生产力工具,个人认为非常有必要学习一下~
目录
1 uni-app 介绍
1.1 uni-app 由来
1.2 为什么选择 uni-app
1.3 HBuilderX
2 创建第一个 uni-app 项目
2.1 使用 HBuilderX 创建项目
2.2 目录结构
2.3 运行 uni-app
① 浏览器运行
② 微信开发者工具里运行
1 uni-app 介绍
官网地址:https://uniapp.dcloud.net.cn/
uni-app 是基于 Vue.js 开发的跨平台应用开发框架,可将一套代码同时运行在 iOS、Android、H5、小程序等多个平台,开发者只需编写一次代码即可轻松实现跨平台应用的开发。
简单来说,uni-app 类似于三头六臂的哪吒,一个框架干了 app、web 和小程序的活,简直是不给其他框架活路呀~
1.1 uni-app 由来
DCloud 于2012年开始研发小程序技术,加入W3C和HTML5中国产业联盟,推出了HBuilder开发工具。
2015年,DCloud 正式商用了自己的小程序,产品名为“流应用”,并将技术标准捐献给 HTML5 中国产业联盟,并推进各家流量巨头接入该标准,开展小程序业务。 360手机助手率先接入,在其3.4版本实现应用的秒开运行。
2015年9月,DCloud 推进微信团队开展小程序业务,微信团队经过分析,于2016年初决定上线小程序业务,但其没有接入联盟标准,而是订制了自己的标准。
DCloud持续在业内普及小程序理念,推进各大流量巨头,包括手机厂商,陆续上线类似小程序/快应用等业务。部分公司接入了联盟标准,但更多公司因利益纷争严重,标准难以统一。
于是 DCloud 决定开发一个免费开源的框架,这就是 uni-app 的由来,uni,读 you ni,是统一的意思。
DCloud 作者大大初心:为开发者提供免费、高效的开发工具,让天下没有难做的应用。改进应用形态,让用户更方便地获取数字服务。
1.2 为什么选择 uni-app
个人觉得有以下几点:
-
跨平台开发:uniapp 可以实现一次开发、多平台发布(包括 iOS、Android、H5、小程序等),不需要分别针对不同平台进行开发。
-
提高开发效率:uniapp 使用 vue.js 作为开发框架,提供了丰富的组件和API,并且开发过程中可以实时预览效果,使得开发效率更高。
-
性能优秀:uniapp采用原生渲染技术,可以提供更好的性能表现,并且可以针对不同平台进行优化。
-
生态丰富:uniapp拥有庞大的社区和生态圈,提供了丰富的开发资源和解决方案,可以帮助开发者快速解决问题。
官方推荐理由 👇

1.3 HBuilderX
HBuilderX 正是 DCloud 公司推出的一款非常实用的前端集成开发环境,那平时我们开发 uni-app 项目时就可以使用 HBuilderX 来开发。
简单来说,HBuilderX 采用了通用的前端开发技术,可以跨平台使用,支持 Windows、Mac OS、Linux 等操作系统。
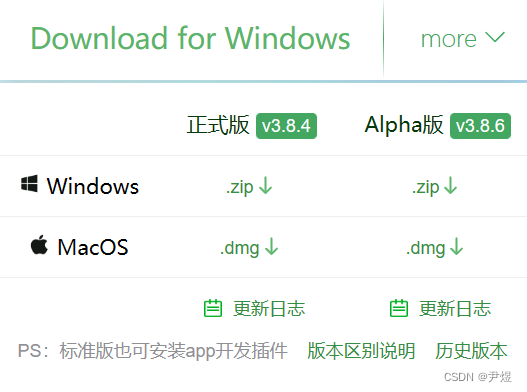
📌 下载 HBuilderX 开发者工具
官方地址:https://www.dcloud.io/hbuilderx.html
可按电脑系统类别(window 或 mac)下载对应的压缩包,建议还是选择正式版,稳定一些~

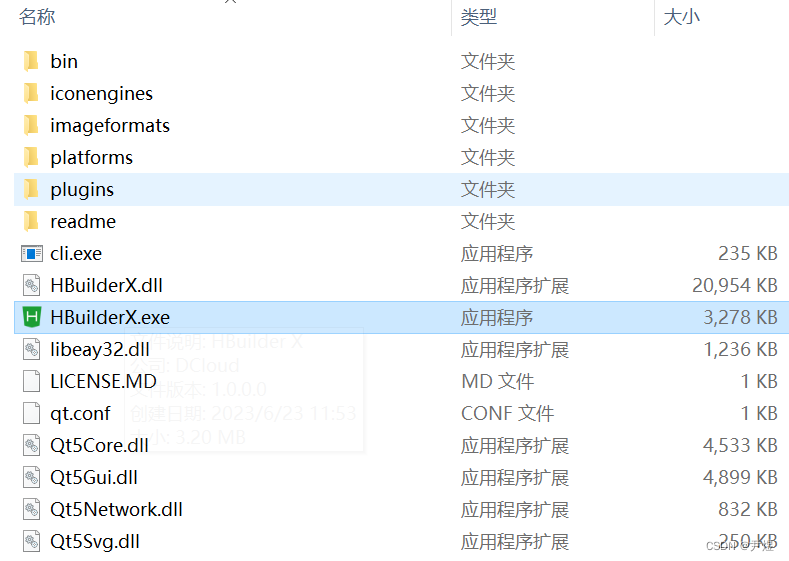
📌 打开 HBuilderX
解压该压缩包后,内容如下 👇

此时,直接点击 HBuilderX.exe 文件即可打开 HBuilderX 工具!第一次打开时,我们可以选择主题和快捷键方案,我选择的是雅蓝主题和 Intellij Idea/Webstorm 快捷键方案(因为 Idea 用惯了),仅供参考~

进来后是这个页面,HBuilderX 的自夸 👇

总体来说,和 vscode 类似,还是比较容易上手的!
由于是压缩包形式,因此一开始不存在快捷方式,此时我们可以右键 HBuilderX.exe ,选择创建快捷方式,然后将快捷方式移到桌面就行了。
2 创建第一个 uni-app 项目
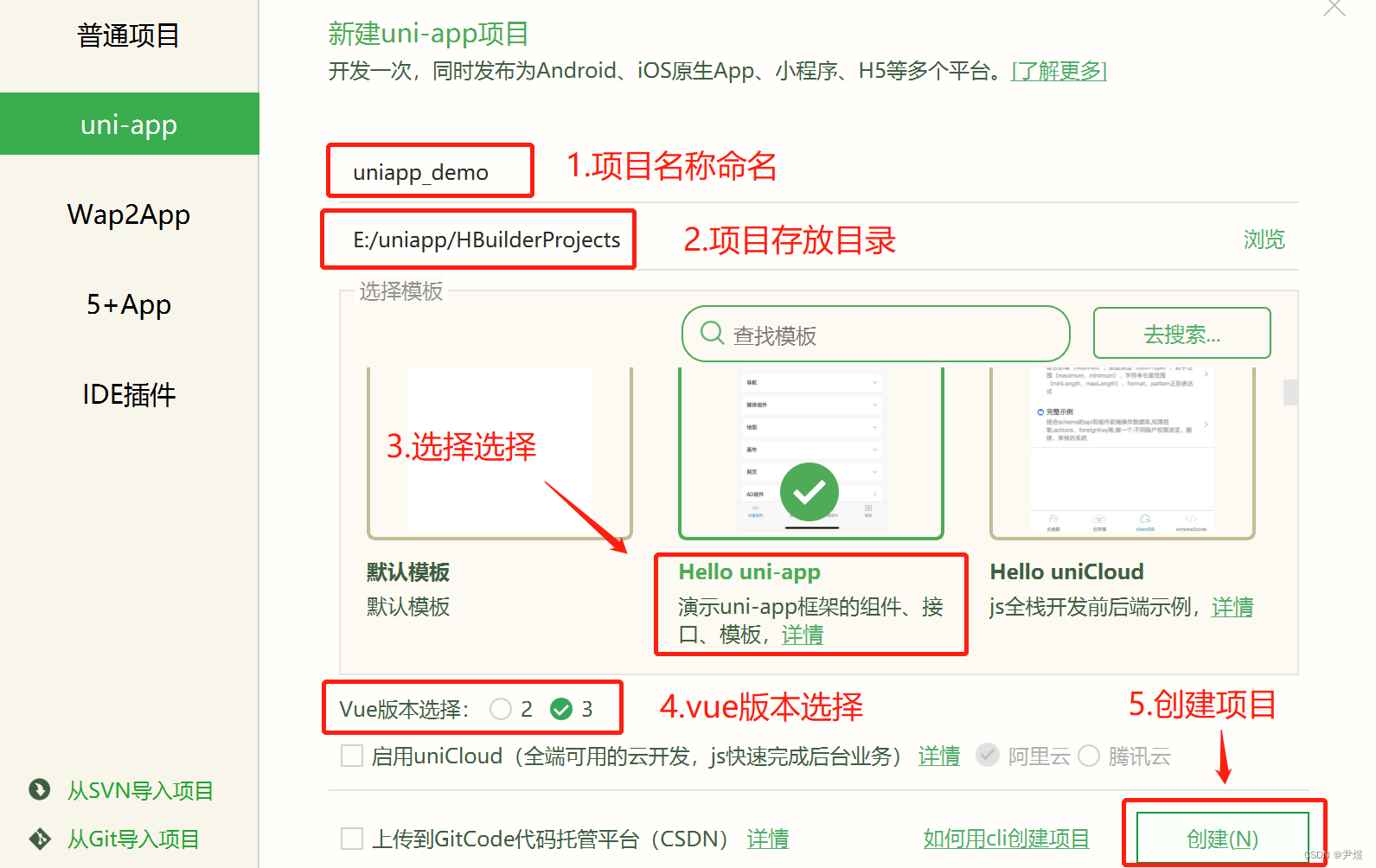
2.1 使用 HBuilderX 创建项目
依次点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N)👇

如图所示,选择 uni-app 类型后,输入项目名称、选择模板、vue 版本(因为 uniapp 基于 vue 开发,因此需要选择 vue 版本)后,点击创建,即可成功创建。
如果是学习阶段,那么用不到 uniCloud 和 gitCode 代码托管平台,因此不用勾选。
uni-app 自带的模板有默认的空项目模板、Hello uni-app 官方组件和 API 示例,还有一个重要模板是 uni ui 项目模板,日常开发推荐使用该模板,已内置大量常用组件。
2.2 目录结构
以下是创建成功后的项目内容 👇

可以看到该结构和 vue 项目类似,这是因为 uniapp 就是基于 vue 框架,而且小程序也是借鉴了vue ,如果对 vue 不是很熟悉的话可以先了解一下:初识 Vue.js
一个完整的 uni-app 工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)。
├─platforms 存放各平台专用页面的目录
├─nativeplugins App原生语言插件
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录
| └─ios iOS原生资源目录
├─hybrid App端存放本地html文件的目录,
├─wxcomponents 存放小程序组件的目录,
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─AndroidManifest.xml Android原生应用清单文件
├─Info.plist iOS原生应用配置文件
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
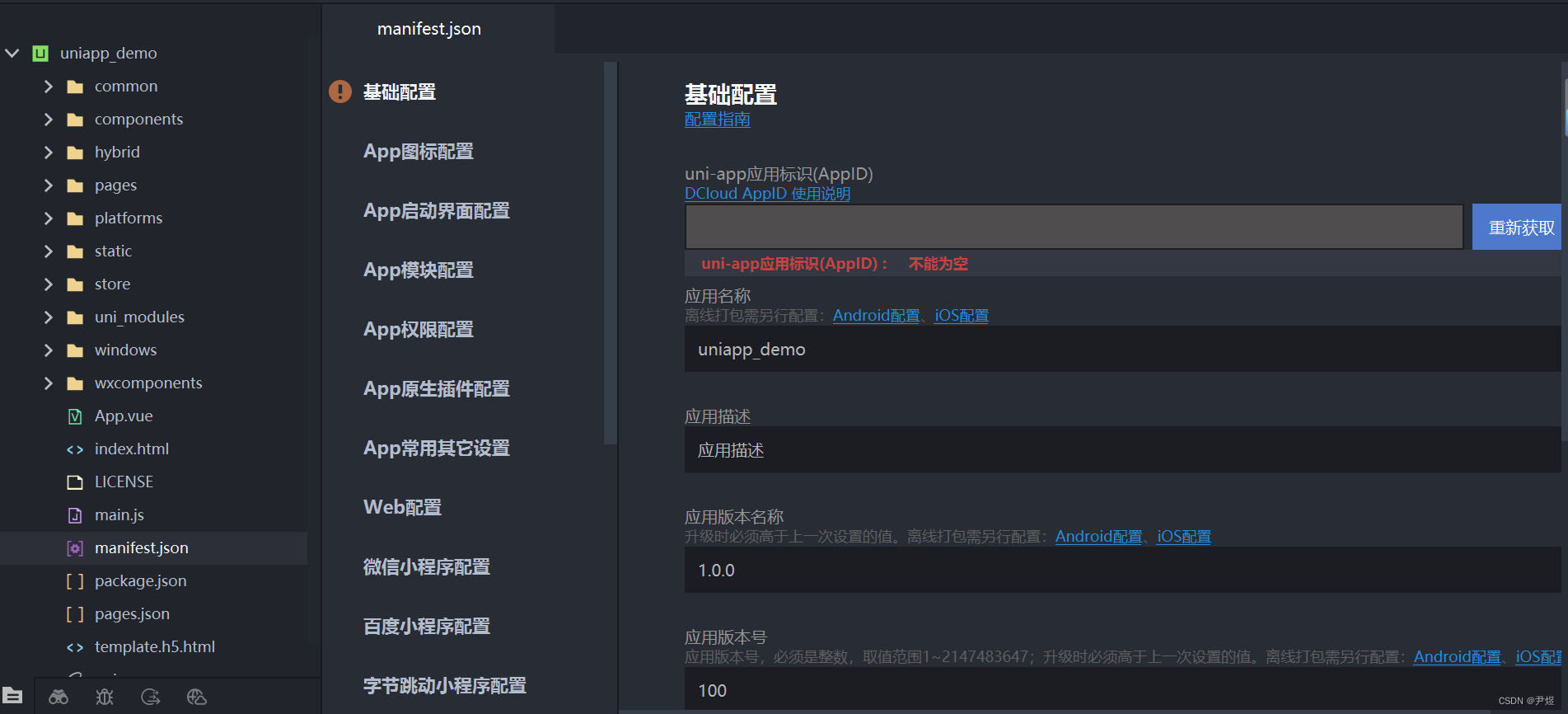
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
├─pages.json 配置页面路由、导航条、选项卡等页面类信息
└─uni.scss 这里是uni-app内置的常用样式变量官方详细解释:https://uniapp.dcloud.net.cn/collocation/pages.html
2.3 运行 uni-app
HBuilderX 神器提供多平台预览功能,接下来我以浏览器和微信小程序为例。
① 浏览器运行
依次点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版,那么我们选择它的内置浏览器!第一次使用内置浏览器会提示:安装插件,我们点击确定,安装即可。

此时我们就可以在内置浏览器上预览我们的项目了,这相当于个调试器,可以帮助我们进行开发和解决 bug。
② 微信开发者工具里运行
📌 前提:安装小程序开发者工具
如果已经安装了微信小程序开发者工具,可直接跳过该部分内容。
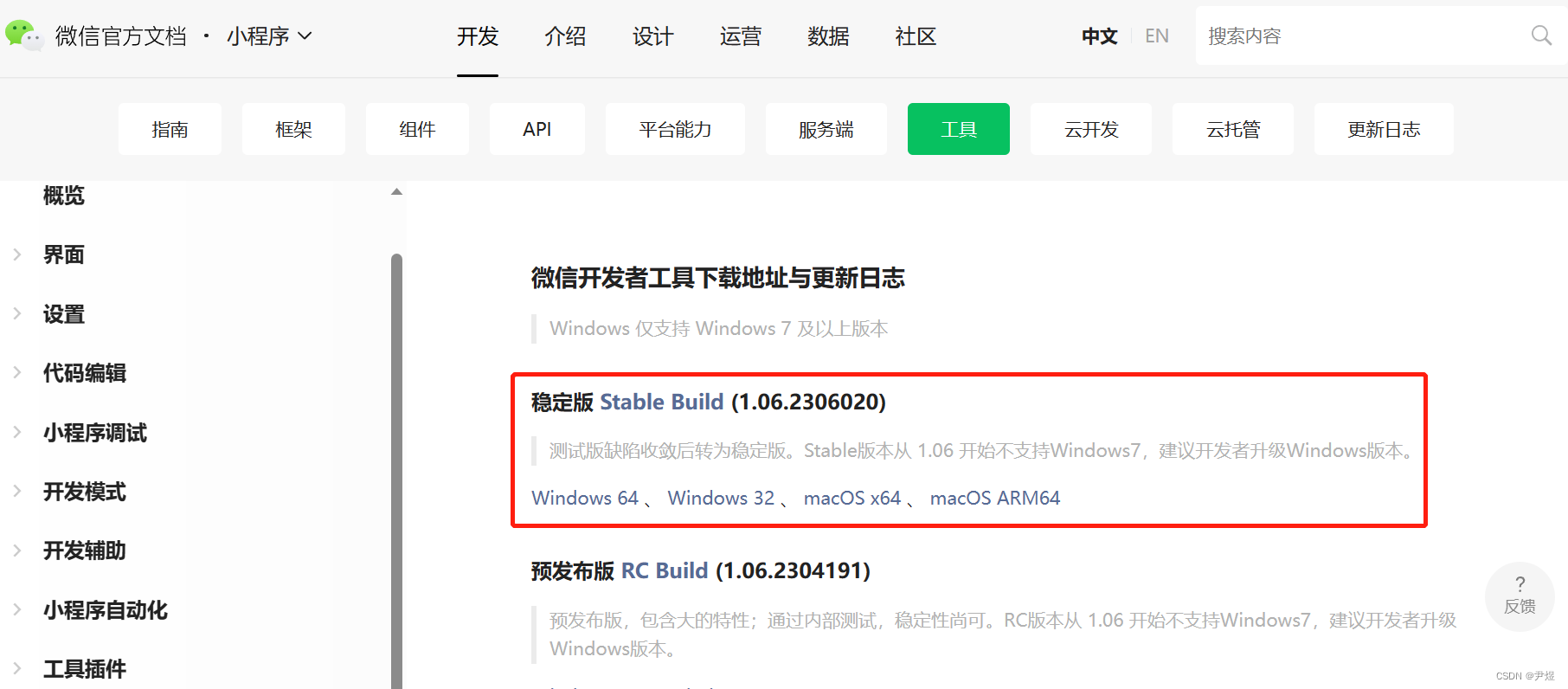
官方地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

我们根据电脑系统,然后选择这个稳定版进行下载,它是安装包,因此只需要双击安装包,选择安装路径,不停的点下一步即可,然后记住这个微信小程序开发者工具的路径,HBuilderX 中需要用到 👇

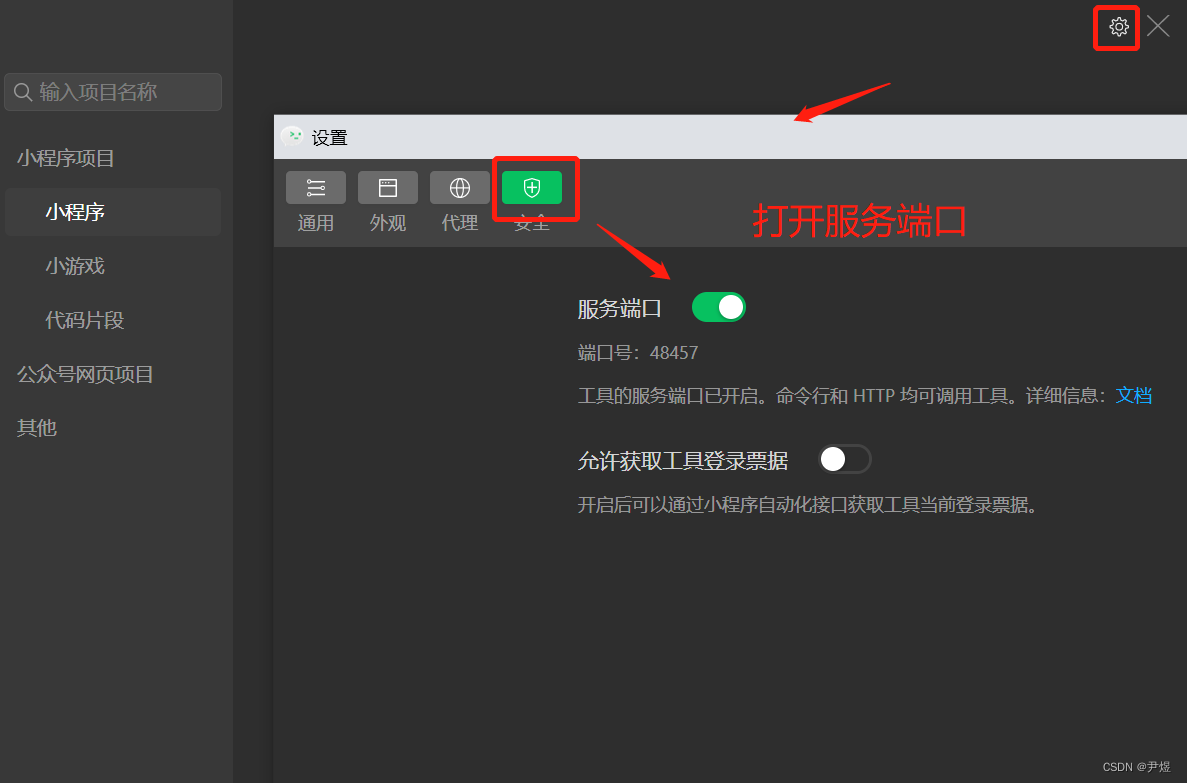
📌 开启微信开发者工具服务端口
然后我们需要开启微信开发者工具服务端口,依次打开微信开发者工具 -> 设置 -> 安全设置,将服务端口开启。

📌 运行到微信小程序
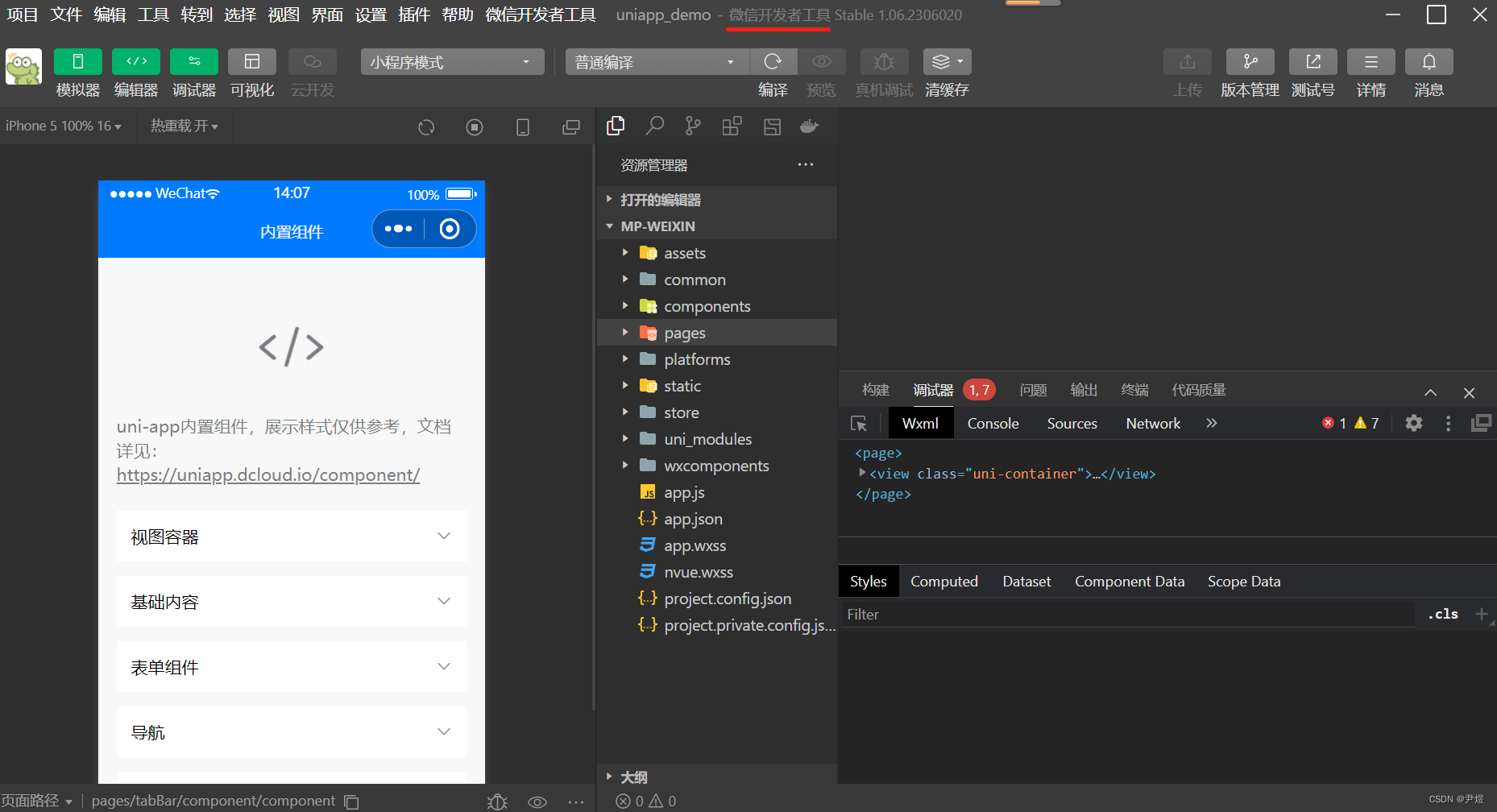
依次点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,选择微信开发工具的路径,即可在微信开发者工具里面体验uni-app。

可以看到在微信开发工具中,该项目启动成功!!

该过程中,我们需要在微信开发者工具里点击下信任并运行。支付宝,抖音等小程序都是一样的流程。除了运行项目,还有个发布,这会在之后进行记录。