- 前提默认
安装docker19,与docker-compose
- 安装Jenkins
1、docker-compose.yaml配置
| version: '3' services: jenkins: #network_mode: "host" #镜像 image: jenkins/jenkins:2.399-jdk11 #容器名称 container_name: jenkins #启动模式 restart: always # 设置容器自启模式 environment: - TZ=Asia/Shanghai #时区 volumes: - /etc/localtime:/etc/localtime:ro # 设置容器时区与宿主机保持一致 - ${PWD}/jenkins_home:/var/jenkins_home - ${PWD}/docker.sock:/var/run/docker.sock - ${PWD}/docker:/usr/bin/docker - ${PWD}/libltdl.so.7:/usr/lib/x86_64-linux-gnu/libltdl.so.7 ports: - 8090:8080 - 5000:5000 |
- 启动:docker-compose -f jenkins.docker-compose.yml up -d
- 访问页面:http://IP:8090/
- 获取密码:cat jenkins_home/secrets/initialAdminPassword
- 使用推荐安装
- 安装必备插件
- Git
- Gitlab
- Maven Integration
- SonarQube Scanner
- Localization: Chinese (Simplified)
- Locale plugin
- Gitee
- 安装SonarQube
- docker-compose.yaml配置
| version: "3.2" services: sonarqube: #服务名称 image: sonarqube:9.1.0-community restart: always ports: - "8091:9000" depends_on: - postgres networks: - sonarnet environment: - sonar.jdbc.username=sonar - sonar.jdbc.password=sonar123# - sonar.jdbc.url=jdbc:postgresql://postgres:5432/sonarqube - SONARQUBE_JDBC_USERNAME=sonar - SONARQUBE_JDBC_PASSWORD=sonar123# - SONARQUBE_JDBC_URL=jdbc:postgresql://postgres:5432/sonarqube volumes: - /etc/localtime:/etc/localtime:ro # 设置容器时区与宿主机保持一致 - ${PWD}/sonarqube_extensions:/opt/sonarqube/extensions - ${PWD}/sonarqube_logs:/opt/sonarqube/logs - ${PWD}/sonarqube_data:/opt/sonarqube/data - ${PWD}/sonarqube_conf:/opt/sonarqube/conf postgres: #数据库 image: postgres:9.6.23 restart: always ports: - 5432:5432 networks: - sonarnet environment: - ES_JAVA_POTS="-Xms128m -Xmx128m" - TZ=Asia/Shanghai - POSTGRES_USER=sonar - POSTGRES_PASSWORD=sonar123# - POSTGRES_DB=sonarqube volumes: - /etc/localtime:/etc/localtime:ro # 设置容器时区与宿主机保持一致 - ${PWD}/postgresql:/var/lib/postgresql - ${PWD}/postgres_data:/var/lib/postgresql/data networks: sonarnet: driver: bridge external: true #使用外部指定网桥 注意:网桥必须存在 |
- 访问http://ip:8091/
- 默认密码admin/admin
- 安装sonarqube插件
- Checkstyle
- Chinese Pack
- Findbugs
- Traditional Chinese Language Pack
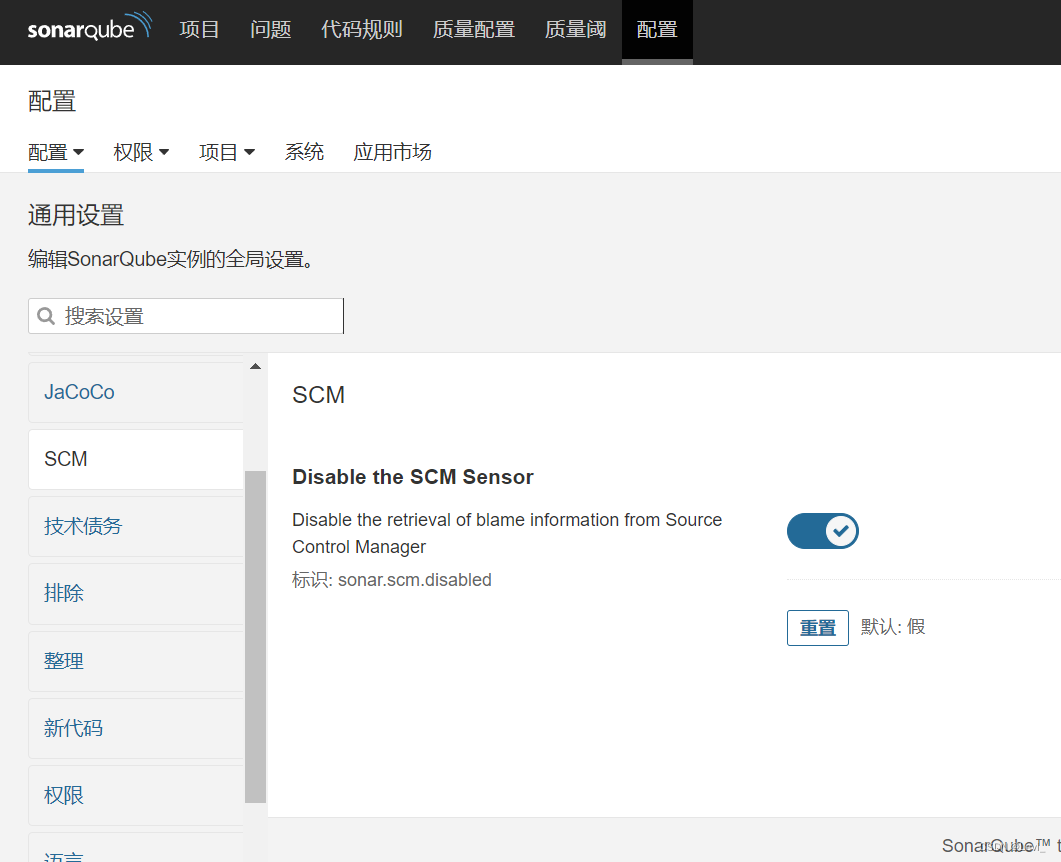
- SCM设置

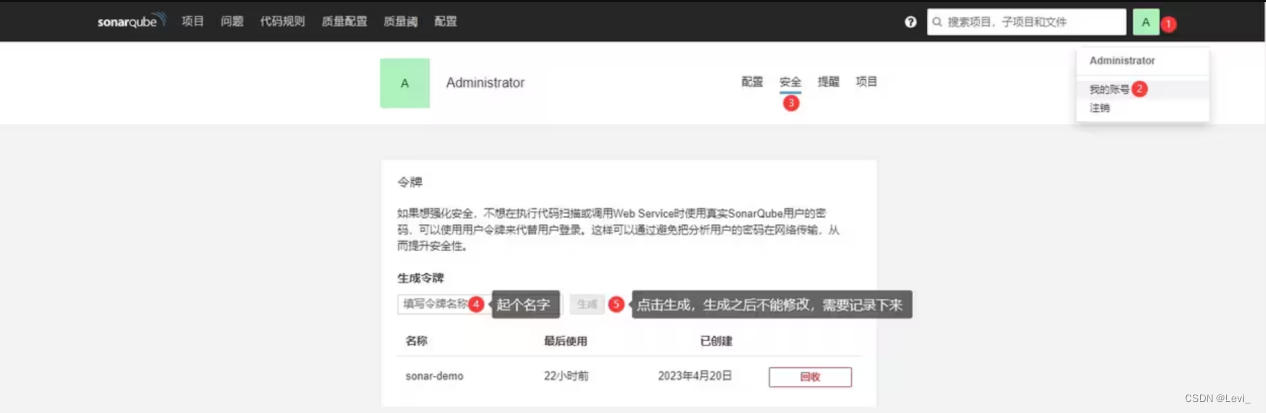
- 生成令牌

- Jenkins配置
- Maven配置

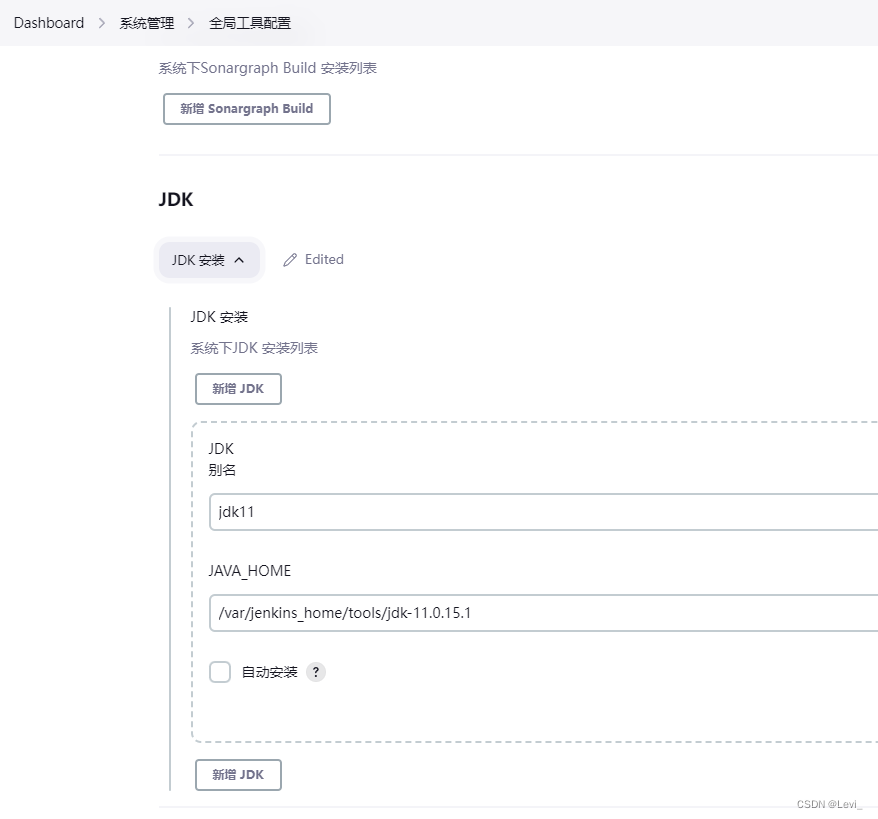
- JDK配置

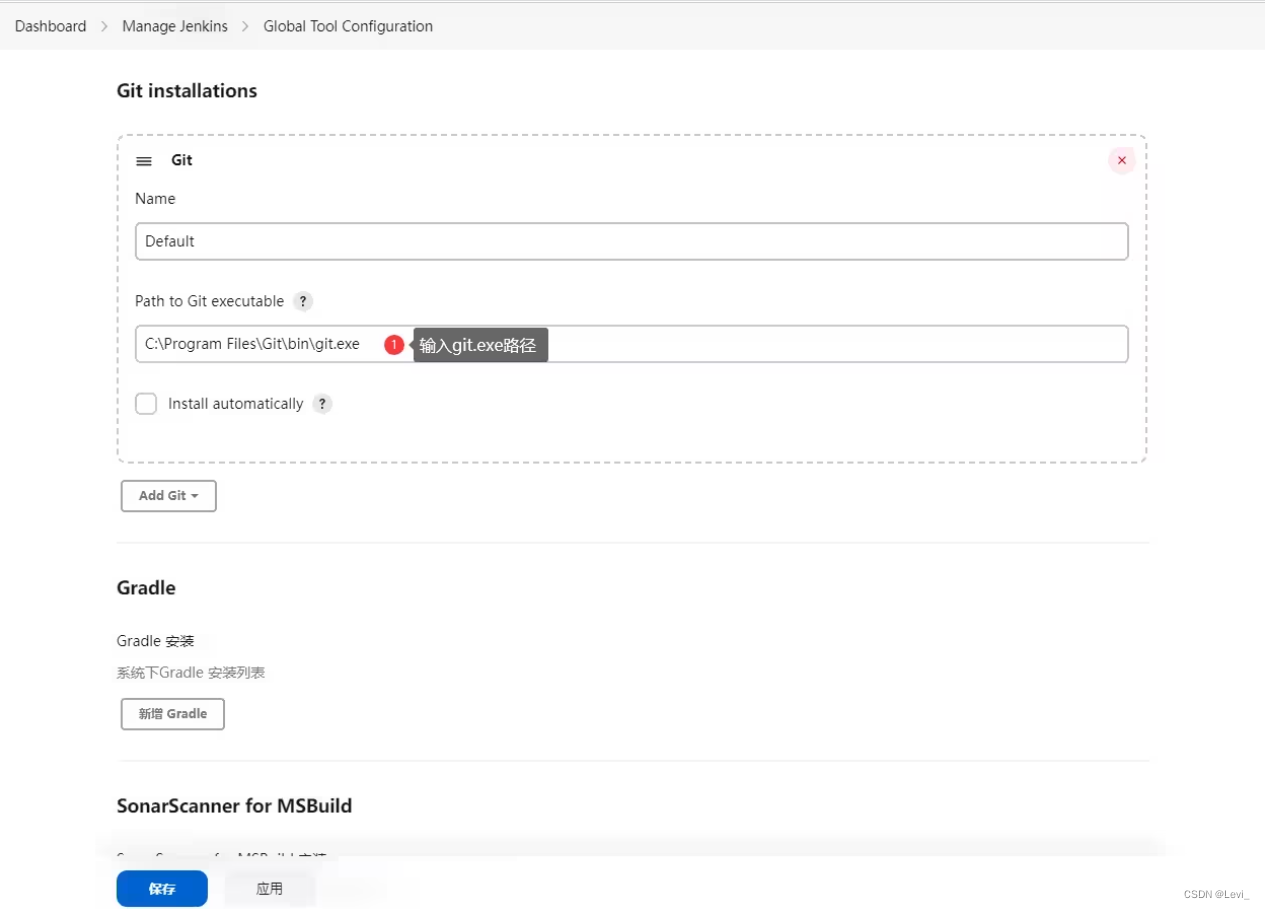
- 配置Git执行路径

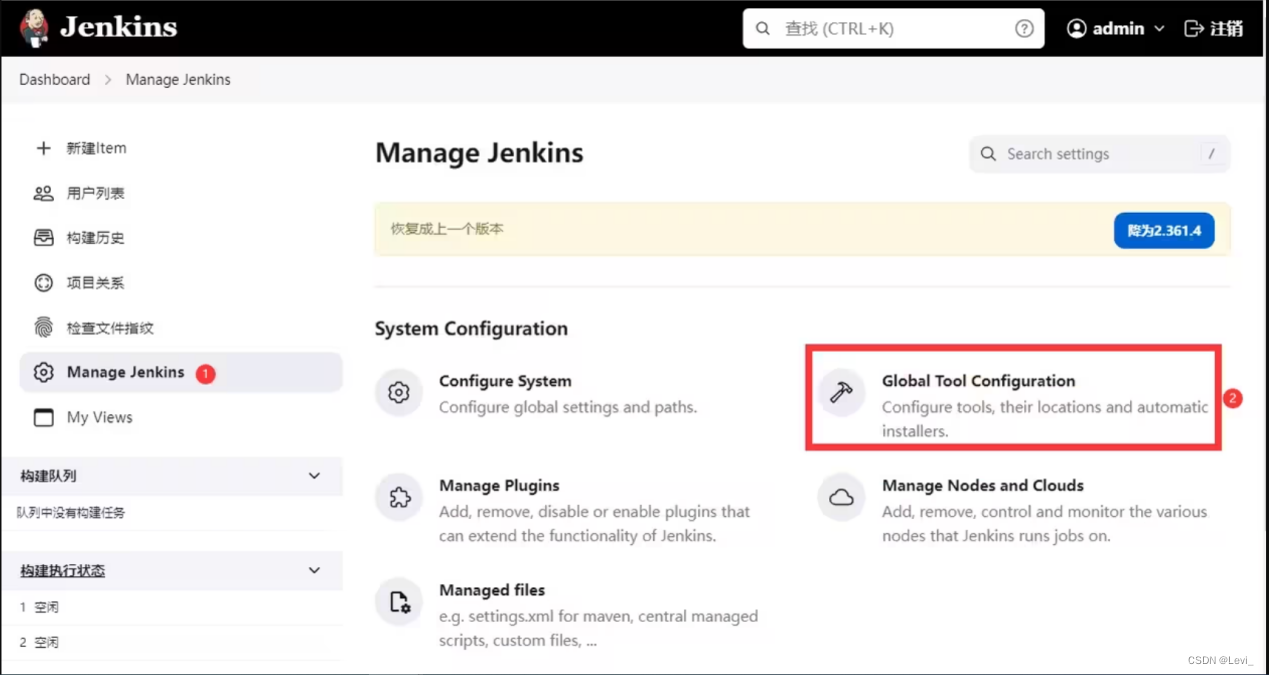
- Jenkins集成Sonar
- 向Jenkins添加SonarQube令牌

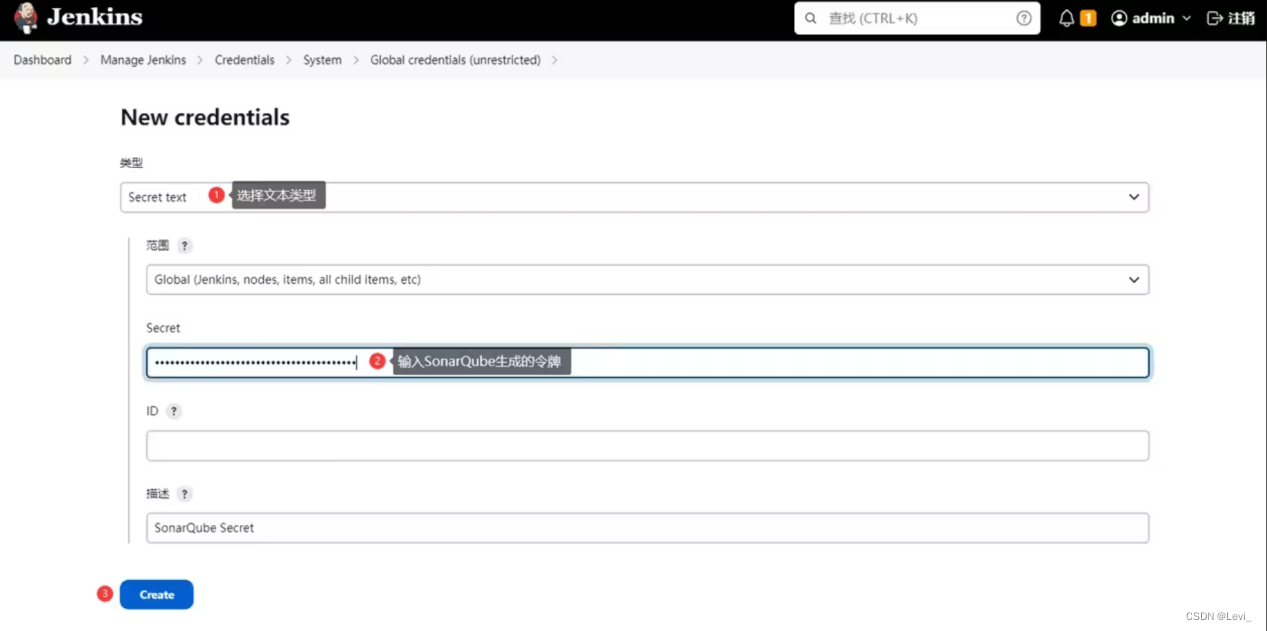
- 在 全局 下拉中点击 Add credentials(添加凭据)

- 选择 Secret text 类型,输入 SonarQube令牌,点击 Create:类型选择Secret text,然后Secret中填入之前生成的Token,ID只要不跟之前重复就行

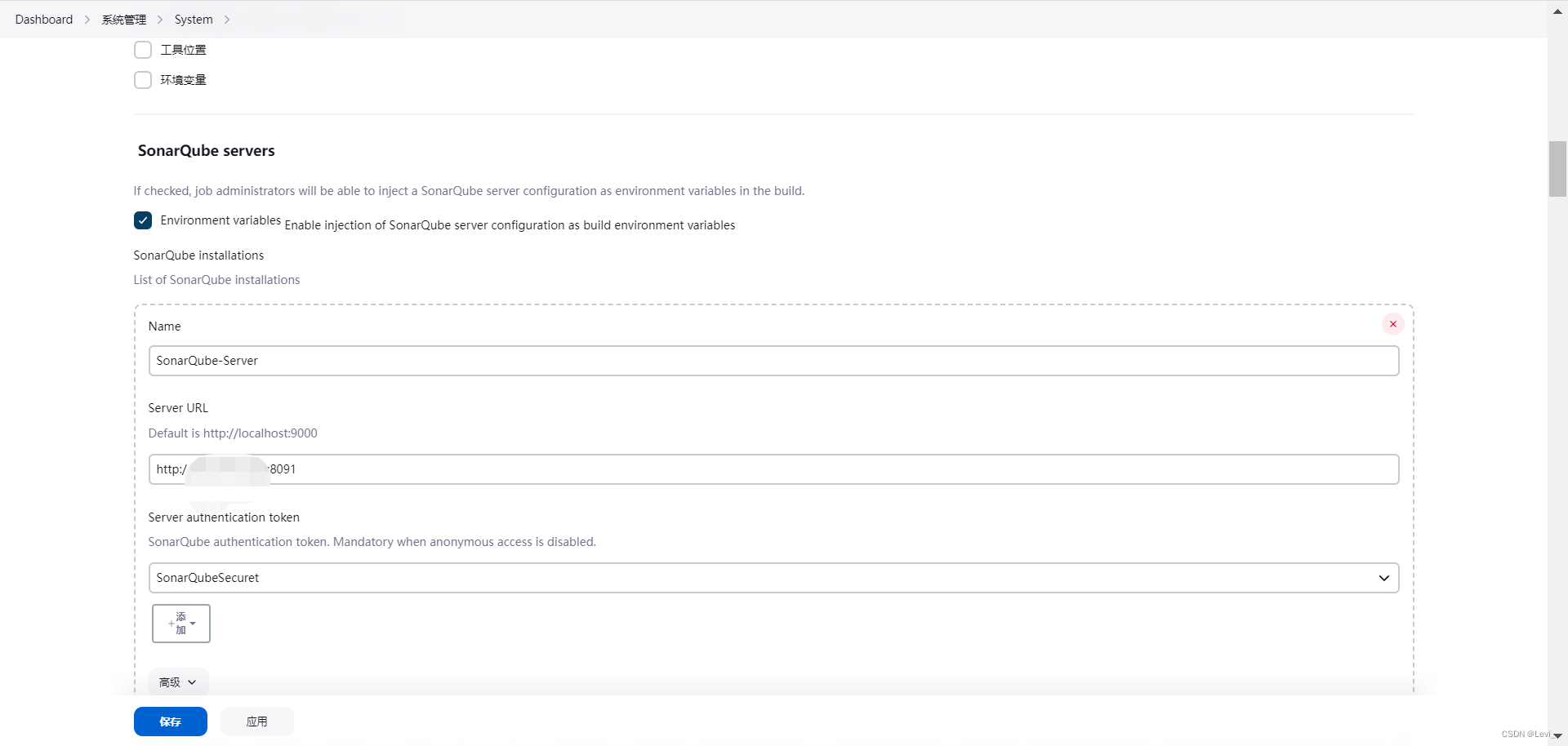
- SonarQube Server配置

- SonarQube Scanner配置


- Jekins集成Gitlab代码质量扫描
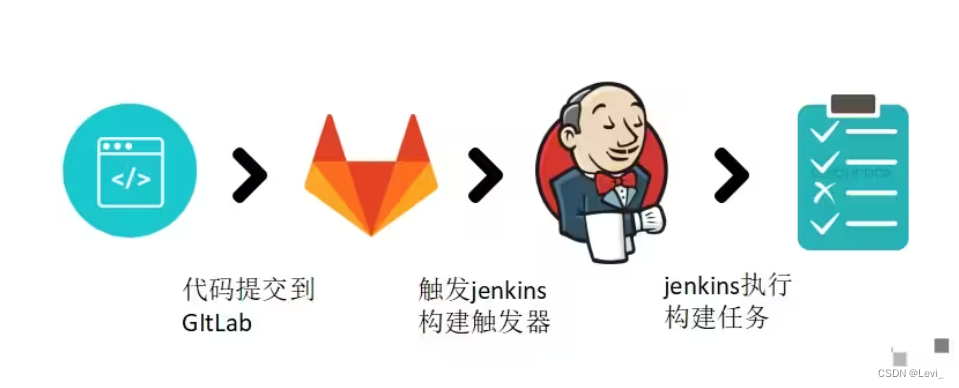
- 流程

- 点击 右侧个人头像,下拉中点击 Setting(设置),并在 设置界面 中点击 私人令牌

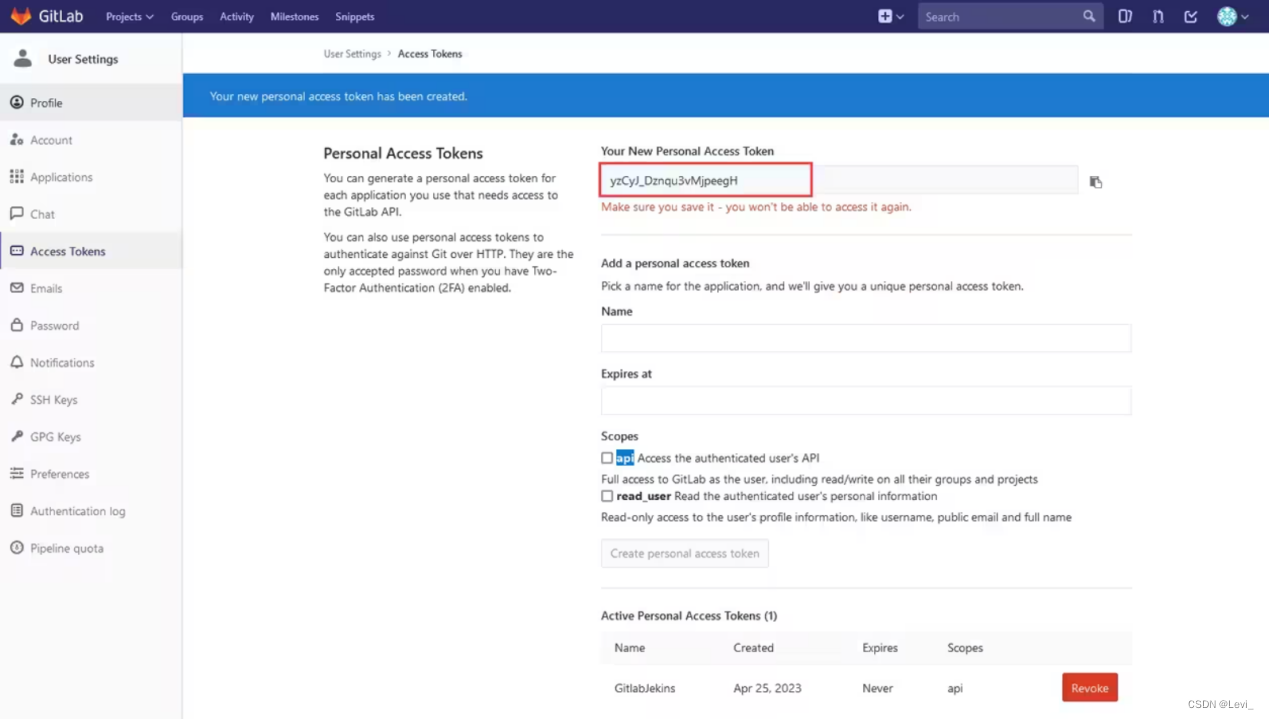
- 输入 令牌名称 并勾选 api 范围,点击 创建个人令牌
- 点击创建后,提示个人令牌,一定要先保存好,一刷新页面就没了。
- 这里可以撤销,删除token,如果该token已经关联到Jenkins,要删除该token,要连带删除Jenkins里的GitLab API token,否则Jenkins里的GitLab API token失效不能用。

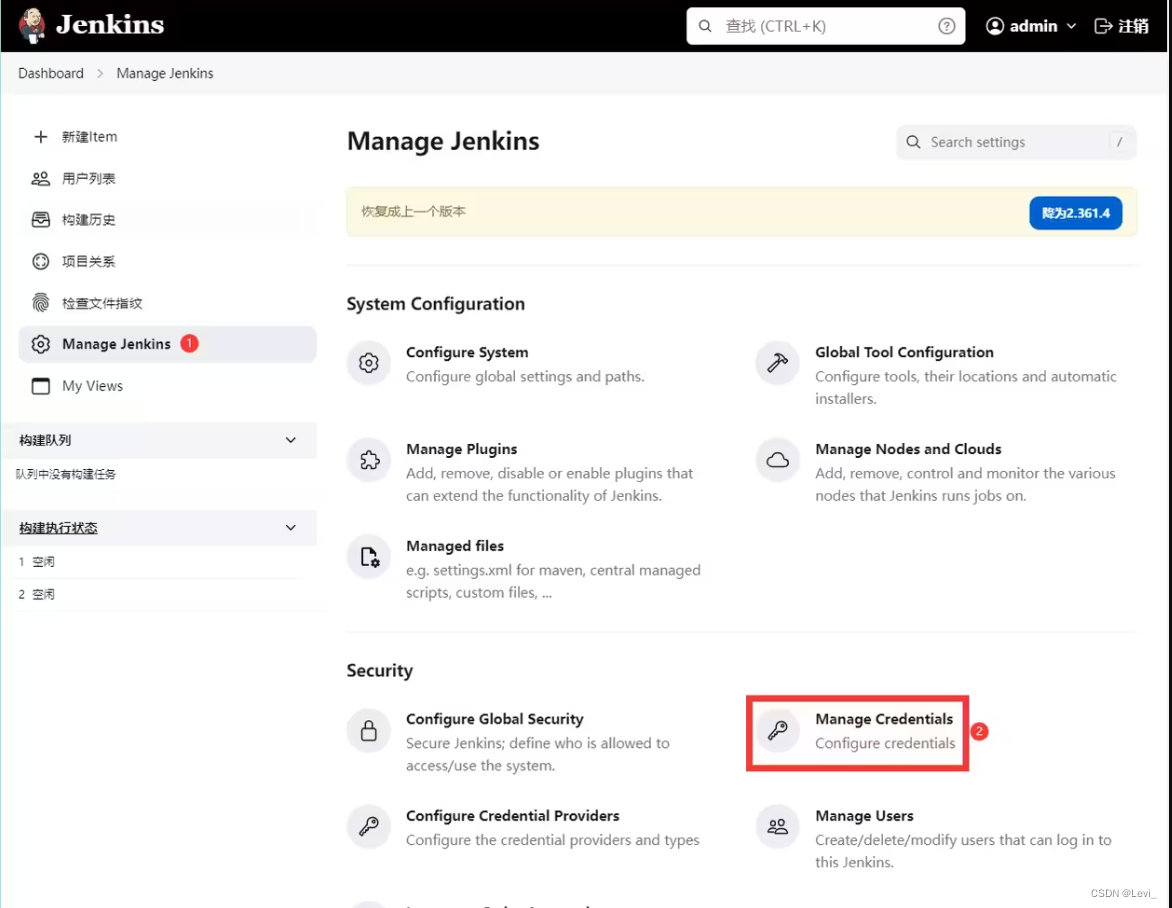
- 添加Gitlab API令牌凭据
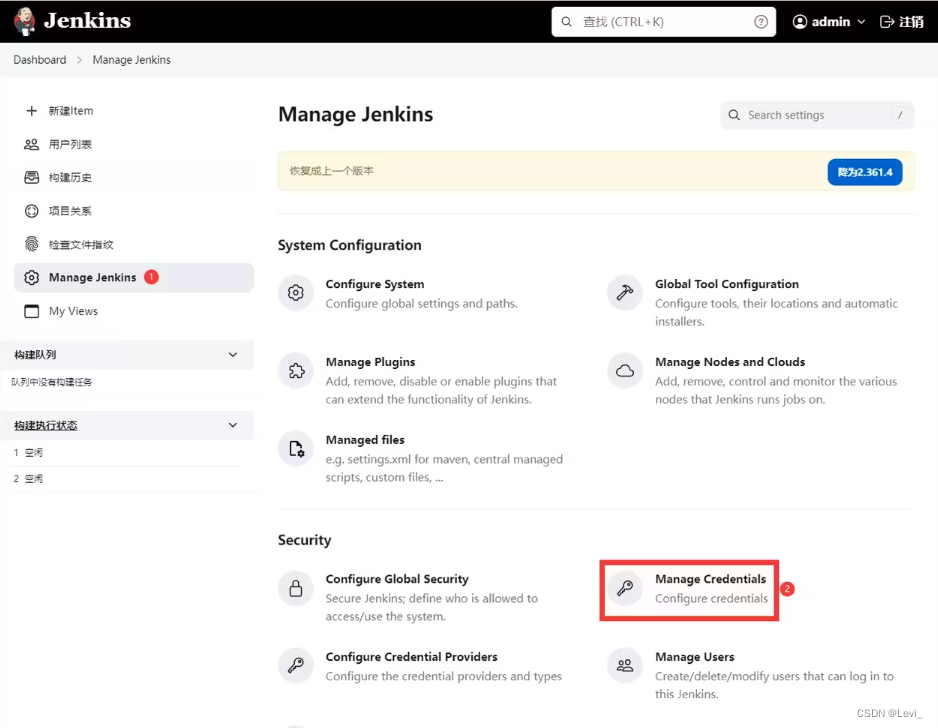
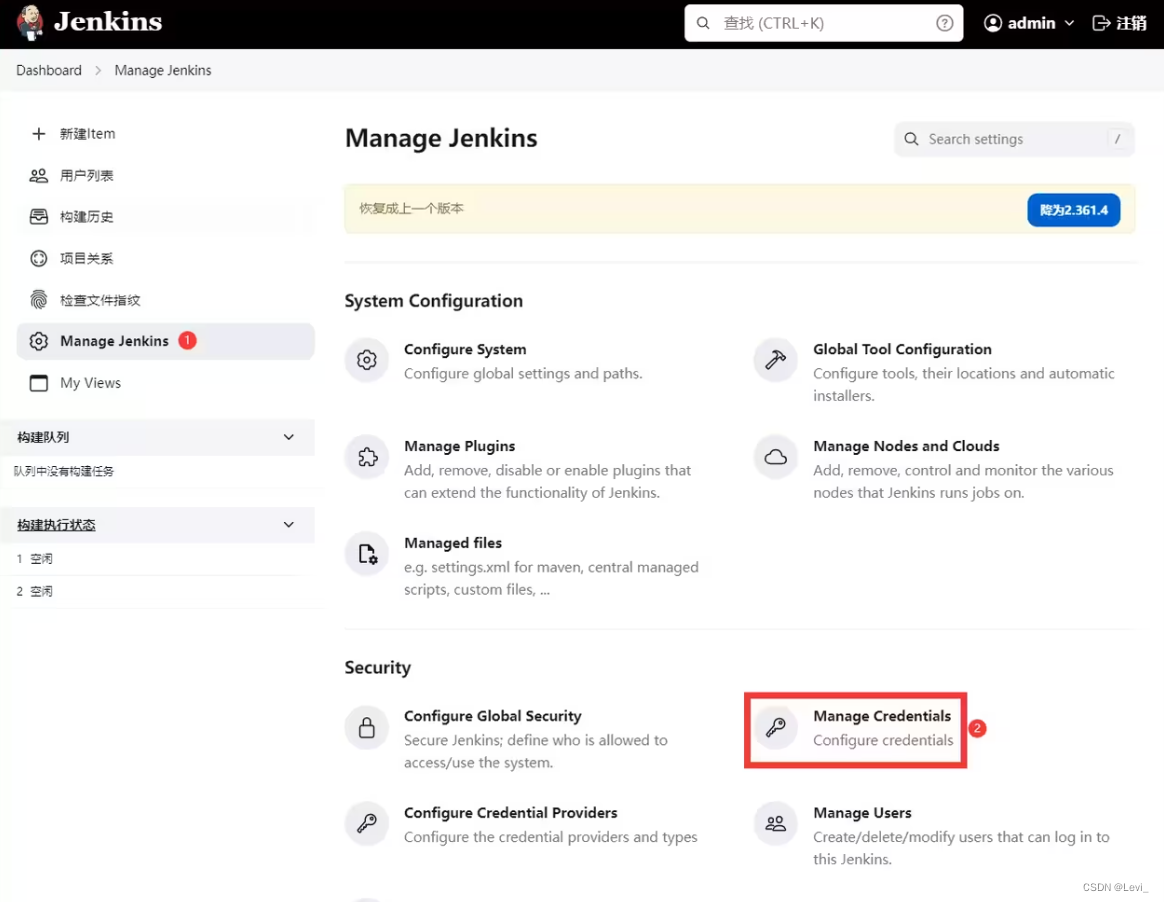
- 在 Jekins首页,点击左侧 Manage Jenkins,点击 Manage Credentials(凭据管理)

-
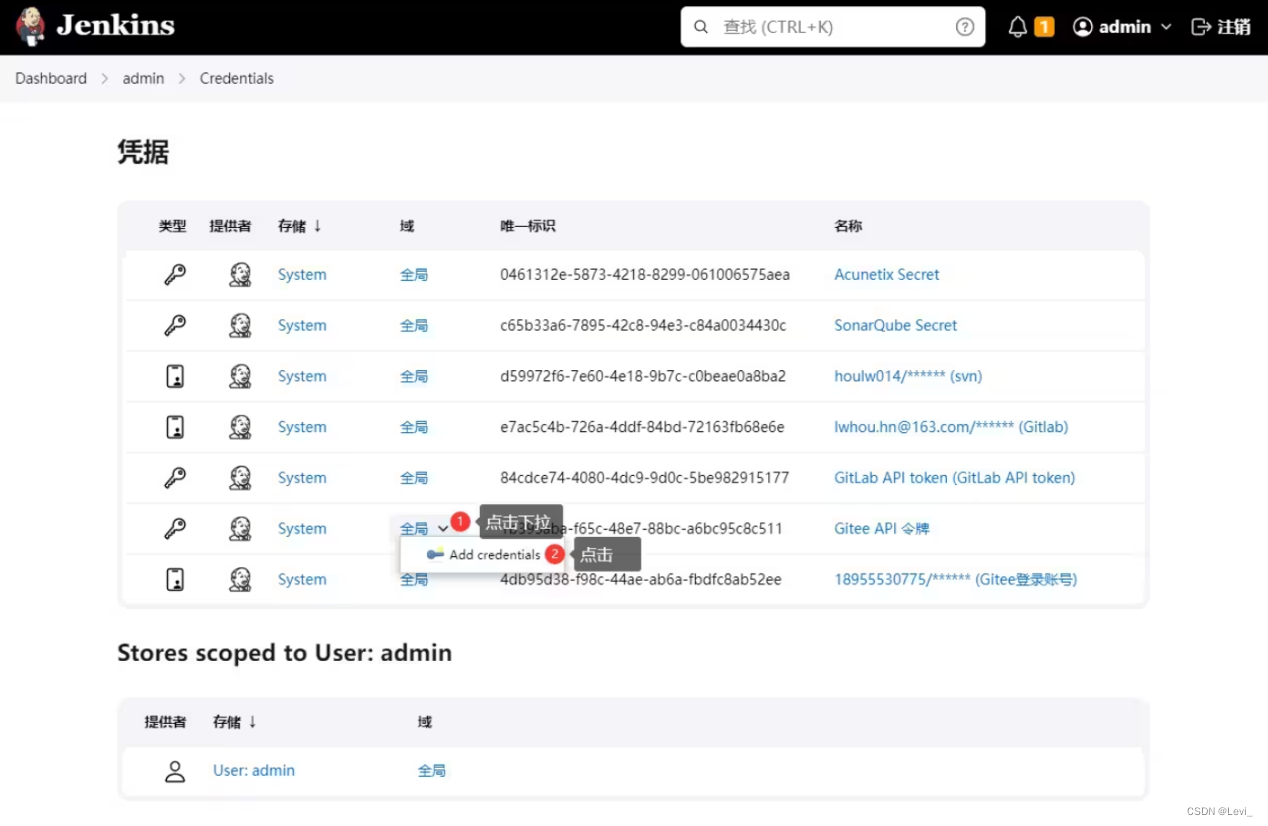
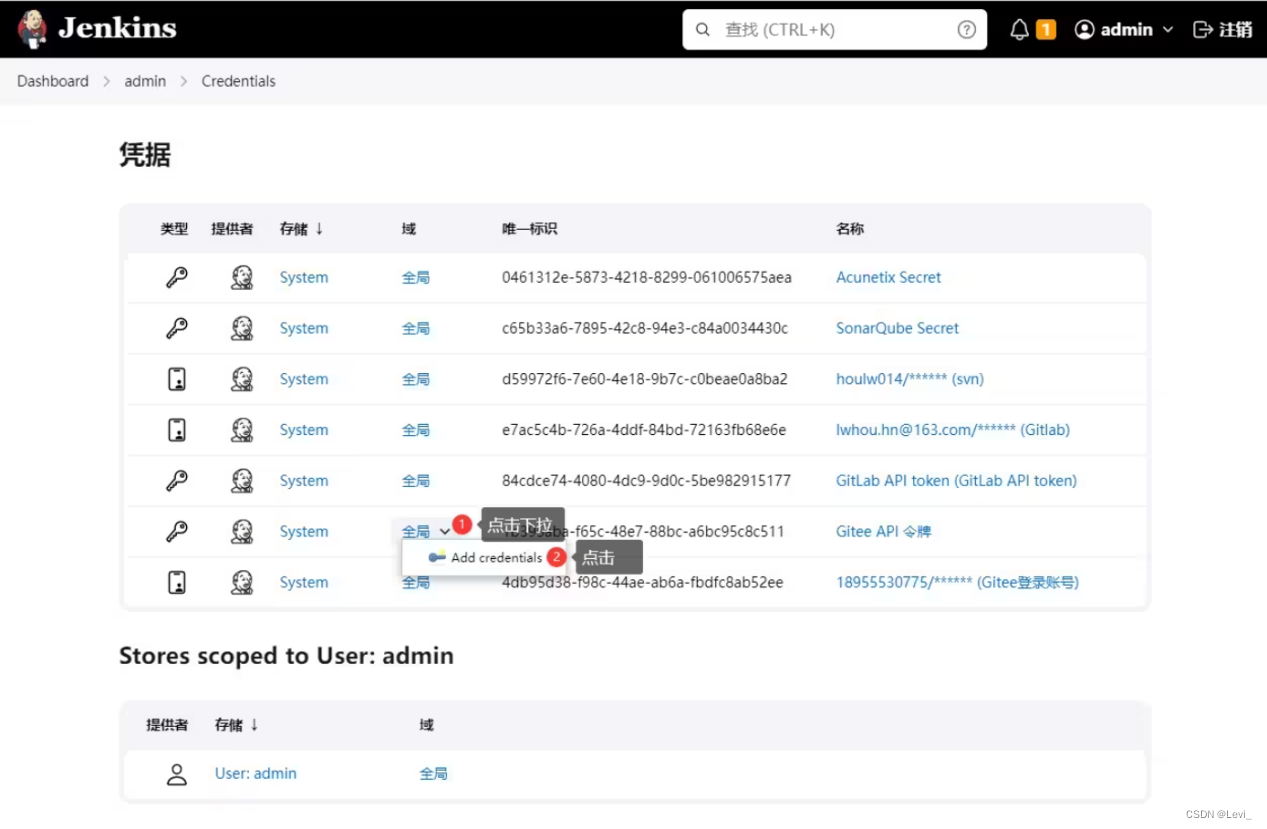
- 在 全局 下拉中点击 Add credentials(添加凭据)

-
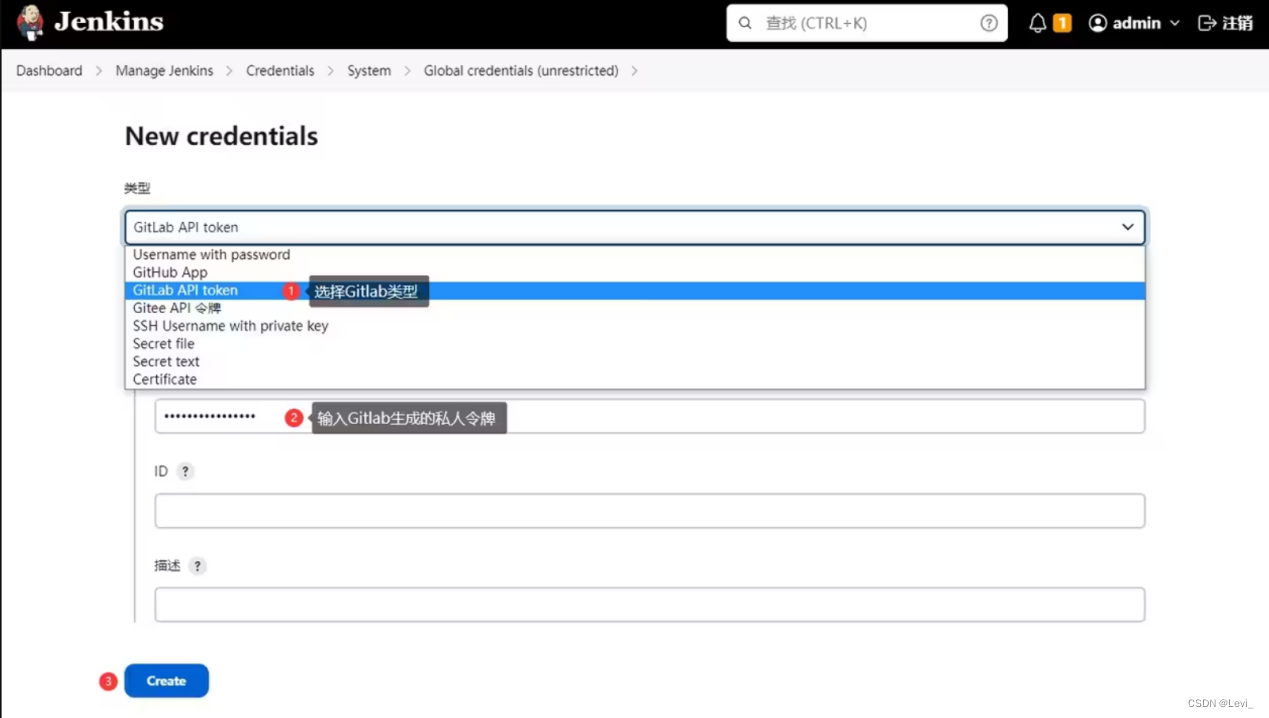
- 选择 Gitlab API 令牌 类型,输入 Gitlab私人令牌,点击 Create

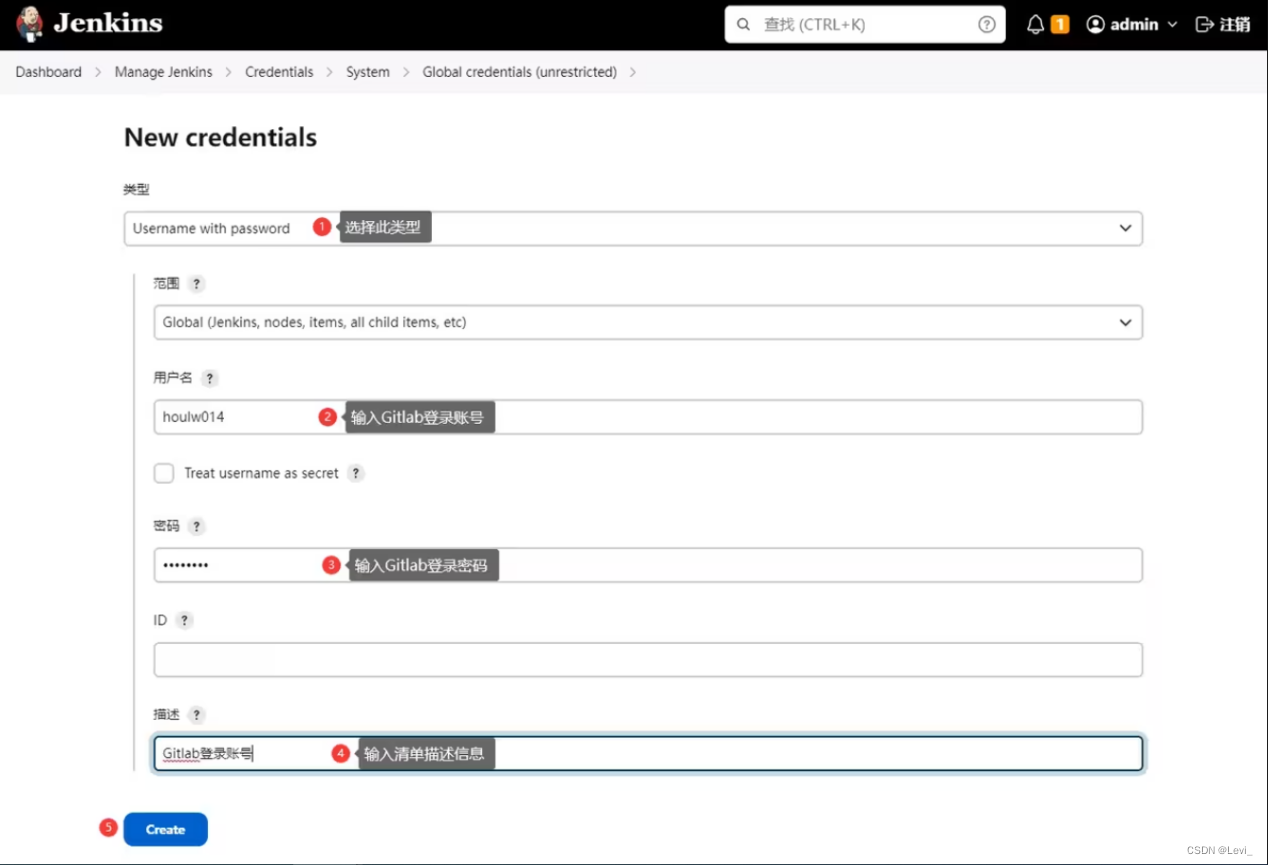
- 添加Gitlab账号凭据
- 在 Jekins首页,点击左侧 Manage Jenkins,点击 Manage Credentials(凭据管理

-
- 在 全局 下拉中点击 Add credentials(添加凭据)

-
- 选择 Username with password 类型,输入 Gitlab账号和密码,点击 Create

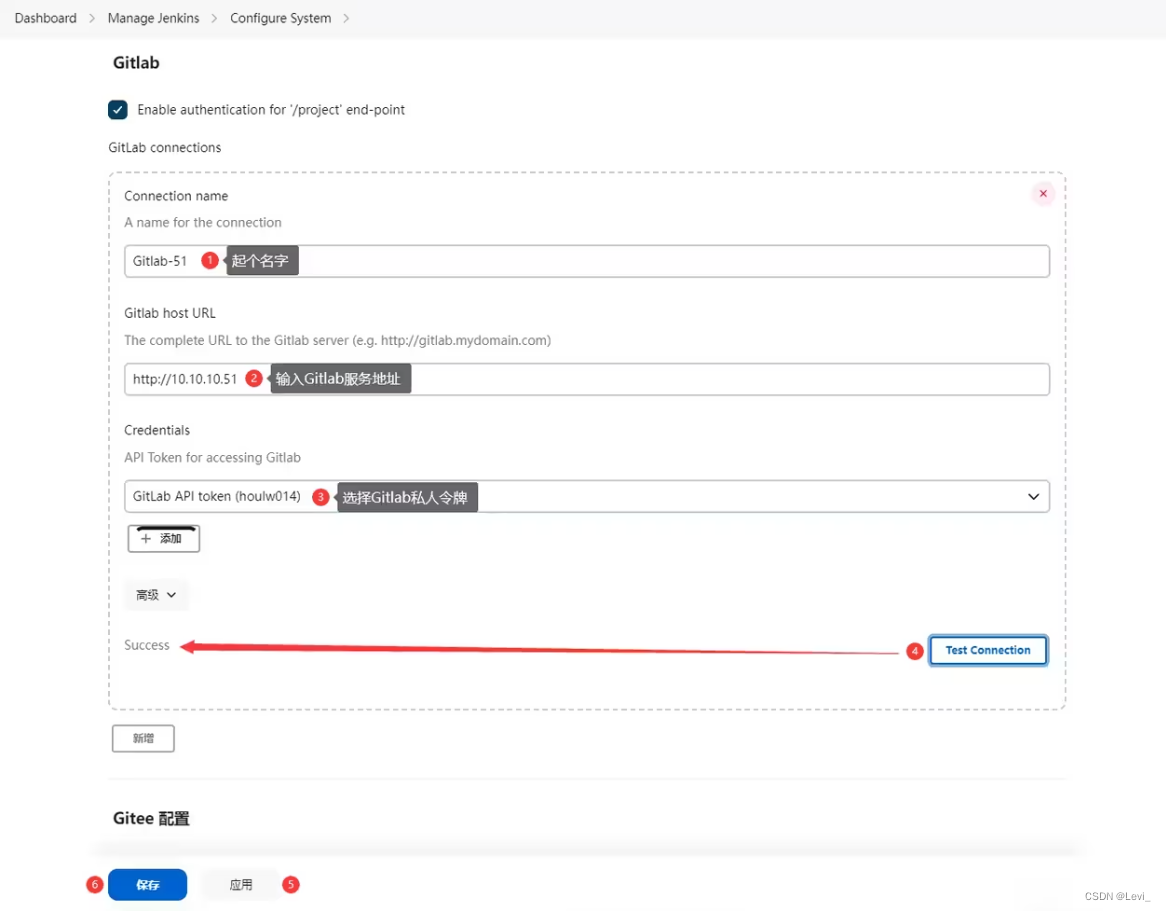
- 配置Gitlab链接信息
- 在 Jekins首页,点击左侧 Manage Jenkins,点击 Configure System(系统管理)

-
- 输入 Gitlab 链接信息,选择 私人令牌,点击 测试链接,成功之后,先点击 应用,最后点击 保存

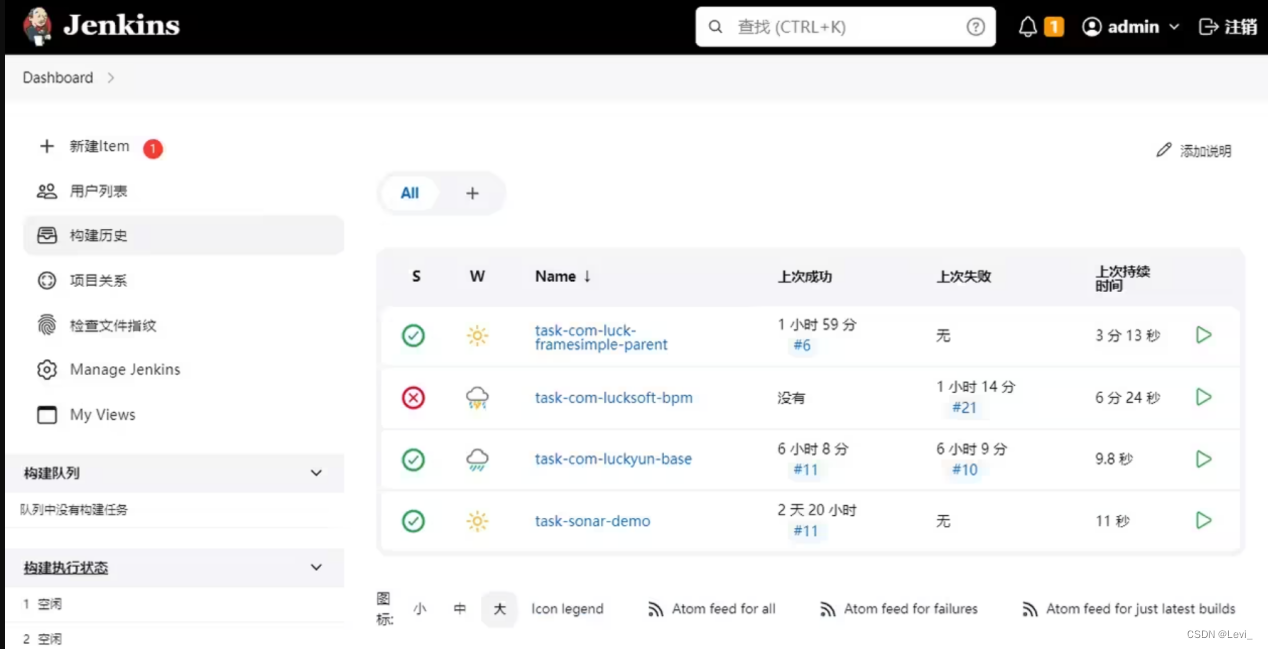
- 构建项目进行测试
- 在 Jekins首页,点击左侧 新建Item(新建任务)

-
- 创建一个自由风格的项目

-
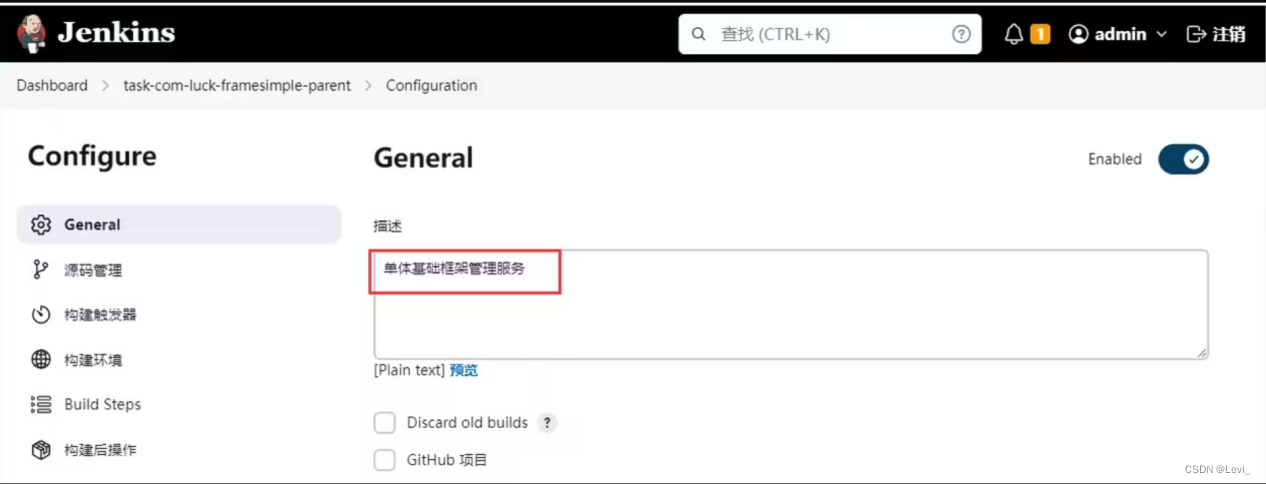
- 在 General 中输入描述

-
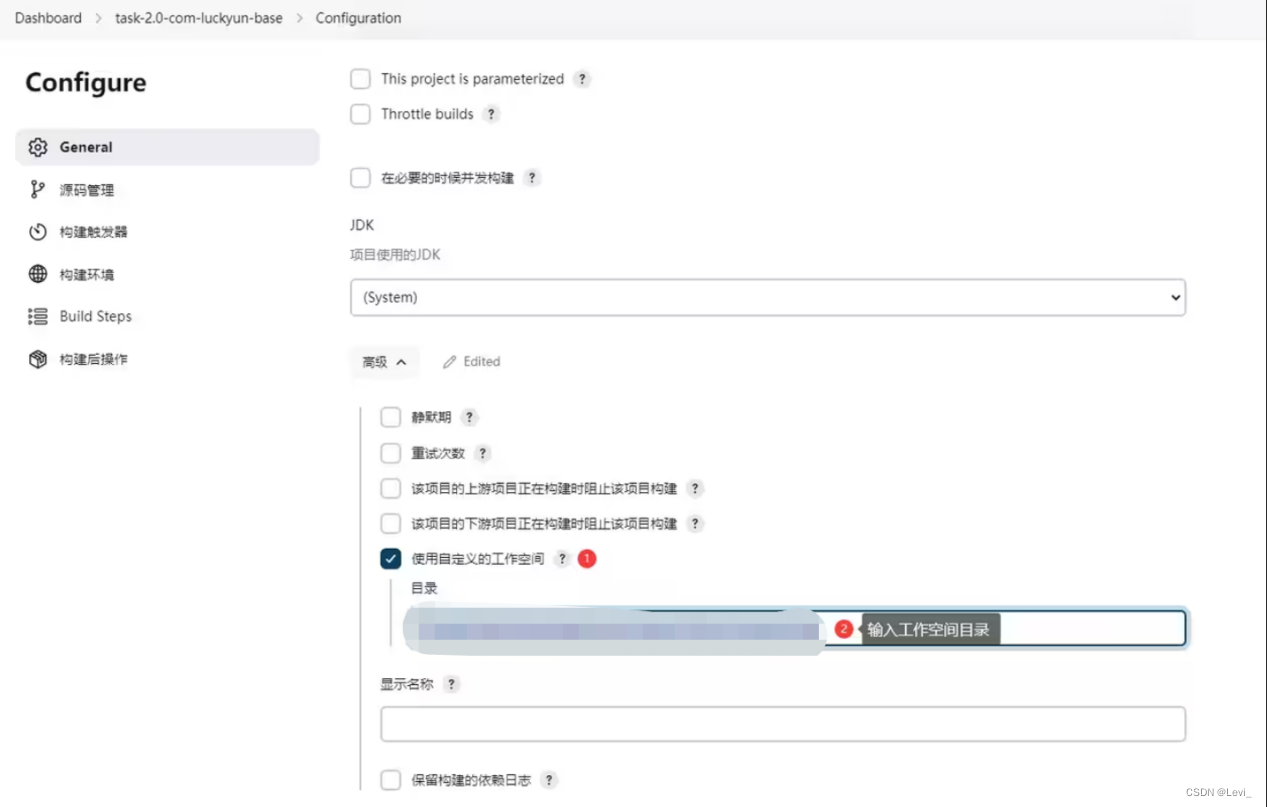
- 在 General 中输入自定义的工作空间

-
- 在 源码管理 中输入Gitlab信息

-
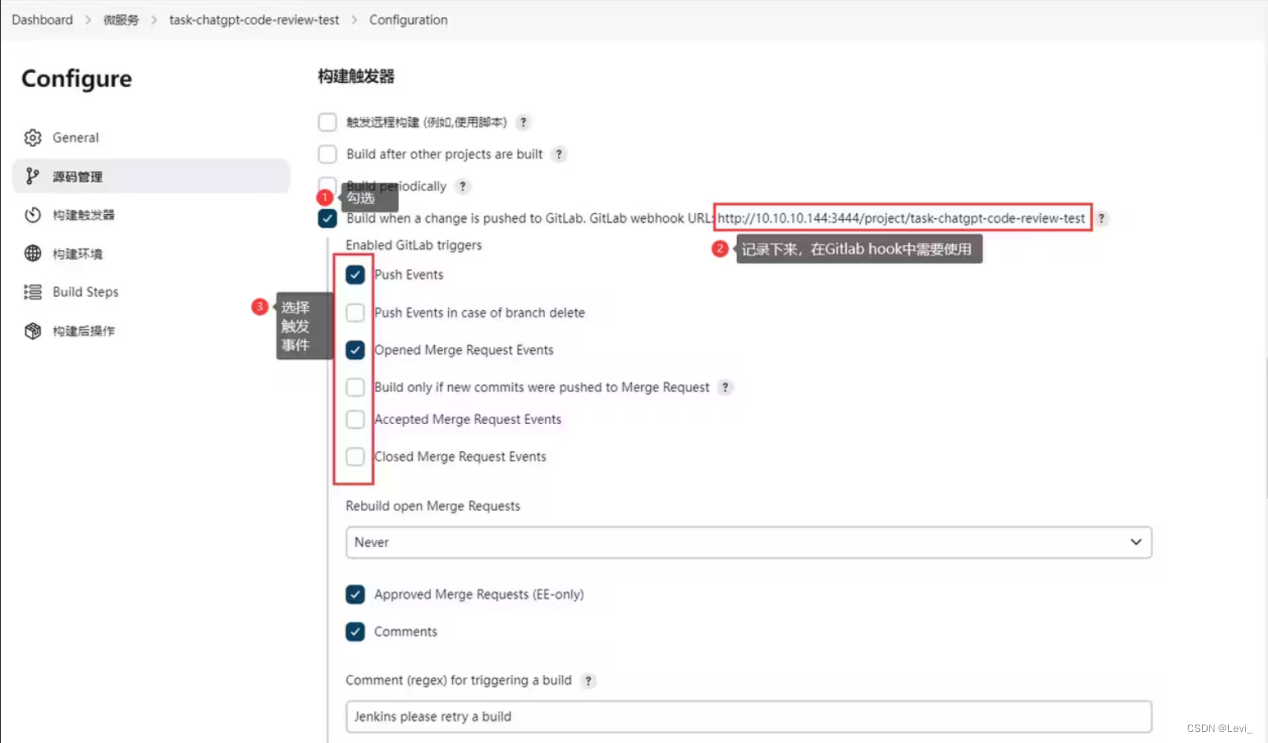
- 在 构建触发器 中选择推送到Gitlab时构建,并选择触发事件
| 在GitLab的工程项目中,使用Webhook可以使得使用者在推送代码或创建Issue的时候可以触发一个事前配置好的URL,而推送代码还是创建Issue,抑或是合并请求,使用者可以自行在GitLab中进行定制,GitLab会向设定的Webhook的URL发送一个POST请求。整体来说,Webhook指的是用户定义的HTTP回调,GitLab的Webhook在使用上通常具有如下特性: 由某些事件所触发,比如提交代码或者推送代码 一般会触发用户定义的URL,事件触发后,由GitLab发送HTTP请求 Webhook可以从外部更新或者部署 在GitLab CE版本中可以对每个项目进行设定,在EE版本中可以对每个项目或者每个组Group进行设定 设定方式:项目的 Settings ➔ Webhooks |
正在
-
- 在高级中生成秘密令牌

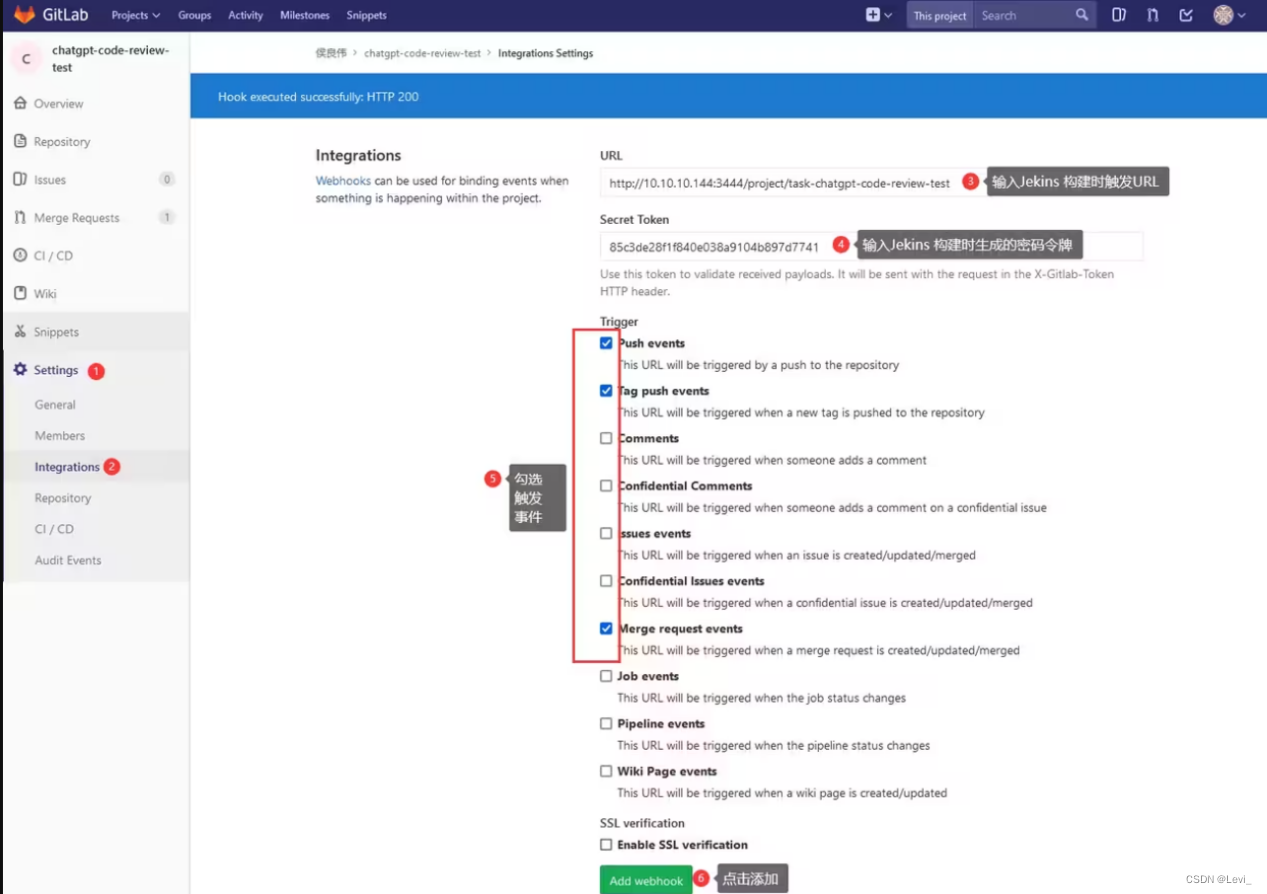
- Gitlab中配置webhook
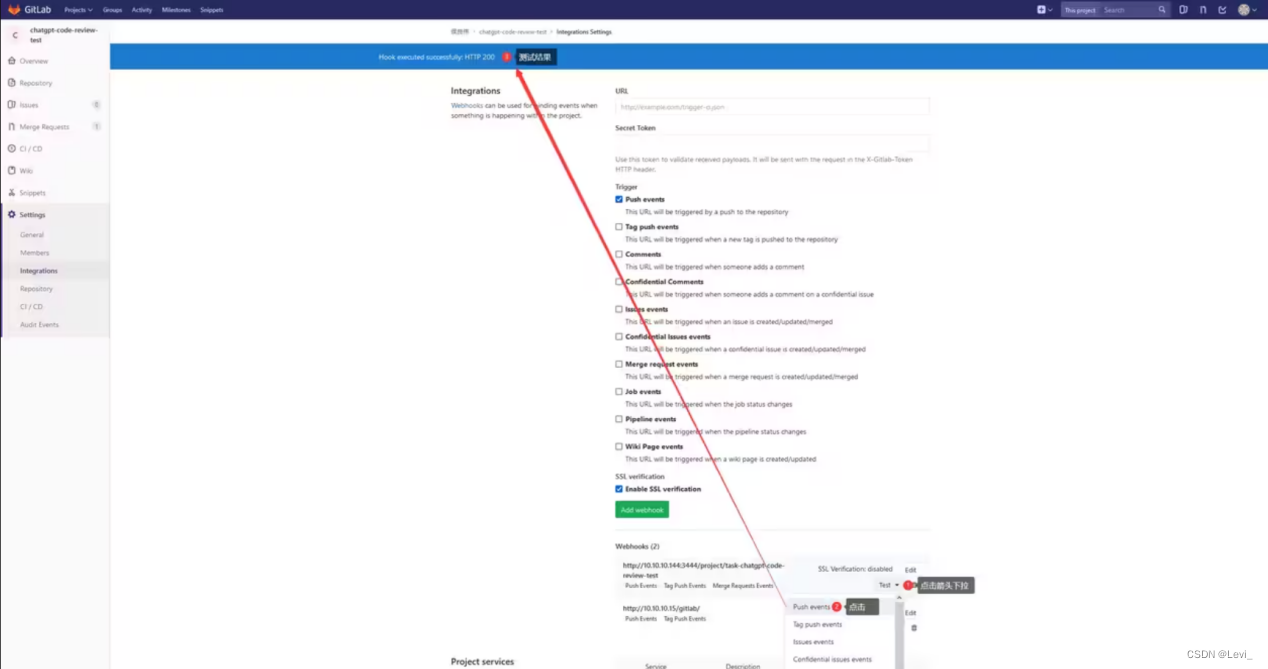
- 点击 Settings,点击 Integrations,输入Jekins 构建时的URL和密码令牌

-
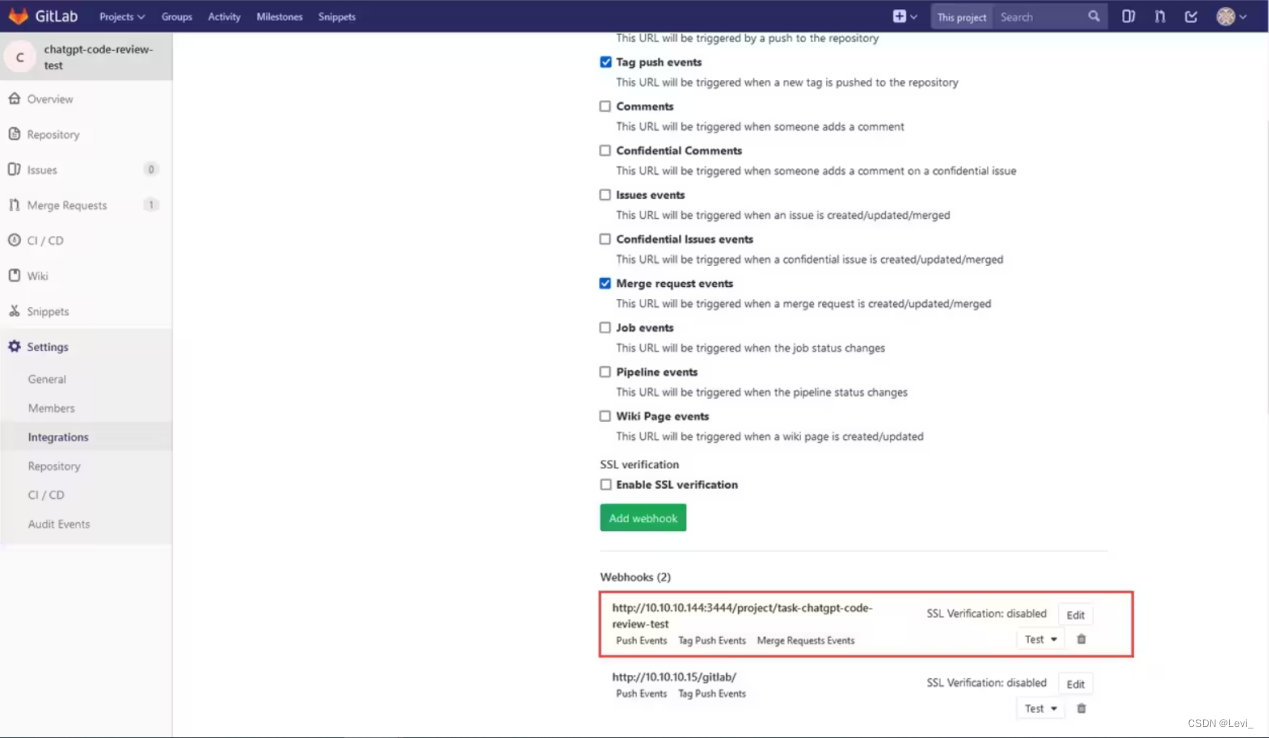
- 点击添加webhook

-
- 使用Webhook所提供的Test按钮,进行结果的正确性验证(当开发人员通过Gitlab 推送、标签推送或合并请求时,会自动触发Jenkins构建任务)

- 配置SonarQube分析
- 在 Build Steps 中 增加 Execute SonarQube Scanner 构建步骤,输入 sonar分析属性 信息

-
- 配置信息
| #基础信息 sonar.projectKey=test sonar.projectName=test #sonar.projectVersion=2.2 sonar.sourceEncoding=UTF-8 sonar.scm.disabled=true #限定要分析的代码语言,比如js,不设置则默认分析多种语言 sonar.language=java sonar.java.source=11 sonar.java.target=11 #限定要分析的路径 sonar.sources=. # binaries code path sonar.java.binaries=. sonar.inclusions=**/src/main/java/** #过滤 #sonar.exclusions=**/test/**,**/target/**,*.xml,**/static/**,*.js,*.html # Encoding of the source code. Default is default system encoding #sonar.ce.javaOpts =-Xmx4G -Xms2048m -XX:+HeapDumpOnOutOfMemoryError #sonar.web.javaOpts=-Xmx4G -Xms2048m -XX:+HeapDumpOnOutOfMemoryError #sonar.search.javaOpts=-Xmx4G -Xms2048m -XX:+HeapDumpOnOutOfMemoryError |
参考:第三篇 Jenkins集成SonarQube配置 - 哔哩哔哩