目录
1 使用npm
2 安装 vant
3 构建npm
4 去除 style:v2
5 使用 vant
6 样式变量
1 使用npm
微信小程序不支持下面三种包
- 不支持依赖 Node.js 内置库的包
- 不支持依赖 浏览器内置对象 的包
- 不支持依赖 C++插件 的包
除去上面三种,能用的包就不多了,所以如果不是用过或是看别人用过,自己开发的时候最好不使用npm的包
vant Weapp就是可用的npm包,官方文档 Vant Weapp - 轻量、可靠的小程序 UI 组件库
2 安装 vant
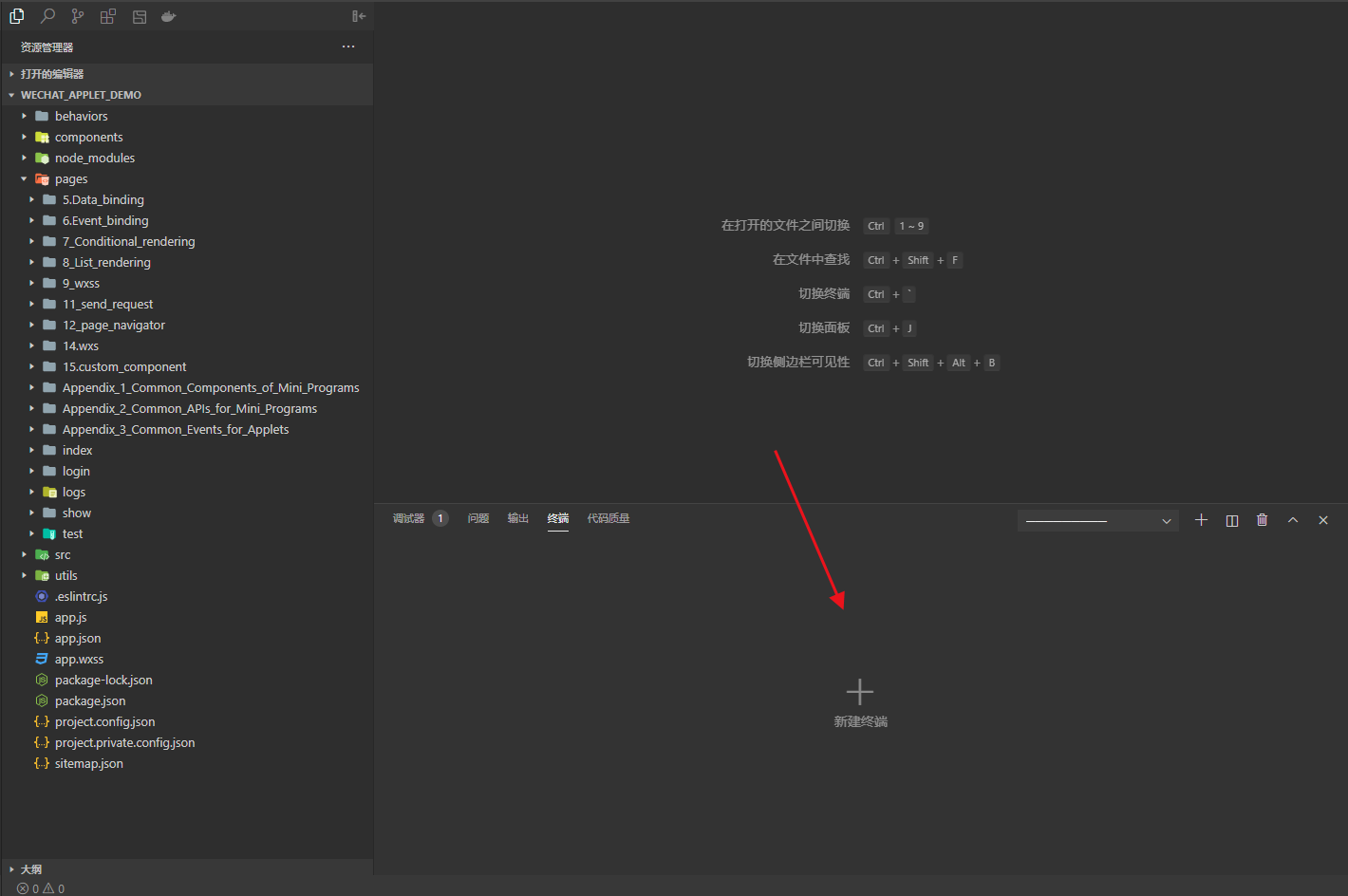
点击终端,然后点击新建终端

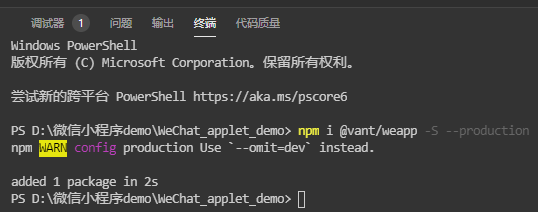
之后输入 npm i @vant/weapp -S --production

- 如果想安装指定版本的话可以这样写 npm i @vant/weapp@1.3.3 -S --production
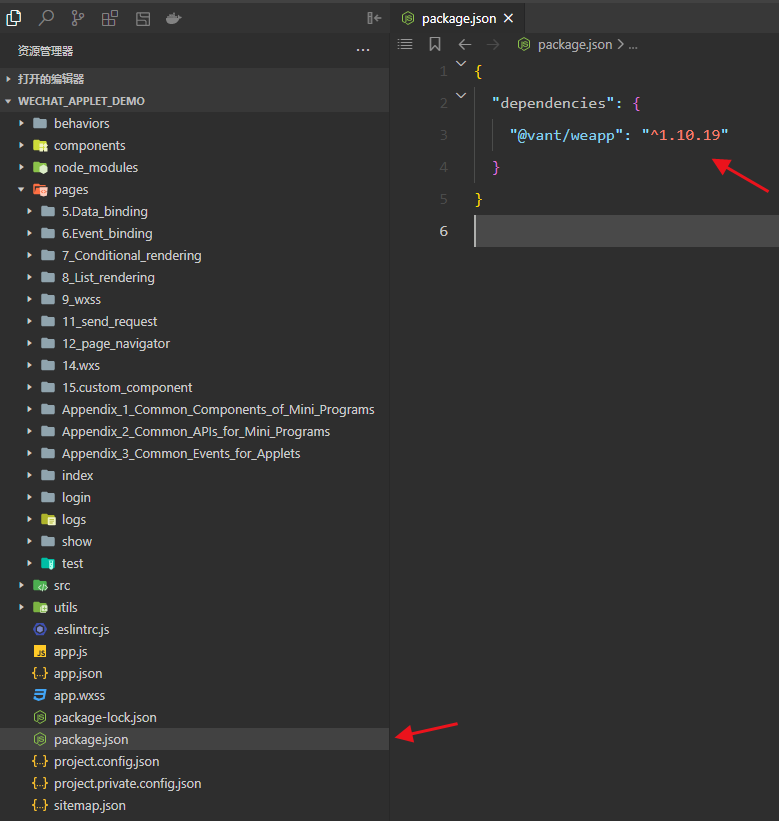
安装完毕后会生成package.json文件,里面有你刚刚下载好的包的版本

3 构建npm
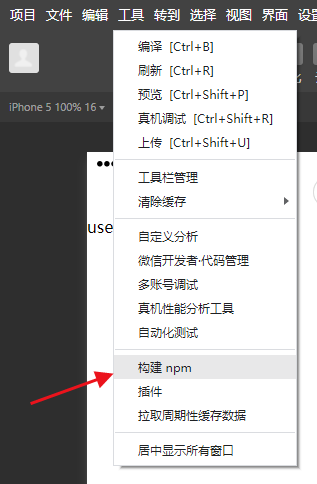
每安装一批新包,在使用之前你都需要点击一次 构建npm

点击后会进行构建,构建完毕后会弹出这样一个对话框

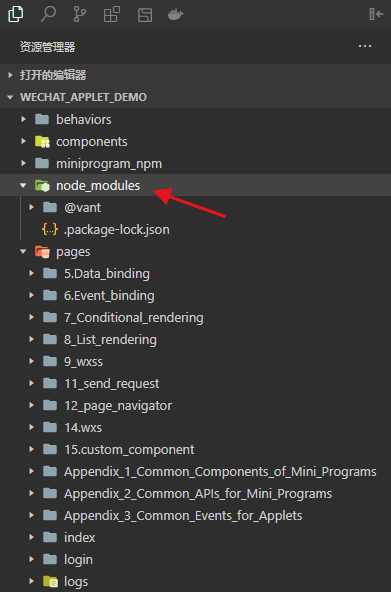
之后我们就可以看到项目路径下出现了一个node_modules

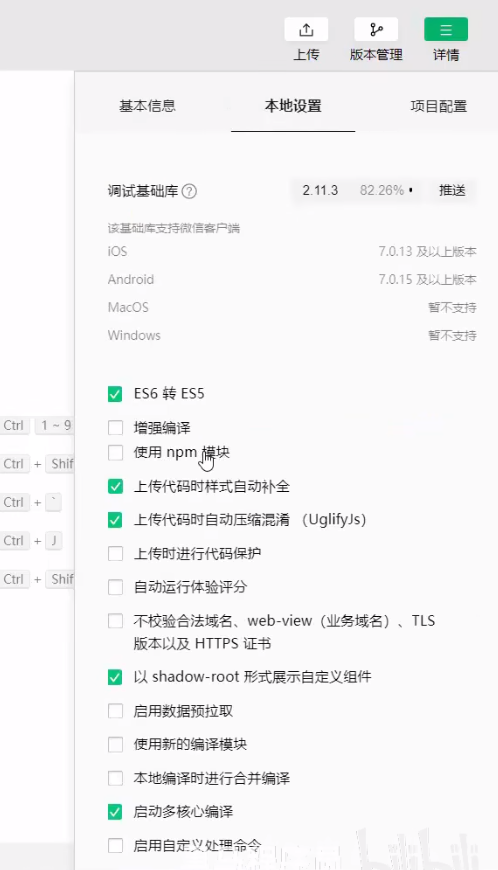
稍微老一点的版本需要在这里手动勾选 使用npm模块,新版就不用勾选了

4 去除 style:v2
如果你用了非官方的组件库,那么建议你不要在使用官方的组件库样式了,不然会造成样式混乱
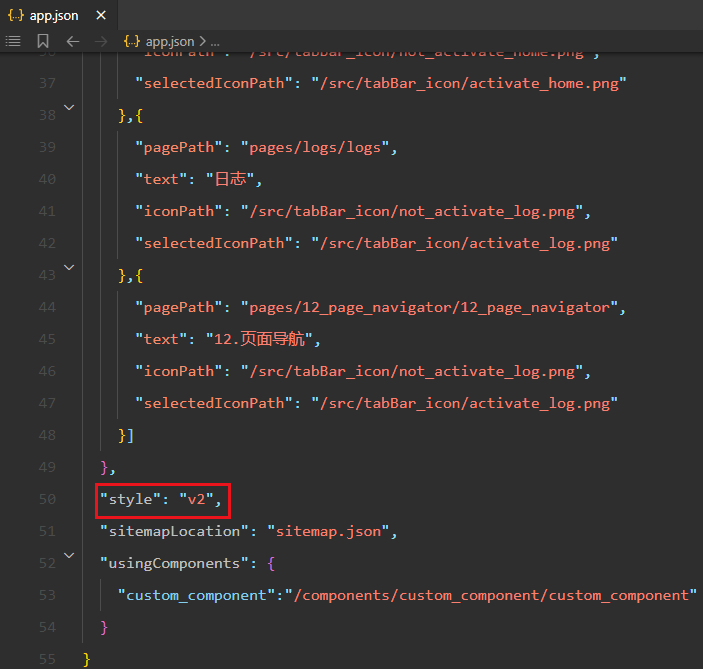
进入 app.json 删除掉其中的 style:v2

5 使用 vant
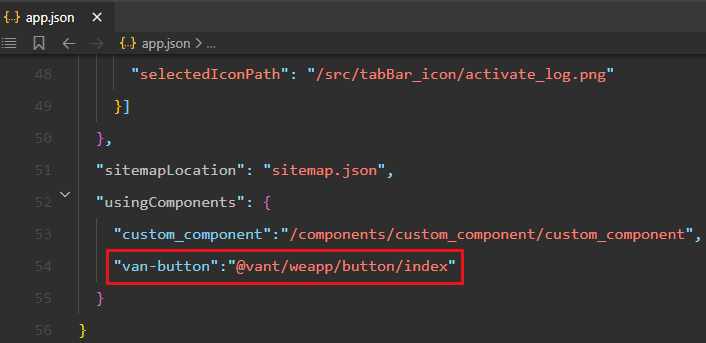
首先在app.json种注册想用的组件
- 也可以在某一个页面中引用,引用的方式与组件的引用方式相同

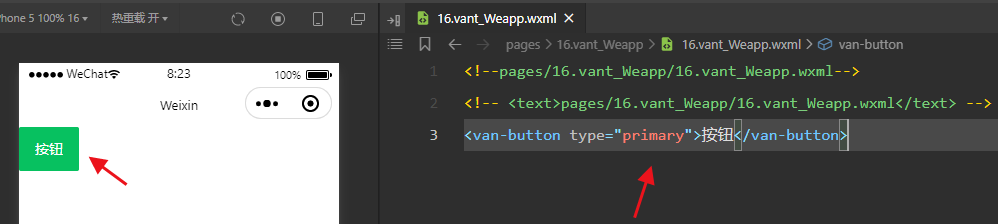
然后用就行了

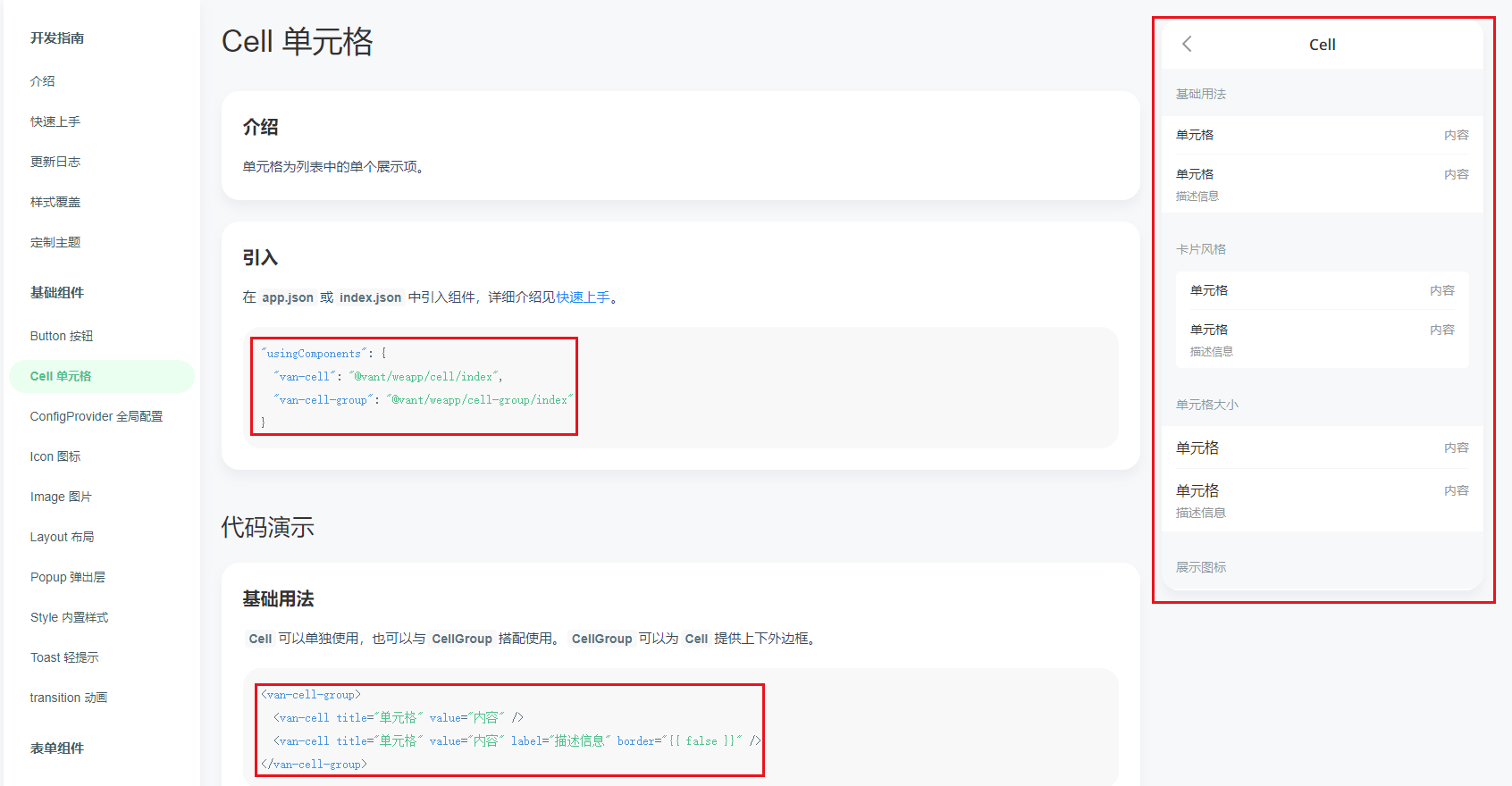
上面举了个按钮的例子,如果想使用别的组件可以看文档直接用

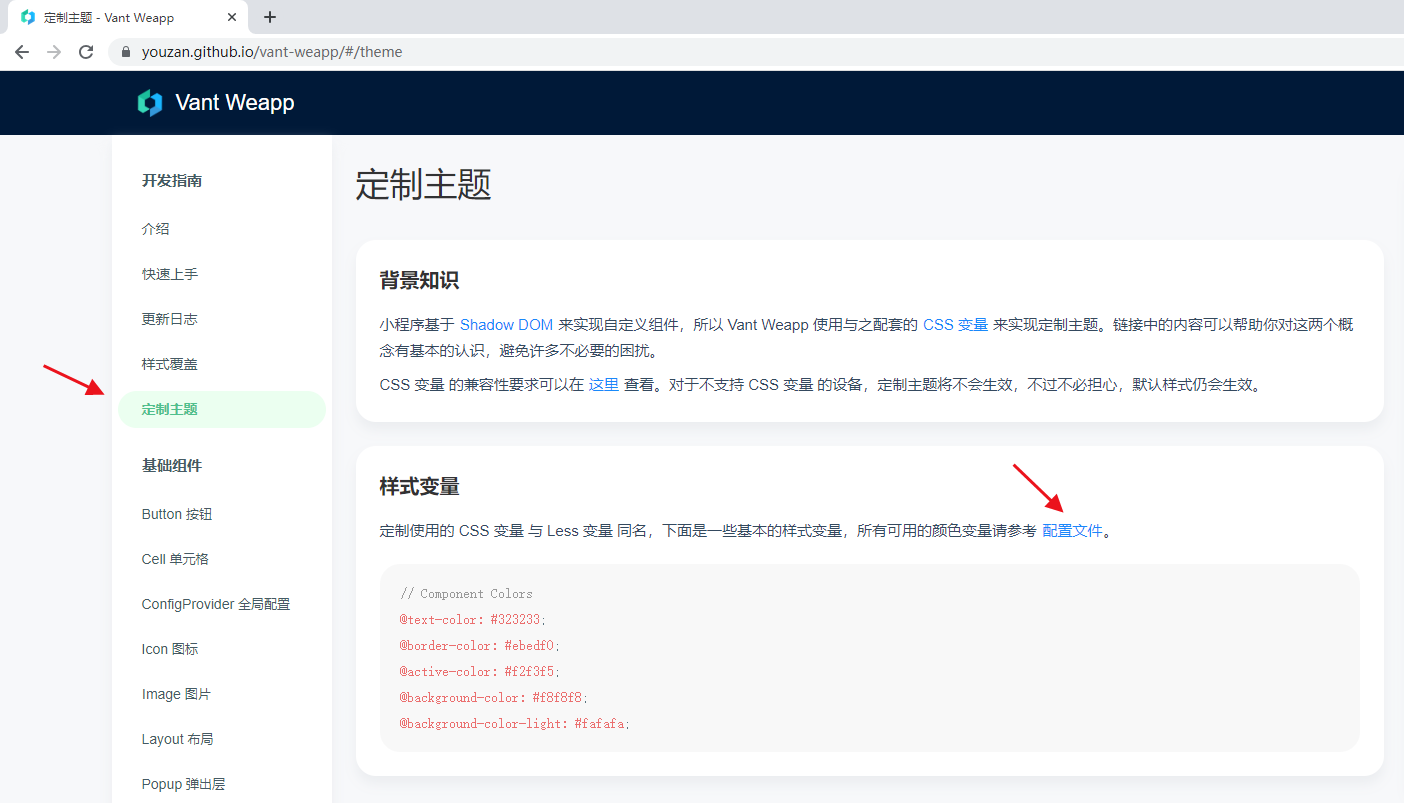
6 样式变量
比如我们不喜欢这个danger按钮的红色,但是用到的地方又太多了,这个时候我们自己一个一个搞就很麻烦

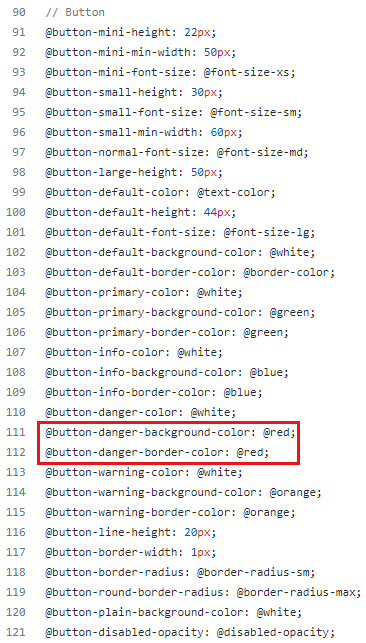
我们可以自己搞样式,样式的名称在这里 vant-weapp/packages/common/style/var.less at dev · youzan/vant-weapp · GitHub

我们找到按钮 danger 的背景颜色和边框颜色变量名称

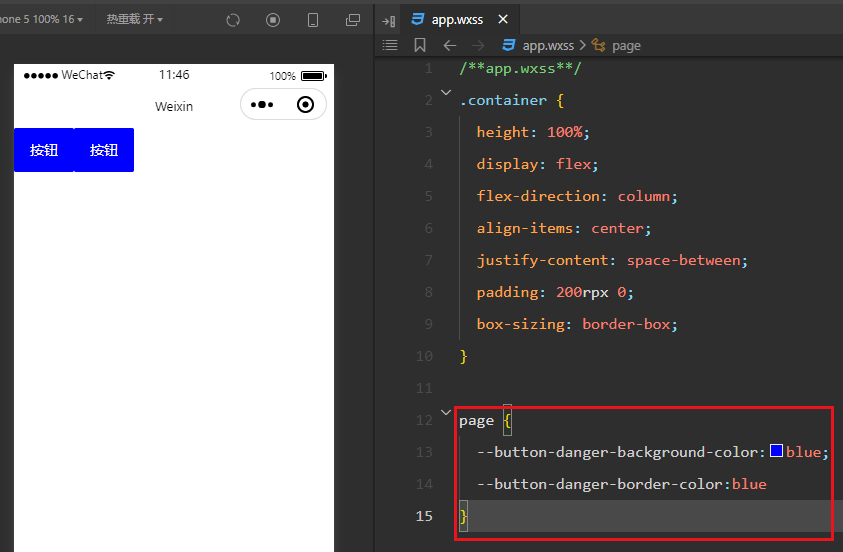
然后在 app.wxss 中创建page节点,然后修改一下这两个变量的值

像上面那样是全局生效,如果你只想在某一个页面中生效,那么你就在该页面的css定义这个变量