本文介绍用Axure中的动态面板制作走马灯效果
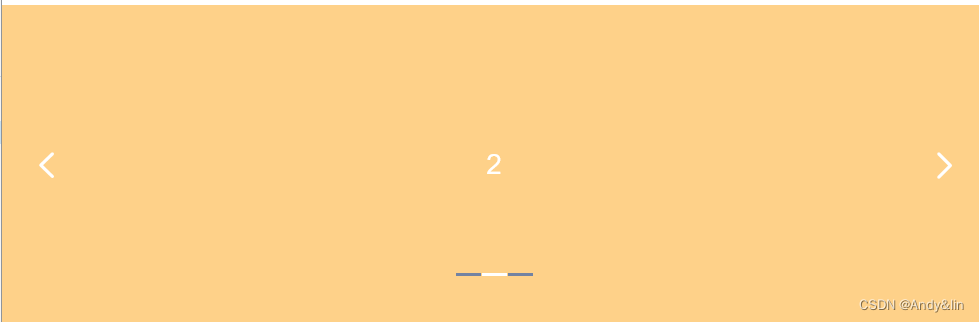
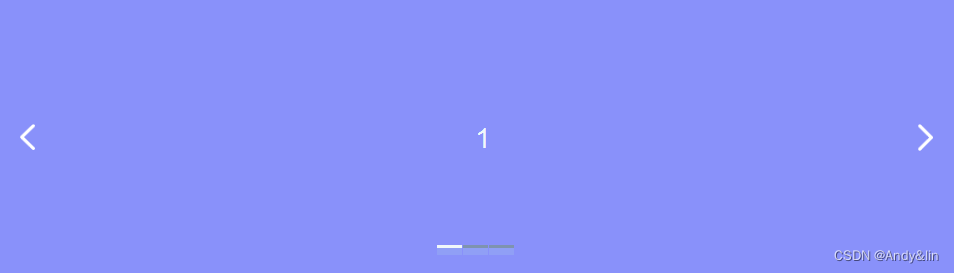
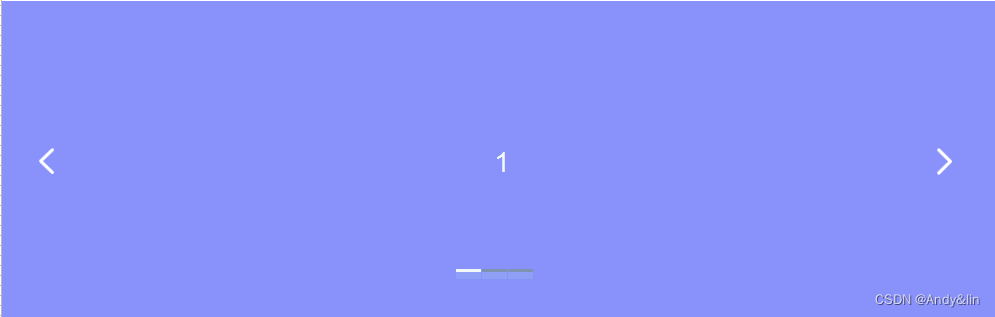
一、效果

预览地址:https://okjxsd.axshare.com
二、功能
1、图片自动播放并显示其状态
2、点击左右箭头,图片播放并显示其状态
三、制作
1、动态面板制作
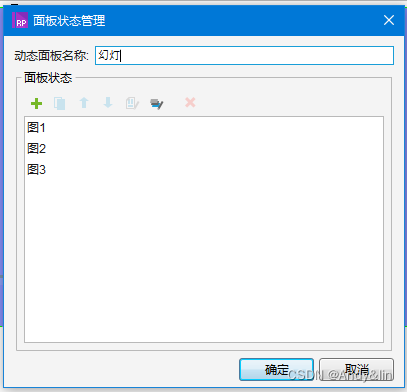
拖进一个动态面板元件,设置尺寸(根据自己爱好定义),我这里设置的为宽1000,高320,双击进入面板状态管理,设置面板名称为”幻灯“,面板状态添加3个状态,分别命名为图1、图2和图3,如图:

针对面板内的3个状态,每个都一个矩形(也可以是图片,我这里用矩形代替图片),并设置好矩形的尺寸,尺寸与动态面板一致,如图:
图1

图2

图3

2、左右箭头
在动态面板”幻灯“的最后分别加入”左“和”右“两个箭头,如图:

3、状态条
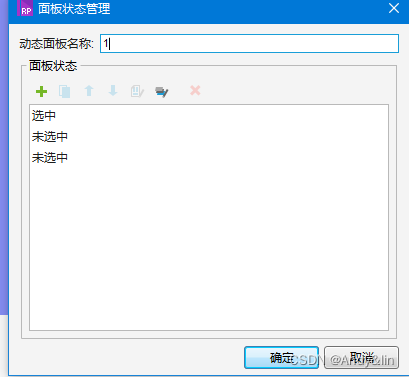
(1) 拖入一个动态面板元件,命名为1,设置动态面板三个状态,如图:
 点击”选中“状态进入,拖入一个矩形,其大小为25×3,颜色设置为#FFFFFF,其状态为选中状态
点击”选中“状态进入,拖入一个矩形,其大小为25×3,颜色设置为#FFFFFF,其状态为选中状态 
点击第一个”未选中“状态进入,拖入一个矩形,其大小为25×3,颜色设置为#7383A2,其状态为未选中状态

点击第一个”未选中“状态进入,拖入一个矩形,其大小为25×3,颜色设置为#7383A2,其状态为未选中状态

设置选中状态为第一个
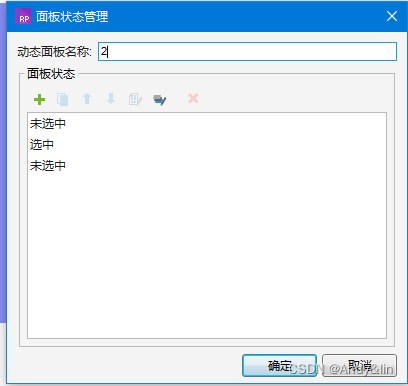
(2) 拖入一个动态面板元件,命名为2,设置动态面板三个状态,如图:

”选中“和”未选中“三个状态的状态条设置如动态面板1一致,默认为”未选中“状态
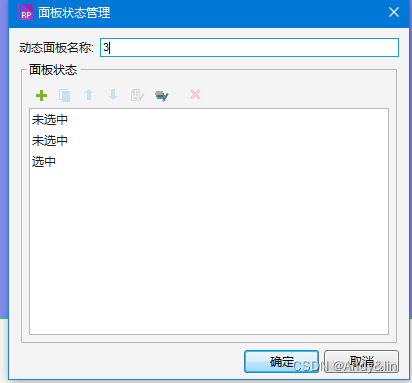
(3) 拖入一个动态面板元件,命名为3,设置动态面板三个状态,如图:

”选中“和”未选中“三个状态的状态条设置如动态面板1一致,默认为”未选中“状态
三个动态面板摆放位置,如图:

最终设计,如图:

四、交互
1、动态面板”幻灯“的交互设置
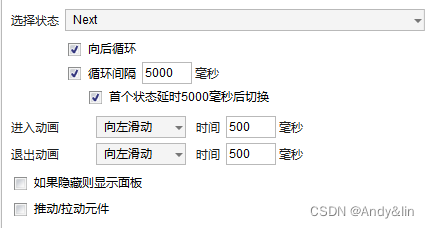
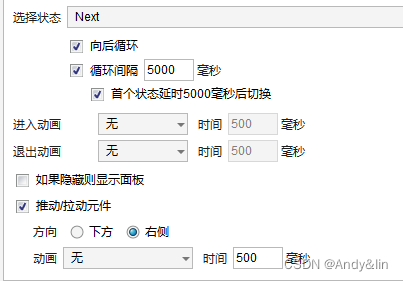
设置”幻灯“动态面板状态改变时
”幻灯“的状态设置
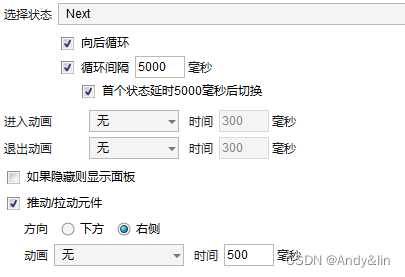
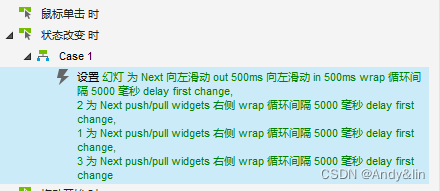
动态面板1的设置,如图:

动态面板2的设置,如图:

动态面板3的设置,如图:

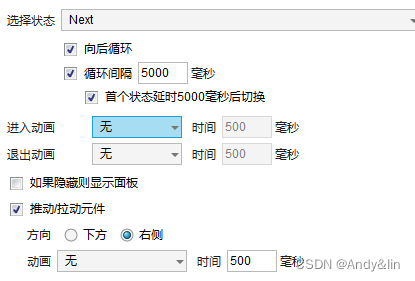
最后的设置,如图:

2、左右箭头
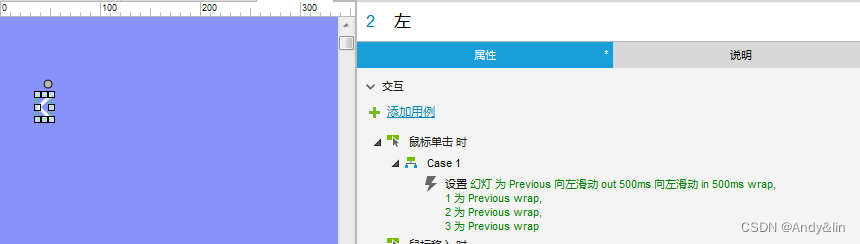
(1)左箭头
”左“箭头鼠标点击时,针对动态面板”幻灯“、”1“、”2“和”3“的设置,如图:

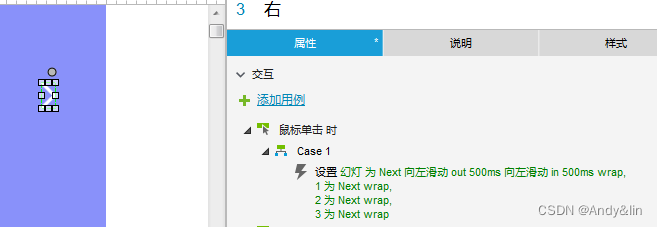
(2)右箭头
”右“箭头鼠标点击时,针对动态面板”幻灯“、”1“、”2“和”3“的设置,如图:

制作完成