数据库列表如图所示,如何对其进行绘图:

(一)柱状图的建立
(1)柱状图初始化
self.__iniBarChart()
@pyqtSlot()
def __iniBarChart(self):
chart =QChart()
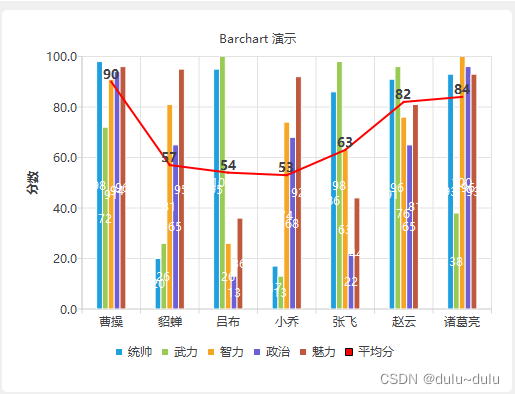
chart.setTitle("Barchart 演示")
chart.setAnimationOptions(QChart.AnimationOption.SeriesAnimations)
self.ui.chartViewBar.setChart(chart)#为ChartView设置chart
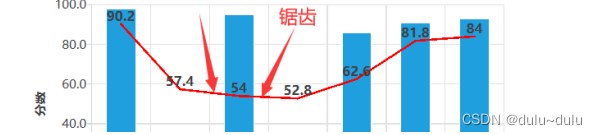
self.ui.chartViewBar.setRenderHint(QPainter.RenderHint.Antialiasing)#反走样注:线越精确,锯齿越小,反走样可以减少锯齿现象

以上代码得到的页面如下:

(2)设置坐标轴数据
setTongshuai = QBarSet("统帅")
setTongshuai = QBarSet("统帅")
setWuli = QBarSet("武力")
setZhili=QBarSet("智力")
setZhengzhi=QBarSet("政治")
setMeili = QBarSet("魅力")
seriesLine = QLineSeries()
seriesLine.setName("平均分")
stud_Count=self.dataModel.rowCount()#数据的行数
nameList=[]#设置姓名列表,用于QBarCategoryAxis类坐标轴
for i in range(stud_Count): #从数据模型中获取数据
item=self.dataModel.item(i, 0)#第0列姓名
nameList.append(item.text())#姓名,用作坐标轴标签
(i,1),(i,2)...表示每个姓名下的分类
item=self.dataModel.item(i, 1)#第一列统帅
setTongshuai.append(float(item.text()))
item=self.dataModel.item(i, 2)#第二列武力
setWuli.append(float(item.text()))
item=self.dataModel.item(i, 3)#第三列智力
setZhili.append(float(item.text()))
item=self.dataModel.item(i, 4)#第四列政治
setZhengzhi.append(float(item.text()))
item=self.dataModel.item(i, 5)#第五列魅力
setMeili.append(float(item.text()))
item=self.dataModel.item(i, 6)
if isVertical:
seriesLine.append(i, float(item.text()))#平均分,用于柱状图
else:
seriesLine.append(float(item.text()), i)#平均分,用于水平柱状图
#创建一个序列QBarSeries,并添加数据集
if isVertical:
seriesBar =QBarSeries()#柱状图
else:
seriesBar=QHorizontalBarSeries()#水平柱状图
seriesBar.append(setTongshuai)#添加数据集
seriesBar.append(setWuli)
seriesBar.append(setZhili)
seriesBar.append(setZhengzhi)
seriesBar.append(setMeili)
seriesBar.setLabelsVisible(True)#数据点标签可见
seriesBar.setLabelsFormat("@value")#显示数值标签
seriesBar.setLabelsPosition(QAbstractBarSeries.LabelsPosition.LabelsCenter)#数据标签显示位置
chart.addSeries(seriesBar)#添加柱状图序列
##姓名坐标轴
axisStud=QBarCategoryAxis()
axisStud.append(nameList)#添加横坐标文字列表
axisStud.setRange(nameList[0], nameList[stud_Count-1])#坐标轴范围(3)绘制数值型坐标轴
#数值型坐标轴
axisValue=QValueAxis()
axisValue.setRange(0, 100)
axisValue.setTitleText("分数")
axisValue.setTickCount(6) #刻度线数量
axisValue.applyNiceNumbers() #让刻度线更好看
if isVertical:
chart.addAxis(axisStud, Qt.AlignmentFlag.AlignBottom)
seriesBar.attachAxis(axisStud)
chart.addAxis(axisValue, Qt.AlignmentFlag.AlignLeft)
seriesBar.attachAxis(axisValue)
else:
chart.addAxis(axisStud, Qt.AlignmentFlag.AlignLeft)
seriesBar.attachAxis(axisStud)
chart.addAxis(axisValue, Qt.AlignmentFlag.AlignBottom)
seriesBar.attachAxis(axisValue)得到的柱状图结果

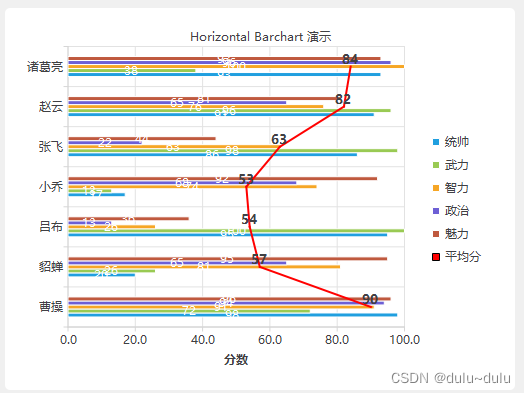
得到的水平柱状图结果

注:其中的颜色是pyqt默认的主题:light

官网上不同主题显示不同效果,例如:bluecy主题

折线图的展示只要在此基础上加入
seriesLine = QLineSeries()#用于显示平均数
seriesLine.setName("平均分")
pen=QPen(Qt.GlobalColor.red)
pen.setWidth(2)
seriesLine.setPen(pen)
seriesLine.setPointLabelsVisible(True)#数据点标签可见
if isVertical:
seriesLine.setPointLabelsFormat("@yPoint")#显示y数值标签
else:
seriesLine.setPointLabelsFormat("@xPoint")#显示x数值标签
font=seriesLine.pointLabelsFont()
font.setPointSize(10)
font.setBold(True)
seriesLine.setPointLabelsFont(font)chart.addSeries(seriesLine)#添加折线图序列
seriesLine.attachAxis(axisStud)#添加轴
seriesLine.attachAxis(axisValue)
(二)在进行堆叠柱状图的建立之前,要先清理轴和数据
chart.removeAllSeries() #删除所有序列
for axis in chart.axes():
chart.removeAxis(axis) #删除坐标轴堆叠柱状图的代码和柱状图的代码是一样的,只是其不需要平均数这一列
#数值型坐标轴
axisValue=QValueAxis()
axisValue.setRange(0, 500)
axisValue.setTitleText("总分")
axisValue.setTickCount(6) #刻度线数量
axisValue.applyNiceNumbers() #让刻度线更好看将坐标轴变一下,可以看到绘制的图为:
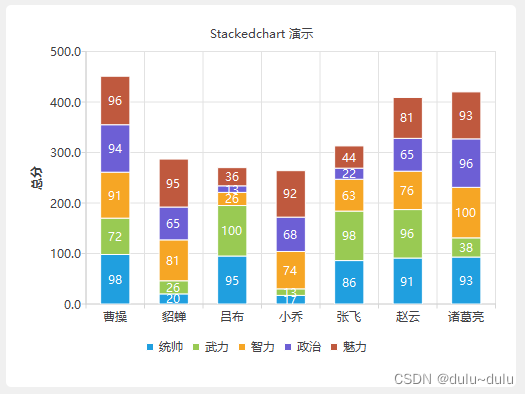
堆叠柱状图

水平堆叠柱状图

(三)百分比柱状图
初始化函数和之前是一样的操作,这里将主要的构造图函数
if isVertical:
chart.setTitle("PercentBar 演示")
else:
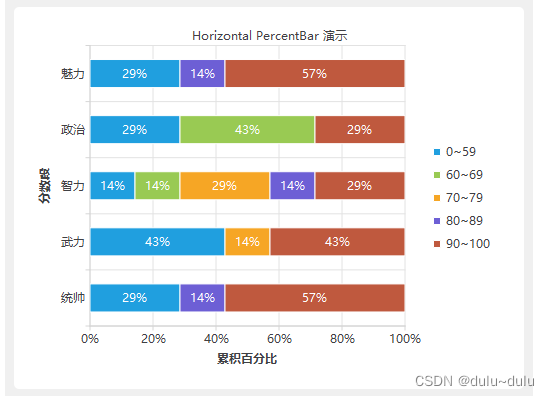
chart.setTitle("Horizontal PercentBar 演示")
scoreBarSets=[] #QBarSet对象列表
sectionCount=5 #5个分数段,分数段是数据集
for i in range(sectionCount):
item=self.ui.treeWidget.topLevelItem(i)
barSet=QBarSet(item.text(0)) #一个分数段
scoreBarSets.append(barSet) #QBarSet对象列表
categories=["统帅", "武力", "智力", "政治", "魅力"]
courseCount=5 #5门课程
for i in range(sectionCount): #5个分数段
item=self.ui.treeWidget.topLevelItem(i) #treeWidget第i行
barSet=scoreBarSets[i] #某个分数段的QBarSet
for j in range(courseCount): #课程是category
barSet.append(float(item.text(j+1)))
if isVertical:
seriesBar=QPercentBarSeries()#序列
else:
seriesBar=QHorizontalPercentBarSeries()#序列
seriesBar.append(scoreBarSets)#添加一个QBarset对象列表
seriesBar.setLabelsVisible(True)#显示百分比
seriesBar.hovered.connect(self.do_barSeries_Hovered)#hovered信号
seriesBar.clicked.connect(self.do_barSeries_Clicked)#clicked信号
chart.addSeries(seriesBar)
axisSection= QBarCategoryAxis()#分类坐标
axisSection.append(categories)
axisSection.setTitleText("分数段")
axisSection.setRange(categories[0], categories[courseCount-1])
axisValue= QValueAxis()#数值坐标
axisValue.setRange(0, 100)
axisValue.setTitleText("累积百分比")
axisValue.setTickCount(6)
axisValue.setLabelFormat("%.0f%")#标签格式
axisValue.applyNiceNumbers()
if isVertical:
chart.addAxis(axisSection, Qt.AlignmentFlag.AlignBottom)
seriesBar.attachAxis(axisSection)
chart.addAxis(axisValue, Qt.AlignmentFlag.AlignLeft)
seriesBar.attachAxis(axisValue)
else:
chart.addAxis(axisSection, Qt.AlignmentFlag.AlignLeft)
seriesBar.attachAxis(axisSection)
chart.addAxis(axisValue, Qt.AlignmentFlag.AlignBottom)
seriesBar.attachAxis(axisValue)
for marker in chart.legend().markers():#QLegendMarker类型列表
marker.clicked.connect(self.do_LegendMarkerClicked)
得到的图如下:
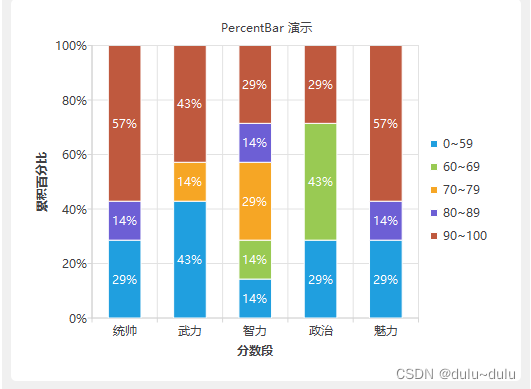
百分比柱状图:

水平百分比柱状图:

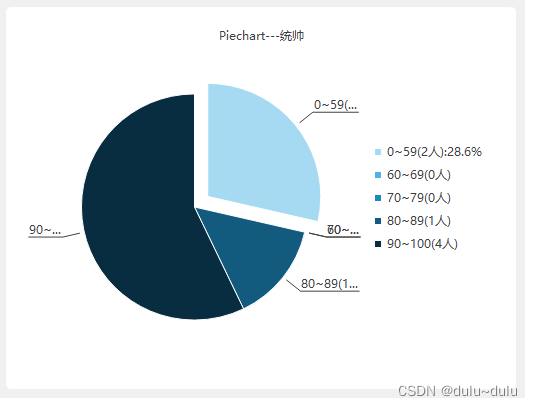
(四)饼图
@pyqtSlot()
def draw_pieChart(self):
chart=self.ui.chartViewPie.chart()#获取chart对象
chart.legend().setAlignment(Qt.AlignmentFlag.AlignRight)
chart.removeAllSeries()
colNo=1+self.ui.comboCourse.currentIndex()
seriesPie = QPieSeries()
seriesPie.setHoleSize(self.ui.spinHoleSize.value())
sec_count=5
seriesPie.setLabelsVisible(True)
for i in range(sec_count):
item=self.ui.treeWidget.topLevelItem(i)
sliceLabel=item.text(0)+"(%s人)"%item.text(colNo)
sliceValue=int(item.text(colNo))
seriesPie.append(sliceLabel, sliceValue)
seriesPie.setLabelsVisible(True)#只影响当前的slices,必须添加玩slice之后再设置
seriesPie.hovered.connect(self.do_pieHovered)#鼠标落在某个分块上时,次分块弹出
chart.addSeries(seriesPie)
chart.setTitle("Piechart---"+self.ui.comboCourse.currentText())
@pyqtSlot(int)
def on_comboCourse_currentIndexChanged(self, index):
self.draw_pieChart()hover效果的呈现:
def do_pieHovered(self, pieSlice, state):
pieSlice.setExploded(state)#弹回或缩回,具有动态效果
if state:#显示带百分数的标签
self.__oldLabel=pieSlice.label()#保存原来的label
pieSlice.setLabel(self.__oldLabel+":%.1f%%"
%(pieSlice.percentage()*100))
else:#显示原来的标签
pieSlice.setLabel(self.__oldLabel)选中的图会呈现悬浮效果: