今天看到一个BUG
问题描述
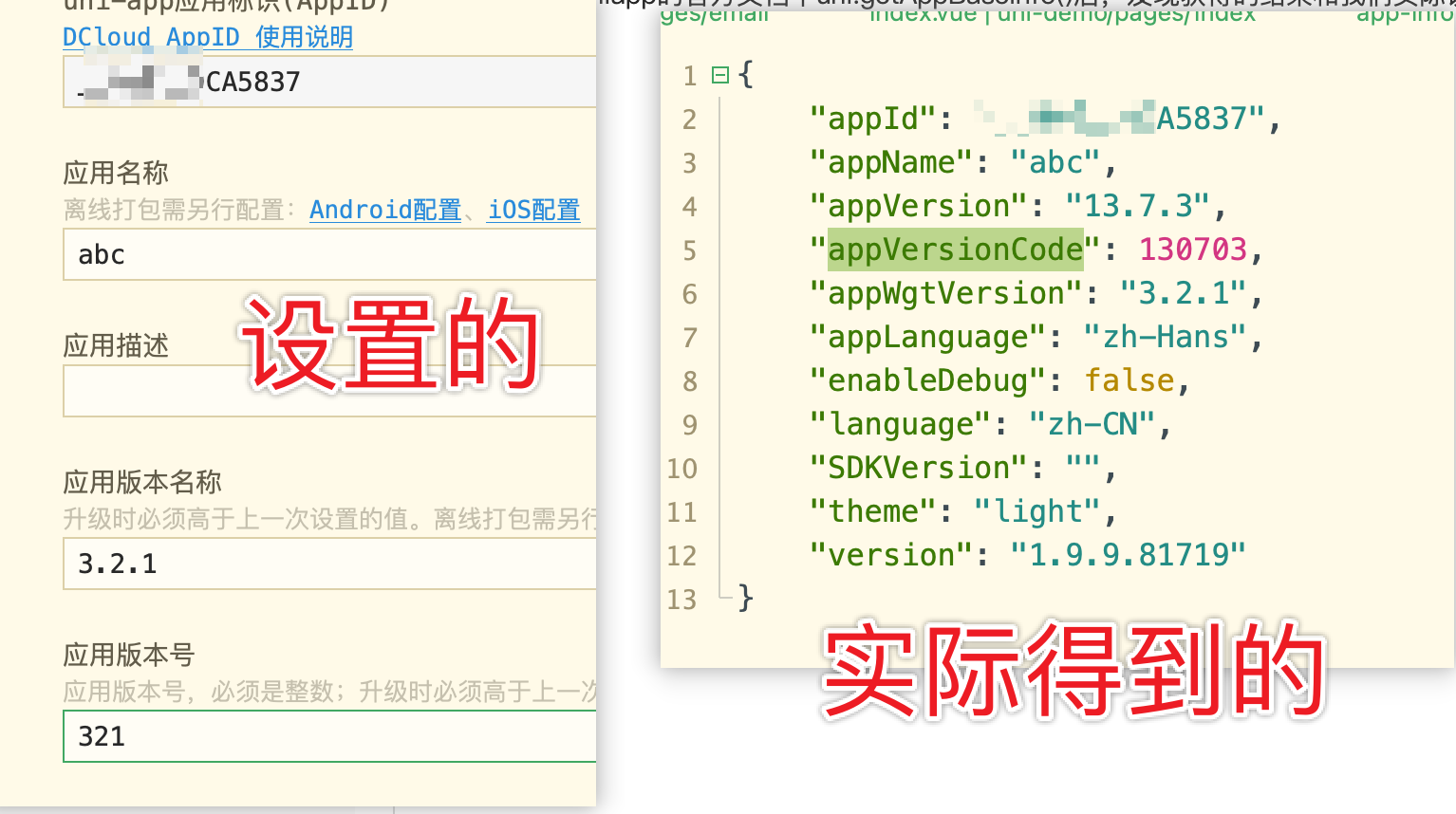
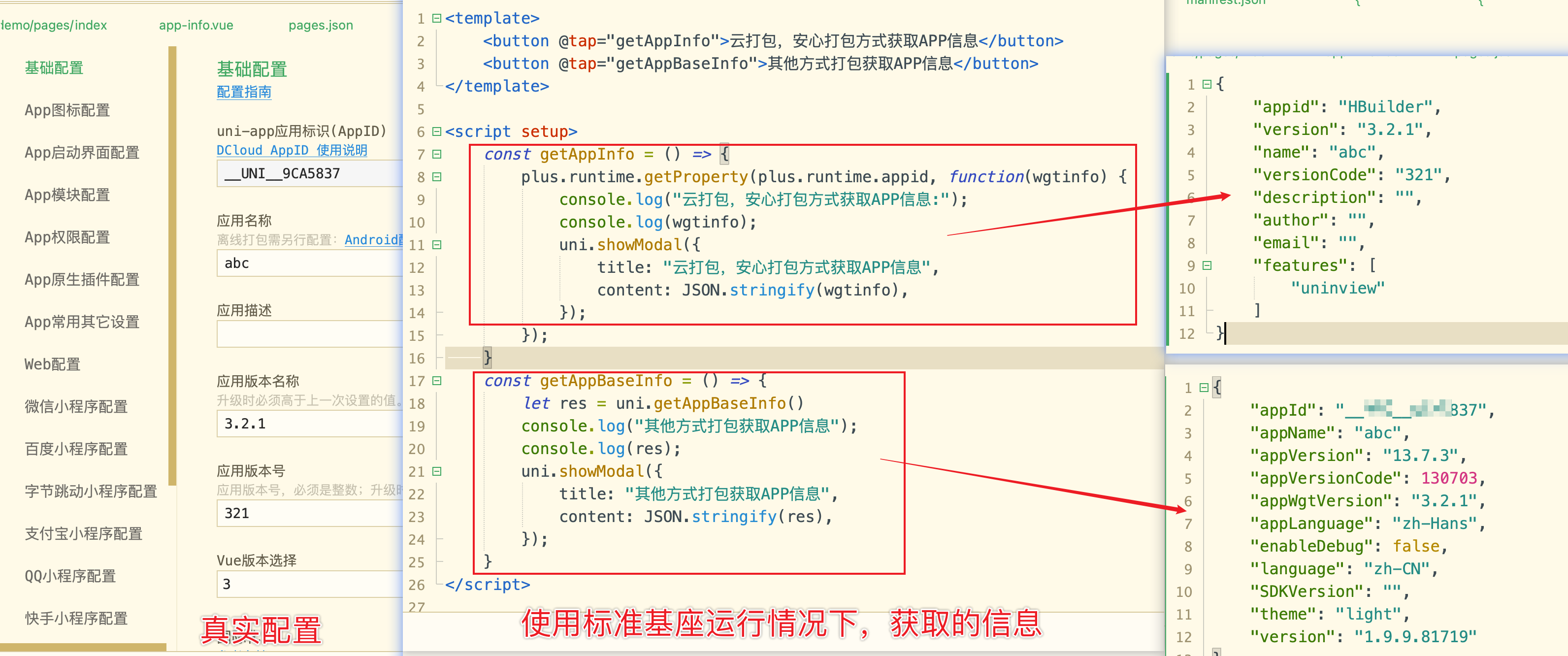
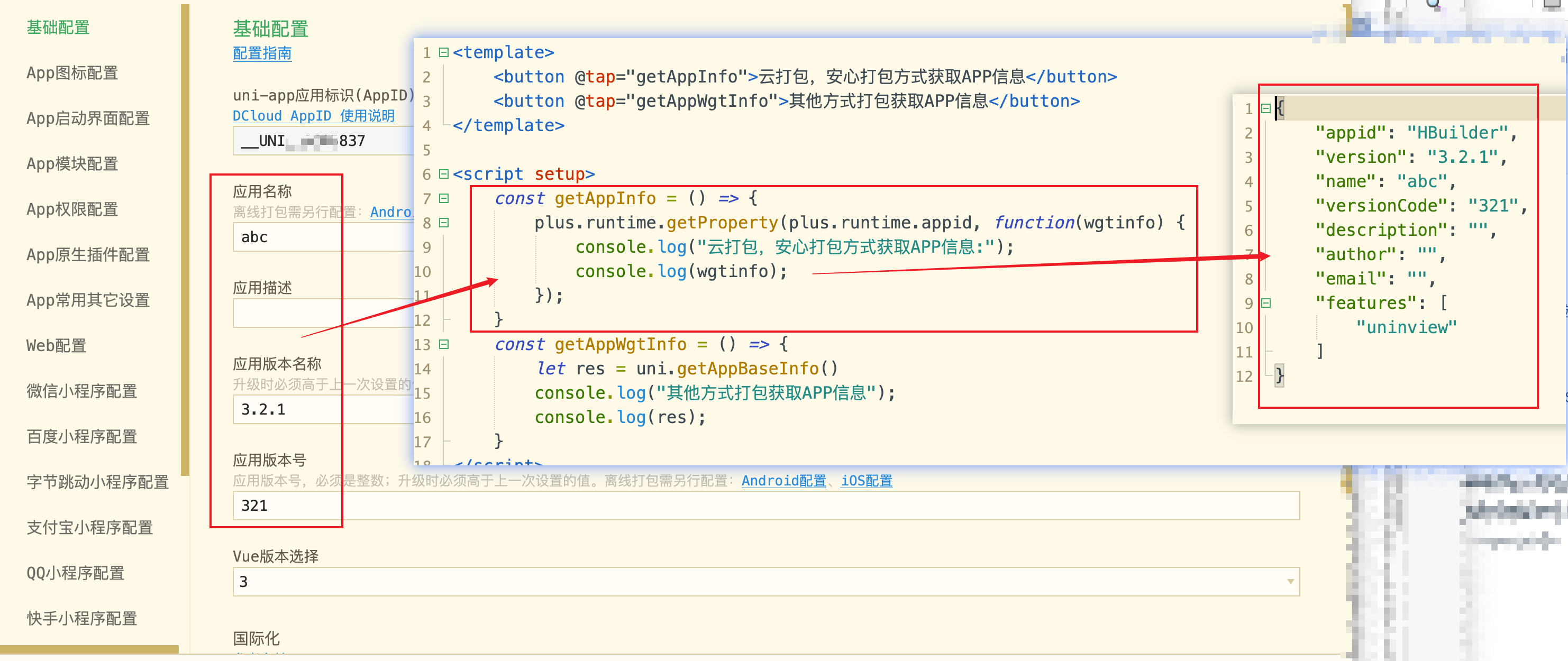
- 我们使用uniapp的官方文档中uni.getAppBaseInfo()后获取的 appVersionCode appVersion ,发现获得的结果和我们实际设置的不一致,不是manifest.json里面的值,如下图所示
- 官方文档:https://uniapp.dcloud.net.cn/api/system/getAppBaseInfo.html

问题分析
- 首先我们需要搞清楚我们是使用什么方式打的包,是uniapp云打包,安心打包,还是自定义壳子打包
- 不同方式打包的原理不一样,所以会得到不一样的结果
- 不同打包方式获取app info 的代码也可以有不同的写法
- 我们的代码会运行在各种不同的情况下,所以要用不同的代码来处理
应用代码调试所处的各种情况讲解

- 安心打包:App云端打包时需要将应用代码、打包证书等提交到DCloud云端打包机,在云端打包机的原生开发环境中生成安装包apk/ipa。 DCloud云端服务器虽然不会保存开发者应用代码和证书等信息,但开发者可能还是不放心,或者担心在网络传输过程中可能存在拦截泄漏的风险。
- 标准基座运行:因手机差异较大,HBuilder并没有提供App的模拟器。不管uni-app或5+App/wap2app项目,都需要连接真实的手机或手机模拟器来运行测试,称之为“真机运行”。
- 自定义基座:自定义运行基座可以所有配置生效(主要是manifest.json的配置)
- 原生壳子自定义集成uni小程序SDK形式:uni小程序SDK,是为原生App打造的可运行基于 uni-app 开发的小程序前端项目的框架,从而帮助原生App快速获取小程序的能力
问题解决
如果我们是使用云打包,其实我们的代码是被打包成wgt的格式,放进了官方提供的壳子里,这种情况下,我们应该使用这个方式去获取versionCode appVersion信息

const getAppInfo = () => {
plus.runtime.getProperty(plus.runtime.appid, function(wgtinfo) {
console.log("云打包,安心打包方式获取设备信息:");
console.log(wgtinfo);
});
}
如果我们使用自定义壳子,自己使用uniapp提供的sdk做了一个原生壳子等方式的话,我们可以使用这个代码来获取versionCode appVersion信息
const getAppBaseInfo = () => {
let res = uni.getAppBaseInfo()
console.log("其他方式打包获取APP信息");
console.log(res);
uni.showModal({
title: "其他方式打包获取APP信息",
content: JSON.stringify(res),
});
}
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢