Hexo官司网查看 这里
本章目标:
掌握aplayer音乐插件的用法给博客站点添加音乐功能
一、概述
个人比较倾向网站以简洁为主,并不赞成把网站做成花里虎哨的,比如添加鼠标特效或各种动态的元素。但个人站点的随意性比较大,虽没必要做成全局的音乐播放能力,但还是可以做成单独页或在无关紧的模块添加音乐功能。
笔者在自己的博客上做了一个单独的音乐页、又在个人相册页加了一个简化版本的音乐控件。
笔者使用的是Aplayer+meting2
aplayer :音乐播放
meting2:包装了aplayer带了播放列表功能
很多教程的集成方法是直接安装上述两个插件包,然后再在页面中引入,其实笔者并不建议这种做法,因为这种方法插件所需要的.js文件会从站点加载,其实笔者更建议直接编码引用各免费CDN的资源,详细如下:
二、添加单独的音乐页
实际效果可点击blog.korg8.com来查看,即网站最下方footer部分的来杯咖啡超链接,效果图如下:

**实现方式:**用hexo new创建一个一个普通页,然后在页面中加入以下代码。
<div id="music-page">
</div>
<script>
var userId = "60198";
var userServer = "netease";
var userType = "playlist";
</script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<script>
const params = new URLSearchParams(window.location.search);
var _param = {
getCustomPlayList: function () {
const musicPage = document.getElementById("music-page");
const playlistType = params.get("type") || "playlist";
if (params.get("id") && params.get("server")) {
var id = params.get("id");
var server = params.get("server");
musicPage.innerHTML = `<meting-js listMaxHeight="600px"id="${id}"server="${server}"type="${playlistType}"mutex="true"preload="auto"order="random"autoplay="true"></meting-js>`;
} else {
musicPage.innerHTML = `<meting-js listMaxHeight="600px"id="${userId}"server="${userServer}"type="${userType}"mutex="true"preload="auto"order="random"autoplay=true></meting-js>`;
}
}
};
_param.getCustomPlayList();
const vh = window.innerHeight * 1;
document.documentElement.style.setProperty('--vh', `${vh}px`);
window.addEventListener('resize', () => {
let vh = window.innerHeight * 1;
document.documentElement.style.setProperty('--vh', `${vh}px`);
});
</script>
参数说明
- userServer: 指定调用的 API ,可选 netease, tencent, kugou, xiami, baidu ,分别对应网易云音乐、QQ音乐、酷狗音乐、虾米音乐、百度音乐
- userType: 指定调用类型,可选 song, playlist, album, search, artist ,分别对应单曲、歌单、专辑、搜索结果、艺术家
- userId:播放列表,这个播放列表可以登陆上述音乐网站,然后点击相应的音乐分类,然后可以浏览器的url中的id参数得到
三、给页面填写音乐部件
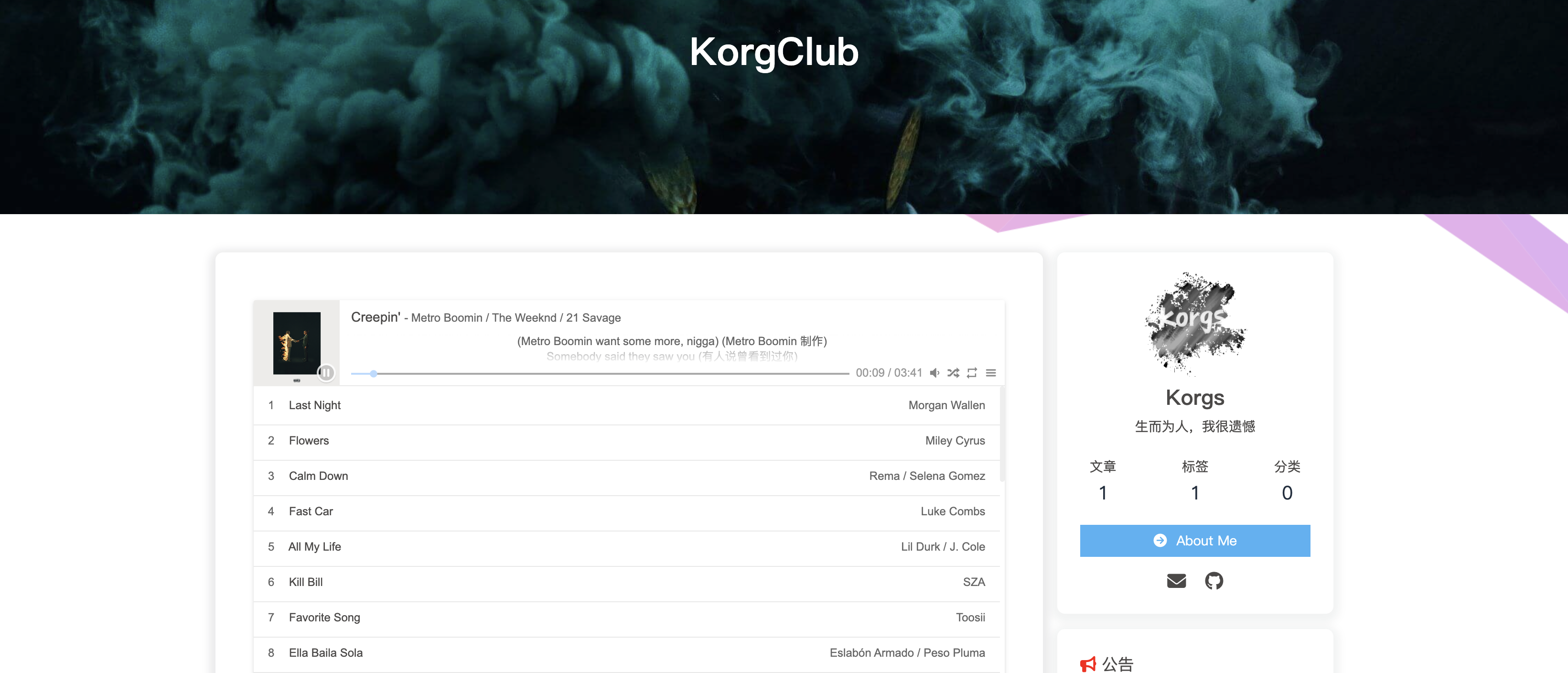
实际效果可点击blog.korg8.com导航栏的live时光超链接,效果图如下:

实现方法
在需要添加音乐部件的页面,添加如下代码:
<div id="music-page">
</div>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<script>
var _param = {
getCustomPlayList: function () {
const musicPage = document.getElementById("music-page");
musicPage.innerHTML = `<meting-js
id="379025025"
server="netease"
type="playlist"
autoplay=true
mutex="true"
preload="auto"
order="random"mini=true></meting-js>`;
}
};
_param.getCustomPlayList();
</script>
.md文件是可以和html代码混写的,笔者上述的例子就是在.md文件中直接添加的。
四、插件使用方法
Aplayer插件中默认自带了meting插件,所以只安装一个插件即可,方法如下:
使用aplayer插件
- 安装插件
$ npm install --save hexo-tag-aplayer - 在任意一个Markdown文件里使用 形如以下代码即可使用播放音乐
{% aplayer title author url lrc:xxx %},例子如下:
{% aplayer 断点 张敬轩 https://music.163.com/song/media/outer/url?id=189323.mp3 %}
命令格式:
{% aplayer title author url [picture_url, narrow, autoplay, width:xxx, lrc:xxx] %}
参数详细:
title: 曲目标题author: 曲目作者url: 音乐文件 URL 地址picture_url: (可选) 音乐对应的图片地址narrow: (可选)播放器袖珍风格autoplay: (可选) 自动播放,移动端浏览器暂时不支持此功能width:xxx: (可选) 播放器宽度 (默认: 100%)lrc:xxx: (可选)歌词文件 URL 地址
使用meting插件
- 在 Hexo 配置文件
_config.yml中设置:
aplayer:
meting: true
- 在任意一个Markdown文件里使用 形如以下代码即可使用播放音乐
{% meting "2410869513" "netease" "playlist" %};
命令格式:
{% meting "60198" "netease" "playlist" "autoplay" "mutex:false" "listmaxheight:340px" "preload:none" "theme:#ad7a86"%}
参数详细:
| 选项 | 默认值 | 描述 |
|---|---|---|
| id | 必须值 | 歌曲 id / 播放列表 id / 相册 id / 搜索关键字 |
| server | 必须值 | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | 必须值 | song, playlist, album, search, artist |
| fixed | false | 开启固定模式 |
| mini | false | 开启迷你模式 |
| loop | all | 列表循环模式:all, one,none |
| order | list | 列表播放模式: list, random |
| volume | 0.7 | 播放器音量 |
| lrctype | 0 | 歌词格式类型 |
| listfolded | false | 指定音乐播放列表是否折叠 |
| storagename | metingjs | LocalStorage 中存储播放器设定的键名 |
| autoplay | true | 自动播放,移动端浏览器暂时不支持此功能 |
| mutex | true | 该选项开启时,如果同页面有其他 aplayer 播放,该播放器会暂停 |
| listmaxheight | 340px | 播放列表的最大长度 |
| preload | auto | 音乐文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 | 播放器风格色彩设置 |